關於 Cocoa Auto Layout,你需要知道10件事

原文由Ole Begemann在2013.3.31發表於其個人博客,地址是10 Things You Need to Know About Cocoa Auto Layout
譯注:原文發表的時間有點早,主要是針對Xcode 4.x時代的Auto Layout,特別是第二部分”Interface Builder中的Auto Layout”,所以有些內容已經過時了。不過還是有很多可借鑒的地方。特別感謝@葉孤城 葉大在微博中的分享,以及對譯文的校對。
第一次使用Cocoa Auto Layout時,感覺它與Cocoa開發者所熟知的springs-struts模式有很大的不同。盡管Auto Layout有點復雜,但我發現只需要了解一些基本規則就可以使用它。本文就來列出這些規則。
Auto Layout通用概念
1.經驗法則:每個維度至少有兩個約束
在每個維度(水平與豎直)上,一個視圖的位置和大小由三個值來定義:頭部空間(leading space),大小和尾部空間(trailing space)[注釋1]。一個視圖的leading和trailing空間可以相對於父視圖來定義,也可以相對於視圖層級架構中的兄弟視圖來定義。一般來說,我們的布局約束必須滿足這兩個值,以便計算第三個值(size)。其結果是,一個標准的視圖在每個維度上必須至少有兩個約束,以明確視圖的布局。
2.擁抱固有大小(Intrinsic Size)
一些控件,如標簽和按鈕,都有一個所謂的固有大小(Intrinsic Size)。視控件的不同,固有大小可以在水平或豎直或同時兩個方向上有效。當一個控件沒有明確的寬度和高度約束時,就會使用它的固有大小作為約束。這允許我們在每個方向上只使用一個顯式約束就可以創建明確的布局(相對於上面第1條規則),並讓控件可以根據自身的內容來自動調整大小。這是在本地化中創建一個最佳布局的關鍵。
Interface Builder中的Auto Layout
更新於2014.3.3:當我寫這篇文章時,Xcode的版本是4.x。到了Xcode 5時,Interface Builder對Auto Layout的處理已以有了顯著的改變,所以下面的一些內容已經不再有效(特別是第3、4條)。Xcode現在允許Interface Builder在創建模稜兩可的布局,並在編譯時添加missing constraints來明確一個布局。這使得在開發過程中,原型的設計和快速變更來得更加簡單。第5、6條在Xcode 5中仍然是有效的。
Interface Builder中的Auto Layout編輯器似乎有自己的想法。理解Xcode的工程師為什麼這樣設計,可以讓我們使用它是不至於太過沮喪。

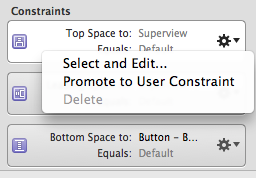
圖1:如果某個約束會導致模稜兩可的布局,IB是不允許我們刪除它的
3.IB總是不讓你創建一個模稜兩可的布局
IB的主要目標是保護我們自己。它決不會讓我們創建一個模稜兩可的布局。這意味著IB在我們將一個視圖放到一個布局中時,會自動為我們創建約束。沿著IB的自動引導來放置我們的視圖,以幫助IB正確的猜測我們想把視圖放哪。
4.在我們刪除一個已存在的約束之前,必須創建另外一個約束
使用Size Inspector來查看一個指定視圖的所有約束。當一個約束的Delete菜單項是置灰時,就表示刪除這個約束會導致混亂,因此這是不允許的。在刪除它之前,我們必須創建至少一個自定義約束來取代它。

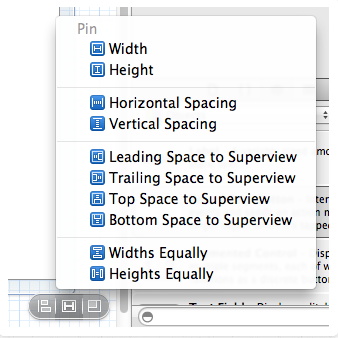
圖2:創建新的布局約束的IB界面
為了創建一個新的約束,在布局中選擇一個或多個視圖,然後使用畫布右下角的三個不顯眼按鈕來創建約束。這都是很容易被忽視的。
5.不要顯式地調整控件的大小
嘗試不要顯式地設置一個控件的大小。只要我們不手動去改變它們的大小,大部分控件都會根據它們的內容來調整自己的大小,並使用固有大小(intrinsic size)來創建一個完美的、內容敏感的布局。這對於需要做本地化的UI尤其重要。一旦我們(無意或有意地)手動調整了控件的大小,IB將創建一個很難擺脫的顯式大小約束。為了回歸到固有大小,可以使用Editor > Size to Fit Content命令。
6.避免過早優化
不幸的是,使用Interface Builder來做自動布局將迫使我們更加小心。例如,如果我們發現需要使用一個控件來替換另一個,從布局中刪除原始控件可能導致IB自動創建一組新的約束,當我們插入新的控件時,需要再次手動修改這些約束。因此,在我們的布局仍處於不穩定狀態時去優化我們的約束,可能並不是一個好主意。更好的是在它更穩定時再去優化它。
代碼中的Auto Layout
在Interface Builder中使用Auto Layout中可能很快就會有種挫折感,因此更多的開發者喜歡在代碼中使用Auto Layout。
7.忘記Frame吧
忘記frame屬性吧。不要直接設置它。一個視圖的frame在自動布局過程中會被自動設置,而不是一個輸入結果。我們可以通過改變約束來改變frame。這將強迫我們改變看待UI的方式。不用再去考慮位置和大小了,而是考慮每個視圖相對於它的兄弟視圖和父視圖的位置。這與CSS沒有什麼不同。
8.別忘了禁用Autoresizing Masks
為了保證代碼的向後兼容性,sprints-struts模式仍然是默認的。對於每一個代碼創建的需要使用Auto Layout的視圖,請調用setTranslatesAutoresizingMaskIntoConstraints:NO。
9.多留意Debugger控制台
當我們寫約束時,應該多留意Debugger控制台。我發現Apple關於模稜兩可的約束或未滿足的約束的錯誤日志總是可以幫助我們快速定位問題。這個可以參考Apple’s debugging tips in the Cocoa Auto Layout Guide。
10.讓約束動起來,而不是frame
在Auto Layout中,我們需要重新考慮動畫。我們不再可以簡單的動畫一個視圖的frame了;如果我們這樣做了,視圖將在動畫完成後自動恢復到Auto Layout計算出來的位置和大小上。相反,我們需要直接動畫布局的約束。要做到這一點,或者修改已存在的約束(我們可以為IB中創建的約束聲明IBOutlet變量),也可以添加一個新的約束,然後在一個動畫block中給我們的視圖發送layoutIfNeeded消息。
注釋
在垂直維度,leading和trailing空間分別表示為top和bottom空間。在水平維度,我們可以選擇兩個方向:“Leading to Trailing” 或者是 “Left to Right”。這兩者的不同之處在於,如果本地語言是從右到左的,則”Leading to Trailing”表示的就是”Right to Left”。在大多數時候,我們需要的是“Leading to Trailing”。
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS中關於信鴿推送的應用demo詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS中關於模塊化開辟處理計劃(純干貨)




