用Sketch和PaintCode快速得到繪制代碼

作者:codeGlider 授權本站轉載。
在我的上一篇文章中 swift10分鐘實現炫酷的導航控制器跳轉動畫,有一個swift logo的形狀

上一篇文章的動畫
我說的就是中間用來做遮罩的形狀。
它不是圖片是用一段代碼繪制而成的:
//繪制swift logo var bezierPath = UIBezierPath() bezierPath.moveToPoint(CGPointMake(96.14, 86.59)) bezierPath.addCurveToPoint(CGPointMake(56.82, 94.83), controlPoint1: CGPointMake(81.83, 85.02), controlPoint2: CGPointMake(87.1, 95.75)) bezierPath.addCurveToPoint(CGPointMake(20.01, 79.31), controlPoint1: CGPointMake(42.17, 94.39), controlPoint2: CGPointMake(29.06, 87.05)) bezierPath.addCurveToPoint(CGPointMake(5.25, 62.38), controlPoint1: CGPointMake(10.35, 71.06), controlPoint2: CGPointMake(5.25, 62.38)) bezierPath.addCurveToPoint(CGPointMake(35.2, 74.85), controlPoint1: CGPointMake(5.25, 62.38), controlPoint2: CGPointMake(17.28, 72.33)) bezierPath.addCurveToPoint(CGPointMake(64.02, 69.54), controlPoint1: CGPointMake(53.11, 77.37), controlPoint2: CGPointMake(64.02, 69.54)) bezierPath.addCurveToPoint(CGPointMake(37.43, 44.73), controlPoint1: CGPointMake(64.02, 69.54), controlPoint2: CGPointMake(49.91, 58.13)) bezierPath.addCurveToPoint(CGPointMake(14.97, 16.34), controlPoint1: CGPointMake(24.96, 31.34), controlPoint2: CGPointMake(14.97, 16.34)) bezierPath.addCurveToPoint(CGPointMake(40.56, 37.05), controlPoint1: CGPointMake(14.97, 