【投稿】iOS中旋轉加載動畫的實現
本文是投稿文章,作者:鄭欽洪
1.前言
近日一直在看KITTEN寫的《A GUIDE TO IOS ANIMATION》,此乃iOS動畫開發的聖經,簡直手不釋卷。其中有一個動畫是加載動畫,因為文中沒有給出實現的解析,我在這裡解析一下動畫的實現原理,和自己加入一些新的東西。Github地址

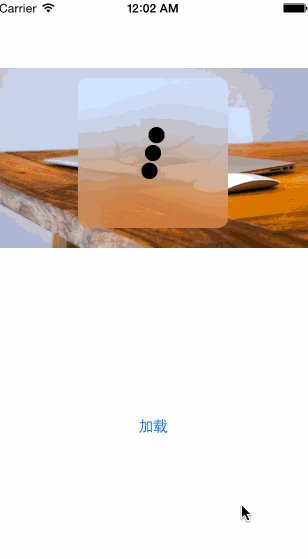
我們可以看到,圖中主要是3個球在做交換,其中中間的球基本保持位置不變,其他兩個球繞著一定的軌跡做旋轉位移動畫,接下來我們來看代碼的實現步驟。
2.三個球旋轉動畫
a.創建三個半徑大小,顏色大小一樣的圓。這裡我們用到了layer的cornerRadius屬性,在正方形中,我們只要設置cornerRadius的值等於height/2,就能輕易的畫出一個圓形,代碼如下:
UIView *ball_1 = [[UIView alloc] initWithFrame:CGRectMake(centerPoint.x - BALL_RADIUS, centerPoint.y, BALL_RADIUS, BALL_RADIUS)]; ball_1.layer.cornerRadius = BALL_RADIUS / 2; // 成為圓形 ball_1.backgroundColor = self.ballColor;
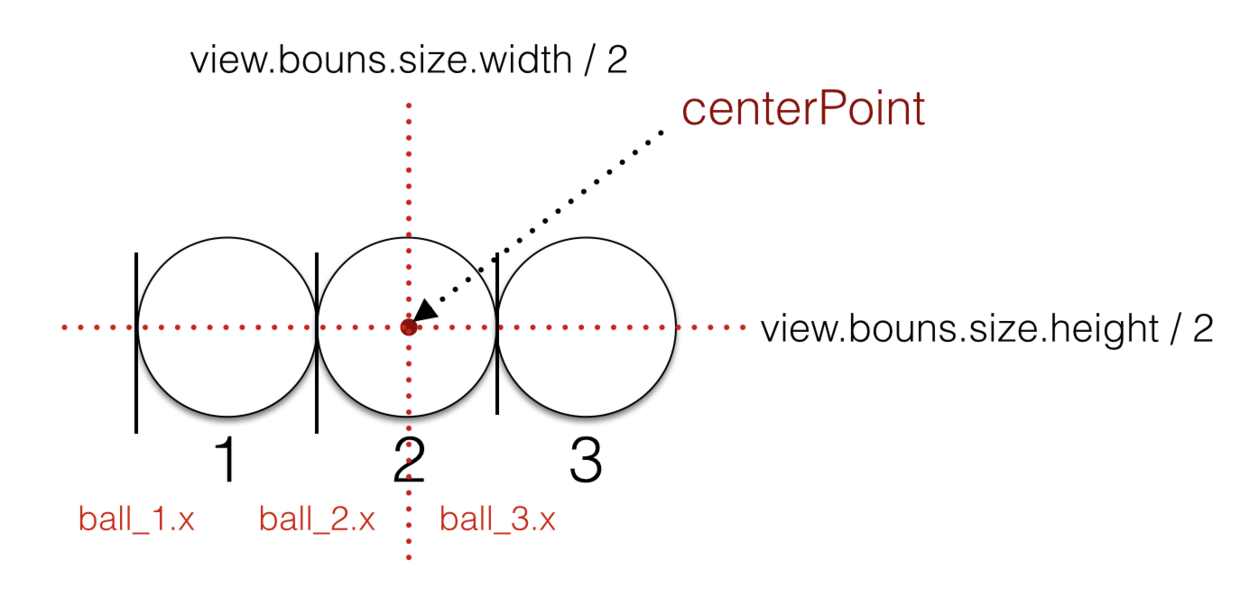
b.我們根據圓的x值不同,創建三個並排放著,大小、形狀一致的圓形,接下來我們來分析一下三個圓各自的x值

CGFloat centerPointY = HEIGHT / 2 - BALL_RADIUS * 0.5; CGFloat centerPointX = WIDTH / 2; CGPoint centerPoint = CGPointMake(centerPointX, centerPointY); UIView *ball_1 = [[UIView alloc] initWithFrame:CGRectMake(centerPoint.x - BALL_RADIUS, centerPoint.y, BALL_RADIUS, BALL_RADIUS)]; ball_1.layer.cornerRadius = BALL_RADIUS / 2; // 成為圓形 ball_1.backgroundColor = self.ballColor; [self addSubview:ball_1]; self.ball_1 = ball_1; UIView *ball_2 = [[UIView