通過iOS 9 SFSafariViewController提供完整的Web浏覽體驗

本文由CocoaChina譯者@濤聲依舊-憶往昔翻譯自tutsplus
校對:BenBeng
原文:iOS 9: Getting Started With SFSafariViewController?
當前,移動應用和各種網絡上的內容已無所不在。多年以來, iOS開發者都是要麼在APP中創建自己的web浏覽體驗,要麼讓Safari來打開URL。這兩種方法都有不可避免的缺點。不過,現在這一切都改變了, iOS 9引入了SFSafariViewController類。你可以通過它在APP中提供完整的web浏覽體驗,無需浪費重要的開發時間。
1.Demo演示概要
開始前,先講下本教程使用的demo應用中用到的幾種方法。正如您稍後將看到的,使用Safari的view controller沒有涉及太多的代碼。Safari view controller的真正價值在於知道何時使用它,更重要的是為什麼使用它。
顯示Web內容的三種方法
在iOS 9中,開發者有三種方法來顯示Web內容:
Safari:使用openURL(_:)在Safari中展示頁面,會不得不讓用戶離開你的應用。
自定義浏覽體驗:你可以利用WKWebView或UIWebView從頭開始創建浏覽體驗。
SFSafariViewController :通過SFSafariViewController,你幾乎可以使用所有Safari的一些便利特性,而無需讓用戶離開你的應用。
iOS9之前,開發者只能使用前兩種方法。了解何時使用其中一個或另一個取決於所呈現內容哪種方法。雖然本教程使用的是demo應用,但我們將使用全部三種方法。
現在我們知道了如何顯示內容,那來概括下為什麼會在應用中展示。在iOS上,查看web內容主要有兩種情況。
自定義Web內容:這些內容不是用於浏覽的。這可能是一個報告或是從API或服務器生成的類似的東西。這裡,用戶查看的是一塊兒內容,而不是做別的。
浏覽網站:這是最常見的場景。用戶需要隨時浏覽網頁來登錄到服務或浏覽網站。
也請記住還有第三種情況--基於Web的驗證。在本教程中,我們不會把重點放在這個情景中。
自定義Web內容
如果用戶在APP中的Web體驗的屬於第一個用例,那麼view controller可能不是你需要的。在這種情況下,您將顯示自己的控件和內容,並且可能需要大量的自定義。
如果你發現你的應用適合這種情況下,使用WKWebView 。它是UIWebView的繼任者,並包括幾個增強功能,如使用 Nitro Javascript engine。這種方法可以讓你從頭開始構建整個用戶界面。還有其他的功能,如安全加載文件和使用WKWebsiteDataStore查詢cookies。
浏覽網站
其實,大多數的應用,只需要提供一個一般的網絡浏覽體驗。這是使用safari view controller的完美場景。
在iOS9之前,開發者花時間創建自己的用戶界面來浏覽網頁,用戶在使用時也可能遇到一些問題。
在不同的應用之間,浏覽網頁的體驗是不同的,這可能會讓用戶感到疑惑。某些界面可能缺少用戶期望的東西,比如表示網頁加載進度的進度條。
此外,你也不能使用Safari的全部功能。這包括閱讀器視圖,自動填充功能用到的iCloud鑰匙串等等。如果你想在iOS 9 之前實現這些功能,就不得不讓用戶完全離開你的應用,去到Safari裡打開這些網頁。。而SFSafariViewController類解決了所有這些問題。
2.運行演示應用
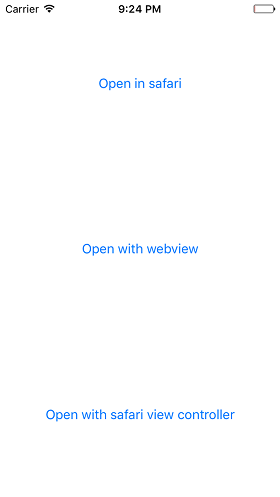
首先,構建和運行演示應用。你將會看到,有三個選項一個很簡單的用戶界面。每個選項對應一個前面提到的展示web內容的方法。