16.34), controlPoint2: CGPointMake(31.85, 30.51)) bezierPath.addCurveToPoint(CGPointMake(56.82, 47.75), controlPoint1: CGPointMake(45.62, 40.86), controlPoint2: CGPointMake(56.82, 47.75)) bezierPath.addCurveToPoint(CGPointMake(43.08, 32.22), controlPoint1: CGPointMake(56.82, 47.75), controlPoint2: CGPointMake(47.12, 37.33)) bezierPath.addCurveToPoint(CGPointMake(27.99, 11.26), controlPoint1: CGPointMake(37.51, 25.17), controlPoint2: CGPointMake(27.99, 11.26)) bezierPath.addCurveToPoint(CGPointMake(55.05, 35.46), controlPoint1: CGPointMake(27.99, 11.26), controlPoint2: CGPointMake(45.04, 27.34)) bezierPath.addCurveToPoint(CGPointMake(78.26, 52.03), controlPoint1: CGPointMake(61.79, 40.93), controlPoint2: CGPointMake(78.26, 52.03)) bezierPath.addCurveToPoint(CGPointMake(80.71, 31.34), controlPoint1: CGPointMake(78.26, 52.03), controlPoint2: CGPointMake(81.63, 45.61)) bezierPath.addCurveToPoint(CGPointMake(69.08, 3), controlPoint1: CGPointMake(79.8, 17.06), controlPoint2: CGPointMake(69.08, 3)) bezierPath.addCurveToPoint(CGPointMake(97.29, 34.58), controlPoint1: CGPointMake(69.08, 3), controlPoint2: CGPointMake(89.12, 14.76)) bezierPath.addCurveToPoint(CGPointMake(100.25, 67.8), controlPoint1: CGPointMake(105.45, 54.4), controlPoint2: CGPointMake(100.25, 