iOS 9學習系列: 更加智能化的Xcode代碼覆蓋率測試工具
原文地址
Code coverage 是一個計算你的單元測試覆蓋率的工具。高水平的覆蓋給你的單元測試帶來信心,也表明你的應用被徹底的測試過了。你可能寫了幾千個單元測試,但如果覆蓋率不高,那麼你寫的這套測試可能價值也不大。
這裡並沒有一個確切的百分比,要求你必須到達這個覆蓋率。這很大程度上取決於你的項目(的具體情況)。譬如說,如果你的項目中有很多不能寫單元測試的視覺組件,那麼覆蓋率就會比單純處理數據的框架要低的多。
關於Code Coverage
在過去,如果你想要制作一個測試的代碼覆蓋報告出來,需要設置很多[選項]。非常復雜,還有許多需要手動設置。在 iOS 9中,蘋果提供了智能的代碼覆蓋工具,他是和 LLVM 一體的,每次運行測試都會被調用和計算。
使用Code Coverage
現在我們用一個例子來展示,如何使用新的 code coverage 工具和怎樣提升現在的測試用例。完成後的代碼放在了 Github 上,你可以跟著做。
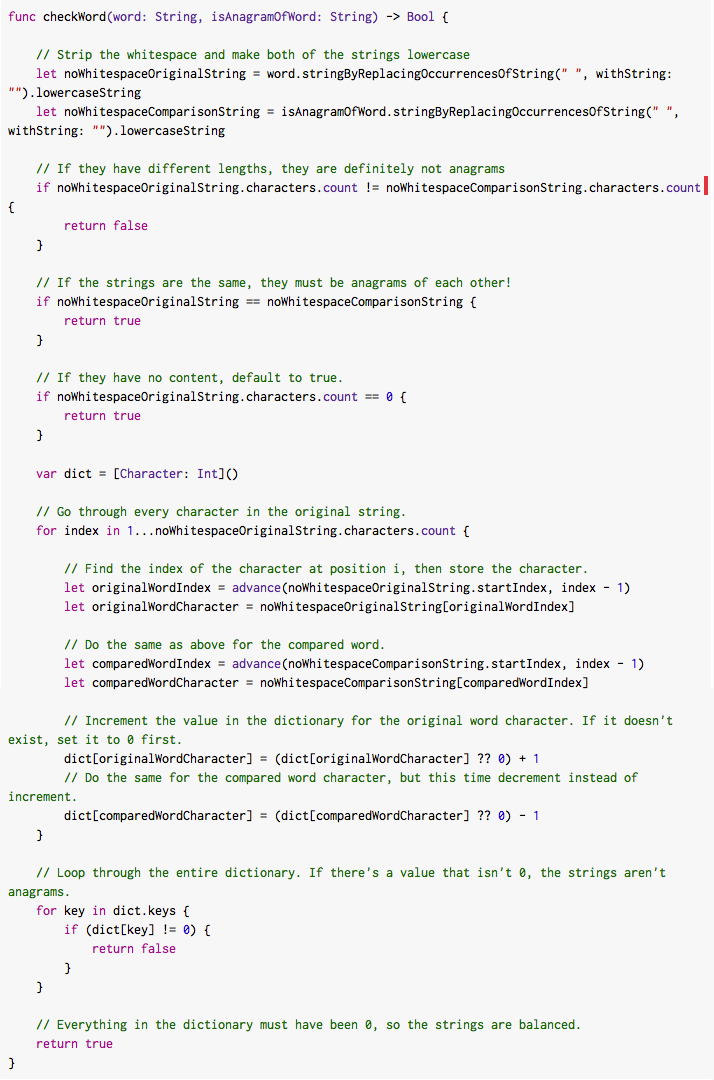
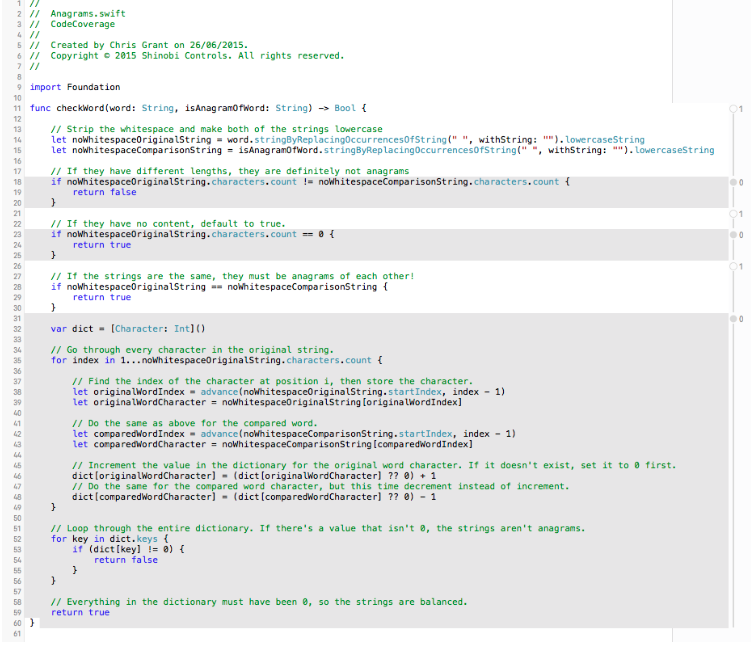
第一件事是創建一個新項目,並確認你選上了Unit tests選項。這會按要求創建一個默認項目,現我們需要測試點什麼。這個測試可能是你的任意需求,這裡我添加一個空的 swift 文件,裡面寫好了一個全局的方法。這個方法檢測兩個字母串是否是僅排序不同的相同字母組成的詞。寫成全局的方法,可能不是好的設計,但這裡我們僅演示一下。
這是一個相對簡單的方法,所以我們可能會得到一個沒有任何問題的,100%覆蓋的測試覆蓋率。

