【譯】利用UIWebView打造一個炫酷的視頻背景視圖(OC & Swift)
本文由CocoaChina譯者waiting_49(博客)翻譯
作者:Elvin Jin
原文:iOS: Make an Awesome Video Background View Using UIWebView (Objective-C & Swift)
2015-10-6更新:適配 Swift2.0
如有需要,可以通過[email protected]發私信或聯系我。
注:使用GIF動態圖片只是一種可行的方式達到該效果,並非唯一解決方案。我個人更傾向於通過視頻播放器的方式來實現視頻背景效果,然而通過GIF圖片仍然是一個可行的選項。實施步驟直接跳轉到下面的"工作前准備"。
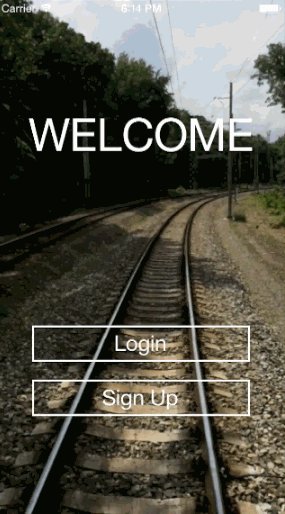
如果你使用過iOS版本的Spotify ,你會注意到在這款應用的新版本中,他們使用了一個播放的視頻作為app啟動的背景。相對於靜態的圖片背景來說,這是一個相當酷的設計。如果你還沒有見過這類設計,可以瞄一下我做的最終結果:

僅僅為了讓你覺得有趣,我在從柏林到格拉茨的火車上拍下了這個軌道的慢移視頻
於是我開始著手重新創建一個編程的實踐,來達到相同的效果。那麼問題來了:怎樣實現?我首先想到的是,創建一個視頻播放器並且讓這個視頻文件在背景視圖上重復播放。但是我還要放其他控件到視圖上面,而且我也不需要視頻的聲音。
然後我想到了GIF文件。現在的問題是:要怎麼樣把一個GIF放到一個視圖上去?據我所知,UIImageView和UIImage都不支持GIF動畫。盡管UIImageView可以通過添加多張圖片和動畫結合的方式來實現,我們真的需要從視頻中截取大量的圖片並把所有的這些圖片全都添加到工程中嗎?這樣制作視頻的工作准備未免太復雜了。那還有什麼支持GIF呢?答案是UIWebView。
工作前准備:處理視頻
准備一個你想作為背景播放的視頻。有無數的軟件和網頁應用可以用來把視頻轉換為GIF圖片,如果你想得到最佳效果,需要把它們裁剪為iPhone的屏幕大小。
有一個非常好的指南來教你怎樣制作,更多的資源你也可以從Google獲取。這裡我用的是一個叫做 GIF Brewery的軟件。這個軟件也有一篇非常詳細的指南頁,非常簡單易上手。
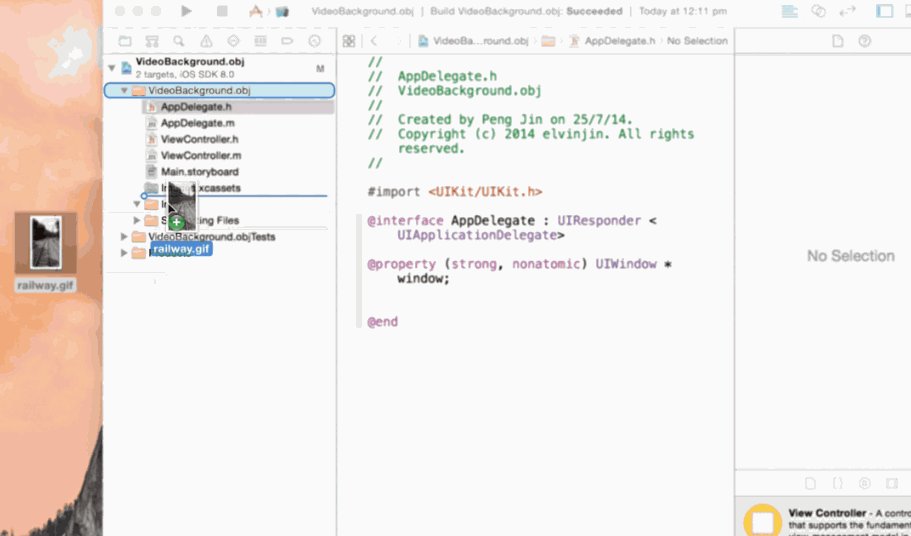
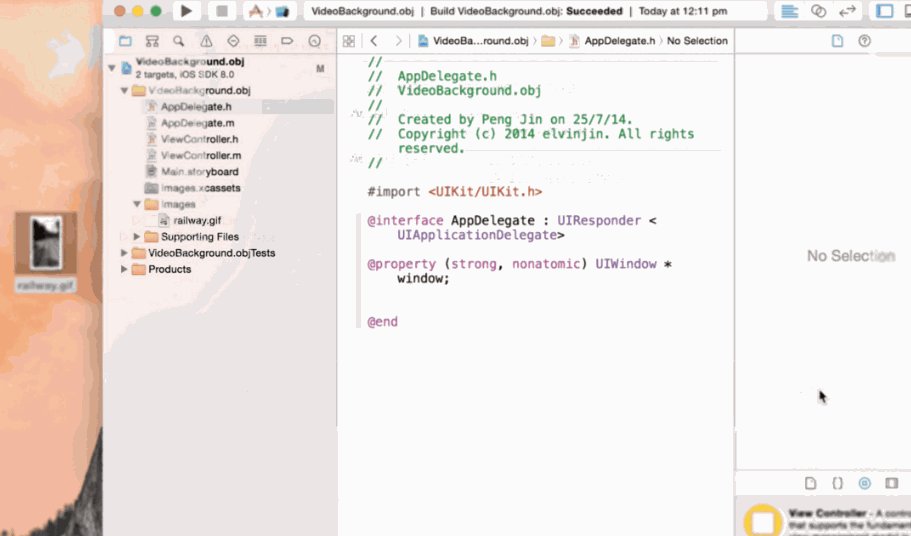
把GIF添加到工程中
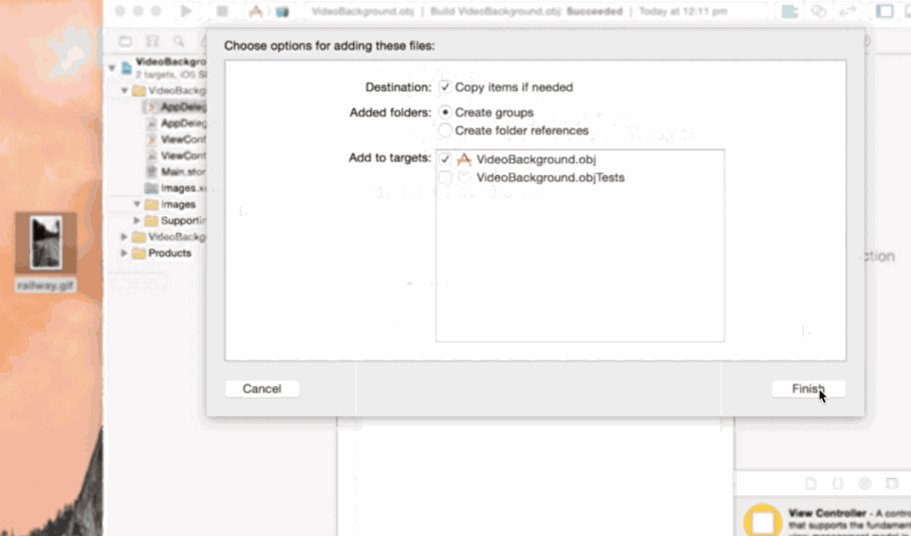
跟添加其他文件一樣,直接把GIF文件拖到你工程的導航目錄中。

開始編寫代碼
我會使用Objective-C和Swift來展示如何達到目的。所有的代碼都寫在默認加載的viewController中的viewDidLoad 裡。
1.創建一個GIF的文件路徑,用來讀取你添加的GIF文件。
Objective-C:
NSString *filePath = [[NSBundle mainBundle] pathForResource:@”railway” ofType:@”gif”]; NSData *gif = [NSData dataWithContentsOfFile:filePath];
