iOS 9 學習系列:打通 iOS 9 的通用鏈接(Universal Links)
本文由CocoaChina譯者Amon Xu(博客)翻譯自HOKO的博客
原文:Breaking down iOS 9 Universal Links
在WWDC 2015 上, Apple 為 iOS 9 宣布了一個所謂 通用鏈接 的深層鏈接特性, 視頻地址為?[無縫鏈接到您的 App]。雖然它不是一個必須實現的功能, 但還是需要引起一些注意。
在網上有太多讓人迷惑和錯誤的信息, 這次 WWDC 本身也沒有去描述細節。幸運的是, 在 HOKO 我們在我們的智能鏈接上添加了這一特性, 所以我們可以無縫的引導用戶到 APP 上。
什麼是通用鏈接?
很顯然 Apple 正在大力推動 APP 開發者在深層鏈接上有更好的體驗。所有的消息都圍繞著深層鏈接技術。與此同時, Apple 推出通用鏈接:一種能夠方便的通過傳統 HTTP 鏈接來啟動 APP, 使用相同的網址打開網站和 APP。
通過唯一的網址, 就可以鏈接一個特定的視圖到你的 APP 裡面, 不需要特別的 schema 。試想一下 Twitter 使用了通用鏈接, 那麼你每在 twitter。com 點擊一個鏈接, 你的 iOS 設備都會在 Twitter 裡面自動打開這個頁面, 而不是當你沒有安裝時轉到普通的網頁。這個用戶體驗是順暢的, 最重要的是用戶不會失去上下文(跳到 APP 後 Safari 上不再留下空標簽)。
准備使用通用鏈接
實現通用鏈接不難, 但首先必須遵守一些先決條件。如下:
有一個注冊的域名
通過 SSL 訪問域名
支持上傳一個 JSON 文件到你的域名
至少 iOS 9 beta 2 版本 [下載],這很重要, 因為如果是之前的測試版本你需要做額外的操作。
至少 Xcode 7 beta 2 [下載]
如果你都有了, 那就來按照下面3個步驟來做吧。
1.添加域名到 Capabilities
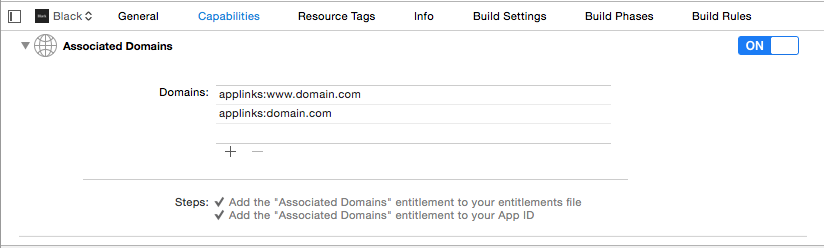
首先, 你必須在 Xcode 的 capabilities 裡 添加你的 APP 域名, 必須用 applinks: 前置它:還添加一些你可能擁有的子域和擴展(www.domain.com, news.domain.com 等等)。

用 applinks: 前綴添加所有域名, 同時不要忘了包含所有可能需要的子域名*
這將使你的 APP 從你的域名請求一個特殊的 JSON 文件 apple-app-site-association。當你第一次啟動 APP,它會從?https://domain.com/apple-app-site-association?下載這個文件。跳到下個步驟來了解如何構建這個文件。
2.上傳 apple-app-site-association 文件
該文件必須存在且為了安全原因可使用?SSL?通過?GET?請求訪問到。你可以打開一個文本編輯器然後寫一個這樣的簡單?JSON?格式:
{
??"applinks":?{
????"apps":?[],
????"details":?{
??????"TBEJCS6FFP.com.domain.App":?{
????????"paths":[?"*"?]
