輕松學習之 最簡化原生效果集成UITableViewCell左滑多個按鈕

側滑刪除是iOS中非常容易實現的一種效果,你只需要為你的UITableViewDataSource重寫這個方法,系統就會自動添加這種操作。
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath

從iOS8開始,蘋果開放了這樣一個API:
- (nullable NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
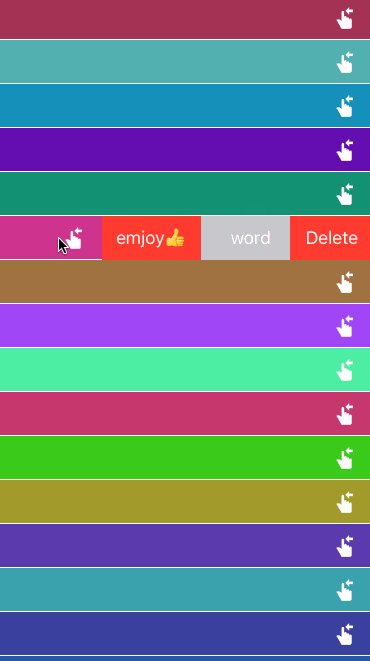
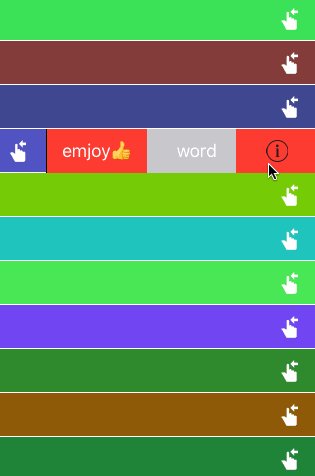
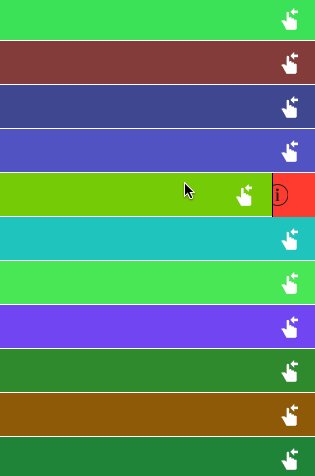
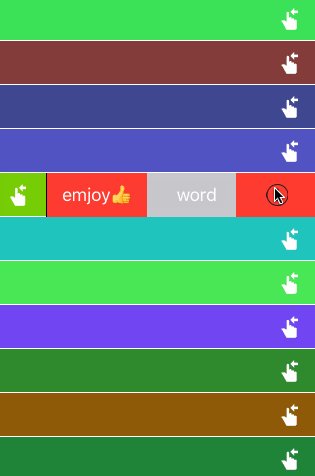
返回一個UITableViewRowAction數組,每一個"Action"代表一個側滑刪除的Button。這樣側滑每一行Cell可以有更多按鈕提供給用戶交互。