67.8)) bezierPath.addCurveToPoint(CGPointMake(107.29, 81.07), controlPoint1: CGPointMake(100.25, 67.8), controlPoint2: CGPointMake(104.47, 72.3)) bezierPath.addCurveToPoint(CGPointMake(107.96, 96.25), controlPoint1: CGPointMake(110.12, 89.84), controlPoint2: CGPointMake(107.96, 96.25)) bezierPath.addCurveToPoint(CGPointMake(96.14, 86.59), controlPoint1: CGPointMake(107.96, 96.25), controlPoint2: CGPointMake(105.27, 87.59)) bezierPath.closePath()
看起來很可怕是不是,但是其實你並不需要寫任何一行代碼,這些代碼都是自動生成的!聽起來很酷對不對?那麼接下來我就教你怎麼去做,然後怎麼將它在ios程序中顯示出來
准備工作
首先你需要下載兩個軟件
Sketch
一個輕量級的UI矢量設計軟件,可以說是當今最熱門的UI設計軟件,界面簡潔,工具不多但是可以完成大部分的UI設計工作,可以說是蘋果開發者必備的工具。
推薦一個Sketch的學習網站:
Sketch中文網
還有學習UI設計的網站:
UI中國
下載地址:
官方試用版下載
Paincode2
一個可以將矢量圖形轉換為OC/swift繪制代碼的軟件,當然它還有許多神奇的用法比如變量、動態顏色之類的,但是這個軟件目前國內教程非常少,今後我可能會寫關於它的文章。
官方試用版下載
由於只有2小時的試用時長,比較坑,所以我還是提供一下破解版的下載地址:
破解版下載地址
然後你還需要一張swift的圖標來作為臨摹對象:

繪制swift矢量圖形
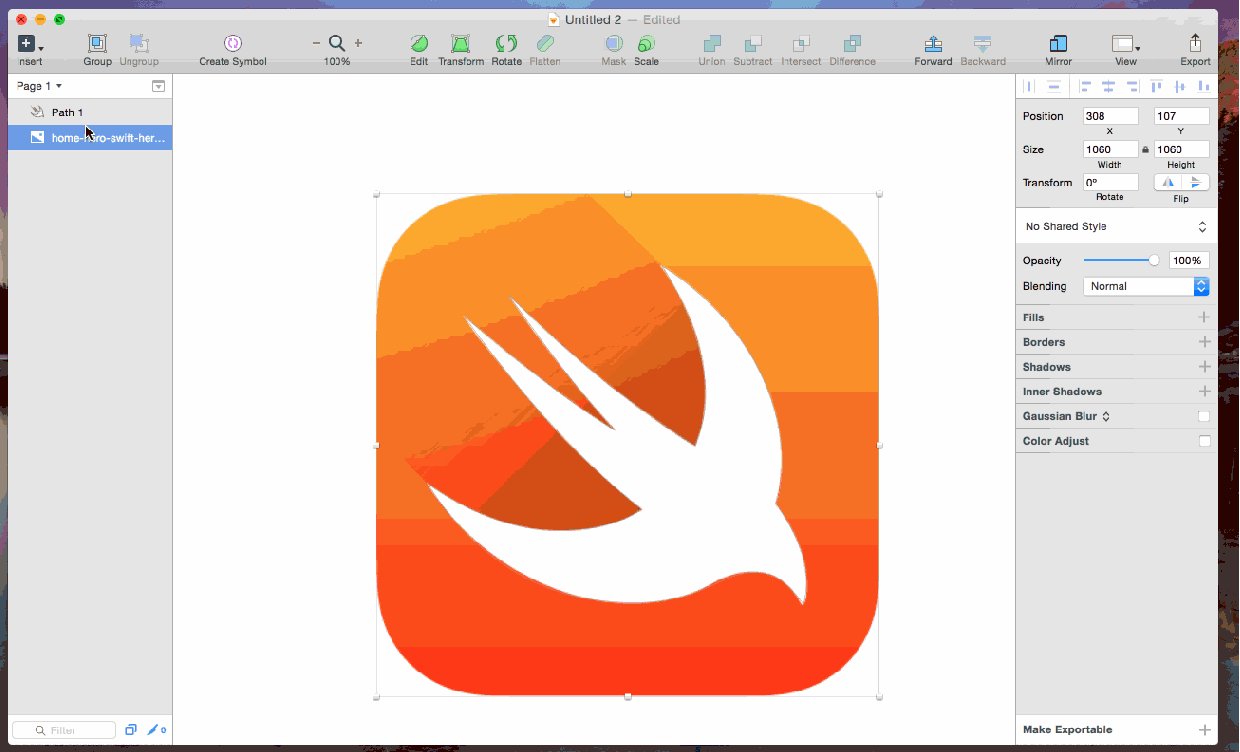
首先打開剛才下載的Sketch

歡迎界面
點擊ok創建一個新的文件。

步驟1
將事先准備好的logo拖進文件,選擇vector工具(其實這個工具類似於ps裡的鋼筆工具)

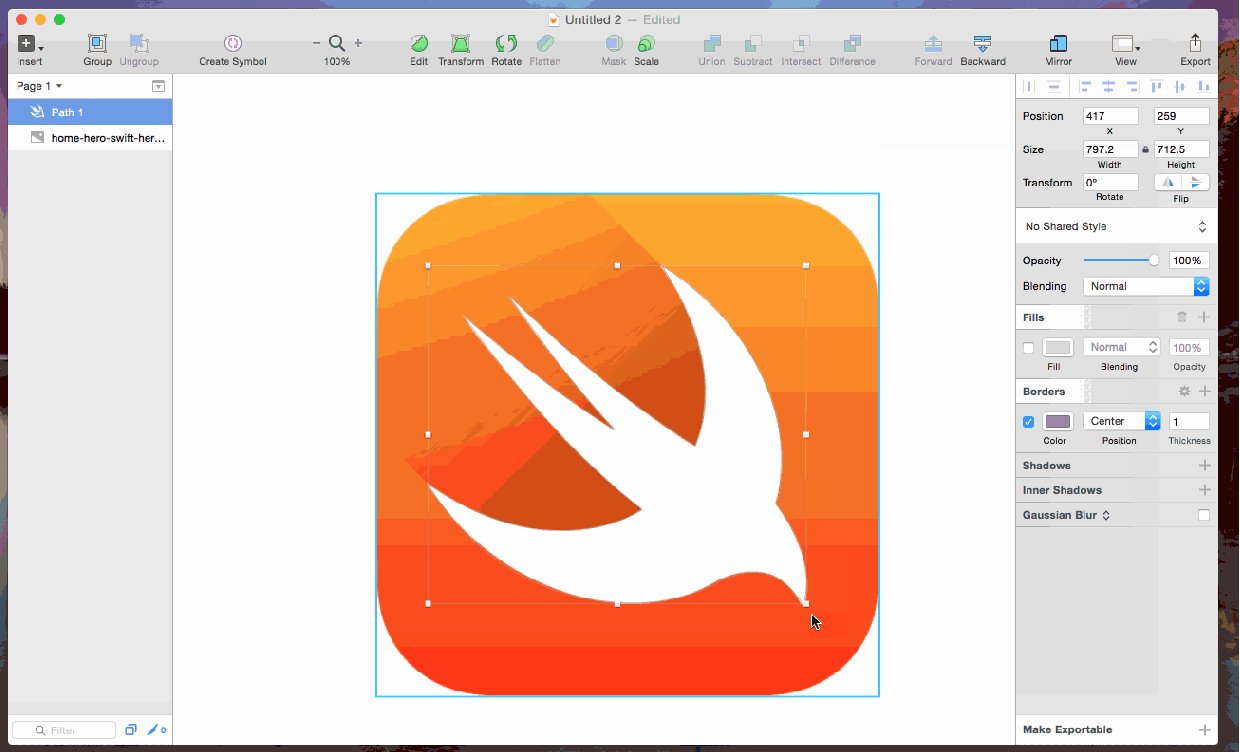
步驟2
用鼠標逐個點擊各個頂點,最後連成成一個完整的形狀

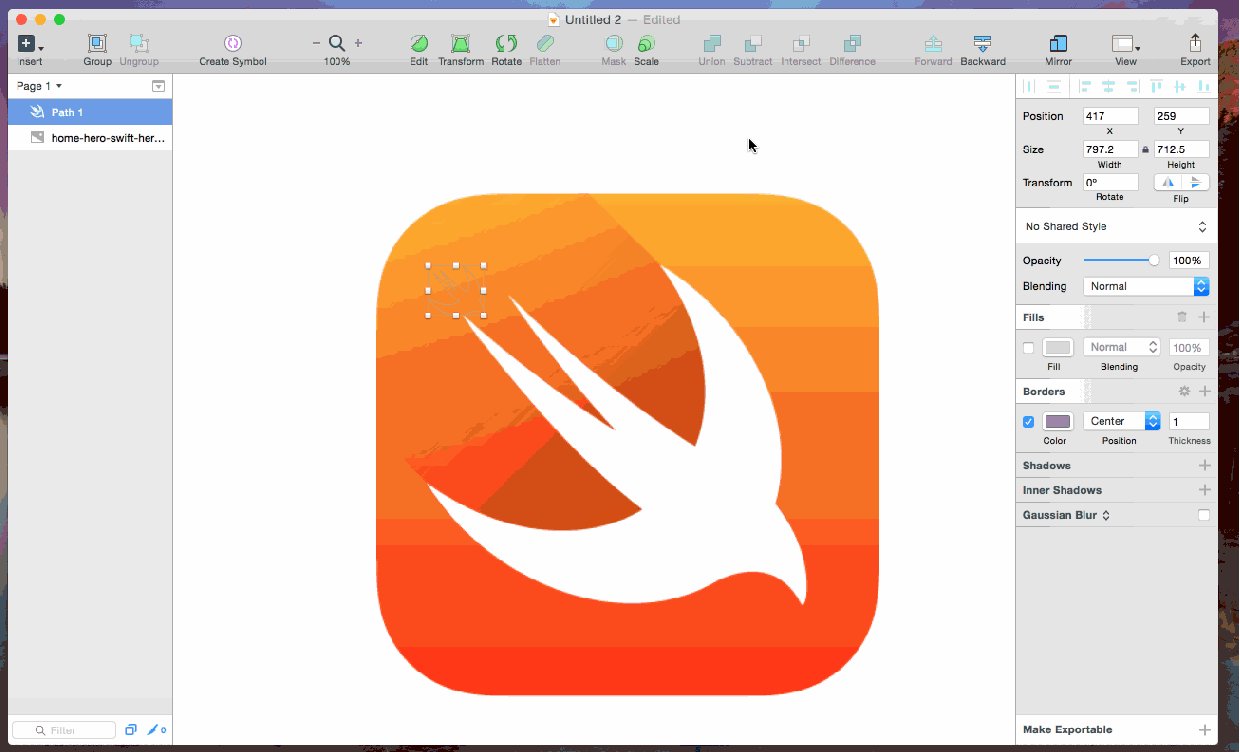
步驟3
點擊頂點之間的部分,增加錨點,通過點擊+拖拽形成曲線,然後調整錨點的兩個把手,使得曲線盡量貼合圖形。

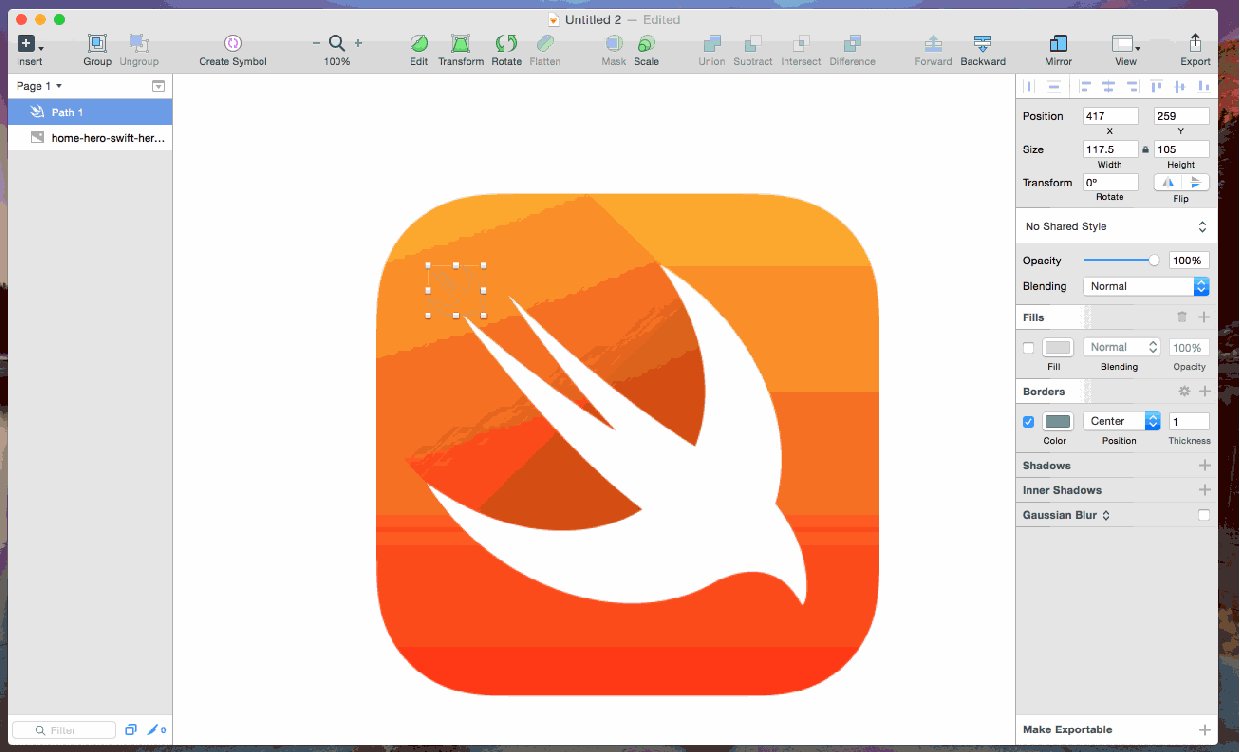
步驟4
選中曲線,確保Size中間的鎖保持鎖定狀態,將曲線縮放到100見方的大小,不需要很精確

步驟4
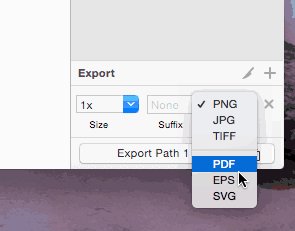
