獨立開發的首款上線App
本文是投稿文章,作者:TheFlyingPenguin
本文主要針對初級入門的朋友,中高手及各位大神請繞路。
本文主要是我的第一個上架的App—個人工資計算器的開發歷程的總結。
一、功能介紹:
本軟件主要實現以下功能:
1. 可計算出個人和單位的社保(養老、醫療、失業、工傷、生育)數額,及個人和單位的公積金數額。
2. 還可計算出個人所得稅及提供個人所得稅在各納稅區間的稅值詳單。
3. 支持全國各省會城市,提供2015~2016年各城市社保和公積金的相關數據。(公積金數據有效期2015年7月1日~2016年6月30日)
4. 輸入稅前工資後,可自動提供提供社保基數和公積金基數默認值。
5. 支持社保參數和公積金參數的修改。
軟硬件兼容情況:
1. iPhone4S及以上, iPad所有版本等。
2. 操作系統iOS 7.1以上。
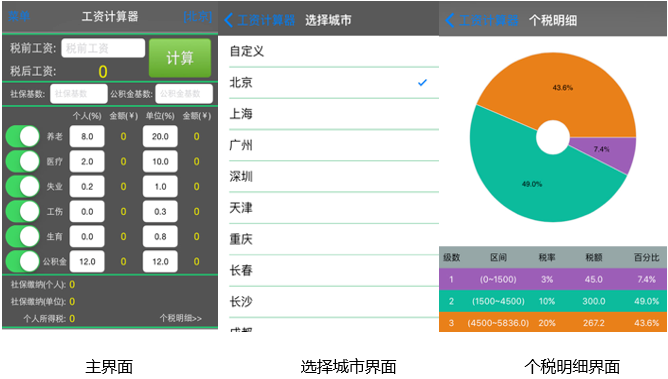
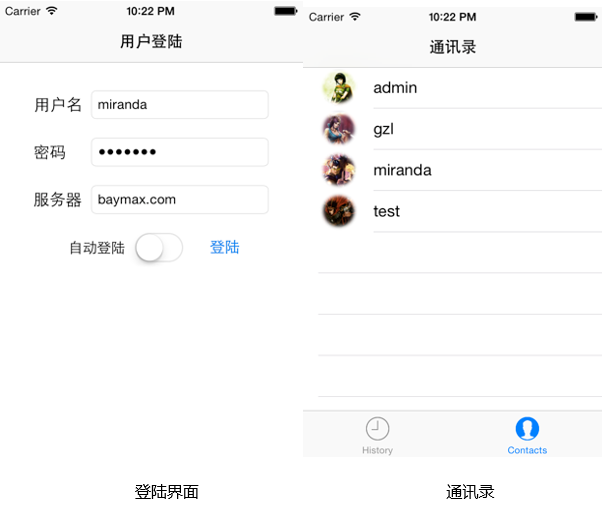
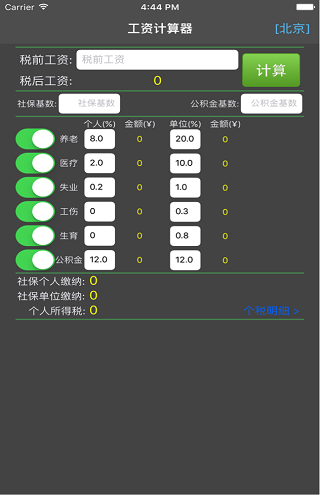
二、界面

