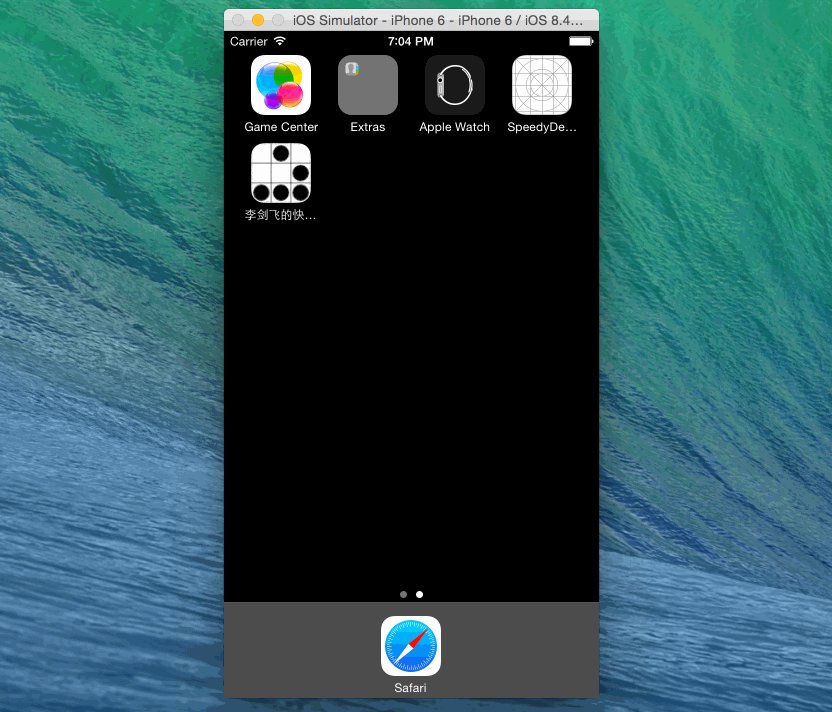
iOS App創建桌面快捷方式
本文是投稿文章,作者:李劍飛(博客)
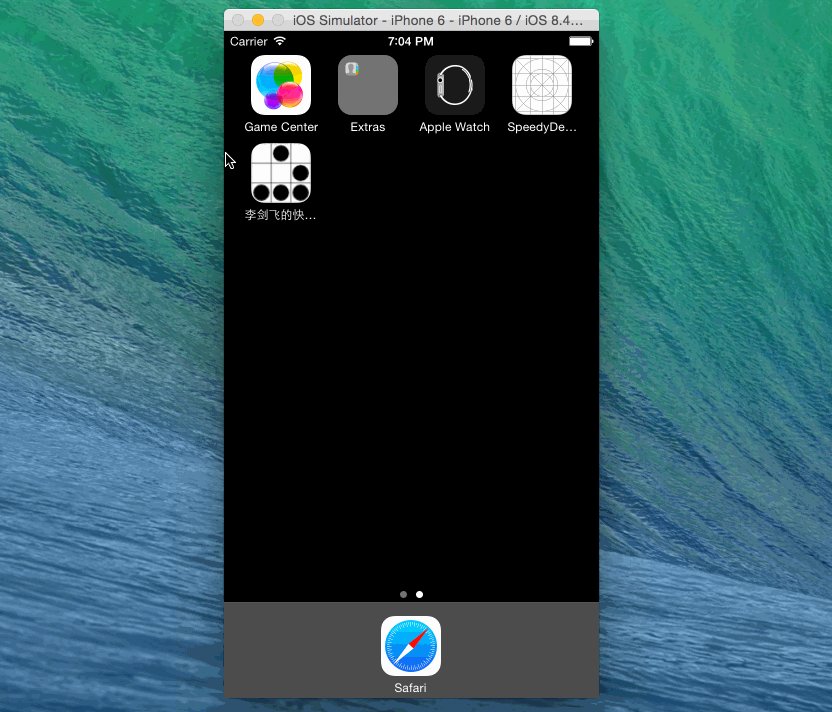
Safari有一個“添加至屏幕”的功能,其實就是在桌面上添加了一個網頁書簽,App可以使用這個功能來實現創建桌面快捷方式。

一、運用基本技術點
JavaScript
Data URI Schema
Socket基本知識
Base64編碼
二、基本原理
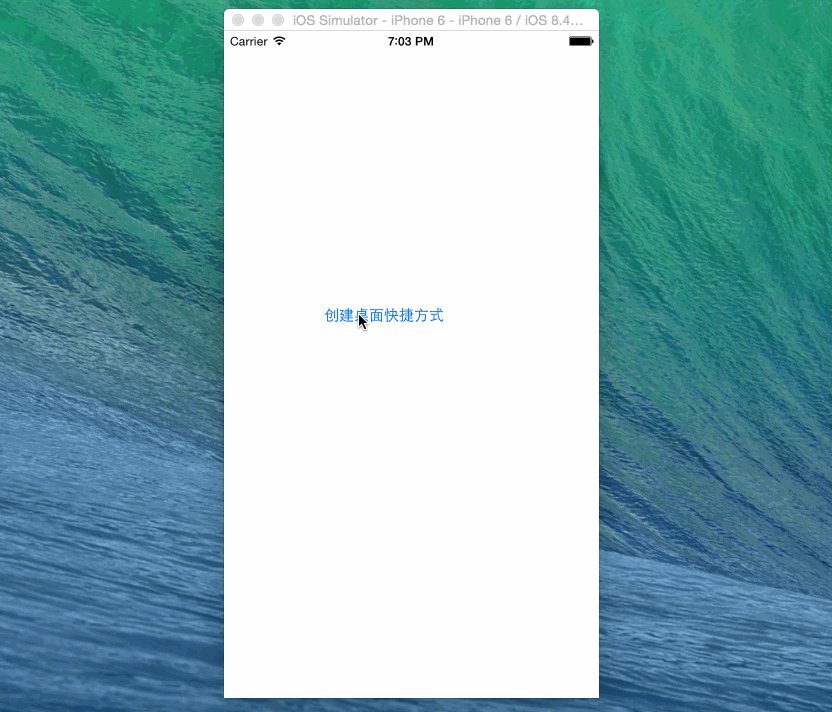
程序內部創建一個簡單的Web站點,通過這個站點調用Safari,站點將自定義的Html頁面返回給Safari,此時利用Safari的“添加至主屏幕”功能,將自定義的Html制作成桌面書簽,當用戶點擊桌面圖標時,則運行自定義的Javascript來進行跳轉至App。
三、什麼是 data URI scheme?
假設你有以下的圖像:
A .png
把它在網頁上顯示出來的標准方法是:

這 種取得資料的方法稱為 http URI scheme ,同樣的效果使用 data URI scheme 可以寫成:
換句話說我們把圖像檔案的內容內置在 HTML 檔案中,節省了一個 HTTP 請求。
網頁優化的一大首要任務是減少HTTP 請求 (http request) 的次數,例如通過合並多個JS文件,合並CSS樣式文件。除此之外,還有一個data URL 的密技,讓我們直接把圖像的內容崁入網頁裡面,這個密技的官方名稱是 data URI schema 。
Data URI scheme 的語法
我們來分析一下這句 img 標簽的語法:
 它包含以下部分:
它包含以下部分:
data – 取得數據的協定名稱
image/png – 數據類型名稱
base64 – 數據的編碼方法
iVBOR…. – 編碼後的數據
: , ; – data URI scheme 指定的分隔符號
四、什麼是 Base64 編碼?
簡單地說它把一些 8-bit 數據翻譯成標准 ASCII 字符,網上有很多免費的 base64 編碼和解碼的工具。
五、Socket基本知識
自行腦補,這裡我用了iOS中很棒的一個HttpServer第三方框架CocoaHttpServer。
六、實現
上面基本知識介紹完畢,下面開始撸代碼。
iOS 的代碼很簡單,我們使用CocoaHttpServer創建一個本地的站點即可。
點擊事件
- (IBAction)action:(id)sender
{
[DDLog addLogger:[DDTTYLogger sharedInstance]];
_httpServer = [[HTTPServer alloc] init];
[_httpServer setType:@"_http._tcp."];
NSString *webPath = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"Web"];
DDLogInfo(@"Setting document root: %@", webPath);
[_httpServer setDocumentRoot:webPath];
[self startServer];
}創建HttpServer
- (void)startServer
{
// Start the server (and check for problems)
NSError *error;
if([_httpServer start:&error])
{
DDLogInfo(@"Started HTTP Server on port %hu", [_httpServer listeningPort]);
// open the url.