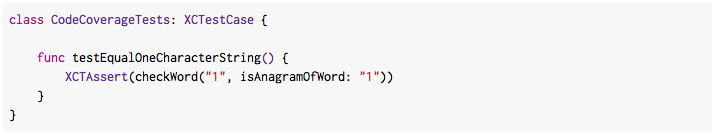
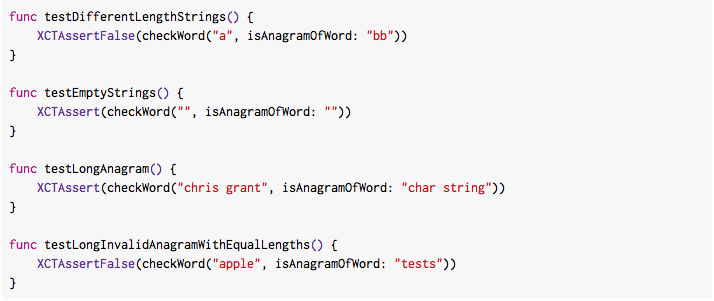
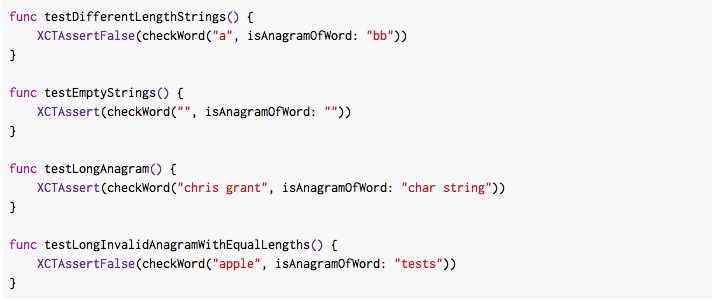
一旦你寫好了算法,就該寫個測試了。打開項目創建時已經創建好了的默認的XCTestCase,添加一個下面的簡單的測試方法。它看起來是這樣子的。

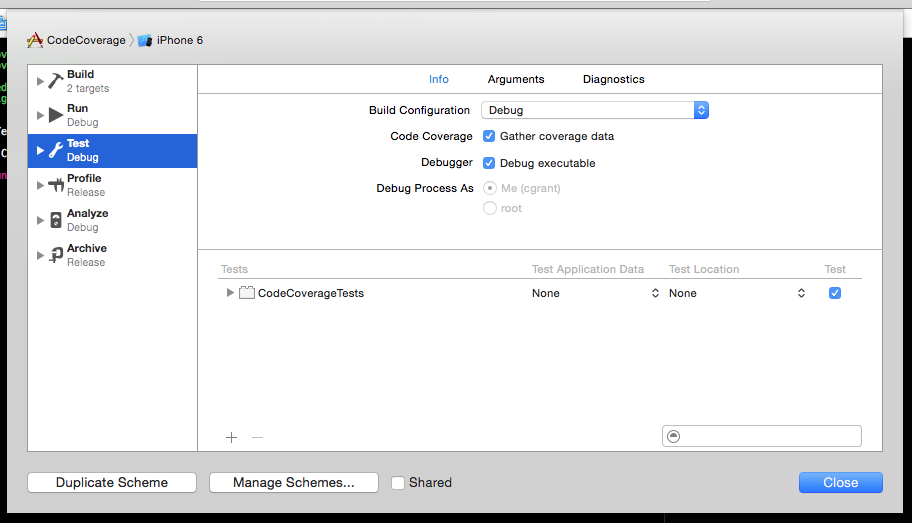
在運行測試之前,我們必須先確認 code coverage 是否被打開了,寫代碼時,默認是關閉的。所以你需要編輯一下你的測試 scheme,把它打開。