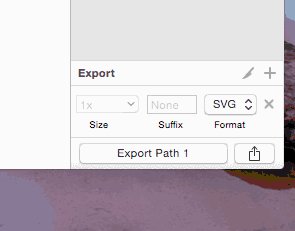
將曲線導出為svg文件
現在Sketch的工作就已經完成了
導出圖形的繪制代碼
輪到我們的Paintcode干活了~
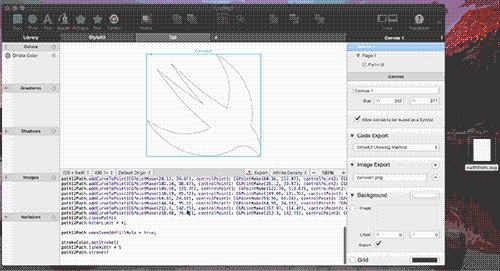
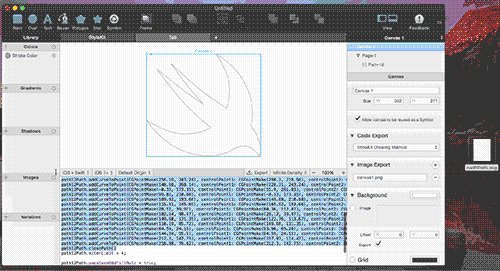
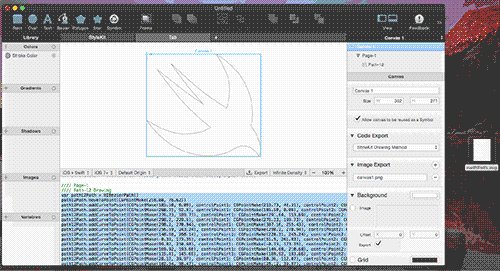
新建文件,選擇導出swift代碼,將剛才導出的svg文件拖進窗口中,然後代碼就自動生成出來~

步驟5
我們需要的代碼就是最後選中的那些代碼
在ios程序中顯示出swiftlogo
打開Xcode,File/New/Project...,就選擇最簡單的Single View Application就可以了,名字隨便起。
新建之後新建一個空的swift文件(File/New/File/Swift File),寫下如下代碼,創建一個類:
import UIKit
import QuartzCore
class swiftLogoLayer {
class func logoLayer()->CAShapeLayer{
let layer = CAShapeLayer()
//添加剛才生成的代碼
return layer
}
}添加剛才生成的代碼,替換注釋內容:
var bezierPath = UIBezierPath() bezierPath.moveToPoint(CGPointMake(96.14, 86.59)) bezierPath.addCurveToPoint(CGPointMake(56.82, 94.83), controlPoint1: CGPointMake(81.83, 85.02), controlPoint2: CGPointMake(87.1, 95.75)) bezierPath.addCurveToPoint(CGPointMake(20.01, 79.31), controlPoint1: CGPointMake(42.17, 94.39), controlPoint2: CGPointMake(29.06, 87.05)) bezierPath.addCurveToPoint(CGPointMake(5.25, 62.38), controlPoint1: CGPointMake(10.35, 71.06), controlPoint2: CGPointMake(5.25, 62.38)) bezierPath.addCurveToPoint(CGPointMake(35.2, 74.85), controlPoint1: CGPointMake(5.25, 62.38), controlPoint2: CGPointMake(17.28, 72.33)) bezierPath.addCurveToPoint(CGPointMake(64.02, 