alloc] initWithFrame:CGRectMake(centerPoint.x - BALL_RADIUS * 0.5, centerPoint.y, BALL_RADIUS, BALL_RADIUS)]; ball_2.layer.cornerRadius = BALL_RADIUS / 2; // 成為圓形 ball_2.backgroundColor = self.ballColor; [self addSubview:ball_2]; self.ball_2 = ball_2; UIView *ball_3 = [[UIView alloc] initWithFrame:CGRectMake(centerPoint.x + BALL_RADIUS * 0.5, centerPoint.y, BALL_RADIUS, BALL_RADIUS)]; ball_3.layer.cornerRadius = BALL_RADIUS / 2; // 成為圓形 ball_3.backgroundColor = self.ballColor; [self addSubview:ball_3]; self.ball_3 = ball_3;
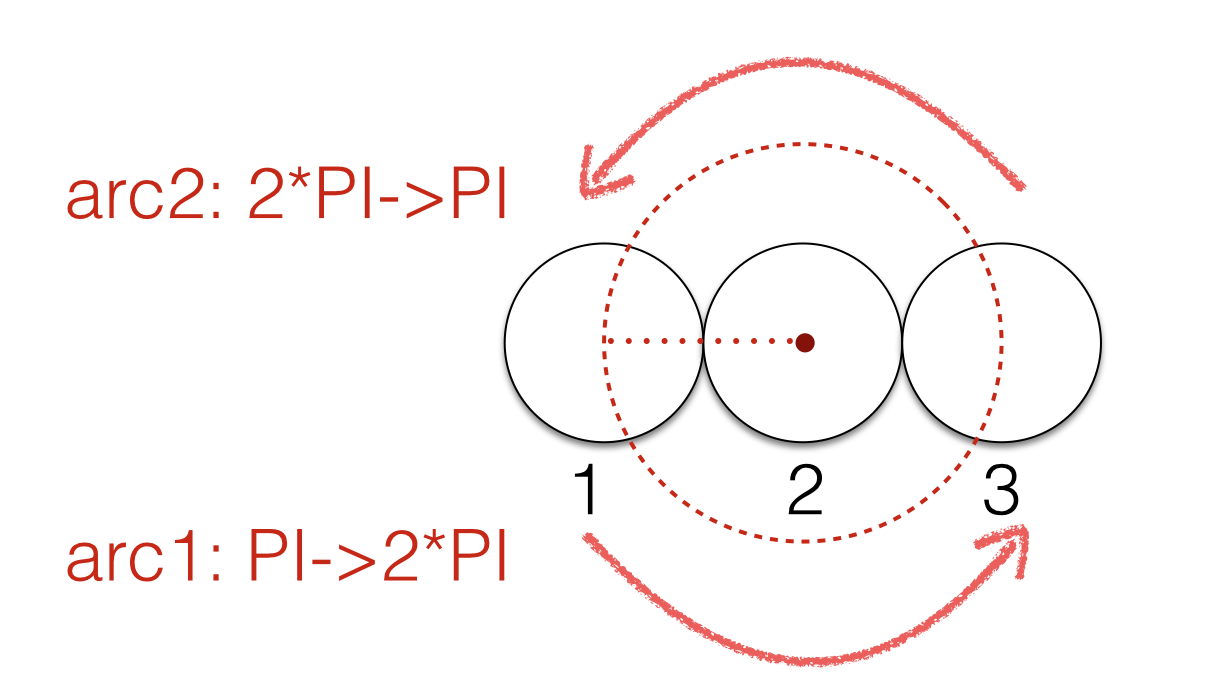
c.在git圖中,我們可以看到圓是繞著一定的半徑,做著一個旋轉的運動,在這裡我們用貝塞爾曲線創作圓,在這裡我們要從180度到360度,和0度到180畫兩端圓弧,組成一個圓形,讓球1跟著這個曲線做位移運動。

// 2.1 第一個圓的曲線 UIBezierPath *path_ball_1 = [UIBezierPath bezierPath]; [path_ball_1 moveToPoint:centerBall_1]; [path_ball_1 addArcWithCenter:centerPoint radius:BALL_RADIUS startAngle:M_PI endAngle:2*M_PI clockwise:NO]; UIBezierPath *path_ball_1_1 = [UIBezierPath bezierPath]; [path_ball_1_1 addArcWithCenter:centerPoint radius:BALL_RADIUS startAngle:0 endAngle:M_PI clockwise:NO]; [path_ball_1 appendPath:path_ball_1_1]; // 把兩段圓弧組合起來
我們用核心動畫,讓球1繞著軌跡運動:
//2.2第一個圓的動畫 CAKeyframeAnimation*animation_ball_1=[CAKeyframeAnimationanimationWithKeyPath:@"position"]; animation_ball_1.path=path_ball_1.CGPath; animation_ball_1.removedOnCompletion=NO; animation_ball_1.fillMode=kCAFillModeForwards; animation_ball_1.calculationMode=kCAAnimationCubic; animation_ball_1.repeatCount=1; animation_ball_1.duration=1.4; animation_ball_1.delegate=self; animation_ball_1.autoreverses=NO; animation_ball_1.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [self.ball_1.layeraddAnimation:animation_ball_1forKey:@"animation"];
這樣我們就完成了球1的動畫,我們按著這個步驟完成球3的動畫。
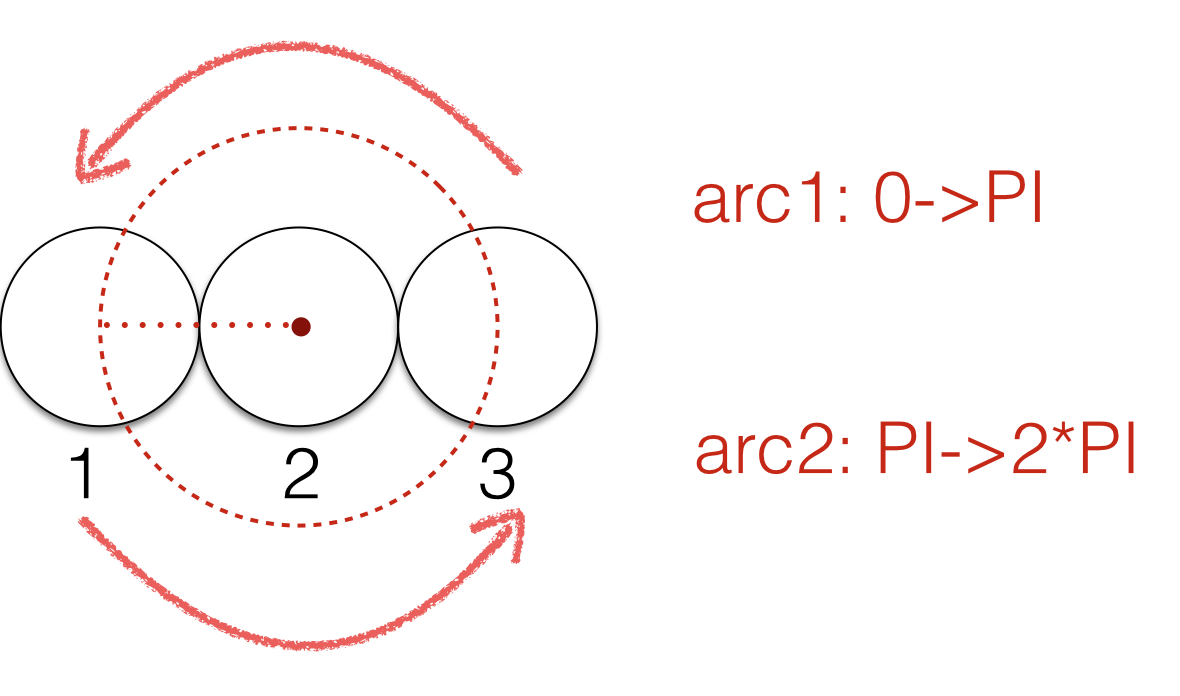
d.球3首先是從0度到180度、180度到360度兩段弧構成,在這裡我們要注意一個點是在創建核心動畫的時候,我們不用再成為球3的核心動畫的代理,因為我們在球1中已經成為了動畫的代理,這裡不做代理,防止重復出現動畫代理事件的觸發。

//2.3第3個圓的曲線 UIBezierPath*path_ball_3=[UIBezierPathbezierPath]; [path_ball_3moveToPoint:centerBall_2]; [path_ball_3addArcWithCenter:centerPointradius:BALL_RADIUSstartAngle:0endAngle:M_PIclockwise:NO]; UIBezierPath*path_ball_3_1=[UIBezierPathbezierPath]; [path_ball_3_1addArcWithCenter:centerPointradius:BALL_RADIUSstartAngle:M_PIendAngle:M_PI*2clockwise:NO]; [path_ball_3appendPath:path_ball_3_1]; //2.4第3個圓的動畫 