turn on coverage
確保"Gather coverage data"是被選中的,然後點擊關閉按鈕,運行測試的 target. 我們希望剛剛創建的測試用例能夠順利通過。
Coverage Tab
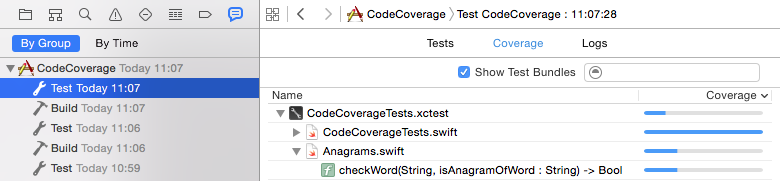
一旦這個測試通過了,你就能知道 checkWord 這個方法,至少有一條路徑是對的。但你不知道的是,還多多少沒有被測試到。這就是code coverage這個工具的好處。當你打開code coverage tab後,你可以清楚的看到測試的覆蓋情況。他們按找 target, file, function 進行了自動分組。
打開Xcode左邊窗口的Report Navigator面板,選中你剛運行的測試。然後在tab中選中 Coverage。

test coverage panel
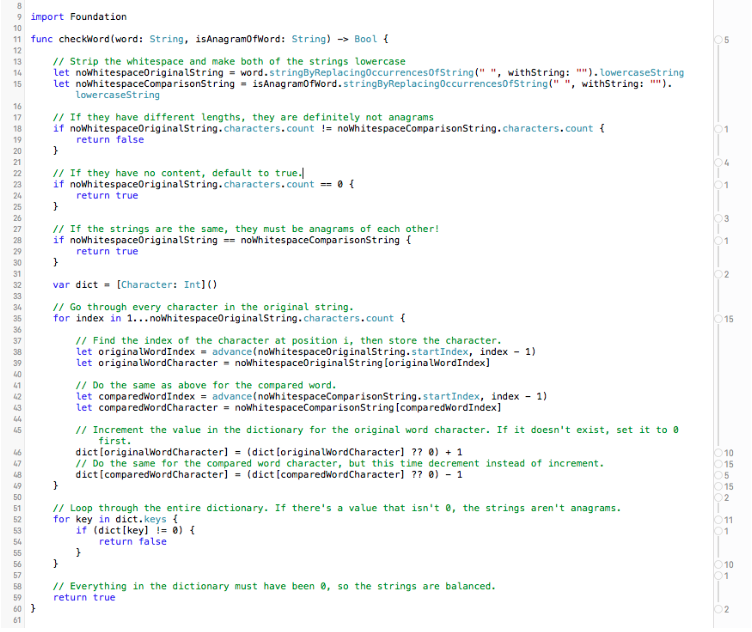
這會展示一個你的類、方法的列表,並標示出每個的測試覆蓋率。如果你將鼠標懸停在checkWord這個方法上,你可以看到測試的覆蓋率是28%。不能接受啊!我們需要找到,那些代碼分支是能夠被測試執行,那些是不能的,進而改善他們。雙擊方法的名字,Xcode會打開類的代碼,並且看到code coverage的情況。

白色的區域表示這些代碼時測試覆蓋過的。灰色區域時測試無法覆蓋的,我們需要添加更多的測試用例來覆蓋灰色部分的代碼。在右手邊的數字,表明這些代碼塊,在這次測試中被執行的次數。
提升覆蓋率
很顯然,28%的覆蓋率不是我們的目標。這裡沒有 UI,看起來是個完美的編寫測試用例的候選function。所以,我們添加一個測試用例。理想情況下,我們希望每個分支都能被測試到。這樣就能達到完整的覆蓋。添加下面的測試用例到你的測試類中。


這些測試用例應該能夠完全覆蓋我們的代碼了。運行一下單元,然後打開最後一個測試報告。

我們成功了,100%的覆蓋率。你可以看到整個代碼都變成了白色,右面的數字也展示了每個代碼段至少被執行了一次。
使用code coverage是一個非常棒的方式,幫你建立真正有價值的測試組合。遠好於你寫了很多測試用例,但沒有真正測試到代碼。Xcode 7 讓這種方式變的非常簡單,我推薦你在項目中開啟 Code Coverage。即使你已經寫好了測試,也可以幫你知道到底測試寫的怎麼樣。
延伸閱讀
更多關於Xcode 7 中 Code Coverage 工具的內容,我推薦你觀看 WWDC 2015 的session 410 Continuous Integration and Code Coverage in Xcode.最後,別忘了如果你想要試試我們上面的例子,可以在 Github 中找到它。
這是一個系列文章,查看更多請移步目錄頁




