iOS 9 學習系列:MapKit Transit
MapKit 的每次迭代都會為開發者帶來一些新的特性,iOS 9的更新也不例外。在本文中,我們將預覽一些新的API。我們將在一個應用中使用它們,給大家展示一下如何通過程序來估算(貨物的)運達時間。
Notable New API
MapKit View Improvements
現在你可以在地圖控件上,指定更多的高級的布局和標注方式。MKAnnotation 現在擁有了如下可以自定義的屬性。
Title
Subtitle
Right Accessory View
Left Accessory View
Detail Callout Accessory View
Detail Callout Accessory View 是 iOS 9 中新增的,允許你自定義 detail accessory view,他支持auto layout 和 constraints。非常方便你自定義一個已經存在的標注。
另外,MKMapView 中也增加了一些新的、自解釋的屬性。如下:
showsTraffic
showsScale
showsCompass
Transit Improvements
Transit Improvements
在 iOS 9 中新介紹了 MKDirectionsTransportType。目前為止,也是唯一個能用於獲取 ETA 請求的類。當你使用 calculateETAWithCompletionHandler 方法發起一個 ETA request後,可以得到一個 MKETAResponse 對象,包括了諸如運送時間、距離、預計到達時間、預計出發時間等數據。
Building a Sample App
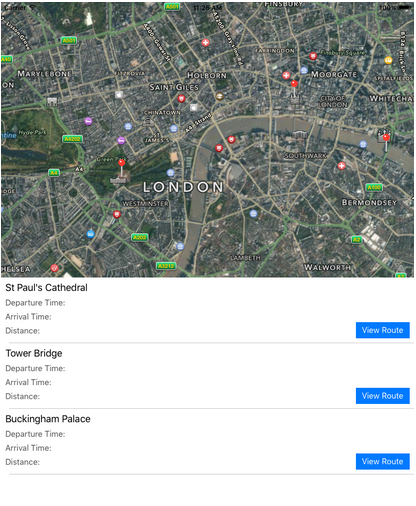
為了演示這些 API,我們創建如下一個 App。這個 Demo 中,我們將演示當點擊了倫敦的眾多標記中的一個點後,他的 transit 相關信息。

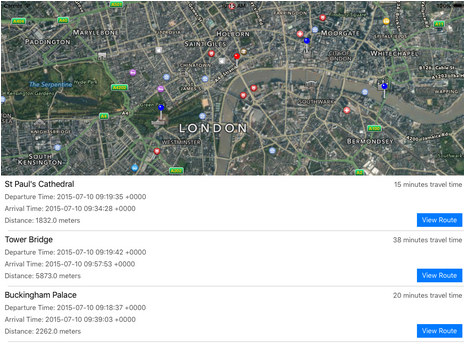
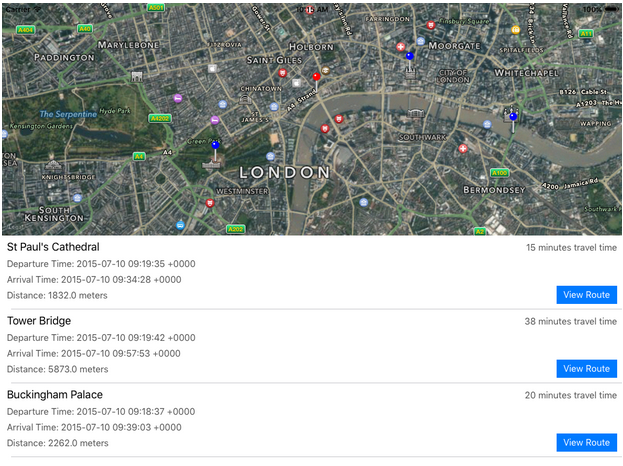
result
第一步是在 storyboard 中創建 MKMapView 和 UITableView,添加一些必要的約束信息,以確保地圖控件在頁面的上半部分,而表格視圖在頁面的下半部分。
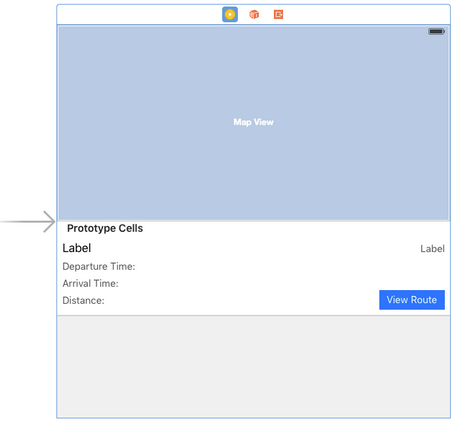
當這些完成後,給表格添加必要的元素。這裡我們不展開解釋怎麼操作了,因為本文重點不是這個。你要確保 ViewController 作為 table 的數據源和 MKMapViewDelegate 的 delegate。當你把這些 UI 都創建好後,看起來像下面的樣子。