CAKeyframeAnimation*animation_ball_3=[CAKeyframeAnimationanimationWithKeyPath:@"position"]; animation_ball_3.path=path_ball_3.CGPath; animation_ball_3.removedOnCompletion=NO; animation_ball_3.fillMode=kCAFillModeForwards; animation_ball_3.calculationMode=kCAAnimationCubic; animation_ball_3.repeatCount=1; animation_ball_3.duration=1.4; animation_ball_3.autoreverses=NO; animation_ball_3.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [self.ball_3.layeraddAnimation:animation_ball_3forKey:@"rotation"];
3.動畫的優化
在這裡我們實現了球1和球3繞著一個圓做旋轉位移運動,這裡我們已經完成了動畫的第一部分,我們來看一下效果圖:

這裡我門可以看到只是單純的實現了球的旋轉位移,並不像一開始的git中的動畫一樣。讓我們一起來分析一下我們現在這個動畫距離第一個動畫還少了一些什麼:
git中的動畫在旋轉的時候球1和球2分別向兩邊位移了一段距離
兩個球在向外位移的過程中還一邊縮小球的半徑
球在旋轉的過程中,變回原來的位置,一邊變回原來的大小
在這裡我們要實現這3個動畫的補充,我們需要成為原來旋轉動畫的代理,也就是在球1的核心動畫設置delegate為self,監聽動畫開始的事件 - (void)animationDidStart:(CAAnimation*)anim,我們需要在動畫開始的時候完成3件事情,我們來看一下分析圖:
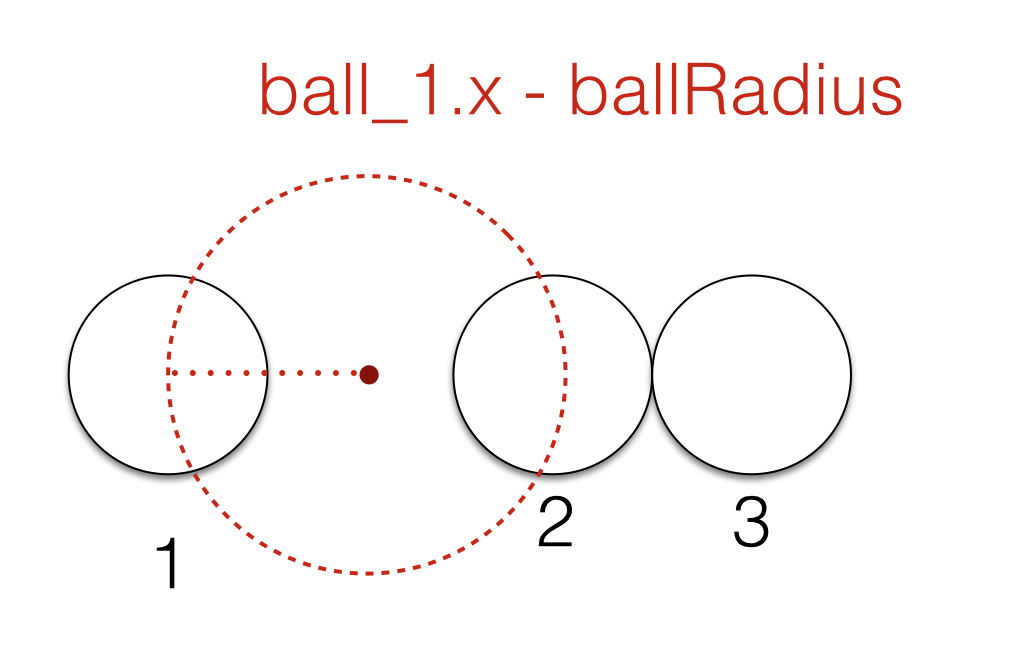
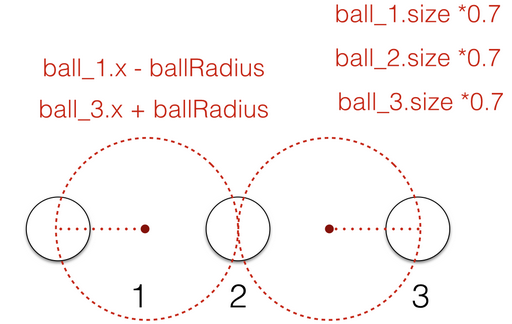
a.動畫開始的時候球1和球3位移一定的距離,我們來看一下位移距離的量的計算圖:


self.ball_1.transform = CGAffineTransformMakeTranslation(-BALL_RADIUS, 0); self.ball_3.transform = CGAffineTransformMakeTranslation(BALL_RADIUS, 0);
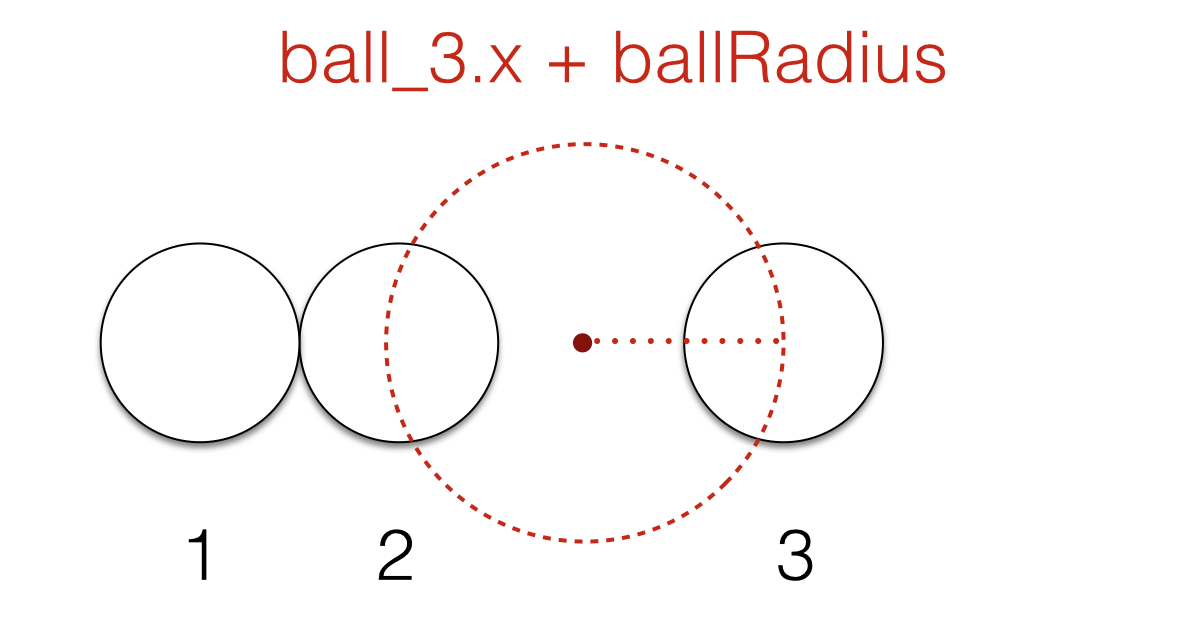
