iOS 9 學習系列:Storyboard References

如果你曾經使用 interface builder 創建過一個復雜、界面非常多的應用,你就會明白最後那些Storyboards 文件變的有多大。他會迅速變的無法管理,阻礙你的進度。自從引入 Storyboard 以來,其實是可以把你的應用的不同模塊切開到不同的 Storyboard 中的。在過去,這要手動創建多個 Storyboard 文件,並且要寫大量的代碼。
為了解決這個問題,在 iOS 9 中蘋果介紹了 Storyboard References 這個概念。Storyboard References 允許你從 segue 中引用其他 storyboard 中的 viewController。這意味中你可以保持不同功能模塊化,同時 Storyboard 的體積變小並易與管理。不僅容易理解了,和團隊一起工作時,合並(工作成果)也變的簡單了。
簡化 Storyboard
為了演示Storyboard References是如何工作的,讓我們拿一個創建好的應用,並試著簡化一下他的結構。這個有問題的應用已經上傳到了 Github 上,如果你希望跟著做,並且看到最後的結果。以 OldMain.Storyboard 命名的文件是我們的最初文件。在這個項目中僅僅是被引用進來,我們並沒有用它。如果你想從頭開始跟著做,刪除所有其他的 storyboard,然後把 OldMain.Storyboard 文件改為 Main.Storyboard.
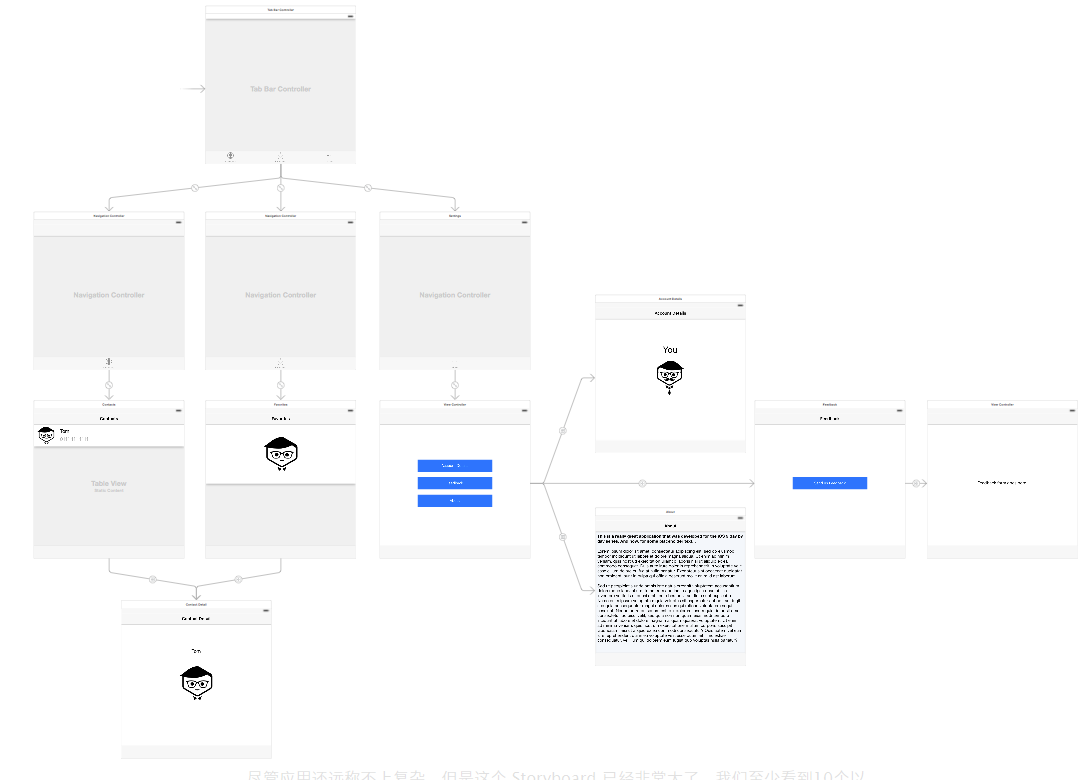
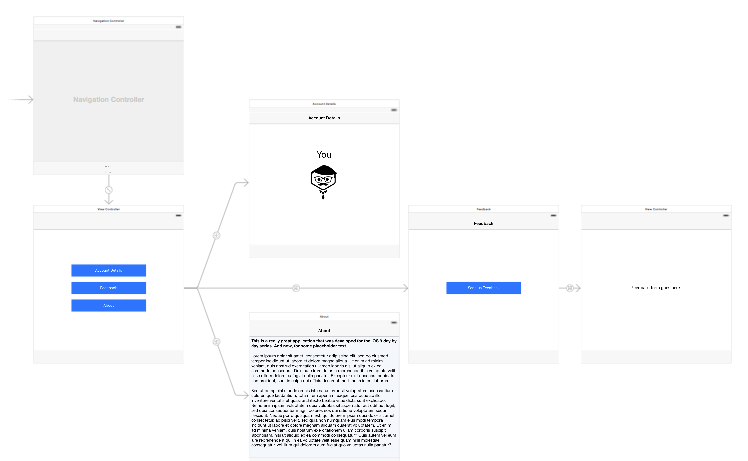
下面的截圖,是原來的 Storyboard 的樣子。