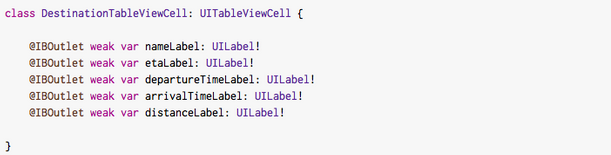
你需要自定義個UITableViewCell,目前為止,還很簡單。都是一些 lable 控件,創建好他們和storyboard 之間的連接。

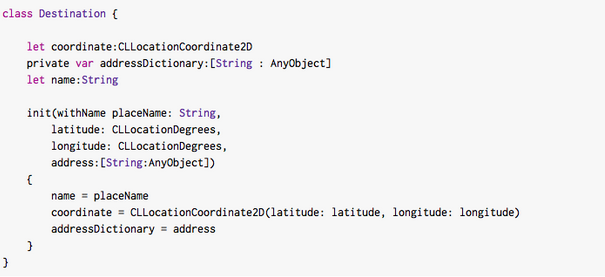
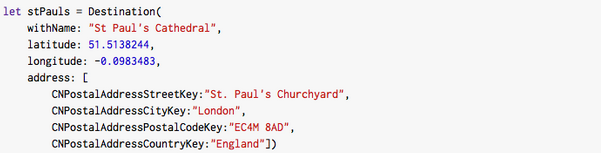
現在 storyboard 已經創建好了,我們開始在地圖上添加一些標記。為了完成這些,我們需要添加幾個目的地。創建 Destination 類,用來存儲與位置有關的信息。

我們可以如下方式,簡單的創建一個目的地。

我們添加幾個地址,保存到數組,然後用來在加載地圖後展示出來。
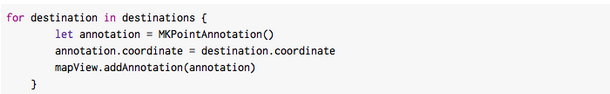
在 ViewController 的 viewDidLoad()方法中,添加如下代碼,把目的地標示添加到地圖中。

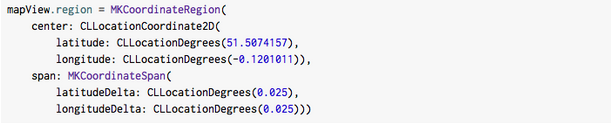
他們將展示在地圖中,你同樣需要初始化地圖的起始地址。添加如下代碼。

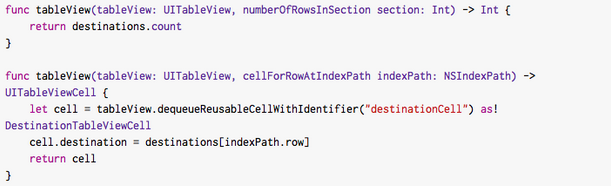
接下來,我們把目的地的相關信息,展示在表格中。

運行程序,你會看到目的地都已經標示在了地圖上,同時在表格裡也顯示了標示的目的地的名稱。

step 1
這很棒,但是我們還沒法計算運輸信息,因為我們還沒有定義任何的出發地點。我們可以使用用戶的地址,但是我們喜歡獲得一個真實的距離信息。所以,我們用用戶在地圖上的一次點擊來確定為起始點。
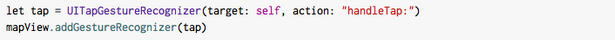
我們給地圖控件添加一個點擊的手勢。