b.在位移的過程中,我們需要設置球1、球2、球3的大小,請看一下設置完位移和大小之後球1和球3的軌跡運動圖像。

self.ball_1.transform = CGAffineTransformScale(self.ball_1.transform, 0.7, 0.7); self.ball_3.transform = CGAffineTransformScale(self.ball_3.transform, 0.7, 0.7); self.ball_2.transform = CGAffineTransformScale(self.ball_2.transform, 0.7, 0.7);
c.在一段時間後,把球1和球2的x值和size設為動畫前的大小,因此我們用UIView 的animation 動畫來完成這3個動畫
[UIView animateWithDuration:0.3 delay:0.1 options:UIViewAnimationOptionCurveEaseOut|UIViewAnimationOptionBeginFromCurrentState animations:^{
self.ball_1.transform = CGAffineTransformMakeTranslation(-BALL_RADIUS, 0);
self.ball_1.transform = CGAffineTransformScale(self.ball_1.transform, 0.7, 0.7);
self.ball_3.transform = CGAffineTransformMakeTranslation(BALL_RADIUS, 0);
self.ball_3.transform = CGAffineTransformScale(self.ball_3.transform, 0.7, 0.7);
self.ball_2.transform = CGAffineTransformScale(self.ball_2.transform, 0.7, 0.7);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 delay:0.1 options:UIViewAnimationOptionCurveEaseIn | UIViewAnimationOptionBeginFromCurrentState animations:^{
self.ball_1.transform = CGAffineTransformIdentity;
self.ball_3.transform = CGAffineTransformIdentity;