正如你們看到的,我們使用了 TabBarController 作為初始的 viewController.這個 TabBarController 擁有三個 navigationController,每個對應一個不同的根 viewController。第一個是個 tableViewController,有一個聯系人列表,第二個也是一個 tableViewController,是收藏的聯系人列表。這兩個都鏈接到一個詳細頁的 viewController 上。第三個 navigationController,包括了更多的信息,一個賬戶詳細頁,一個反饋頁和一個關於頁。
盡管應用還遠稱不上復雜,但是這個 Storyboard 已經非常大了。我們至少看到10個以上的 viewController,我們明白,很快就會變的難以管理。現在我們可以拆開他們了,那麼從哪裡開始呢?這個例子中,我們有三個不同的模塊。我們可以清楚地在 tabBarController 上辨別出他們來。
我們從最簡單的開始,在 Main.storyboard 的右手邊,你可以看到這個給應用提供更多信息的 viewController,他是單獨的,不和其他的 viewController 有鏈接。
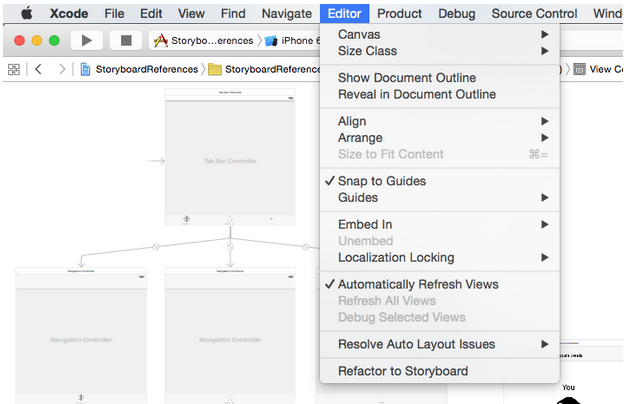
我們要做的是,通過拖動選中他們(高亮顯示),然後點擊 Xcode 的菜單欄,選擇"Editor->Refactor to Storyboard"。

