自己動手打造基於 WKWebView 的混合開發框架(一)WKWebView 上手
代碼示例:https://github.com/johnlui/Swift-On-iOS/tree/master/BuildYourOwnHybridDevelopmentFramework/BuildYourOwnHybridDevelopmentFramework
開源項目:BlackHawk,純 Swift 開發的基於 WKWebView 的高性能 Cordova 替代:https://github.com/Lucky-Orange/BlackHawk
在本系列文章中,我將跟大家一起一步一步,基於 iOS 8 新推出的 WKWebView 組件,構建出自己的混合開發框架。
WKWebView 簡介
WKWebView 是蘋果在 iOS 8 中引入的新組件,目的是給出一個新的高性能的 Web View 解決方案,擺脫過去 UIWebView 的老舊笨重特別是內存占用量巨大的問題。
蘋果將 UIWebViewDelegate 與 UIWebView 重構成了 14 個類和 3 個協議,引入了不少新的功能和接口,這可以在一定程度上看做蘋果對其封鎖 Web View 內核的行為作出的補償:既然你們都說 UIWebView 太渣,那我就造一個不渣的給你們用呗~~ 眾所周知,連 Chrome 的 iOS 版用的也是 UIWebView 的內核。
WKWebView 有以下幾大主要進步:
將浏覽器內核渲染進程提取出 App,由系統進行統一管理,這減少了相當一部分的性能損失。
js 可以直接使用已經事先注入 js runtime 的 js 接口給 Native 層傳值,不必再通過苦逼的 iframe 制造頁面刷新再解析自定義協議的奇怪方式。
支持高達 60 fps 的滾動刷新率,內置了手勢探測。
開始使用 WKWebView
上手使用
創建一個名為 BuildYourOwnHybridDevelopmentFramework 的 Single View Application 項目。在 ViewController 頂部引入 WebKit:
import WebKit
之後創建一個 WKWebView 類型的成員變量,並對其進行初始化,加入到頁面上:
var wk: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
self.wk = WKWebView(frame: self.view.frame)
self.wk.loadRequest(NSURLRequest(URL: NSURL(string: "http://www.baidu.com/")!))
self.view.addSubview(self.wk)
}遭遇 BUG
如果你用的是 Xcode 7,這時候你應該得到了一塊雪白雪白的屏幕,我們遭遇了 bug。這是因為 iOS 9 SDK 中默認不再支持訪問非 HTTPS 的地址,我們需要進行一些修改:
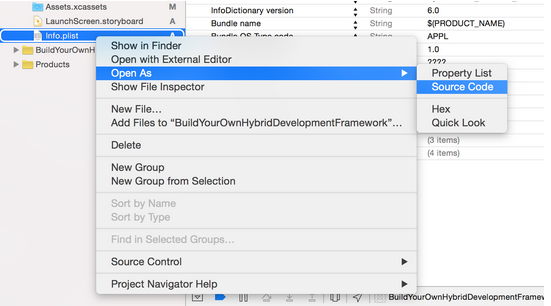
在 Info.plist 上右鍵,以源代碼方式打開。如下圖:

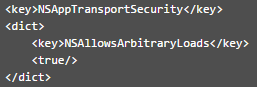
之後在第一個 《key》之前加入以下代碼:

再次運行項目,搞定!
查看效果

簡易錯誤處理
為了更方便地在開發中調試問題,我們需要處理一下頁面加載失敗的事件。
加入代理:
class ViewController: UIViewController, WKNavigationDelegate {
... ...設置代理對象為 self:
self.wk.navigationDelegate = self
處理加載失敗事件
我們可以使用以下方式讓 View Controller 更優雅,更短小精悍:
private typealias wkNavigationDelegate = ViewController
extension wkNavigationDelegate {
func webView(webView: WKWebView, didFailNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
func webView(webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: NSError) {
NSLog(error.debugDescription)
}
}查看效果
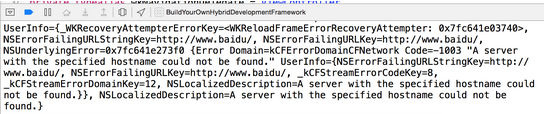
我們把 網址從 http://www.baidu.com/ 改成 http://www.baidu/,運行,得到錯誤:

搞定!
顯示彈窗
在 UIWebView 裡,js 的 alert() 彈窗會自動以系統彈窗的形式展示,但是 WKWebview 把這個接口也暴露給了我們,讓我們自己 handle js 傳來的 alert()。下面我們將自己寫代碼 handle 住這個事件,並展示為系統彈窗。
加入代理:
class ViewController: UIViewController, WKNavigationDelegate, WKUIDelegate {
... ...設置代理對象為 self:
self.wk.UIDelegate = self
處理 alert() 事件
private typealias wkUIDelegate = ViewController
extension wkUIDelegate {
func webView(webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: () -> Void) {
let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert)
ac.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Cancel, handler: { (aa) -> Void in
completionHandler()
}))
self.presentViewController(ac, animated: true, completion: nil)
}
}執行 alert()
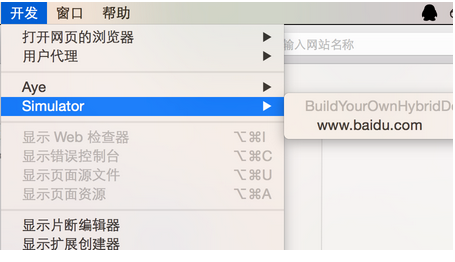
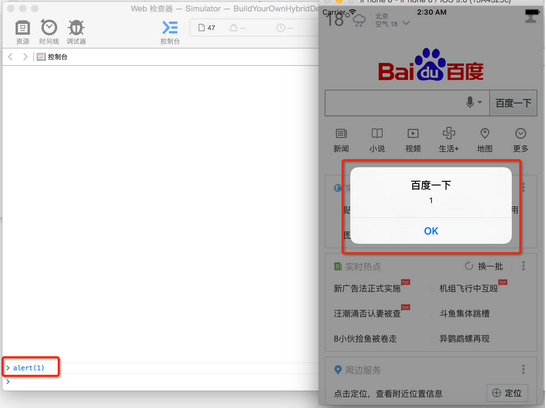
把網址改為正確的 http://www.baidu.com/,運行項目。然後使用 Safari 自帶的 Web View 調試工具執行 alert() 函數:

查看效果

搞定!
- 部署Seafile搭建自己的網盤
- 搭建自己的iOS內測分發平台[以無線方式裝置企業外部使用 ]
- iOS維修助手APP即將上線:蘋果用戶可以自己維修設備[多圖]
- 蘋果iOS10新增差分隱私算法:用戶自己決定是否使用
- 蘋果iOS越獄元老:想盡快實現iOS9.3.3越獄就自己開發
- 給自己的iPhone上鎖 隱私相冊評測
- iPhone PhotoPocket軟件評測:給自己的照片上鎖
- iphone5美版ATT全價親測 不信無鎖的自己看
- iphone4s怎麼把自己的音樂設置為手機鈴聲
- 如何自己動手釋放iPhone、iPad內存
- 如何查找自己iphone的設備位置?
- Paper Critters讓你擁有只屬於自己的紙模
- iOS照片流怎麼制作自己的公共網站
- iOS版Gmail增加左右滑動手勢功能
- 【應用】ios規劃自己的新家