69.54), controlPoint1: CGPointMake(53.11, 77.37), controlPoint2: CGPointMake(64.02, 69.54)) bezierPath.addCurveToPoint(CGPointMake(37.43, 44.73), controlPoint1: CGPointMake(64.02, 69.54), controlPoint2: CGPointMake(49.91, 58.13)) bezierPath.addCurveToPoint(CGPointMake(14.97, 16.34), controlPoint1: CGPointMake(24.96, 31.34), controlPoint2: CGPointMake(14.97, 16.34)) bezierPath.addCurveToPoint(CGPointMake(40.56, 37.05), controlPoint1: CGPointMake(14.97, 16.34), controlPoint2: CGPointMake(31.85, 30.51)) bezierPath.addCurveToPoint(CGPointMake(56.82, 47.75), controlPoint1: CGPointMake(45.62, 40.86), controlPoint2: CGPointMake(56.82, 47.75)) bezierPath.addCurveToPoint(CGPointMake(43.08, 32.22), controlPoint1: CGPointMake(56.82, 47.75), controlPoint2: CGPointMake(47.12, 37.33)) bezierPath.addCurveToPoint(CGPointMake(27.99, 11.26), controlPoint1: CGPointMake(37.51, 25.17), controlPoint2: CGPointMake(27.99, 11.26)) bezierPath.addCurveToPoint(CGPointMake(55.05, 35.46), controlPoint1: CGPointMake(27.99, 11.26), controlPoint2: CGPointMake(45.04, 27.34)) bezierPath.addCurveToPoint(CGPointMake(78.26, 52.03), controlPoint1: CGPointMake(61.79, 40.93), controlPoint2: CGPointMake(78.26, 52.03)) bezierPath.addCurveToPoint(CGPointMake(80.71, 31.34), controlPoint1: CGPointMake(78.26, 52.03), controlPoint2: CGPointMake(81.63, 45.61)) bezierPath.addCurveToPoint(CGPointMake(69.08, 3), controlPoint1: CGPointMake(79.8, 17.06), controlPoint2: CGPointMake(69.08, 3)) bezierPath.addCurveToPoint(CGPointMake(97.29, 34.58), controlPoint1: CGPointMake(69.08, 3), controlPoint2: CGPointMake(89.12, 14.76)) bezierPath.addCurveToPoint(CGPointMake(100.25, 67.8), controlPoint1: CGPointMake(105.45, 54.4), controlPoint2: CGPointMake(100.25, 67.8)) bezierPath.addCurveToPoint(CGPointMake(107.29, 81.07), controlPoint1: CGPointMake(100.25, 67.8), controlPoint2: CGPointMake(104.47, 72.3)) bezierPath.addCurveToPoint(CGPointMake(107.96, 96.25), controlPoint1: CGPointMake(110.12, 89.84), controlPoint2: CGPointMake(107.96, 96.25)) bezierPath.addCurveToPoint(CGPointMake(96.14, 86.59), controlPoint1: CGPointMake(107.96, 96.25), controlPoint2: CGPointMake(105.27, 87.59)) bezierPath.closePath()
將圖層的形狀變成代碼所繪制的形狀
layer.path = bezierPath.CGPath
確定圖層的大小,下面這個函數會把我們的形狀用一個矩形起來,這個矩形就是圖層的大小
layer.bounds = CGPathGetBoundingBox(layer.path)
打開ViewController.swift
添加一個圖層常量,調用剛才創建的類中的方法
let logo = swiftLogoLayer.logoLayer()
在viewDidLoad()方法中添加以下代碼:
將背景設置為灰色
self.view.backgroundColor = UIColor.grayColor()
將logo圖層居中
logo.position = CGPoint(x: view.layer.bounds.size.width/2, y: view.layer.bounds.size.height/2)