??????}
????}
??}
}根據 paths 鍵設定一個允許的路徑列表(你希望APP 作出反應的路徑), 或只是一個星號如果你想打開 APP 而不管路徑是什麼。
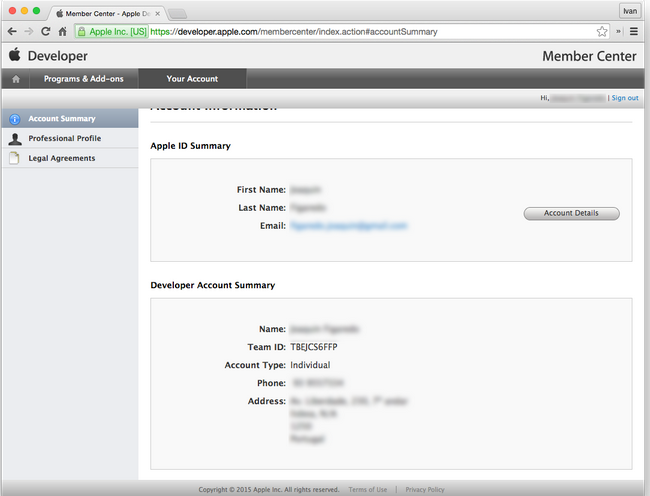
你可能想知道?TBEJCS6FFP.com.domain.App?從何而來, 基本上, 它是加入了你的團隊標識的?bundle id。你可以從你的 [蘋果開發賬號頁面]獲取你的團隊標識:

這個頁面有你的團隊標識, 你可以拷貝粘貼到 apple-app-site-association 文件
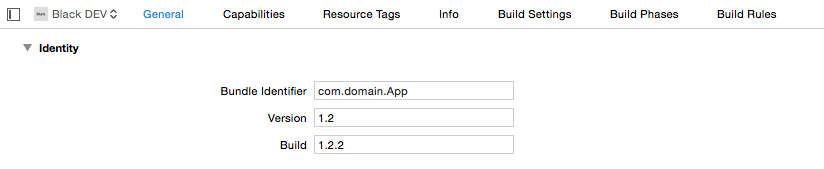
Bundle id 可以在項目的 target -- General 中找到:

檢查 General 標簽並拷貝粘貼 bundle id 到 apple-app-site-association 文件
最後, 上傳這個文件到你的域名根目錄。如果你打開?https://domain.com/apple-app-site-association?可以看到你的文件, 那麼你就可以繼續下一步了。
3.在 APP 裡處理通用鏈接
為了在 APP 裡支持通用鏈接, 你需要在 AppDelegate 裡實現 [application(_:continueUserActivity:restorationHandler:)]。 盡管這種方法可以用於許多不同的目的(比如 [Handoff]和 [搜索 API]), 我們將只關注如何處理接收到的通用鏈接。
import?UIKit
extension?AppDelegate?{
????func?application(application:?UIApplication,?continueUserActivity?userActivity:?NSUserActivity,?restorationHandler:?([AnyObject]?)?->?Void)?->?Bool?{
????????if?userActivity.activityType?==?NSUserActivityTypeBrowsingWeb?{
????????????let?webpageURL?=?userActivity.webpageURL!?//?Always?exists
????????????if?!handleUniversalLink(URL:?webpageURL)?{
????????????????UIApplication.sharedApplication().openURL(webpageURL)
????????????}
????????}
????????return?true
????}
????
????private?func?handleUniversalLink(URL?url:?NSURL)?->?Bool?{
????????if?let?components?=?NSURLComponents(URL:?url,?resolvingAgainstBaseURL:?true),?let?host?=?components.host,?let?pathComponents?=?components.path?.pathComponents?{
????????????switch?host?{
????????????case?"domain.com":
????????????????if?pathComponents.count?>=?4?{
????????????????????switch?(pathComponents[0],?pathComponents[1],?pathComponents[2],?pathComponents[3])?{
????????????????????case?("/",?"path",?"to",?let?something):
????????????????????????if?validateSomething(something)?{
????????????????????????????presentSomethingViewController(something)
????????????????????????????return?true
????????????????????????}
????????????????????default:
????????????????????????return?false
????????????????????}
????????????????}
????????????default:
????????????????return?false
????????????}
????????????