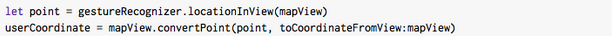
然後我們創建一個獲取點擊後的方法,將點擊事件轉換為地圖上的一個坐標。

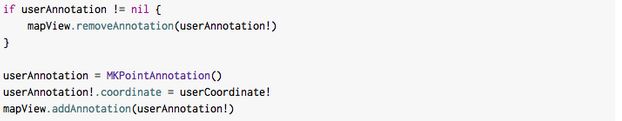
當創建完成後,我們把 coordinate 存儲起來,稍後會用到。我們添加一個 annotation 用來展示用戶的位置,如果之前已經存在的話,請先清除再添加。

最後,我們要把位置信息設置給表格的 cell,然後來更新 ETA 的信息。 首先,添加如下代碼:

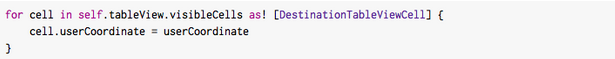
同樣我們還需要給表格的 tableView:cellForRowAtIndexPath 的方法復制,以確保重新加載表格時能夠正確的現實數據。添加如下代碼:

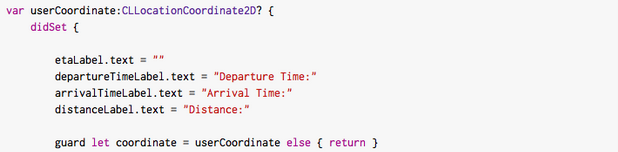
當坐標正確的賦值給 tableviewcell 之後,我們要更新相關信息。
我們可以調用 userCoordinate 的 didSet 屬性來設置更新。首先,我們要清理掉所用的lable的信息,因為之前所有的展示信息都不需要了。

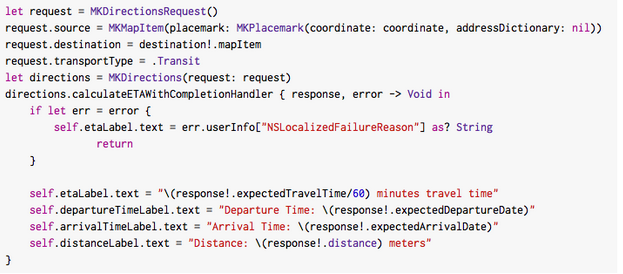
現在我們有了一個用戶設置的坐標作為起始位置,我們可以創建一個MKDirectionsRequest 對象來計算 ETA信息。我們設置MKMapItem的屬性,設置initialised的坐標,設置終點坐標,設置transportType。最後,我們在calculateETAWithCompletionHandler 裡獲取ETA的信息,然後更新label的值。

現在,運行程序,你會得到下面的效果。

當你在地圖上點擊某處後,相應的表格裡的ETA信息發生變化。
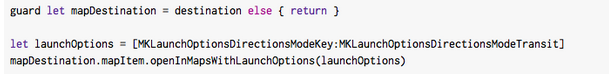
還有最後一件事時,響應 View Route 按鈕的事件。在 IBAction 裡添加如下代碼:

這將會在打開的地圖應用中,顯示目的地,並展示出導航路線來。
Customising the Pin Colors
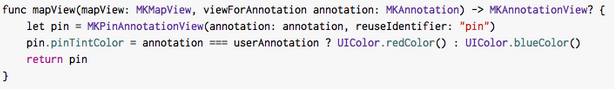
現在應用已經完整了,但是還有一點兒小毛病。就是無法分辨出哪些是我們展示的,哪些是用戶點擊的坐標。為了自定義 pin 的顯示,我們指定 MKMapViewDelegate 的代理為ViewController,並實現它的協議。添加如下代碼:

pinTintColor 是iOS 就中新介紹的可以設置(大頭針)顏色的新的屬性。如你所看到的,我們把用戶點擊後的大頭針坐標的顏色設為紅色。把一開始就設置好的目的地的大頭針顏色設為藍色。這樣可以方便的分辨出用戶設置的出發點和預設好的目的地的點。
延伸閱讀
想了解更多關於本文中我們提到的 MapKit的新特性,請觀看 WWDC 2015 的session 206,What’s New in MapKit。另外,你可以在 github 上下載到本文的 demo。