三、開發歷程
1. 我的本職工作是C++開發的,充其量也就是個稍微胖一點兒的小菜鳥。
2. 興奮。
2015年1月份入手一台Mac Pro,馬上參考網上教程鼓搗出一個Hello World程序,程序員就是這麼任性,哈哈。
3. 初衷。
當初打算做個人工資計算器的初衷,主要是我女朋友(那時是女朋友,現在是俺媳婦兒了,哈哈哈哈)因為工作的原因時常需要計算候選人的社保工資和個稅等信息,在App Store中又沒有找到特別順手的工具軟件,有的操作太復雜,有的參數早就過時,於是決定弄一款符合使用習慣的工資計算器。
4. 一腔熱血,初步受挫(2015年2月)。
2015年的春節是2月19日,年前的時候公司加班多了些,所有年前的時候基本上就熟悉了一下XCode環境和Swift的基本內容。過年的時候將本抱回家,就開始了基本版本的開發,剛開始感覺應該不是太難。因為有MFC的基礎,就從Object Library中拉一堆控件,擺在界面上,然後用Ctrl+Drag的方式建立@IBOutlet和@IBAction, 沒用多長時間就自以為鼓搗出了“界面”。 後來在從TextField控件的數值轉換為Double的時候卡住了,另外,那時候還不熟悉自動化布局,雖然明白肯定需要考慮到界面的兼容性,當時由於知識的局限性,腦中沒有合適的解決方案。
書到用時方很少,當時我的知識儲備就是,一些C++開發工作經驗還有一些零散的XCode和Swift的知識,想完成這個麻雀雖小五髒俱全的“小”任務,難度還是不小。當你思路被限制時,當然周邊有大神請教最好了,怎奈我周圍的小伙伴都是做C++的,只有我一個人私下在學iOS開發。路走不通時,就說明接著學習的時候到了。
這裡有個小插曲,為了熟悉自動化布局的問題,當時估計也是腦子被驢踢了一腳,就從網上買了本從國外翻譯過來的書籍(具體名字就不提了,封面上藍下黃),買回來之後頓時腸子都悔青了,外國人鼓搗的玩意太重理論了,講自動化布局的數學原理等等,看得是雲裡霧裡,真正實用的幾乎沒有,建議小伙伴們謹慎購買。
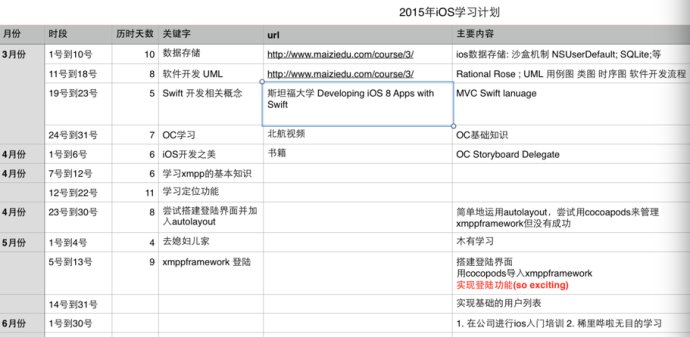
5. 補充糧食彈藥(2015年3月到2015年6月)。
這段時間最主要就是不知道路怎麼走,我心中一直有一個觀念,就是當時你不知道前進的路怎麼走的時候,說明你的高度還不夠,這時候就是補充糧食彈藥的時候(或學習理論或持續實踐),當你將自己的高度提升高一點時,你的視野變了,說不定路也就明了了(這段就當撒些雞湯吧 我是這麼想的 也是這麼做的)。

這段時間的學習相對而言比較雜, 主要包括OC和Swift,數據存儲,看了maiziedu和xiaobo老師的一些免費視頻等,
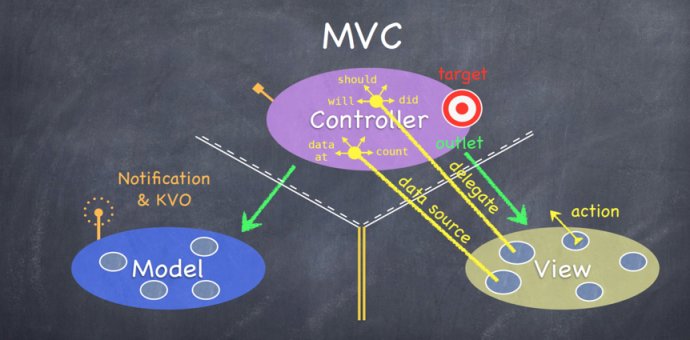
還有斯坦福大學2015年的公開課(純英文版https://itunes.apple.com/us/course/developing-ios-8-apps-swift/id961180099)。關於這個公開課,稍微多說兩句,裡邊關於MVC的介紹、關於outlet 和action及delegate、datasource的理解,是我目前見到最好的(截圖如下)。

這段時間由於某些原因還嘗試建立一個XMPP的客戶端(最主要還是練練手), 最終的成果是,用ejabberd做服務器,iOS實現了登錄界面,並可進行登錄,還可顯示通訊錄的用戶列表(數據不來自數據庫,是寫死的,另外,人物的頭像logo我是從另外一個工程中拷貝過來的,謝謝作者哈)。

