iOS 9 學習系列:UIStackView
在 iOS9 中,Apple 引入了 UIStackView,他讓你的應用可以通過簡單的方式,縱向或橫向的疊放你的 views。UIStackView 采用 auto layout 的方式來管理他的子視圖的位置和尺寸。讓你更簡單的構建自適應的 UI。
如果在 iOS9 之前,你想要創建類似 UIStackView 為你提供的這種布局,你需要構建大量的 constraints。你需要編輯許多諸如邊距、高度、x/y 軸的位置,還有它們的依賴關系等。
UIStackView 把這些全部幫你做了。甚至在你添加或者移除某些 view 時,還提供了平滑的動畫。當 view 狀態改變時,他會自動的改變 layout 的屬性值。
使用 UIStackView
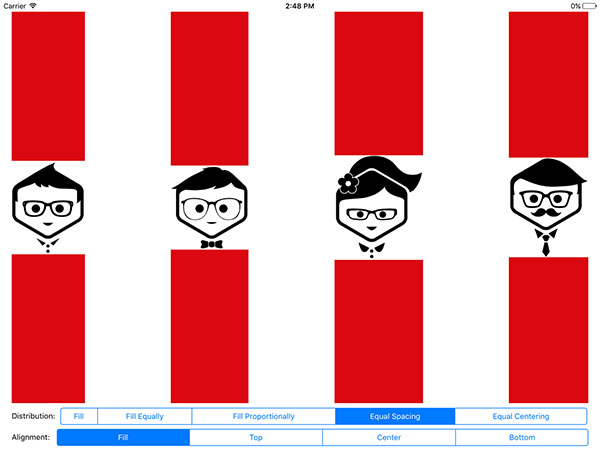
現在我們通過創建一個例子來說明怎麼使用 UIStackView,最終的代碼放在了 Github,你可以下載來研究.我們要創建一個簡單的示范,演示 UIStackView 是怎麼工作的?這個頁面底部有2個segmented controls,用來控制 UIStackView 的對齊和分布的屬性。

上面的圖片就是我們要創建的示例。如你所見,我們顯示了4個朋友的圖片,還有2個 segmented controls 在下面。這些 UI 使用了auto layout 布局,可以適配多種尺寸。
一會兒的制作過程,會讓你感到驚喜,我們僅僅手動的添加了4個 layout positioning constraints。所有在這個UIStackView中的view都由它自動控制位置。我們一共有4個 UIStackView, 只有第一個我們需要設置一下他的 constraints。這是我們頁面中 stackview 所在的位置。

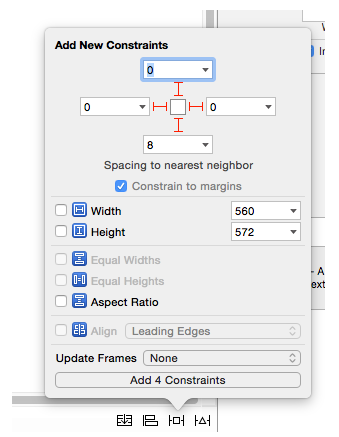
當你從 Interface Builder 中拖拽了一個 vertical stack view 到頁面上後,你可以打開它的 constraint 面板,像上圖一樣編輯它的屬性。這會把這個主 stack view 放在頁面的中央,正確的位置上。
從 Interface Builder 中拖拽3個 horizontal stack view 到剛才創建好的 UIStackView 中。在最上面的 stack view,包含四個 UIImageView ,每個 imageView 中展示一個我們的朋友的照片。你拖拽四個 UIImageView 到 stack view 中就可以了。每個圖片的大小尺寸都是不一樣的。為了避免變形,我們給 imageView 的 contentMode 設置為 Aspect Fit。這意味著,不去管圖片的尺寸,圖片總會以正確的比例展示在 imageView 中。
你可能注意到了,在最終的 demo 中,每個 imageView 之間有個間隔,這是因為設置了 stackView的 spacing 屬性為5的原因。在 interface builder 的 attributes inspector 面板可以設置 spacing 的值,同時還可以設置 alignment 和 distribution 的屬性。這裡我們缺省的設置為 Fill。因為一會兒我們會通過選擇 segment 來改變它的值。
另外兩個 stackView,同樣是 horizontal stack view。非常簡單,每個 stack view 中包含一個 label 和一個 segmented control。設置 segmented control為下面的內容。
Distribution
Fill
Fill Equally
Fill Proportionally
Equal Spacing
Equal Centering
Alignment
Fill
Top
Center
Bottom
我們一會兒就能看到,這些屬性是如何影響布局的。很多時候,他們的排列方式依賴 contentSize的值。好在,我們這個例子非常簡單,image 的大小就是照片的實際大小。
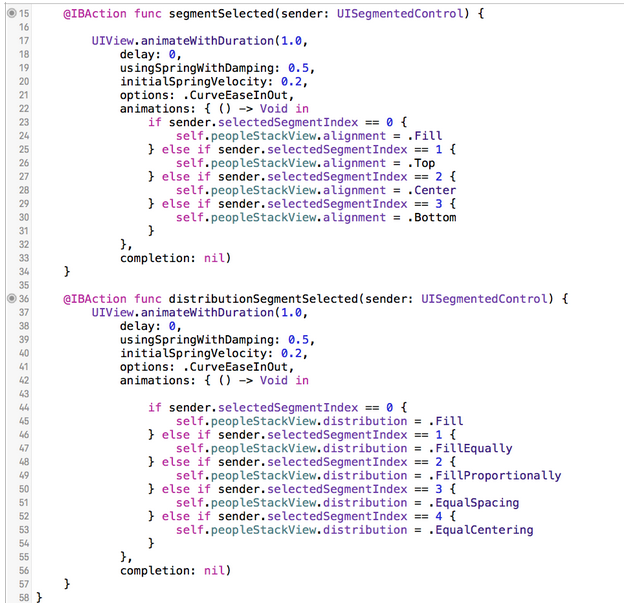
現在我們的 UI 都創建好了。我們需要給 segment 設置選中後的動作。首先把最上面的 stack view 拖拽 outlet 到 viewController 中,命名為 peopleStackView。然後分別拖拽一個 action 給segmented control。在 action 中對 peopleStackView 的 alignment 和 distribution 屬性進行調節,對齊和排列方式由用戶決定。

你可以看到,我給每個動作加了一個動畫的效果,但這不是必須的。如果你移除動畫效果,對齊和排列的方式依然會改變。好現在運行一下程序吧。
你可以看到視頻中的結果,點擊打開視頻
嘗試著使用不同的排列組合,看一下會是什麼結果。它會讓你知道UIStackView時多麼強大,在不同尺寸的設備上開發用戶界面有多方便。
為現有的view,添加UIStackView
如果你想為你現在已經做好的 view 添加 UIStackView,也很簡單。先移除掉你的 view 上的constraint,然後選中他們,點擊一下 interface builder 的底部右手邊,第一個按鈕。(就是原來你給 view 添加 constraint 的那些按鈕,左邊多了一個)。這會立刻把你選中的view,全部放入一個 UIStackView 中。

這會把你原來的布局方式轉為stack view的布局方式,由stack view來控制布局。
延伸閱讀
想要了解更多關於Xcode7中 UIStackView的內容,推薦閱讀 WWDC 2015 的 session 218 Mysteries of Auto Layout, Part 1.在視頻前15分鐘裡,Jason Yao 介紹了 UIStackView,並且現場制作了一個Demo演示如何操作的。