????????}
????????return?false
????}
}如果提供的 userActivity 是 NSUserActivityTypeBrowsingWeb 類型, 那麼意味著它已經由通用鏈接 API 代理。這樣的話, 它保證用戶打開的 URL 將有一個非空的 webpageURL 屬性。依據前面的例子, 這將是?http://domain.com/path/to/thezoo?的體現。
為了確保你的 APP 可以翻譯 URL 成實際的內容, 你需要做下面幾步:
使用 [NSURLComponents]簡單解析 webpageURL 到 host(如domain。com), 路徑組成同理(如 ["/"]、"path"、"to"以及"thezoo")。
確保能識別 host。
嘗試將 pathComponents 匹配到 APP 的已知內容裡。
驗證該內容實際上可以被呈現。
呈現內容給用戶。
如果上述步驟有任何一個失敗, Apple 建議你的 APP 應該在 Safari 上打開 webpageURL 以顯示錯誤。
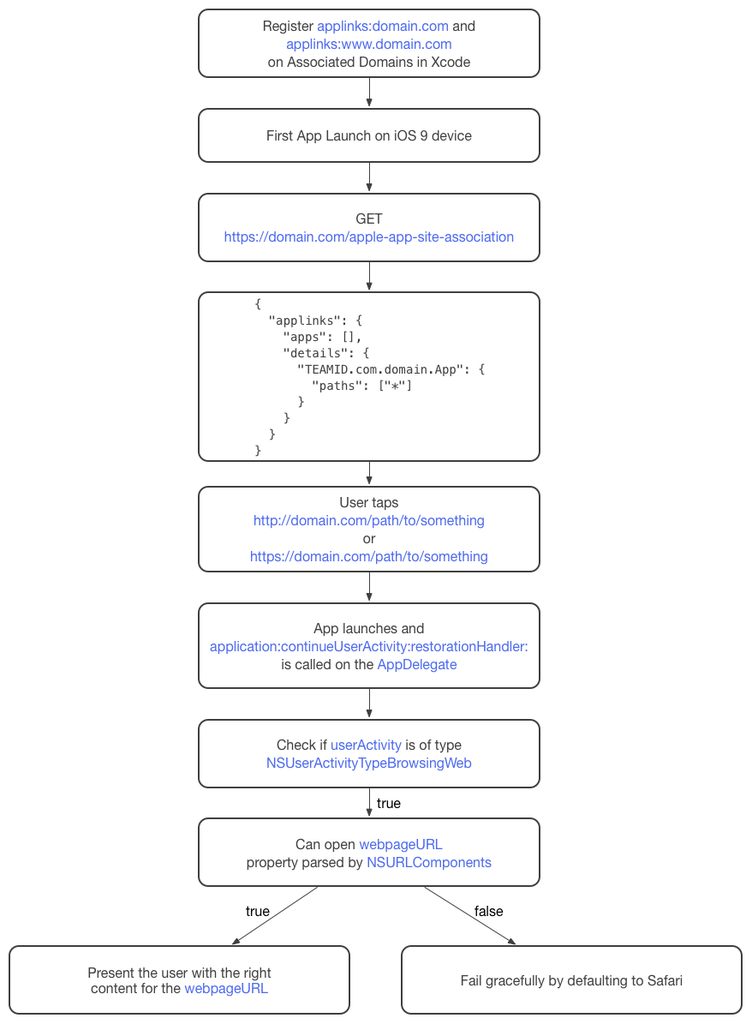
總結如圖:

上圖是通用鏈接的工作流程的概要
通用鏈接的缺點
通用鏈接對於開發人員來說是一個好主意, 但也有一些缺點可能會導致不受青睐。
通用鏈接只適用於 iOS 9 +
配置 APP 支持通用鏈接意味著只有運行 iOS 9 的用戶才能享用這一技術優勢。 而之前版本的用戶將不能在點擊網頁鏈接時打開 APP。 相反的, 他們將返回到浏覽器和網頁, 就像之前正常的網頁鏈接一樣。
然後, HOKO為 iOS 5 及更高版本的用戶提供了移動深層鏈接。 因此, 你的移動深層鏈接將可以運行在幾乎所有的 iOS 設備上, 不管它們是不是 iOS 9。
通用鏈接總是會返回到先前創建的網頁
如果你想退回主頁或與 APP 完全不不相關的網站?實現這一目標需要一些額外的工作, 要配置一個網頁可以指引用戶到你的目標頁面。 此外, 如果你沒有一個網站的話, 這將會是一個不可能的解決方案。
你可以使用 HOKO 智能鏈接和他們自適應的返回來輕松的解決這個問題。 對於創建的每個智能鏈接, 你可以在每個平台上選擇如果沒有安裝 APP 會發生什麼。 另外你可以設置返回到你的網站, iTunes 商店頁面或其它外部網站。
使用通用鏈接, 開發者必須部署一個網站來關聯 APP
這對於小型開發者來說可能是個壞消息, 他們可能買不起或維護一個網站, 但是仍然想通過網頁鏈接進入他們的 APP。?
HOKO 可以解決這個問題因為它來充當開發者的網站, 每個 APP 托管在不同的子域。 因此, 開發者只需創建智能鏈接, 並發布其網址, 然後每次都會無縫的打開相應的 APP。
APP 與網站之間的聯系是由創建和托管在開發者網站上的配置文件搞定的
使用 HOKO, 你可以跳過這些繁的配置, 因為我們使它可以開箱即用。 此外, 我們的服務器運行在有行業頂級標准的安全性和性能上, 為每個設備提供安全和快速的方式。
如果你想了解更多關於 HOKO 的信息, 可以給我們發郵件或直接注冊。
(或直接檢查我們關於Google’s App Links的詳細指南)