3. 在Safari中打開網頁
在第一個選項中,我們會展示一個比較傳統的方法,就是讓Safari來打開URL。打開ViewController.swift並注意在該文件的頂部urlString屬性。它定義的是下面的例子要展示的內容,可以隨意將其設置為任何你想要的。
private?var?urlString:String="https://google.com"
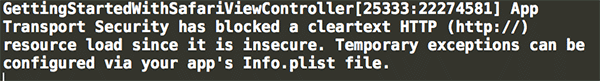
需要注意的一件重要的事情是,在iOS中9 ,會默認使用TSL 1.2。如果您要訪問的服務器不支持此功能,你會在控制台中看到以下錯誤:

這種情況有解決辦法,比如在你的應用的Info.plist文件中添加一個key。Apple的這個改動是為了提高浏覽網絡時的安全。接下來,把
下面的代碼添加到openInSafari ( _ :)方法中:
@IBAction?func?openInSafari(sender:?AnyObject)
{
????let?url?=?NSURL(string:?self.urlString)!
????UIApplication.sharedApplication().openURL(url)
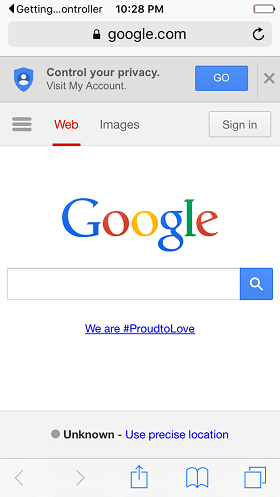
}構建並運行應用。當你點擊頂部的"Open in Safari"按鈕,操作系統會離開你的應用並在Safari浏覽器中打開URL。

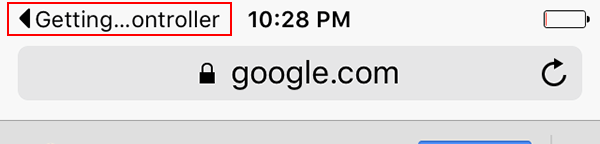
雖然這種方法是可行的,但是我們不得不讓用戶離開我們的應用。作為開發人員,理想情況下,我們想讓用戶一直呆在我們的應用裡。iOS 9已經對此做了一些改進,就是在左上角有一個小的返回按鈕。

點擊此按鈕將用戶返回到用Safari打開URL的應用。為了解決用戶不得不離開我們應用的問題,讓我們進入下一個方法。
4. 在WebKit或WebView中打開網頁
現在,我們將我們的應用內打開相同的URL 。要做到這一點,我們將嵌入一個UIWebView 。這個簡單的網頁浏覽器的邏輯可以在CustomWebViewController類中找到。
因為我們不需要任何的WebKit的高級功能,我們只需在web view中打開。在ViewController類中,把prepareForSegue(_:sender:)替換成下面的代碼:
override?func?prepareForSegue(segue:?UIStoryboardSegue,?sender:?AnyObject?)
{
????if?let?navVC?=?segue.destinationViewController?as??UINavigationController
????{
????????let?cwvc?=?navVC.topViewController?as!?CustomWebViewController
????????cwvc.urlString?=?self.urlString
????}
}運行應用。點擊中間的"Open with webview"按鈕,現在網頁就會在應用裡加載了?
即使用戶還呆在我們的應用中,這種方法的缺點是顯而易見的。如果我們這邊不進行額外的開發,那麼界面上就沒有進度條、地址欄等用戶在浏覽網頁時需要的東西。現在讓我們使用SFSafariViewController類來解決這些問題。
5. 在Safari View Controller中打開網頁
在我們使用SFSafariViewController之前,需要引入Safari Services。在ViewController.swift的頂部,在UIKit的import語句下面添加如下的代碼:
import?SafariServices
下一步,更新openWithSafariVC ( _ :)的實現,如下所示:
@IBAction?func?openWithSafariVC(sender:?AnyObject)
{
????let?svc?=?SFSafariViewController(URL:?NSURL(string:?self.urlString)!)
????self.presentViewController(svc,?animated:?true,?completion:?nil)
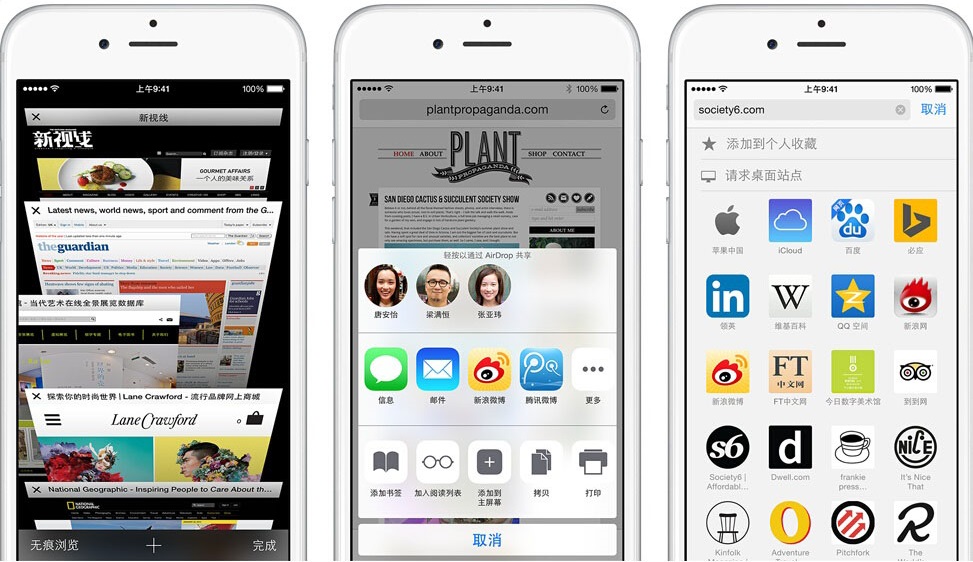
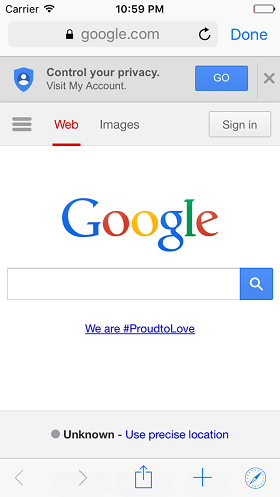
}運行應用並點擊底部的"Open with safari view controller"按鈕,現在能看到網頁是在SFSafariViewController實例中展示的。