Swift:
let filePath = NSBundle.mainBundle().pathForResource(“railway”, ofType: “gif”) let gif = NSData(contentsOfFile: filePath!)
2. 創建一個UIWebView並且把GIF轉換成的NSData形式作為它的數據源。由於需要把它作為背景,因此frame尺寸應該根據iPhone的屏幕尺寸設定。同時,UIWebView類似於scrollview,你需要設置它的userInteractionEnabled 屬性設為NO。然後把UIWebView添加到主視圖上去。
Objective-C:
UIWebView *webViewBG = [[UIWebView alloc] initWithFrame:self.view.frame]; [webViewBG loadData:gif MIMEType:@”image/gif” textEncodingName:nil baseURL:nil]; webViewBG.userInteractionEnabled = NO; [self.view addSubview:webViewBG];
Swift:
let webViewBG = UIWebView(frame: self.view.frame) webViewBG.loadData(gif!, MIMEType: “image/gif”, textEncodingName: String(), baseURL: NSUrl()) webViewBG.userInteractionEnabled = false; self.view.addSubview(webViewBG)
3.可選:我還需要添加其他按鈕到背景上,因此我使用了另一個黑色的過濾視圖,alpha值設為0.05,覆蓋到UIWebView上。這樣可以淡出背景視圖,同時讓按鈕和按鈕的標題更突出。
Objective-C:
UIView *filter = [[UIView?alloc] initWithFrame:self.view.frame]; filter.backgroundColor = [UIColor?blackColor]; filter.alpha = 0.05; [self.view addSubview:filter];
Swift:
Let?filter = UIView() filter.frame = self.view.frame filter.backgroundColor = UIColor.blackColor() filter.alpha = 0.05 self.view.addSubview(filter)
4.添加其他你需要添加的,完成!
總結:
完整工程可以從我的GitHub下載和使用。示例中使用的GIF文件也在裡面。以上可能並非最好的解決方式,歡迎共同探討。
這是我博客的第一篇文章,很高興能夠開始寫博客了。我會繼續分享一些日常中創新性和值得分享的設計和編程技巧。歡迎在Medium 和 Twitter上關注我。