【投稿】使用CALayer的Mask實現注水動畫效果
Core Animation一直是iOS比較有意思的一個主題,使用Core Animation可以實現非常平滑的炫酷動畫。Core animtion的API是較高級的封裝,使用便捷,使得我們免於自己使用OpenGL實現動畫。本文主要介紹如何使用CALayer的mask實現一個雙向注水動畫(姑且這麼叫吧)。

了解CALayer的mask
/* A layer whose alpha channel is used as a mask to select between the * layer's background and the result of compositing the layer's * contents with its filtered background. Defaults to nil. When used as * a mask the layer's `compositingFilter' and `backgroundFilters' * properties are ignored. When setting the mask to a new layer, the * new layer must have a nil superlayer, otherwise the behavior is * undefined. Nested masks (mask layers with their own masks) are * unsupported. */ @property(strong) CALayer *mask;
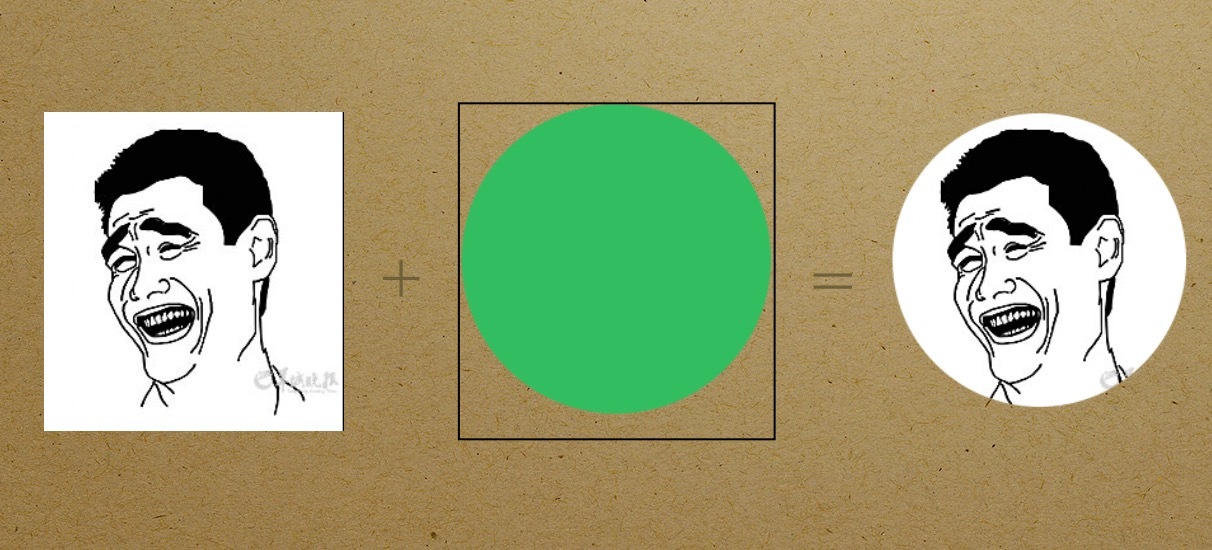
以上是CALayer的頭文件關於mask的說明,mask實際上layer內容的一個遮罩。
如果我們把mask是透明的,實際看到的layer是完全透明的,也就是說只有mask的內容不透明的部分和layer疊加的部分才會顯示出來,效果如下:

實現思路:設計的思路參考《基於Core Animation的KTV歌詞視圖的平滑實現》,Facebook Shimmer。
flow 在View上重疊放置兩個UIImageView: grayHead&greenHead,默認greenHead會遮擋住grayHead。
為greenHead設置一個mask,這個mask不是普通的mask,它由兩個subLayer:maskLayerUpmaskLayerDown組成。
默認情況下,subLayer都顯示在mask內容之外,此時mask實際上透明的,由此greenHead也是透明的。
現在我們希望greenHead從左上角和右下角慢慢顯示內容,那麼我們只需要從兩個方向為greenHead填充內容就可以了。
代碼片段
創建mask
- (CALayer *)greenHeadMaskLayer
{
CALayer *mask = [CALayer layer];
mask.frame = self.greenHead.bounds;
self.maskLayerUp = [CAShapeLayer layer];
self.maskLayerUp.bounds = CGRectMake(0, 0, 30.0f, 30.0f);
self.maskLayerUp.fillColor = [UIColor greenColor].CGColor; // Any color but clear will be OK
self.maskLayerUp.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(15.0f, 15.0f)
radius:15.0f
startAngle:0
endAngle:2*M_PI
clockwise:YES].CGPath;
self.maskLayerUp.opacity = 0.8f;
self.maskLayerUp.position = CGPointMake(-5.0f, -5.0f);
[mask addSublayer:self.maskLayerUp];
self.maskLayerDown = [CAShapeLayer layer];
self.maskLayerDown.bounds = CGRectMake(0, 0, 30.0f, 30.0f);
self.maskLayerDown.fillColor = [UIColor greenColor].CGColor; // Any color but clear will be OK
self.maskLayerDown.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(15.0f, 15.0f)
radius:15.0f
startAngle:0
endAngle:2*M_PI
clockwise:YES].CGPath;
self.maskLayerDown.position = CGPointMake(35.0f, 35.0f);
[mask addSublayer:self.maskLayerDown];
return mask;
}做動畫
- (void)startGreenHeadAnimation
{
CABasicAnimation *downAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
downAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(-5.0f, -5.0f)];
downAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(10.0f, 10.0f)];
downAnimation.duration = duration;
[self.maskLayerUp addAnimation:downAnimation forKey:@"downAnimation"];
CABasicAnimation *upAnimation = [CABasicAnimation animationWithKeyPath:@"position"];
upAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(35.0f, 35.0f)];
upAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(20.0f, 20.0f)];
upAnimation.duration = duration;
[self.maskLayerDown addAnimation:upAnimation forKey:@"upAnimation"];
}完整代碼
小結
CALayer提供另外一種操作UI的手段,雖然它提供的API比UIView較底層,但它能提供更加豐富的功能和更高的性能(CALayer的動畫是在專門的線程渲染的)。涉及到復雜且性能要求高的UI界面,CALayer的作用就比較明顯了,比如AsyncDisplayKit。通過本片文章,我們其實也能看出CALayer的一個用處,通常我們處理圓角時會直接去修改CALayer的cornerRadius,但這種做法性能比較差,尤其是放在列表裡的時候,現在我們有了mask,這樣我們可以直接改變layer的mask,而不會影響到圖形渲染的性能。
- 【投稿】如何在運行時改變App的圖標
- 【投稿】iOS藍牙開發(一)藍牙相關基礎知識
- 【投稿】使用 fastlane 實現 iOS 持續集成
- 【投稿】用同一個工程創建兩個不同版本的應用
- 【投稿】友好的 ContainerView & AutoLayout 資料推薦
- 【投稿】CocoaPods的一些略為高級一丁點的使用
- 【投稿】iOS 藍牙開發(二)iOS 連接外設的代碼實現
- 【投稿】Xcode 創建靜態庫和動態庫
- 打造Objective
- 開發該選擇Blocks還是Delegates
- iOS相冊Moment功能的優化方案
- Cocoapods 應用第二部分
- iOS 9:快速讓你的APP支持spotlight搜索
- 【投稿】UIAppearance教程:入門
- 【投稿】Xcode插件XBookmark開發筆記