self.ball_2.transform = CGAffineTransformIdentity;
} completion:NULL];
}];d.循環動畫:我們在動畫代理事件的- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag中調用動畫開始的函數,這樣在動畫結束的時候就會自動的調用動畫進行循環播放。
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
[self rotationAnimation];
}4.毛玻璃效果的添加
利用系統自帶的UIVisualEffectView類來創建毛玻璃效果,並設置為self.bouns來覆蓋整個視圖,詳細關於UIVisualEffectView的介紹請看《最近開發遇到的一些UI問題》
UIVisualEffectView *bgView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]]; bgView.alpha = 0.9f; bgView.frame = CGRectMake(0, 0, WIDTH, HEIGHT); bgView.layer.cornerRadius = BALL_RADIUS / 2; bgView.clipsToBounds = YES; [self addSubview:bgView];
5.後記
最近在從OC轉為Swift,自己也遇到了一些基於Swift很不錯的動畫,希望在學完Swift後能轉為OC,並和大家分享這個過程。學習動畫中遇到了很多問題,有幾何學上和物理上的問題,奈何高中數學老師死得早,幾何部分理解起來常常比較吃力,無奈自己愛折騰,希望能有更大的突破。
- 【投稿】如何在運行時改變App的圖標
- 【投稿】iOS藍牙開發(一)藍牙相關基礎知識
- 【投稿】使用 fastlane 實現 iOS 持續集成
- 【投稿】用同一個工程創建兩個不同版本的應用
- 【投稿】友好的 ContainerView & AutoLayout 資料推薦
- 【投稿】CocoaPods的一些略為高級一丁點的使用
- 【投稿】iOS 藍牙開發(二)iOS 連接外設的代碼實現
- 【投稿】Xcode 創建靜態庫和動態庫
- 打造Objective
- 開發該選擇Blocks還是Delegates
- iOS相冊Moment功能的優化方案
- Cocoapods 應用第二部分
- iOS 9:快速讓你的APP支持spotlight搜索
- 【投稿】UIAppearance教程:入門
- 【投稿】Xcode插件XBookmark開發筆記