以上的內容雖然看起來是很簡單的東西,但我也從其中收獲良多,主要如下:
(1) 用cocopods來管理第三方依賴庫,有了這個太方便了,裡邊的xmppframework的庫就是直接用pod方式來使用的。
(2) 基本掌握了autolayout的自動化布局。(當時還沒有考慮到和sizeclasses的配合)
(3) 對tableview的基本使用,後續我發現tableview這個玩意太好用了。
(4) 如何在swift工程中調用oc的第三方控件等。
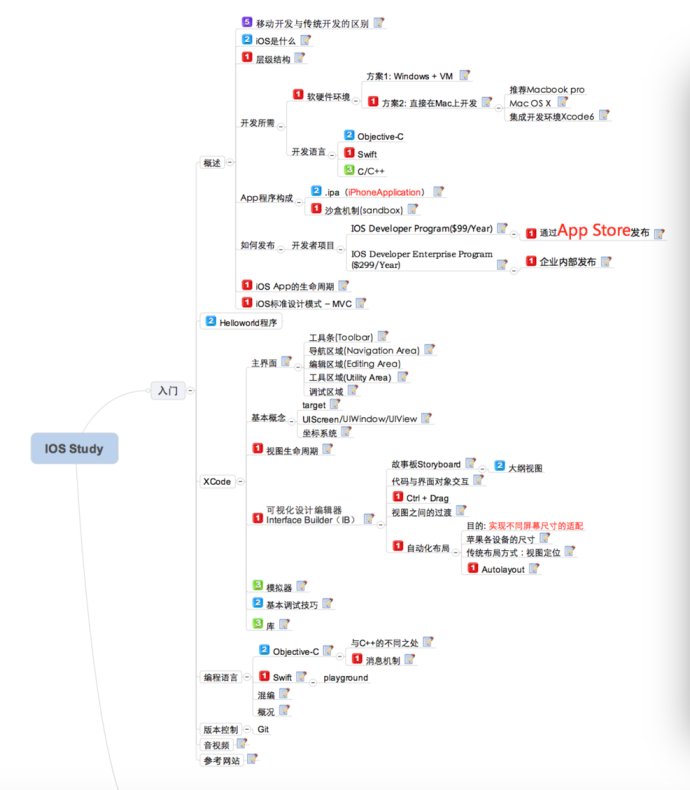
6月份的時候,老大讓我在我們團隊為大家簡單講解一些iOS開發的內容,這個時段正好把前段時間的學習進行梳理一下,然後在公司專門找個時間為大家講解一下,一口氣講了4個小時,截圖如下。

培訓時,由於團隊成員基本上都是編程經驗比較豐富的開發人員,所以我的講解沒有只拘於表面,我的思路是:
(1) 首先介紹iOS的是什麼,iOS的實質就是蘋果公司針對移動領域的一個操作系統(OS)。
(2) 然後從操作系統角度分析下蘋果公司對這個系統從API角度是如何封裝的,就是我們所謂的那四個層次(CocoaTouch, Media, Core Service, Core OS)。
(3) 開發環境和開發語言簡介。介紹一下開發所需的軟硬件環境,當然是推薦直接買Mac進行開發;簡單提了下有哪些開發語言。
(4) 開發出的程序的結構。介紹開發出來的程序的結構是什麼樣的(.ipa),具體構成是什麼(iTunesArtwork、xxx.plist、還有xxx.app等),沙盒機制是什麼。
(5) 開發完之後的程序如何發布。主要從Apple的開發者賬號的角度進行切入進行分析。
(6) 後續當然是演示一下神奇高大上還有萬能的HelloWorld程序了(可能這種具體的演示會給培訓者留下的印象是最深的)。
(7) 後邊主要是兩個大的方向
開發環境Xcode的講解。 重點講解Xcode開發環境,還有神奇的CTRL+DRAG技能。
開發語言的介紹(重點介紹Swift)
(8) 版本控制。代碼開發怎麼可以沒有版本控制,就簡單接受了git的本地和遠程的兩種使用方法。
通過這段時間的梳理,我覺得真正開發的時刻來了。
6. 開發。
個人工資計算器這款實用工具App都是在下班之後的“業余”時間獨立摸索完成的。
從6月底開始開通雙幣信用卡,然後興奮地開通開發者賬號。其實那時候,不用購買開發者賬號也可以直接在真機上調試了(XCode 7),但還是決定push自己一把,買了賬號之後就會有些緊迫感,才肯加快些馬力。
從7月1日開始正式開發,到8月底,一個多月的時間,那段時間,除了陪媳婦兒,或者看球賽,或者周末出去玩,基本上其它時間都在鼓搗這個App,在閱兵放假之前,將App的第一個版本開發完畢,並提交到App Store,到9月10號(教師節)蘋果通過審核。
當時好開森啊,就跟自己的第一個孩子似的,可興奮啦。
過後的幾天基本上就在itunes connect上看看在不宣傳的情況下有多少小伙伴下載,在木有任何宣傳的情況下,每天都有一定數量的小伙伴進行下載,心裡還是很欣慰的, 比較意外的是,有很多小伙伴是用iPad來下載的,當時開發時考慮肯定大家都用iPhone來直接下載,實際結果是 iPhone和iPad下載的比例基本為2:1,設計還是需要市場來最終檢驗啊。
7. 技術總結
從2015年1月份到9月份第一款個人工資計算器發布,主要收獲如下:
(1) iOSApp開發的基本流程
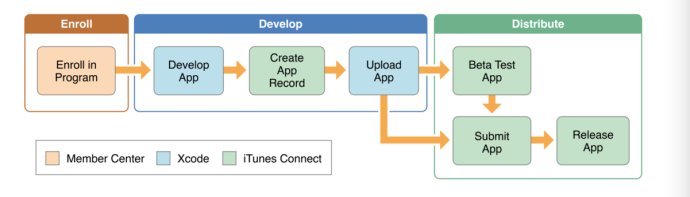
剛開始開發的時候最關心的就是開發的流程,下圖是最核心的一張圖。

