iOS 9學習系列:UIStackView如何讓你的開發更簡單
本文由CocoaChina譯者熏修翻譯自appcoda.
原文:An Introduction to Stack Views in iOS 9 and Xcode 7
之前我們闡述了Swift2的新特性。本篇文章的開始我們將涵蓋一些iOS9的很酷的新特性。iOS即將到來的新版本會帶來很多新的特性。對於開發者來說堆棧視圖(UIStackView)的引入值得一提。我知道對於一些開發者來說使用autolayout設計一些復雜的交互界面是比較困難的。UIStackView正好能幫助到並讓我們的開發者的工作變得更容易些。
UIStackView提供了一個高效的接口用於平鋪一行或一列的視圖組合。對於嵌入到StackView的視圖,你不用再添加自動布局的約束了。Stack View管理這些子視圖的布局,並幫你自動布局約束。也就是說,這些子視圖能夠適應不同的屏幕尺寸。此外,你可以嵌入一個stack View到另一個stack view中來創建更為復雜的用戶界面。不要誤解我的意思,這並不意味著你就不需要處理自動布局了。你仍舊要定義一些布局約束來約束stack view。它只是幫你節約了為每個UI元素創建約束的時間,同時它更容易的從布局中添加/刪除一個視圖。

Xcode7提供兩種方式使用UIStackView。你可以從對象庫中拖一個Stack View(水平的/豎直的)放到storyboard的正確位置上。然後你可以拖一些label,button,imageView等視圖放到stack view中。