源碼推薦(10.20):GitHub iPhone 客戶端
GitHub iPhone 客戶端--MrCode
MrCode是一個簡單的GitHubiPhone客戶端,可以緩存項目中的Markdown渲染之後的HTML及其圖片,方便稍後閱讀。
功能
實現了簡單易用的GitHubAPIClient(基於Safari進行OAuth授權),官方提供的octokit.objc有點復雜
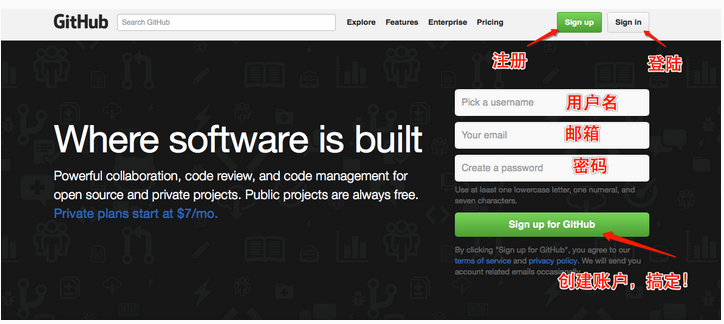
不需要在應用內輸入GitHub密碼,只要跳Safari登錄GitHub進行OAuth授權
緩存star過的資源庫以及自己的公開資源庫
可以star/fork/watch資源庫
緩存.md或.markdown文件的渲染後的HTML及其圖片
盡量減少流量消耗和WebView加載速度,把GitHubmobile模式下的CSS文件保存在本地Resources/css目錄,HTML模版代碼見這裡和這裡
可以按語言/時間段查看GitHubTrending(ThanksCodeHub提供的GitHub-Trending)
另外,整個應用全部使用Storyboard進行頁面跳轉的邏輯關系,UI用Masonry庫純手工寫布局。事實上這個應用沒有大的難點,基本上全部是UITableView的簡單使用,用Masonry簡單布局

實時跟蹤分析iOS App視圖的小工具
前言
作為ios的開發者,常常為了UI界面搞得頭破血流,你是不是經常遇到這樣的痛點:這個view是從哪裡來的,它的父視圖是什麼,它的子視圖有哪些,它的frame會發生什麼樣的變化,它怎麼突然隱藏了,它什麼時候會被釋放掉,對於像自動布局,錯誤常常如潮水般的湧來,我想動態獲取一個view的約束怎麼辦,我想知道這個view此時此刻和其他哪些view產生了怎樣的約束,如何才能直觀的表現出這個view的約束呢等等各種各樣的問題,為了幾個view的正常顯示常常加班加點,痛苦不堪。同是身為ios開發者的我,深有同感。所以,我編寫了此款小工具,作為app內嵌使用,完全解耦,安全方便無副作用,希望大家喜歡。
更新
已更新至1.2,彈出窗口完全重寫,交互性更好,操作比之前更簡單,同時增加了view stack和hit功能,提升了用戶體驗,修復了少量bug,保證了穩定性。
安裝
1.將RunTrace目錄下的RunTrace.h,RunTraceHelp.xib,libRunTraceLib.a三個文件移動到你的工程下,或者直接將文件夾拷貝過去即可。至此無需寫一行代碼,運行你的app,在界面的右上角,一個可愛的寫著T的淺綠色圓形小按鈕便出現。
2.如果你使用了cocoapods,那麼在podfile裡加上pod "RunTrace"即可。
禁用
因為這個工具是給開發者調試用的,所以正式發布的時候肯定是需要禁用的,禁用不需要移除文件,在RunTrace.h裡將RunTraceOpen宏的值改為0即可。
使用
獲取view的基本信息
將圓形按鈕拖到你想獲取信息的view上即可,它可以獲取你想要的任何view,無論是tabitem上的,還是navigationitem上,甚至uiwindow上的,你都可以獲取到。點擊頂部的信息欄,便會彈出一個窗口,在General列表裡會列出view的基本信息。
獲取view的父視圖和子視圖
想看看這個view的父視圖或者子視圖有哪些,將圓形按鈕拖到你想獲取信息的view上,點擊頂部的信息欄,便會彈出一個窗口,在SuperViews和SubViews列表裡列舉出了這個view的父視圖(按照以此往上的順序)和子視圖(按照由內向外的順序),點擊便會列舉出該視圖的信息,右上角有一個back按鈕,點擊便可以一層層的回到原先的視圖。當你不知道當前獲取的是哪一個view的信息時,hit按鈕可以快速的幫你定位到當前正在查看的是哪一個view。
顯示自動布局信息
獲取你想要的view,在彈出窗口裡,在Constrains列表顯示view的自動布局約束,點擊列表,相應的約束在頁面上高亮顯示。
追蹤view的狀態
很多時候,我們實時跟蹤一個view的狀態和屬性,比如它的frame的變化,它的center的變化,它的superview的改變,它的subview的改變,它的contentSize的改變等等變化,現在一個按鈕即可實現你想要的。點擊彈出窗口上的Trace列表裡的Start按鈕,即可追蹤該view的狀態,view的更新信息全部都在列表裡,當你點擊stop的時候,便會停止追蹤。
監測內存洩露
沒有聽錯吧,它可以監測內存洩露,是的,那麼如何來做呢,你push進一個viewController的時候,隨便獲取一個view的信息,然後pop回來,如果內存正常會彈出RemoveFromSuperview的提示框,如果沒有彈出,說明那個viewController發生了內存洩露。
原理
說完了大致運用,我們來簡單說說原理,原理就是首先Method Swizzling修改很多方法的入口,加入我們想要的東西,比如那個圓形小按鈕,然後通過view的hittest來獲取我們想要的view,對view的相關屬性kvo便可以跟蹤它的一些狀態啦。其實原理並不難,但是細節很麻煩,尤其是在寫自動布局約束展現的時候需要判斷的東西很多。另外大家在使用的時候可以放心,對於app原生界面上的view我都使用了weak引用,不會影響到你的代碼。

引導頁 查詢界面 正反向傳值(作者:如果雲知道)
引導頁 查詢界面 正反向傳值

踢球吧項目開源(作者:hello_coco)
踢球吧源碼開放
項目文件說明
web:踢球吧web端代碼
iOS:iOS的代碼
cloudcode:踢球吧雲端代碼,使用裡面的文件名作為bmob後台的雲端代碼名,把文件的內容粘貼到雲端代碼

仿照支付寶支付加載(作者:thomas_zhou)
一個支付寶支付加載的例子,幾句話搞定,修改起來也方便。

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]