使用大圖+腳本,生成各種size的app icon和圖片素材
本文是投稿文章,作者:技術漁場http://www.tallmantech.com
美術UI在公司是寶貴的資源,集各種項目寵愛於一身。為了努力完成好老板的進度需求,不給UI添麻煩。程序員開始忙活了。
在iOS裡面,我們使用image assert來管理素材和app icon。為什麼呢?因為方便,按照image assert要求的尺寸拖進去就好了。

Image Assert方便適配各種大小的屏幕
什麼?UI只給你大圖,壓縮啥的自己搞。What the f**k!胸中無限感慨,我們是光榮偉大的Coder!come on!
1.縮放圖片到指定尺寸
用過PS麼?用過美圖秀秀麼?
好吧,沒有我也不勉強你,估計你也不會美顏、磨皮、消下巴、變大眼睛、美白吧!用的很熟練,你也不用看這篇東東了。
來吧,在Mac下給你一個神器sips,一個命令行工具,哈哈!sips這玩意是命令行處理圖片大小的,可以方便的用來修改圖片的各種尺寸。

button按鈕素材
如果一個圖片button.png為256*256的,壓成@2x和@1x的話,按照2/3、1/3來壓縮得到171*171 和 85*85的素材。那麼sips命令就是這樣使用(在shell命令行裡)
cp button.png [email protected] sips -z 171 171 button.png --out [email protected] sips -z 85 85 button.png --out button.png
這樣輸出,在當前文件夾下,你可以得到獲得 button.png\[email protected] \[email protected]三個素材圖片了,把它們拖到image assert裡面來管理吧。在iOS界面Storyboard中可以直接使用button圖片,配合AutoLayout自動適配不同尺寸設備。

button assert
PS:sips命令各種參數不熟悉的,可以在命令行裡自行輸入sips –help進行學習。
2.獲取圖片尺寸,等比例縮放圖片
上面我們是預先知道了圖片的寬和高,然後自己進行了寬和高乘以2/3、1/3的處理,但是如果圖片素材很多,你總不可能一個一個的搞幾天啊,這不科學。我們是光榮偉大的Coder乜!嗯嗯,sips會給我們答案的,使用下面兩行命令分別獲取圖片素材的寬和高:
sips -g pixelHeight button.png | awk -F: '{print $2}'
sips -g pixelWidth button.png | awk -F: '{print $2}'請實際將這兩行代碼運行一下,看看是否得到預期結果。sips輸出寬高,然後awk命令把值提取出來。具體的參數含義請查一下手冊。
接下來,我們需要地方來存儲這兩個變量,並計算出它們乘以2/3、1/3的結果。因此,我們來寫個Shell腳本程序吧!
Shell腳本,你就理解能把命令行程序打包組合執行的這麼一個東東吧。
在Shell裡面定義一個函數,命名為ScalePic
ScalePic () {
# 1 獲取圖片的高和寬
imageHeight=`sips -g pixelHeight $1 | awk -F: '{print $2}'`
imageWidth=`sips -g pixelWidth $1 | awk -F: '{print $2}'`
height=`echo $imageHeight`
width=`echo $imageWidth`
# 2 獲取壓縮2/3和1/3後的尺寸
height2x=$(($height*2/3))
width2x=$(($width*2/3))
height1x=$(($height/3))
width1x=$(($width/3))
# 3 存放輸入文件名,並生成@2x和@3x後綴文件名
imageFile=$1
fileName2x=${imageFile/\.png/@2x\.png}
fileName3x=${imageFile/\.png/@3x\.png}
# 4 拷貝並進行壓縮
cp $1 $fileName3x
sips -z $height2x $width2x $1 --out $fileName2x
sips -z $height1x $width1x $1
}接下來我們如何在Shell腳本裡面調用這個函數呢?我們首先來確定一下我們可愛尊貴的UI MM&GG給我們素材。都統統放在了一個文件夾裡,有11.png、112.png 等感人肺腑的命名文件命名,好了。我們默默的把文件名改好。
打開命令行,進入跟這個文件夾一級的文件夾,將Shell腳本放入。Shell腳本是這個樣子滴:
#!/bin/sh
# 0 進入素材文件夾
cd $1
# 1 遍歷當前文件夾下的所有文件,即所有圖片素材了。
for file in ./*
do
# 2 獲取圖片的文件名,並生成 “文件名.imageset”文件夾,方便下一步處理
imageFile=$(basename $file)
imageDir=${imageFile/\.png/\.imageset}
mkdir $imageDir
# 3 將圖片拷貝入“文件名.imageset”文件夾,並進入該文件夾
cp $imageFile $imageDir/
cd $imageDir
# 4 執行ScalePic函數,將圖片文件名作為參數。最後處理完後,退回上一級目錄
ScalePic $imageFile
cd ..