另外,你可以在自動布局欄中使用Stack選項。對於這個方式,你可以簡單的選擇兩個或更多的視圖,之後點擊Stack選項,IB將會把這些視圖嵌入到一個stackview中,並自動的調整。如果你仍舊對如何使用stack view沒有太多頭緒,沒關系,接下來我們將在這篇文章中介紹這兩種方式。繼續往下閱讀,你就會很快明白我的意思的。
我假設你對auto layout了解。如果不是,請先閱讀這片關於autolayout的[介紹文章]
Demo App
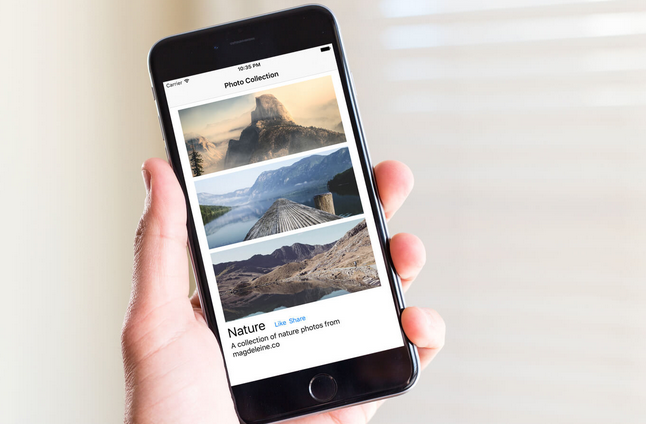
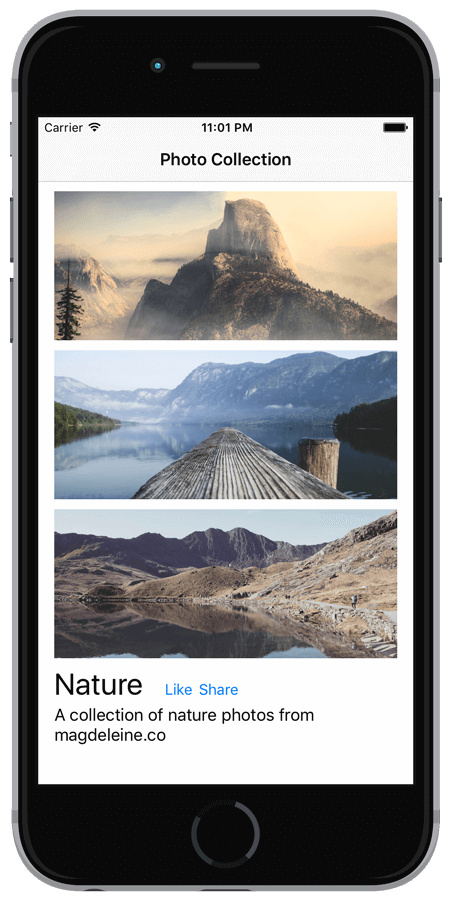
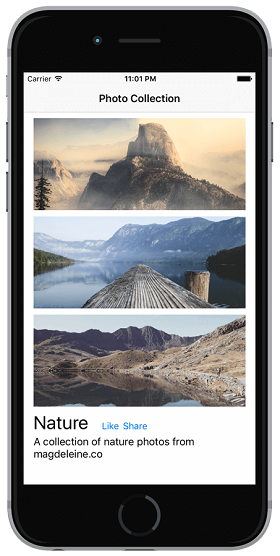
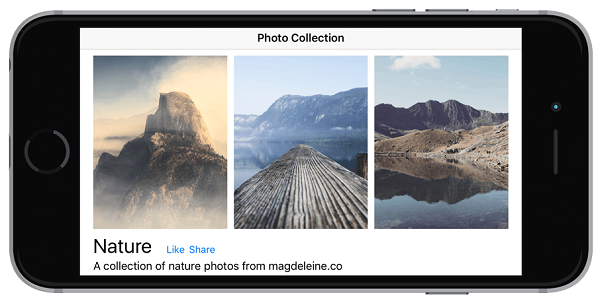
先瞧一眼我們將要構建的demo app。在這篇文章中我將會給你展示如何使用stackview布局一個類似的用戶界面:

你可以不使用stack view創建一樣的UI,但是,但正如你所看到的,stack view完全改變了布局用戶界面的方式。本文並沒用coding,我們只是集中在使用IB來布局這個用戶界面。
開始前,請下載這個[開始項目](備用[自己新建的開始項目])。你需要使用Xcode7 beta4(或以上版本)來build這個工程。如果你沒有安裝,你要下載個。該項目模板非常簡單,它僅僅預置了導航控制器和一些示例圖片。