NSString *urlStrWithPort = [NSString stringWithFormat:@"http://localhost:%d",[_httpServer listeningPort]];
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlStrWithPort]];
}
else
{
DDLogError(@"Error starting HTTP Server: %@", error);
}
}ok。核心代碼來了…
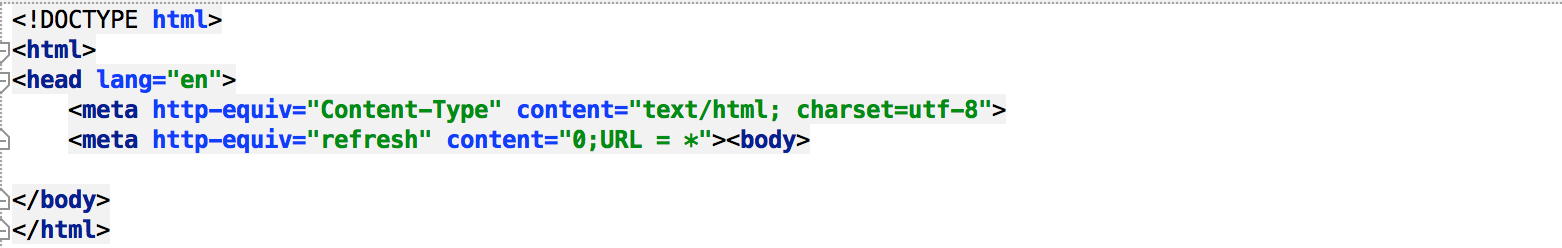
創建一個index.html文件,裡面內容如下:

什麼意思呢?
頁面定期刷新,如果加url的,則會重新定向到指定的網頁,content後面跟的是時間(單位秒),把這句話加到指定網頁的裡一般也用在實時性很強的應用中,需要定期刷新。
這個文件放在文件夾WEB目錄下,切記這個文件在工程中是實體文件夾,folder references。
接下來我們會再創建一個content.html的文件,但是這個文件不會放在WEB文件夾內,而是轉換成data URI schema 放在上面的重定向到指定網頁的位置。
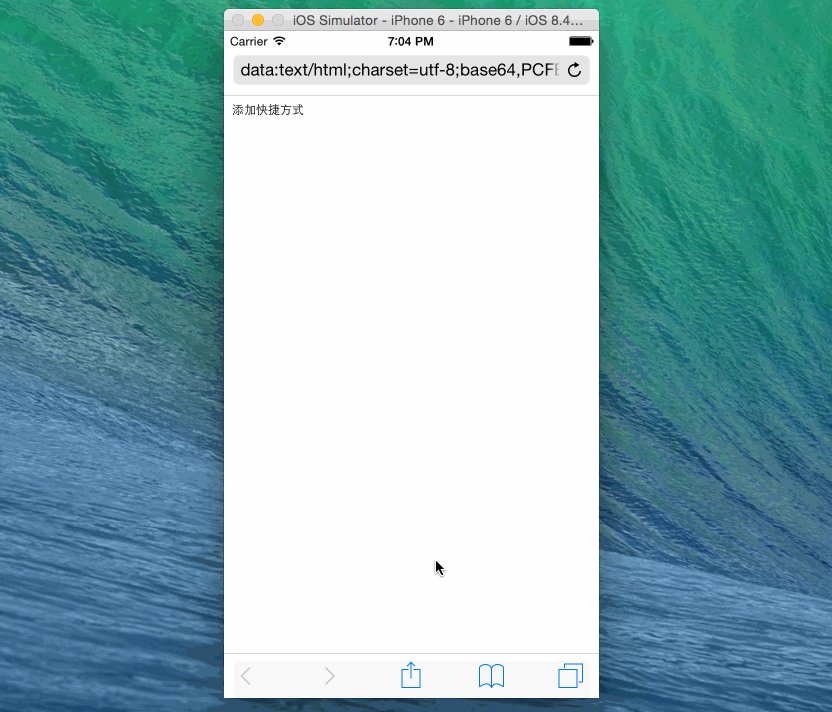
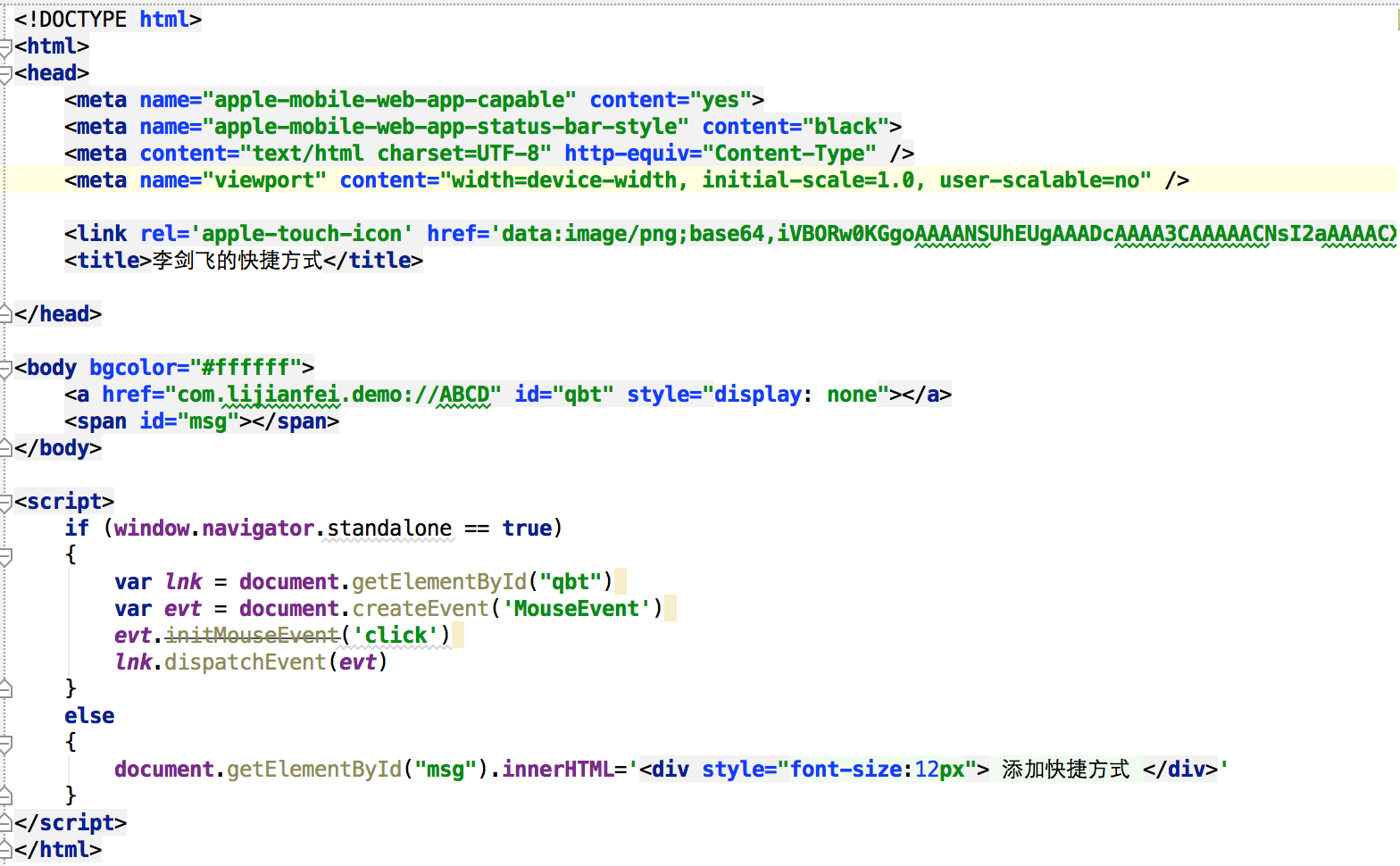