done
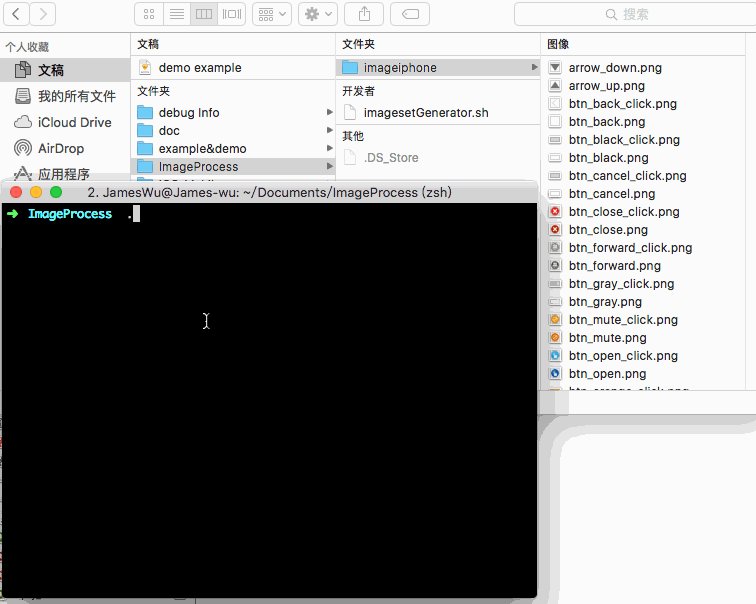
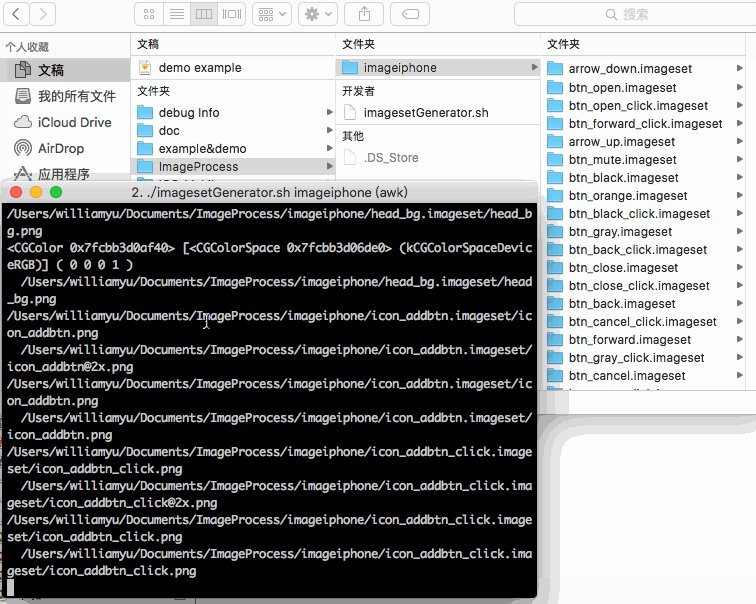
cd ..大家可以試著運行一下Shell腳本,腳本名字imagesetGenerator.sh,素材圖片的文件夾為imageiphone,命令行下執行腳本:
./imagesetGenerator.sh imageiphone
哇塞!一瞬間,所有的大小尺寸的圖片都生成了,並在各自的文件夾下了!wonderful!
3.真的要手動把所有圖片拖入到ImageSet裡面嗎?
手動生成了所有圖片素材後,你以為工作就結束了嗎?試試將所有的素材拖入到ImageSet裡面吧,工作是痛苦而乏味的。我們能這樣弱嗎?答案明顯是NO,我們是光榮偉大的Coder乜!