不幸地是這個API只在iOS8才有,這樣iOS8以下就沒辦法使用到這種效果。這種情況下我們不得不使用第三方庫或者自己重寫UITableViewCell來“模擬”出這種效果,當然有幾個庫在側滑控件上已經做得非常成熟了(這裡我就推薦一個精品:https://github.com/MortimerGoro/MGSwipeTableCell 支持多種側滑模式,算得上是側滑控件裡的瑪莎拉蒂)。
但是,如果你跟我一樣,更喜歡蘋果的原生效果,又想在iOS8系統以下使用,那麼你也許可以試下這個庫 JZTableViewRowAction https://github.com/JazysYu/JZTableViewRowAction
只要拖兩個.m文件到工程裡,你的iOS8以下設備也就會自動集成這種效果了。
雖然我還是建議你至少要下載使用一次並閱讀一下我的源碼,不過你仍然可以在沒有任何准備的情況下來看下面的講解(下面的內容只圍繞iOS8系統版本以下):
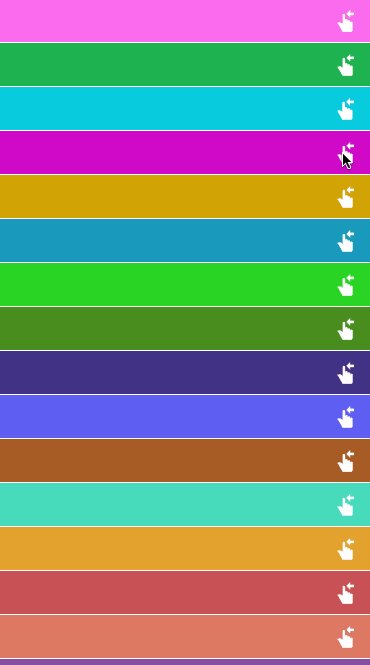
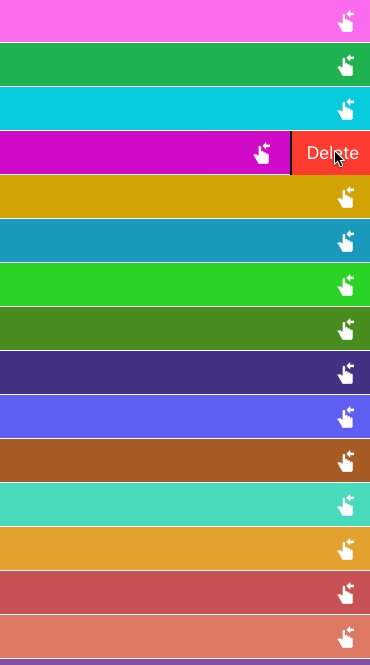
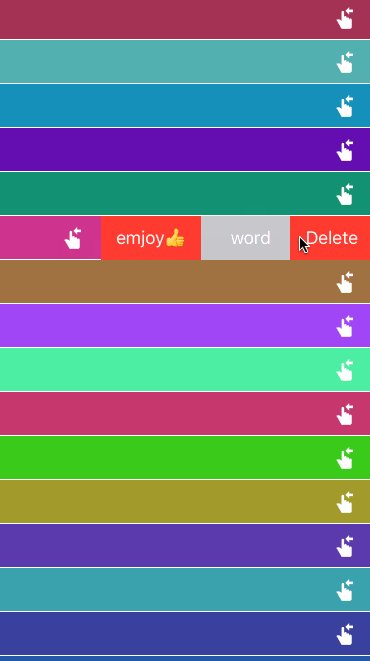
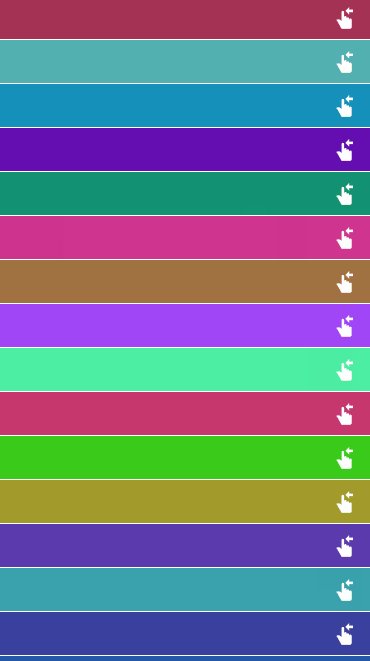
我的做法是,在側滑出來的View(那個紅色的"Delete" button),上面增加若干個我們想要的Button,所以需要找到一個合適的時機去做這個事情,我們知道,UITableViewCell有一個
- (void)willTransitionToState:(UITableViewCellStateMask)state
方法,當用戶在某一行剛開始進行側滑並且側滑的Button還沒有展現出來時,state的值就為 UITableViewCellStateShowingDeleteConfirmationMask,這個時機就再合適不過,但是,由於Cell的側滑View是懶加載,所以這時它還沒有被創建出來,但要等到與之對應的方法
- (void)didTransitionToState:(UITableViewCellStateMask)state
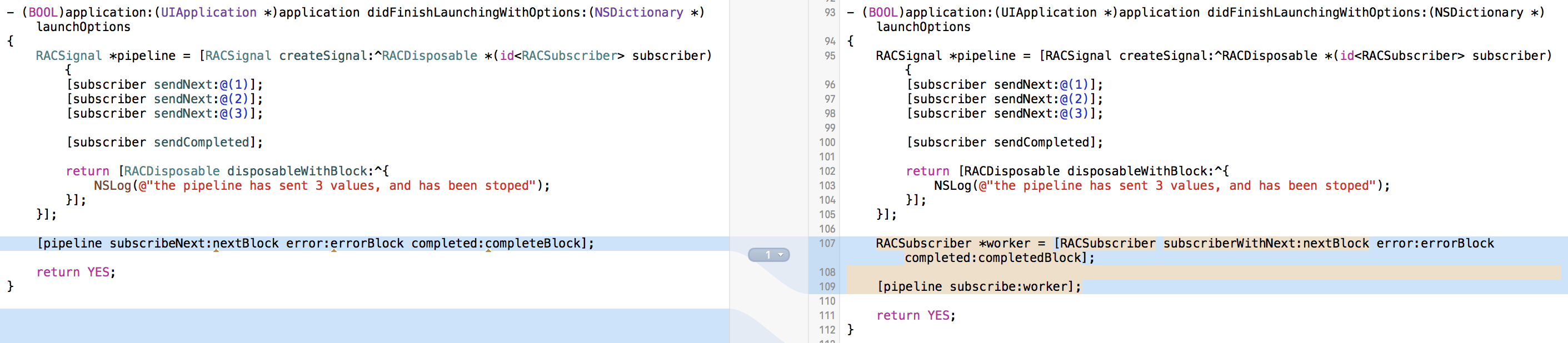
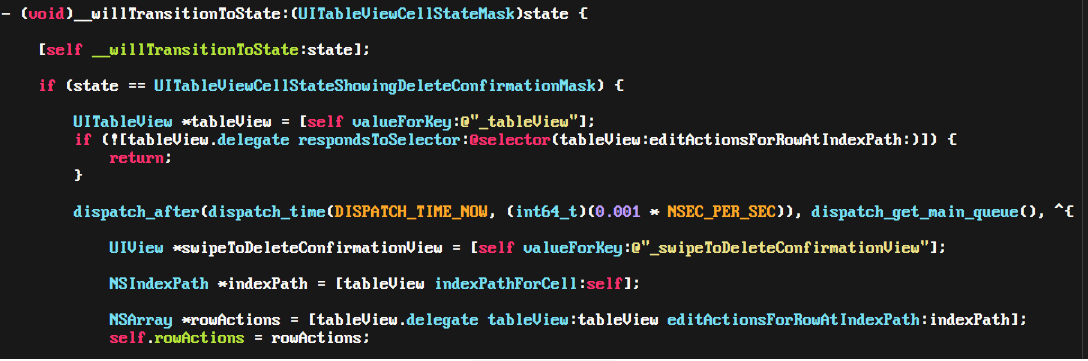
調用的話,卻又已經展現給用戶了,為時已晚,能想到的最好、最穩定的時機就是只要一過 willTransitionToState:這個方法,就開始“改造”這個View,所以最好的辦法就是延時,只要這個方法一過,側滑的View就會被創建了,之後我們可以通過遍歷UICollectionViewCell的Subviews找到這個View,我們在這裡模擬UITableView調用一次UITableViewDataSource的這個方法來獲取外部創建的UITableViewRowAction數組:
- (nullable NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath

根據數組裡的每一個"rowAction"在這個View上面增加對應個數的UIButton就可以了。
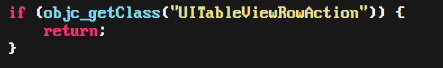
但是這樣返回的數組會永遠是空,沒錯,因為UITableViewRowAction這個類在iOS8以下根本不存在,所以我們需要自己創建一個叫做UITableViewRowAction的類,再把它當作普通NSObject幫我們儲存一些信息就好了,於是,在閱讀@我就叫Sunny怎麼了的FDStuckView源碼後給我帶來了許多靈感,按照他的思路,我們新建一個與UITableViewRowAction接口一模一樣的類JZTableViewRowAction,在程序運行時創建一個叫UITableViewRowAction的類作為JZTableViewRowAction的子類,最後把它注冊到運行時中去,這樣我們就擁有了一個“很像”UITableViewRowAction類。


這裡可能有些朋友會有疑問,為什麼要創建一個JZTableViewRowAction並且根本沒有用到?這個問題可以這樣回答你:如果你不創建它的話,你就需要寫更多的運行時代碼來為你新創建的UITableViewRowAction增加方法、屬性等等,所以,相比於這個情況,我更喜歡利用繼承的特性來做。這樣就實現了我們想要的效果:

最後JZTableViewRowAction同時也支持給側滑控件的按鈕設置圖片,設置enable狀態,除非必要,未來也許會增加更多可自定義接口,歡迎學習或使用 https://github.com/JazysYu/JZTableViewRowAction。
我更喜歡寫一些拋磚引玉的文章分享給大家,希望能給大家帶來些許靈感,也歡迎微博@J_雨 一起探討。One should coding to live,not live to coding :-).