以下是我demo的content.html文件的內容:
相信稍微做過前端開發的同學們都看懂是什麼意思了,我這裡大概講一下。
上面這那幾個meta標簽其實就是為了設置樣式,更多詳情請看蘋果官方文檔關於這部分的介紹。
下面這個link就是快捷方式的啟動圖標,這個圖片是經過Base64編碼的。
再下面的title就是快捷方式的名稱。
接下來body標簽中的超鏈接就是我demo的URL Schemes,通過URL Schemes來跳轉進我們的App。下面的span標簽用來占位,我們使用JS代碼來控制它的顯示內容。
這段JS代碼的意思就是檢測iOS WebApp是否運行在全屏模式。
iOS上的Safari浏覽器可以讓Web應用程序全屏顯示,以取得類似本地應用的顯示效果。但是這需要用戶把Web應用程序的圖標添加到主屏幕才可以。作為開發者,為了更好的顯示效果,我們可能希望自己開發的Web應用程序在非全屏狀態下運行時提示用戶把Web應用程序的圖標添加到主屏幕。要檢測Web應用程序當前是否運行在全屏狀態,只要檢測window.navigator.standalone是否為true就可以了,如果這個屬性為true則表示Web應用程序當前運行在全屏狀態,否則運行在非全屏狀態。檢測到Web應用程序運行在非全屏狀態時就可以提示用戶把Web應用程序的圖標添加到主屏幕。
最後再把content.html裡的這段代碼通過這個網站轉換成data URI schema 放在index.html中,就完成了。