修改logo填充色為白色
logo.fillColor = UIColor.whiteColor().CGColor
將logo圖層添加到主視圖的圖層中
self.view.layer.addSublayer(logo)
如果沒有任何錯誤,點擊運行
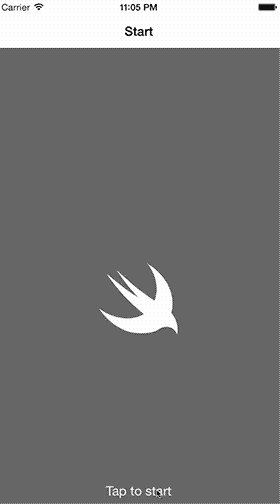
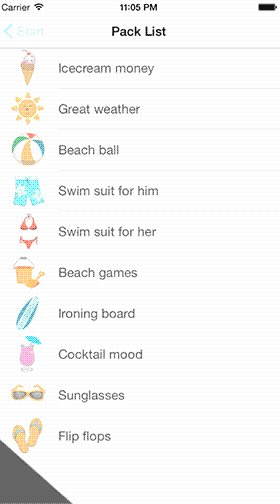
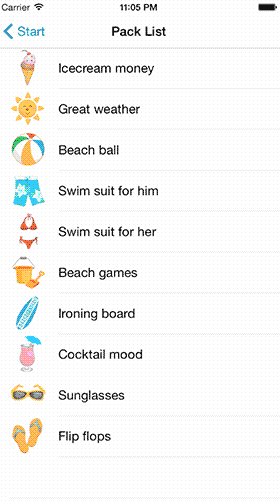
應該會出現如下圖所示效果:

運行結果
該教程所有的資源都在我的github上面,包括用來臨摹的logo,Sketch文件,導出的svg文件,還有最後的ios demo~
github托管地址
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS App通訊之local socket示例
- iOS App之間的通訊 local socket
- IOS開辟收集篇—Socket編程詳解
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- IOS 處理推送當地國際化 loc-key 當地化掉敗的成績
- iOS中的UIKeyboard鍵盤視圖應用辦法小結
- iOS App應用SQLite之句柄的界說及數據庫的根本操作
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- iOS運用中應用AsyncSocket庫處置Socket通訊的用法講授
- iOS中應用UIDatePicker制造時光選擇器的實例教程
- iOS中UIImagePickerController圖片拔取器的用法小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法
- iOS App中UIPickerView選擇欄控件的應用實例解析
- PreLoader的實現講解
- 源碼推薦(5.20):CDPSearchController封裝,可實現model數據的搜索顯示,DOPNavbarMe
- 源碼推薦(0709):新聞框架scroll上重用三個tableView,collectionview的使用
- 使用命令行工具運行Xcode 7 UI Tests
- iOS H5容器的一些探究:UIWebView和WKWebView的比較和選擇
- iOS擴展—Document Provider
- 源碼推薦(02.23B):微信聊天界面,動態計算
- 源碼推薦(9.17):長按按鈕可以移動自動排序,tableView多選 可存儲文件
- 源碼推薦:簡化Swift編寫的iOS動畫,iOS Material Design庫
- UIWebView (NSURLProtocol)攔截js、css