現在,我們既讓用戶停留在我們的應用中,又讓用戶能利用Safari的全部優點。在tab bar中,用戶可以呼出分享菜單,也能把網頁添加到收藏,或者是在Safari中打開網頁。
還有很多有意思的配置可以利用。比如,我們可以給entersReaderIfAvailable傳入true,來讓用戶能輕松調出閱讀器模式:
@IBAction?func?openWithSafariVC(sender:?AnyObject)
{
????let?svc?=?SFSafariViewController(URL:?NSURL(string:?self.urlString)!,?entersReaderIfAvailable:?true)
????self.presentViewController(svc,?animated:?true,?completion:?nil)
}此外, Safari view controller 也使用tint color。這能讓你的應用在保持統一風格的同時,也保留熟悉的Safari的UI
然而,還有一個問題是目前用戶無法關閉這個頁面。現在讓我們來解決這個問題。
6. SFSafariViewControllerDelegate協議
要關閉view controller,我們需要遵從SFSafariViewControllerDelegate協議。打開ViewController.swift並使ViewController類遵從SFSafariViewControllerDelegate協議。
class?ViewController:?UIViewController,?SFSafariViewControllerDelegate
{
????...
}接著,將下面的委托方法添加到ViewController類:
func?safariViewControllerDidFinish(controller:?SFSafariViewController)
{
????controller.dismissViewControllerAnimated(true,?completion:?nil)
}當用戶點擊Safari view controller上的Done按鈕時,會調用該委托方法。它應該被用來關閉該view controller,並返回到你的應用。
剩下要做的事就是把我們的view controller設為Safari view controller的delegate。更新openWithSafariVC ( _ :)方法的實現,如下所示:
@IBAction?func?openWithSafariVC(sender:?AnyObject)
{
????let?svc?=?SFSafariViewController(URL:?NSURL(string:?self.urlString)!)
????svc.delegate?=?self
????self.presentViewController(svc,?animated:?true,?completion:?nil)
}如果你運行應用並打開Safari view controller,你會看到,你現在可以通過點擊右上角的Done按鈕來關閉Safari view controller了。
結論
View controller是非常容易使用。事實上,這是我見過的最小的API之一了,它只有兩個初始化方法和兩個委托方法。即便如此,它將Safari中用戶期望的全部功能帶到了你的應用中。
同樣令人興奮的是,開發者將不再需要花時間創建自定義的Web浏覽器。只需SFSafariViewController的幾行代碼,就能為你的應用帶來一流的web浏覽體驗。