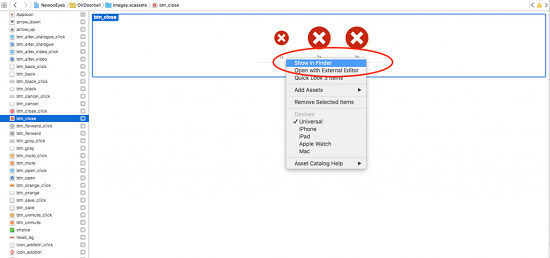
首先,在Xcode裡面右鍵,打開一個ImageSet文件夾。

右鍵打開ImageSet
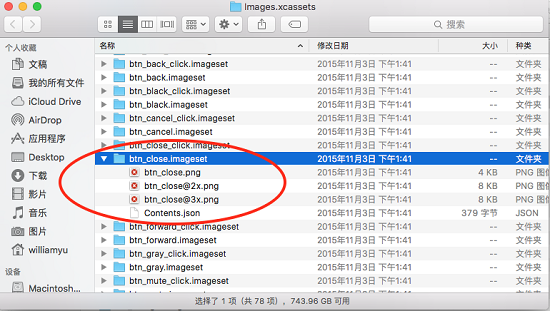
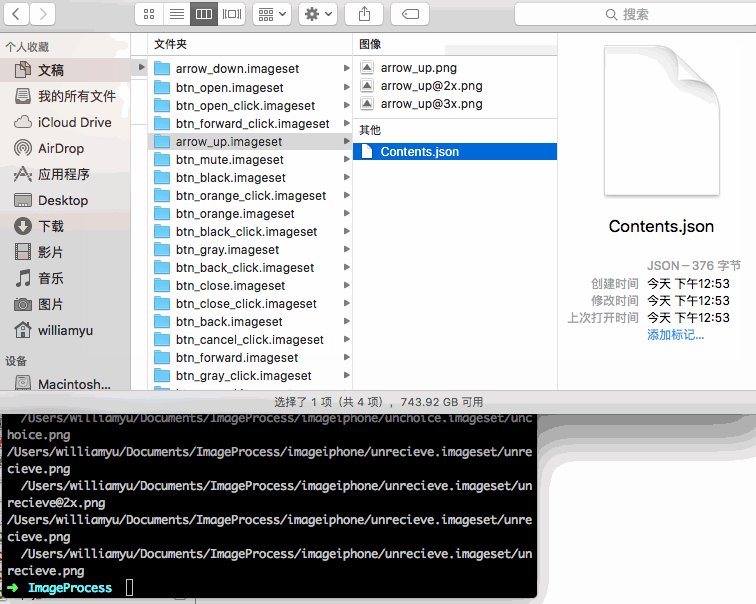
如下圖所示,ImageSet文件夾都是以“.imageset”結尾的,裡面包含三個圖像素材和一個“Contents.json”文件。

ImageSet文件夾結構
我們打開“Contents.json”文件,裡面的結構如下:
{
"images" : [
{
"idiom" : "universal",
"scale" : "1x",
"filename" : "btn_close.png"
},
{
"idiom" : "universal",
"scale" : "2x",
"filename" : "[email protected]"
},
{
"idiom" : "universal",
"scale" : "3x",
"filename" : "[email protected]"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}這是一個以JSON格式表述的素材管理格式。這個JSON文件的內容很容易看懂的,基本上就是1x,2x和3x對應的圖像文件名。因此我們就要生成這樣的一個Contents.json文件,並放入相應的有各種圖像素材的imageset文件夾裡。
好,回到我們現在的工作階段。上一步2的腳本裡面,我們已經把圖像的素材放入了.iamgeset文件夾裡了,我們現在就差一個Contents.json描述文件了。繼續搞起!
