【投稿】如何在運行時改變App的圖標
在你完成應用程序的beta版本後,最後會有些人去幫你測試,使你去完善應用程序……或者會有投資青睐。但是如果測試人員有一種簡單地方式去檢查構建版本的應用程序會不會有幫助呢?
這個教程將會向你展示這些,向你介紹一些或許很少有人知道的Xcode裡面的功能。
你會相信在這個教程中你不會寫一行Swift的代碼嗎?當然,你也不用寫一句Objective-C代碼。
這個教程會讓你寫一些bash shell腳本。你將會使用到ImageMagick,Terminal,Xcode,去寫一個自動在你的app的圖標上加上"debug"或者"beta"標識的腳本。
這個教程需要你有一些基本的Unix腳本的知識。你可以跟隨一些shell腳本大神學習,但你也可以在Bash初學者指南或者Bas腳本高級編程指南。
你想接下來做這些嗎?

app圖標
准備
首先,你需要安裝ImageMagick,這是一個非常強大的圖形處理圖軟件套件,專門通過終端進行。你可以非常簡單地通過Homebrew來安裝ImageMagick。如果你沒有安裝Homebrew,或者你可能並不知道它是什麼,你可以在主頁上學習了解並安裝它。
如果你已經安裝了Homebrew,打開終端並輸入:
brew update
這是確定你是否從Homebrew上安裝的最新的安裝包,這個也是確認你是否有安裝Homebrew。
那麼,現在,通過使用Homebrew來安裝你所需要的安裝包。現在輸入下面的命令:
brew install ImageMagick

你將會看到一些列的東西通過Homebrew,展示了ImageMagick安裝的詳細過程,因此跟著步驟安裝。
接下來,你也需要安裝Ghostscript,因為你將使用的ImageMagick會依賴它。Ghostscript是一個軟件套件用於呈現PDF和PS文件。你需要它是因為它提供了支持ImageMagick的字體。
安裝Ghostscript通過運行下面的命令:
brew install ghostscript
如果中間發生錯誤,運行這個命令:
brew doctor
如果安裝失敗,你會得到一個消息,並告訴你如何去修復它。
這些是所有你需要安裝的,以在本教程中使用。
Llama你好
ImageMagick中有許多命令,但在本教程中,你需要用到的是convert和composite(轉換和組合)
convert:一張圖片,修改它,然後保存為一張新的圖片;
composite:一張圖片,在它上面覆蓋另外一張圖片,然後存為新的第三張圖片。
本教程中提供一些簡單地圖標供使用。當然,你也可以使用你自己的圖標,但你需要修改為相應的文件名。在這裡下載圖標,對於本教程,將其放在桌面上。
這裡的目標之一是覆蓋構建版本應用程序的圖標。所以你將看到如何使用ImageMagick覆蓋文本圖像將Hello World放在其中的一個圖標上。打開終端並進入到放應用程序圖標的文件夾:
cd ~/Desktop/AppIconSet
現在輸入:
convert [email protected] -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" test.png
我將會逐一分解這行命令,因此你將會明白它做了寫什麼:
1、[email protected] 是輸入圖片的名字;
2、fill white 設置文本為白色;
3、font Times-Bold 告訴ImageMagick使用什麼字體;
4、pointsize 18 設置字體的大小為18;
5、gravity south 文本與圖片的底部對齊
6、annotate 0 "Hello World" 告訴ImageMagick使帶有"Hello World"文本注釋的圖片旋轉的度數為0度;
7、test.png 輸出的文件名,並且ImageMagick將會覆蓋掉已經存在的文件。
如果你在終端上沒有看到任何的錯誤,那麼你將會在AppIconSet的文件夾中看到一個命名為test.png的文件,打開後你會看到這樣:

提示:如果你看到了錯誤的消息,或者是腳本沒有作用,那麼可能是你沒有安裝所需的字體。通過運行下面的命令,看下你所能用的字體有哪些。
convert -list font
如果你沒有Times這個字體,那麼選擇一個你可以使用的來代替。
現在,將beta標志加載圖片上。在終端上輸入:
composite betaRibbon.png test.png test2.png
這個是將betaRibbon.png放在test.png的上面,然後將合成的圖片保存為test2.png
打開test2.png。等等,你看到的還是原來的test.png.
那麼為什麼會是這樣呢?
test.png 大小是120x120的,然而,betaRibbon.png是1024x1014的,所以betaRibbon.png只有透明的那部分在test.png上,剩下的部分被裁剪掉了。
不相信我嗎?那麼試下相同的命令,但是將betaRibbon.png 和 test.png位置交換。
composite test.png betaRibbon.png test2.png
你現在將會看到一張在test.png的右上角帶有beta的很大的圖片:

為了得到我們想要的,你需要將betaRibbon.png的尺寸改為120x120的。在ImageMagick中這是非常容易的。僅僅輸入:
convert betaRibbon.png -resize 120x120 smallBetaRibbon.png
這行命令是將betaRibbon.png的大小改為120x120,並保存為smallRetaRibbon.png
現在,執行下面:
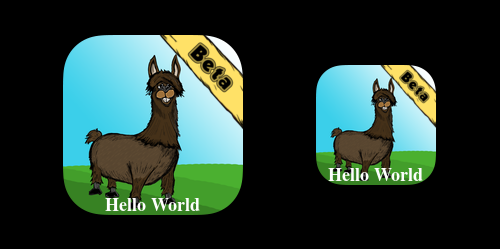
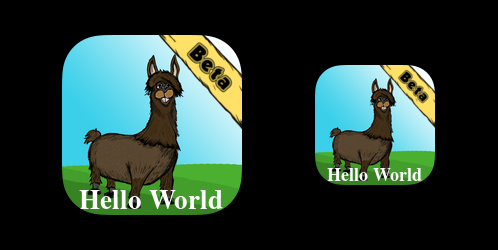
composite smallBetaRibbon.png test.png test2.png
打開test2.png,然後你將看到我們期待的:

這些就是在本教程中你需要知道的ImageMagick的功能,但是這些僅僅是ImageMagick功能的冰山一角。點擊ImageMagick的主頁,查看更多關於它的功能。
Xcode
在這些圖像處理工作之後,是時候回到我們熟悉的平台了。
打開Xcode,選擇File\New\Project…選擇 iOS\Application\Single View Application, 然後點擊 Next. 工程命名為Llama Trot, 選擇語言為 Swift, 然後設置設備為Universal. 然後將工程保存在桌面上。
你的目標是通過Xcode和ImageMagick,根據所選的構建配置,在每次構建時生成一個適當的圖標。
Xcode能夠在你的工程構建時運行腳本來做些事情。運行腳本僅僅是Unix腳本,就像你已經寫過的,在你每次運行你的Xcode的項目時執行。
設置一個運行腳本
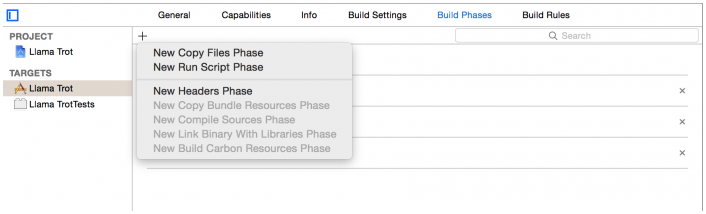
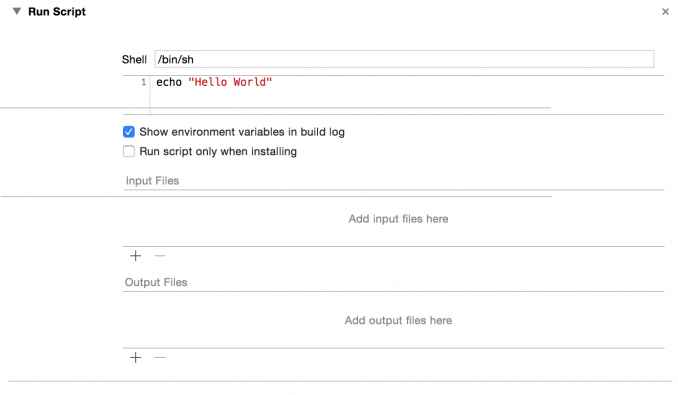
在你的工程中,選擇Llama Trot的Target,然後選擇Build Phases,點擊+,在彈出的菜單中選擇New Run Script Phase:

你將會看到Run Script Phase添加到你的工程配置中。
在運行腳本時,Shell參數被自動設置為bin/sh,也就是說腳本將在bash Unix shel中執行。
下面的框是讓你用來寫腳本的。在框中輸入:
echo "Hello World"
你的新的 build phase應該看起來像下面這樣:

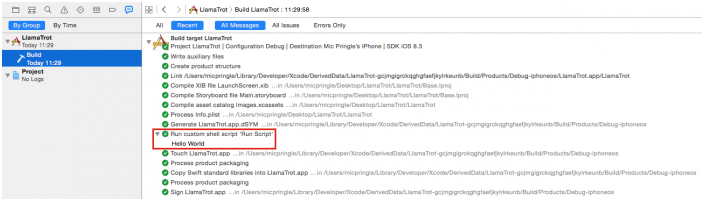
構建並運行。你將看到什麼也沒發生。這事因為腳本打印的"Hello World"在你的構建日志中。
點擊Report Navigator,Xcode的導航欄面板最右邊的圖標,點擊最近構建的報告,像下圖展示的這樣。當你構建一個工程時,這裡描述了Xcode為你做的所有的事情,你將會看到"Hello World":

應用圖標
很好,現在你已經寫了一個腳本輸出"Hello World",就像你作為一個開發者的職業生涯中已經做過一百萬次打印"Hello World"。現在是時候修改應用的圖標了。
從你的腳本中找到應用圖標
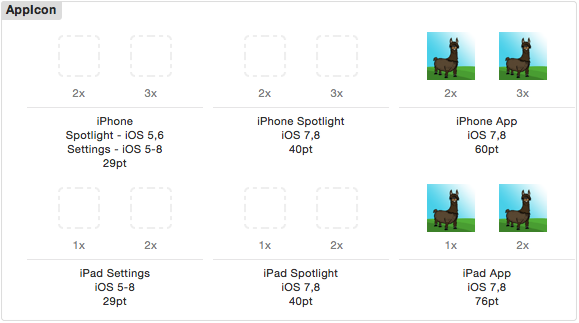
將所有的應用圖標都添加到Images.xcassets中,將每個圖標拖到合適的AppIcon尺寸上:

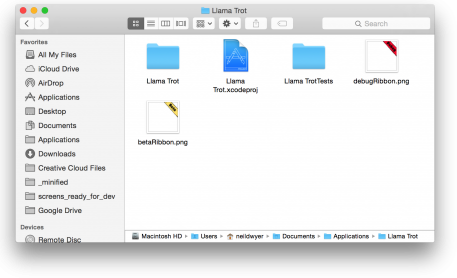
同時,你也要將debugRibbon.png 和 betaRibbon.png 放在和.xcodeproj同級的目錄文件中。

為了使用icons,你的腳本需要知道致謝icons在哪裡。用下面的代碼代替你之前寫的腳本:
echo "${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}"
echo "${SRCROOT}"1、第一行打印在你運行你的項目後的問佳佳路徑,包含最後一個圖標。
2、第二行打印項目文件所在的文件夾路徑。
這是通過使用Xcode的一些構建設置的變量。
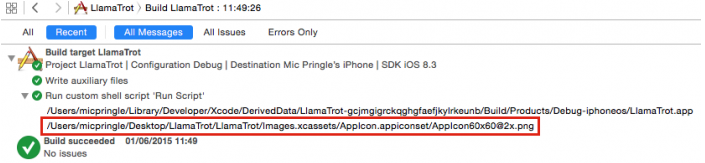
運行你的項目並查看構建報告。你將會看到描述你的工程最後產品的文件路徑。在它下面,你將會看到你的項目工程所在的文件路徑:

定位到第一個文件夾,查看它所在的位置;你將看到你的app中所有的東西,包括所有的app圖標。這裡面是存放ImageMagick修改後的圖標的地方。
通過在Application icon點擊右鍵,然後選擇Show Package Contents,你將看到這些圖標。現在他們都是看起來非常正常的!

現在定位到打印的第二個文件路徑。這個僅僅是你正常工程項目的文件夾。因此,應用圖標在哪裡呢?
前往有著相同名字的Llama Trot文件。在這裡面你將看到Images.xcassets。打開Images.xcassets,你將會看到另外一個叫AppIcon.appiconset的文件。
應用圖標就在這個文件夾中,你將通過ImageMagick來修改它們。假設你將你的工程保存到桌面上命名為Llama Trot,那麼圖標的路徑為~/Desktop/Llama\ Trot/Llama\ Trot/Images.xcassets/AppIcon.appiconset
將腳本的最後一行替換為下面的代碼,你將會得到原始圖標的我完整路徑:
IFS=$'\n'
echo $(find ${SRCROOT} -name "[email protected]")1、第一行設置IFS-internal字段分隔符換行符。如果你不這樣做,第二行就會失敗,因為文件名,Llama Trot,包含一個空格。如果你好奇沒有第一行發生了什麼,你可以將其刪除後嘗試一下。
2、第二行中此命令$ { SRCROOT }文件夾遞歸搜索文件[email protected]。
運行項目,你將會看到 AppIcon60x60@2x 完整的路徑被打印出來:

將它們放在一起
困難的事情就要結束了。現在是時候將它們放在一起,通過你的腳本來修改應用的圖標。你將首先開始修改[email protected],然後處理所有的應用圖標。這就意味著你需要在Retina@2x的模擬器或者6Plus上測試。
通過結合ImageMagick的技術和你以前的腳本,最終你會得到下面的腳本。確保更新相應的腳本:
IFS=$'\n'
#1
PATH=${PATH}:/usr/local/bin
#2
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/[email protected]"
BASE_IMAGE_PATH=$(find ${SRCROOT} -name "[email protected]")
#3
convert betaRibbon.png -resize 120x120 resizedBetaRibbon.png
#4
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" - | composite resizedBetaRibbon.png - ${TARGET_PATH}現在來分析發生了什麼:
1、如果你省略第一行,編譯將失敗。你的終端有一個叫PATH的變量,來存儲一些默認的本地腳本。對於所有的命令終端認為這是第一個,默認並不是Unix的一部分。這允許任何命令位於一個目錄路徑運行沒有指定完整的命令的位置。Xcode需要將相同的PATH變量分享給你的終端。這行添加/user/local/bin到PATH變量,Homebrew安裝的地方。
2、接下來的兩行,獲取本地的應用圖標,然後分別將該路徑保存到TARGET_PATH 和 BASE_IMAGE_PATH 變量中
3、這行是將betaRibbon.png的圖標的尺寸改為合適的大小;
4、最後一行做了兩件事情。首先,它在原始的應用圖標上添加"Hello World"文本。然後該腳本執行合成的功能--將有beta標識的圖片放置在其上面。然後將合成的圖片保存為應用的圖標。
提示:應用程序圖標名字不是任意的。在最終的產品,應用程序圖標的名稱必須像[email protected]。Xcode使用此命名約定來確定使用哪個圖標根據設備使用。
運行項目,在你的設備的主屏幕中看你的應用的圖標;吐過你是在模擬其中,可以按Cmd + Shift + H 切換到主屏幕。你將會看到一個修改過的圖標:

剩下的圖標
現在你已經處理了一個圖標,現在該將這個腳本去處理所有的圖標了,以使得在iPad、iPhone 6+等上顯示。
要做到這一點,你就會把代碼修改到一個函數,使圖標圖標的名稱作為參數。然後為每個圖標執行該函數。
修改腳本像下面這樣:
PATH=${PATH}:/usr/local/bin
IFS=$'\n'
function generateIcon () {
BASE_IMAGE_NAME=$1
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${BASE_IMAGE_NAME}"
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
convert betaRibbon.png -resize $WIDTHx$WIDTH resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" - | composite resizedRibbon.png - ${TARGET_PATH}
}
generateIcon "[email protected]"
generateIcon "[email protected]"
generateIcon "AppIcon76x76~ipad.png"
generateIcon "AppIcon76x76@2x~ipad.png"這使得整個圖像處理代碼為一個函數,稱為generateIcon(),並且你將圖標的名稱傳遞給過程作為參數。腳本訪問這個論點通過使用$1,並設置變量BASE_IMAGE_PATH.$ { BASE_IMAGE_PATH }然後放置AppIcon60x60@2x之前放置的地方。
你將會發現ImageMagick的一個新功能,Identity,這個功能會獲取圖片的信息。在這種情況下,你想使用通過格式化-format %w 得到的寬度在identify,去重新改變betaRibbon.png的大小。
現在,選擇一個iPad或者一個iPhone6+的模擬器,然後運行該項目。這是因為字體的大小是用像素表示的,不同的設備屏幕有不同的像素密度。

這是很容易的。你真正想要的是根據整個圖標通過一定的比例來設置文本的高度。
在你之前設置WIDTH變量的地方立即加入下面的腳本:
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
這行是非常微妙的,但是它確實是設置一個FONT_SIZE變量可變寬度的五分之一。因為Unix算術不支持浮點運算,您必須使用bc程序。
basic calculator的縮寫,bc能夠處理浮點類型的計算。
現在,改變最後一行generateIcon() ,通過使用FONT_SIZE變量來代替18.最後腳本應該是下面這樣:
PATH=${PATH}:/usr/local/bin
IFS=$'\n'
function generateIcon () {
BASE_IMAGE_NAME=$1
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${BASE_IMAGE_NAME}"
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
convert betaRibbon.png -resize $WIDTHx$WIDTH resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize ${FONT_SIZE} -gravity south -annotate 0 "Hello World" - | composite resizedRibbon.png - ${TARGET_PATH}
}
generateIcon "[email protected]"
generateIcon "[email protected]"
generateIcon "AppIcon76x76~ipad.png"
generateIcon "AppIcon76x76@2x~ipad.png"運行你的工程項目在不同的設備上,你會發現好多了。

構建號
在圖標上將"Hello World"文本換位構建號其實是很容易的事情。
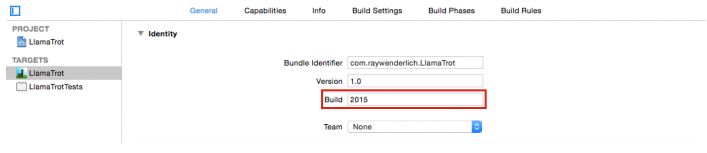
版本的構建號可以在Info.plist中的CFBundleVersion找到。
因此,你要怎樣將它放在你的腳本中呢?事實證明,你的Mac會通過一個程序來幫你實現。它叫PlistBuddy,你可以在/usr/libexec/中找到。
在你的腳本的最上面添加下面這行:
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")這行是通過使用PlistBuddy來獲取構建號。現在很簡單的將"Hello World" 替換為$buildNumber:
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}在General中改變構建號為2015:

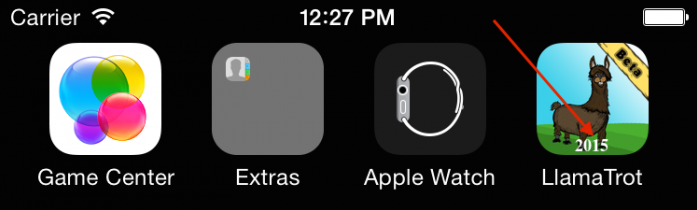
現在運行。你將會看到一個有構建號的圖標:

構建配置
太酷了!整個過程即將完成。你已經在項目每次運行時將一個beta標識和一個構建號添加在應用圖標上。
但是你不想永遠是一個beta標識和構建號。那該怎麼辦?
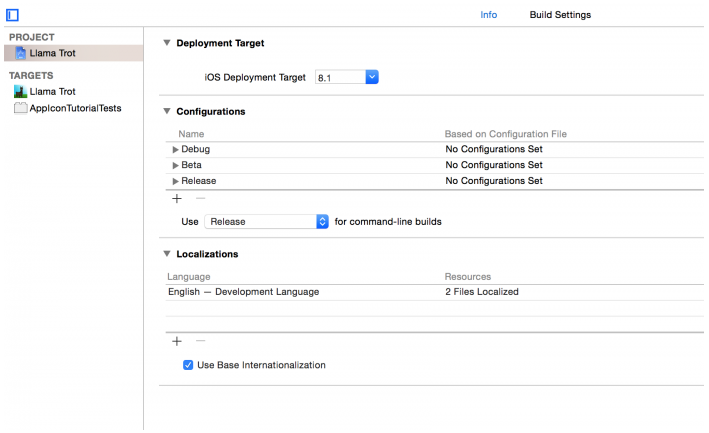
在Xcode中,到項目配置中。你將會看到兩個默認的設置:Debug和Release。
點擊+,選擇Duplicate Release 然後將它命名為 Beta。

Dubug配置將是調試版本,Beta配置將是測試版本,Release配置將是釋放發布版本。
現在你需要將這些配置放在你的腳本中,並通過CONFIGURATION來設置。在腳本總添加一個if來選擇當前的配置。更新你的腳本如下:
IFS=$'\n'
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
versionNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "${PROJECT_DIR}/${INFOPLIST_FILE}")
PATH=${PATH}:/usr/local/bin
function generateIcon () {
BASE_IMAGE_NAME=$1
TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/${BASE_IMAGE_NAME}"
echo $TARGET_PATH
echo $SRCROOT
echo $(find ${SRCROOT} -name "[email protected]")
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
FONT_SIZE=$(echo "$WIDTH * .15" | bc -l)
echo "font size $FONT_SIZE"
if [ "${CONFIGURATION}" == "Debug" ]; then
convert debugRibbon.png -resize ${WIDTH}x${WIDTH} resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}
fi
if [ "${CONFIGURATION}" == "Beta" ]; then
convert betaRibbon.png -resize ${WIDTH}x${WIDTH} resizedRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Boldr -pointsize ${FONT_SIZE} -gravity south -annotate 0 "$buildNumber" - | composite resizedRibbon.png - ${TARGET_PATH}
fi
}
generateIcon "[email protected]"
generateIcon "[email protected]"
generateIcon "AppIcon76x76~ipad.png"
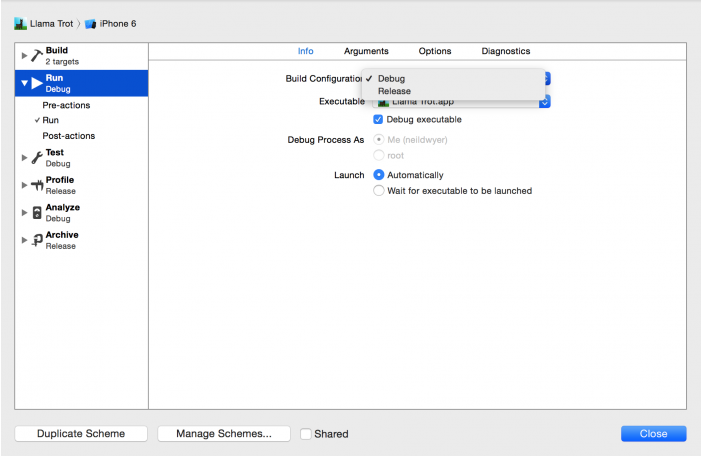
generateIcon "AppIcon76x76@2x~ipad.png"改變構建配置,通過選擇 Product\Scheme\Edit Scheme…,選擇Info,,然後基於你將要做的選擇構建配置,Run,Archive,Profile等等。