給這個 storyboard 起個名字叫 More.storyboard 然後點擊保存。More.storyboard 就會自動添加到應用中,並且處於打開狀態。

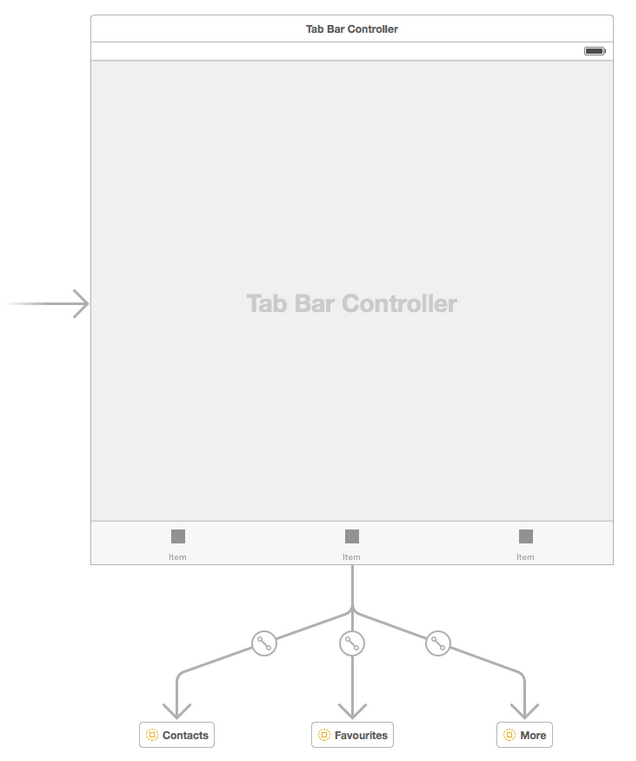
你可以看到 storyboard 已經創建成功了。這個時候,如果你返回到 Main.storyboard 你可以看到tabBarController 其中的一個 viewController 已經變了,變成了一個指向 storyboard 的引用。

太棒了。我們把整個一部分的 UI 劃分到了另外一個 storyboard 中。不僅分割開了模塊,並且能夠在其他地方復用。雖然在我們這個例子中用不著,但他是非常有用,有價值的新特性。
現在我們要把其他的模塊也分拆開,這要比前面一步復雜一點兒,因為事實上這兩部分鏈接了同一個viewController。兩個 TableView 都通過一個 segue 展示聯系人詳細信息頁。你可以選擇怎麼做?
保持 viewController 在 Main.storyboard
重構 viewController到自己的 storyboard
兩種選擇都可以,我個人傾向於把他們分開。所以選中詳細頁 viewController 然後點擊 Xcode 的菜單“Editor->Refactor to Storyboard”. 給新的 storyboard 取個名字,並保存。這會創建並打開一個新的 storyboard。他會鏈接到聯系人頁和收藏的聯系人頁的 tableViewController 中。
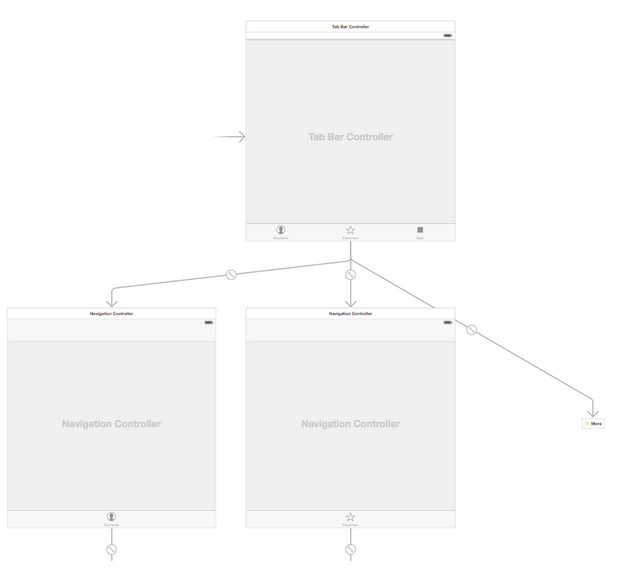
現在回到 Main.storyboard 去,選中 navigation 和聯系人的 tableViewController,把他們創建為新的 storyboard 引用。同樣的方法把收藏的 viewController 也操作一遍。下面是操作後的結果。