contents () {
imageFile=$1
renameFile2x=${imageFile/\.png/@2x\.png}
renameFile3x=${imageFile/\.png/@3x\.png}
echo { >> Contents.json
echo " \"images\"" : [>> Contents.json
echo " "{>> Contents.json
echo " \"idiom\"" : "\"universal\"",>> Contents.json
echo " \"scale\"" : "\"1x\"",>> Contents.json
echo " \"filename\"" : "\"$imageFile\"">> Contents.json
echo " "},>> Contents.json
echo " "{>> Contents.json
echo " \"idiom\"" : "\"universal\"",>> Contents.json
echo " \"scale\"" : "\"2x\"",>> Contents.json
echo " \"filename\"" : "\"$renameFile2x\"">> Contents.json
echo " "},>> Contents.json
echo " "{>> Contents.json
echo " \"idiom\"" : "\"universal\"",>> Contents.json
echo " \"scale\"" : "\"3x\"",>> Contents.json
echo " \"filename\"" : "\"$renameFile3x\"">> Contents.json
echo " "}>> Contents.json
echo " "],>> Contents.json
echo " \"info\"" : {>> Contents.json
echo " \"version\"" : 1,>> Contents.json
echo " \"author\"" : "\"xcode\"">> Contents.json
echo " "}>> Contents.json
echo }>> Contents.json
}contents函數,暴力的echo文本到Contents.json文件中去。
好了,最後的完成態的腳本應該是這個樣子滴:
#!/bin/sh
# 0 進入需要處理的素材文件夾
cd $1
# 1 遍歷當前文件夾下的所有文件,即所有圖片素材了。
for file in ./*
do
# 2 獲取圖片的文件名,並生成 “文件名.imageset”文件夾,方便下一步處理
imageFile=$(basename $file)
imageDir=${imageFile/\.png/\.imageset}
mkdir $imageDir
# 3 將圖片拷貝入“文件名.imageset”文件夾,並進入該文件夾
cp $imageFile $imageDir/
cd $imageDir
# 4 執行ScalePic函數,將圖片文件名作為參數。
# 執行Contents函數,生成描述文件Contents.json
# 最後處理完後,退回上一級目錄
ScalePic $imageFile
Contents $imageFile
cd ..
done
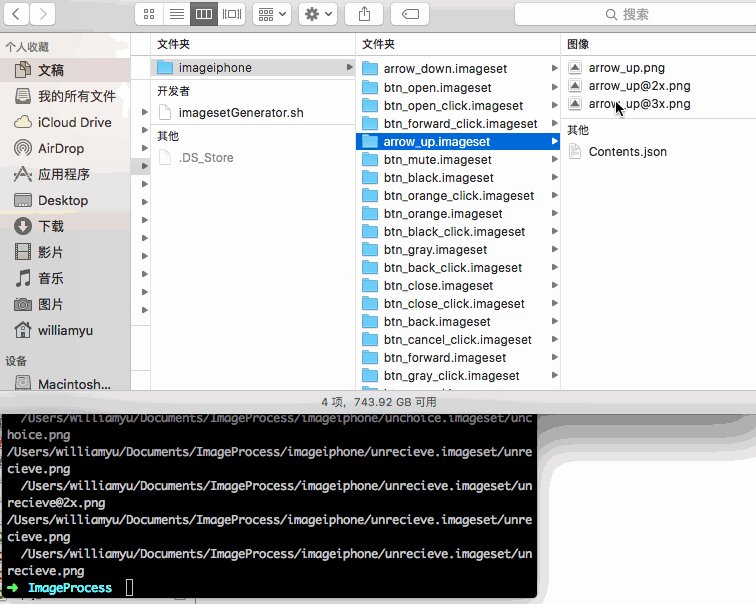
cd ..執行後,得到所需要的文件素材,拖入XCode工程的Assets.xcassets文件夾中,就可以在項目中自動識別出來了。
完成的腳本在GitHub上,可以點擊獲取imagesetGenerator.sh。
調用過程如下:

原始圖像生成ImageSet圖像過程
4.彩蛋,AppIcon也能這麼干!
ImageSet裡面AppIcon裡面需要匹配的尺寸更多,我們當然也可以輕松的解決。腳本在下面了,怎麼用和理解當成作業留給大家了。
#!/bin/sh
IconWithSize() {
#-Z 等比例按照給定尺寸縮放最長邊。
sips -Z $1 icon.png --out icon_$1x$1.png
}
for size in 29 40 50 57 58 60 72 76 80 87 100 114 120 144 152 180
do
IconWithSize $size
done希望大家能夠利用工具簡化一切操作!我們是光榮偉大的Coder!
- 值得珍藏的iOS開辟經常使用代碼塊
- iOS 開辟經常使用宏總結
- iOS經常使用加密算法引見和代碼理論
- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS中NSArray數組經常使用處置方法
- iOS中的表單按鈕選項UIActionSheet經常使用辦法整頓
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS運用中UILabel文字顯示後果的經常使用設置總結
- iOS App開辟中UITextField組件的經常使用屬性小結
- iOS開辟中經常使用的各類動畫、頁面切面後果
- Objective-C中字符串NSString的經常使用操作辦法總結
- IOS框架Spring經常使用的動畫後果
- iOS開辟中UIImageView控件的經常使用操作整頓
- 簡介iOS開辟中運用SQLite的隱約查詢和經常使用函數
- IOS使用順序多言語本地化的兩種處理方案