這就是它!有構建數字和標識的應用圖標!

beta

debug
另外,代碼可點擊下載參考
原文:How To Change Your App Icon at Build Time
作者: Neil Dwyer
翻譯:zmp1123(簡書)
微信號:iOS開發者
- 【投稿】iOS藍牙開發(一)藍牙相關基礎知識
- 【投稿】使用 fastlane 實現 iOS 持續集成
- 【投稿】用同一個工程創建兩個不同版本的應用
- 【投稿】友好的 ContainerView & AutoLayout 資料推薦
- 【投稿】CocoaPods的一些略為高級一丁點的使用
- 【投稿】iOS 藍牙開發(二)iOS 連接外設的代碼實現
- 【投稿】Xcode 創建靜態庫和動態庫
- 打造Objective
- 開發該選擇Blocks還是Delegates
- iOS相冊Moment功能的優化方案
- Cocoapods 應用第二部分
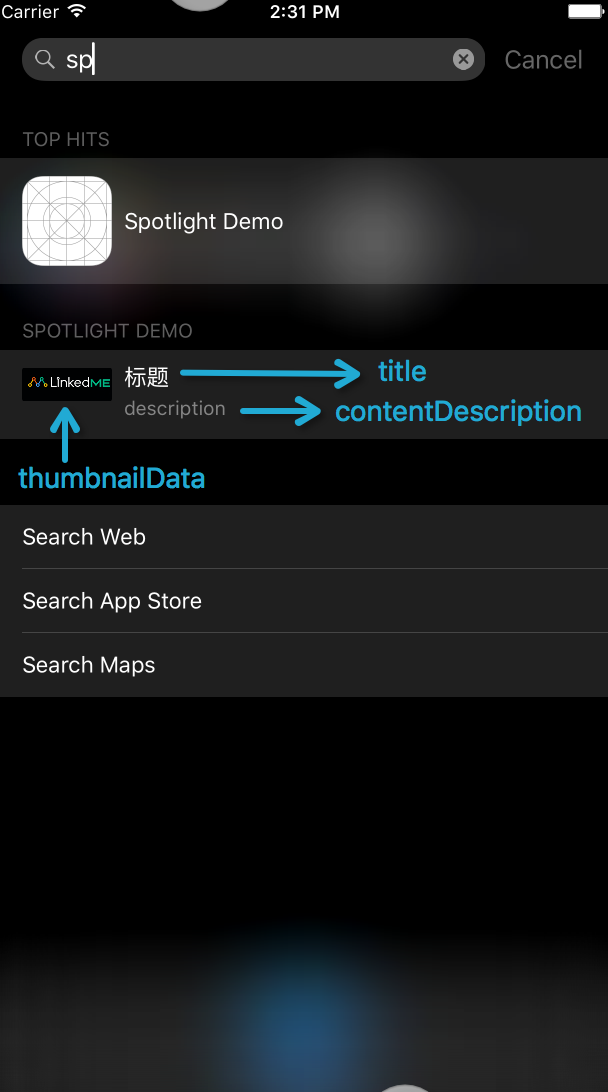
- iOS 9:快速讓你的APP支持spotlight搜索
- 【投稿】UIAppearance教程:入門
- 【投稿】Xcode插件XBookmark開發筆記
- 【投稿】使用CALayer的Mask實現注水動畫效果