我們在項目中把 Main.storyboard 拆分為了5個 storyboard。
Main.storyboard 包含一個 tabBarController 和三個鏈接到其他 storyboard 的 controller
Contacts.storyboard 一個導航欄和一個tableViewController,當點擊一行時,鏈接到ContactDetails.storyboard
Favorites.storyboard 一個導航欄和一個tableViewController,當點擊一行時,鏈接到ContactDetails.storyboard
ContactDetail.storyboard 單獨的viewController展示聯系人的詳細信息,並且可以鏈接到 Contact 和 favorite 的 storyboard 中
More.storyboard 包括一個viewController,展示關於 app 的更多信息。
這個重構讓我們的 storyboard 變的更加的模塊化、組件化。可以幫助我們後面更好的開發這個應用。
從 Storyboard Reference 中打開一個特定的 viewController
到現在為止,我們只是分享了怎麼從 storyboard 的 segue 中創建和展示 storyboard reference,還沒有展示不用重構工具的情況下,如何手動添加 storyboard。
假設,我們要在聯系人頁的右上角添加一個“account”按鈕,點擊這個按鈕可以快速的到達賬戶頁查看更多信息,而無需去到設置頁面裡點擊。
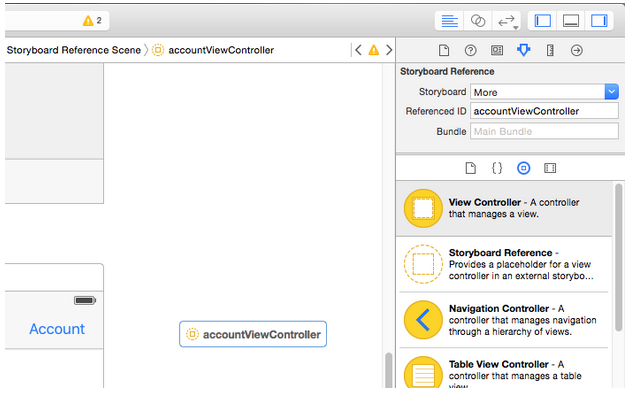
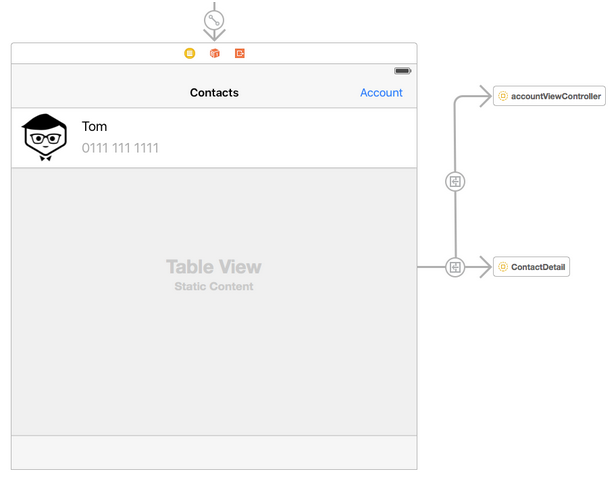
打開 Contacts.Storyboard, 拖拽一個 UIBarButtonItem 到 tableViewController 的導航欄上,把 title 設置為 “Account”。然後,找到“Storyboard Reference”控件,拖拽一個到 Contacts Storyboard上來。並且打開 attributes inspector 面板。
把 Storyboard 屬性選為“more”,把 Referenced ID 屬性設置為“accountViewController”。這允許我們引用賬號信息頁的 viewController,而不是鏈接到 more storyboard 的初始 view controller上。

選中“account”的按鈕,按住 Control 健和鼠標左鍵,拖拽到 storyboard reference上,這樣就創建了一個 segue。

最後一步是,設置 accountViewController 的 identifier。打開 More.storyboard 選中 accountViewController,打開 identity inspector 設置 Storyboard ID 為 “accountViewController”。這樣,當你點擊 account 按鈕時,就會轉到賬號的詳細頁面去。
如果所見,添加 Storyboard Reference,無論是通過重構工具還是手動添加都非常簡單、直接、有效。他允許你創建更加組件化、可復用化、模塊化的應用。最後,這個指南的最終結果可以在Github 上查看。
延伸閱讀
查看更多關於 Xcode 7 的 Storyboard References 的內容,可以觀看 WWDC 2015 的 session 215. What's New in Storyboards。前20分鐘講的正是 Storyboard References 的內容。
- 上一頁:完美主義:實現iOS輸入框自動移動
- 下一頁:說說iOS與內存管理(中)