官網地址
上圖,請注意各模塊的顏色:
淺黃色是在MemberCenter完成的,包括Enrollin program(注冊加入蘋果的開發者計劃);
淺藍色是在XCode開發環境中完成的,主要包括DevelopApp(開發程序,即實際的編碼開發和調試階段)、Upload App(上傳App,將App上傳到iTunes Connect);
淺綠色的是在iTunesConnect中完成的, 主要包括在上傳app前Create App Record(創建一條App的記錄)、Beta Test App(測試App,可選)、Submit App(提交App)、Release App(發布App)。
Enroll in program
如果只是想自己玩玩不上傳AppStore,那就不用注冊開發者賬號。如果打算上傳AppStore的,必須注冊開發者賬號。
注冊地址:https://developer.apple.com/programs/enroll/
注: 目前Xcode 7 不購買開發者賬號也可以進行真機調試。
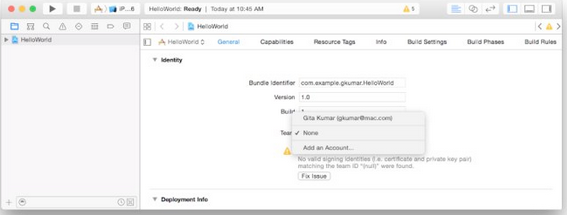
Develop App
這部分就是在XCode下開發調試程序。
這裡需要為Project指定一個Team。

指定賬號後可以真機調試,後續上傳時也依賴此開發者賬號。
以前一直比較頭疼app的各種icon的各種像素,需要給各機型提供不同像素的圖片,想想都覺得很麻煩。還好有個哥們提供一個制作app比較好的工具,
該軟件可創建App圖標、啟動圖LaunchImage,還可以生成自定義尺寸的圖標集(Image Set),非常簡單易用。
詳見: http://www.cocoachina.com/bbs/read.php?tid-290247.html
軟件地址: https://itunes.apple.com/cn/app/app-icon-gear-image-assets/id989646576?l=en&mt=12
或在Mac App Store搜索App Icon Gear即可下載。
個人推薦查找icon原素材比較好的網站: http://www.iconpng.com/
Create App Record
蘋果的官網上說”You must have an iTunes Connect app record to validate and upload your appto iTunes Connect. ”, 意思很明白,就是驗證和上傳app之前必須創建一個叫app record的東西。
官網地址:
Creating an iTunes ConnectRecord for an App(創建app record)
iTunes Connect App Properties(對創建的apprecord的參數進行設置)
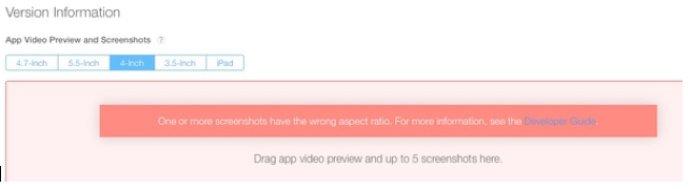
設置app的屬性時,上傳屏幕截圖可能會遇到以下問題:

這種情況一般是上傳的圖片格式有問題,主要是分辨率不對或格式不對。
①上傳的屏幕截圖應該去掉狀態欄之後的截圖,豎屏截圖參數如下:
3.5寸: 640 x 920 pixels
4寸: 640 x 1096 pixels ?
4.7-寸: 750x 1334 pixels
5.5-寸 :1242x 2208 pixels
iPad: 768 x1004 pixels
詳見iTunes Connect App Properties中Screenshot Properties的參數說明。
②個人建議最好保存為jpg格式的圖片
注: 我沒有找到太合適的軟件(截圖的時候直接可以去掉狀態欄的那種),我是直接保存下來之後,然後用Photoshop編輯後保存為jpg然後上傳的。
如果小伙伴們有合適的截圖軟件,還請幫忙推薦下。
注: 打開有些浏覽器打開iTunes Connect會出現網頁打開有問題的情況,個人推薦使用Firefox浏覽器或者safari浏覽器打開。
Upload App
這部分主要包括兩個步驟:
①打包
上傳app之前首先需要打包,具體流程如下:
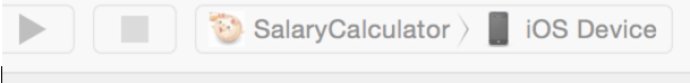
在Xcode開發環境中,設備選擇iOS Device或你的設備。

注: 選擇模擬器時是無法進行打包的。
選擇Product > Archive即可。
②驗證和上傳
打包成功後顯示界面如下:

a) 先點擊validate進行驗證
b) 驗證成功後,點擊Submit to App Store,就可以將打包文件上傳到App Store。
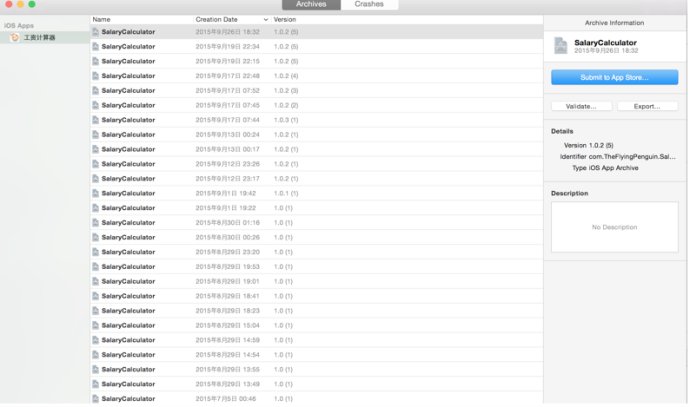
上傳成功可以在iTunes Connect對應的App Record中看到對應版本, 剛開始的“App Store狀態”為空白。
在iTunes Connect中可以看到所有上傳到App Store中的版本信息,比如以下V1.0.1就是目前已經上架的版本。

Submit App
這裡指將Submittingthe App to App Review,即提交app供蘋果審核。官網地址
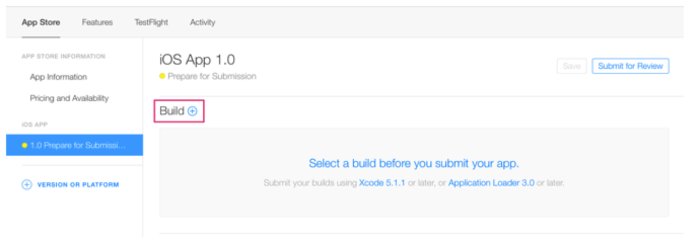
主要步驟:
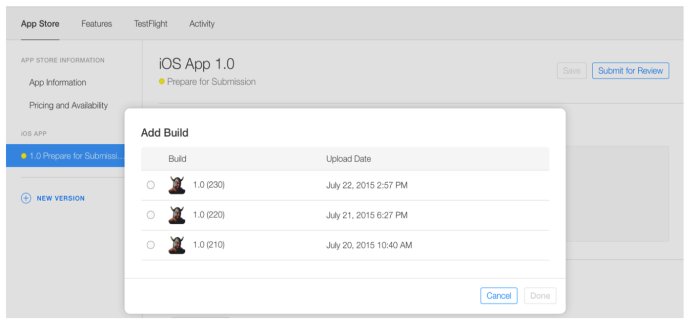
①在iTunes Connect中點擊添加按鈕。

②選擇指定的版本。

③上傳App供蘋果審核(Submitting the App for App Review)

Release App
Submitting the App for App Review之後基本就是等待了。
這時候可能最主要就是關注自己的App的狀態了,蘋果用狀態來表示app處於審核的什麼階段。
關於狀態的詳細介紹官網地址
下邊簡單介紹幾個最常見的狀態:
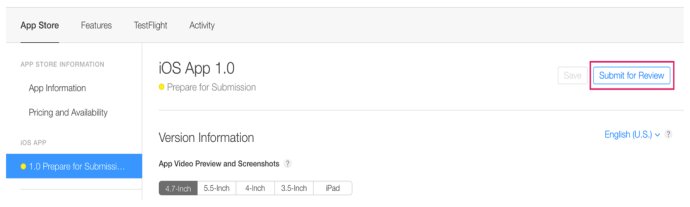
Prepare for Submission
已經在iTunes Connect中創建了app record,但還沒有提交app進行審核。此時,配置信息、app截圖等均可以進行修改。
Waiting For Review
蘋果方面已經收到你提交的新app或升級的版本,但是還沒開始審核。此時,你還可以刪除當前的app build,然後重新提交。
In Review
蘋果正在審核你的app。
Processing for App Store
你的app正在被處理,24小時內將處於上線狀態。
Ready for Sale
你的app通過了蘋果的審核並在app store中發布。(激動人心的時刻!!!!!!)
Developer Rejected
如果你已經提交submit app to app review但還沒有ready for sale,但是你發現有些內容需要優化,優化後刪除上個提交的app build時,程序會處於Developer Rejected狀態,後續接著提交新的版本然後提交審核借口。
以上就是一個app從開發到發布的基本流程,都是些概要介紹,權當拋磚引玉。
自動化布局 vs 純代碼布局
剛開始覺得這個工資計算器的界面應該屬於so easy的一件事,加上又知道了所謂的強大的autolayout(自動化布局),覺得界面不就是三下五去二的事麼,
後來發現還沒那麼簡單。
這是用自動化布局的初步效果:

iPhone 4S

iPhone 6Plus
如上圖,iPhone 4S是完全匹配的,效果相當良好,可是iPhone 6 Plus呢?
如何用自動化布局控制豎向的間距呢?
另外,iPhone 6 Plus和iPad的時候我希望讓字體顯示的大一些,自動化布局能搞定嗎? 加上size classes也搞不定啊!!!
親愛的們,就上邊的界面,你們有什麼好的大招麼?
(現在發布的版本是支持iPhone所有版本還有iPad,所有版本均做了適配,我是用了一種我個人感覺不太聰明但是很實用的方法來做的,好吧,我就是純代碼來實現的…)
個人感受:
當界面上元素比較少時,比如登錄界面,用自動化布局還挺好,但是元素一多了之後,感覺好亂,另外移植界面的時候各種想吐…
用代碼進行界面開始時,缺點就是不直觀相對比較繁瑣,但是好移植啊。
本來還打算介紹下用iTunes connect的版本管理、cocopods對第三方庫的管理等,篇幅所致,後續有時間單獨介紹。
個人工資計算器App Store的二維碼,用微信掃描即可下載:

- iOS開發--仿舊事首頁效果WMPageController的運用詳解
- iOS開發之獲取零碎相冊中的圖片與視頻教程(內帶url轉換)
- iOS開發系列--告訴與音訊機制詳解
- iOS項目開發--完成相似淘寶概況頁面
- iOS開發中Swift3 監聽UITextView文字改動的辦法(三種辦法)
- iOS使用開發中監聽鍵盤事情的代碼實例小結
- iOS 10行將來襲!晉級你的iOS開發配備
- 詳解iOS的UI開發中控制器的創立辦法
- iOS使用開發中運用Auto Layout來適配不同屏幕尺寸
- iOS開發之運用Storyboard預覽UI在不同屏幕上的運轉效果
- iOS開發中運用Picker View完成一個點菜使用的UI示例
- IOS開發根底知識--碎片51
- 挪動開發周報 Issue #170:罕見功能優化戰略的總結
- iOS項目開發流程
- iOS開發之TouchId