感謝:實例的照片是由[magdeleine.co]提供。
從對象庫中添加Stack Views
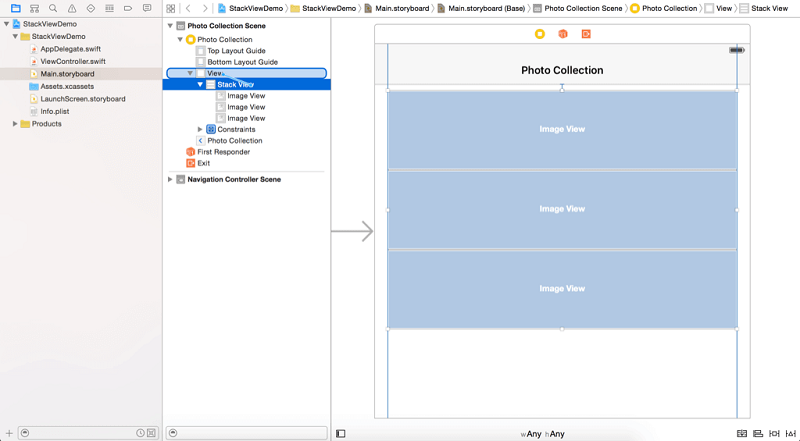
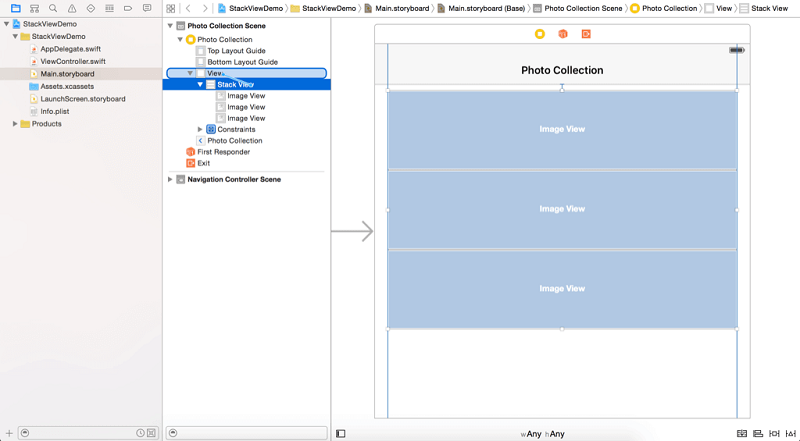
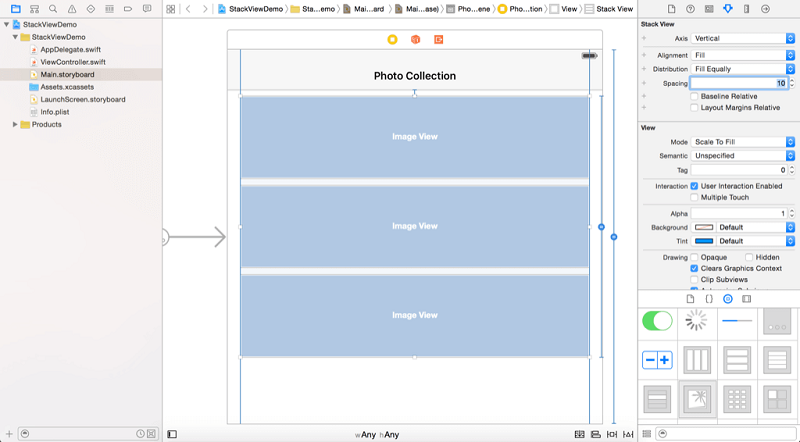
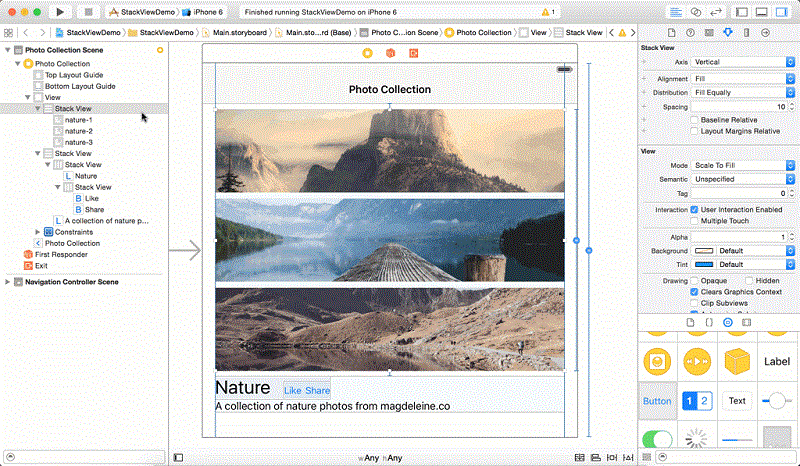
現在升級Xcode7並打開Main.storyboard。從對象庫中拖出垂直的stack view放到storyboard上的view controller中。Stack View可以在縱向和橫向布局安排其子視圖(稱為安排視圖)。因為我們要布局垂直的圖像視圖,所以我們選擇垂直的Stack View。

接下來,從對象庫中拖出一個圖像視圖,當你把圖像視圖放到stack view中,圖像視圖會自動調整。重復同樣的操作,添加更多的image view。這就是它神奇的地方:當您添加另一個圖像視圖時,stack view會自動布局圖像視圖,為您設置必要的約束。酷,對嗎?
為Stack View定義布局約束
Stack View節省了開發者為每個UI元素定義約束的時間,所說的,您需要提供Stack View的布局約束。對於我們剛剛添加的,我們需要定義以下布局約束:
設置Stack View的距上,距左和居右的間距,使得Stack View在屏幕的頂部。
為Stack View設置一個高度約束,使得Stack View視圖的高度占父視圖高度的70%。
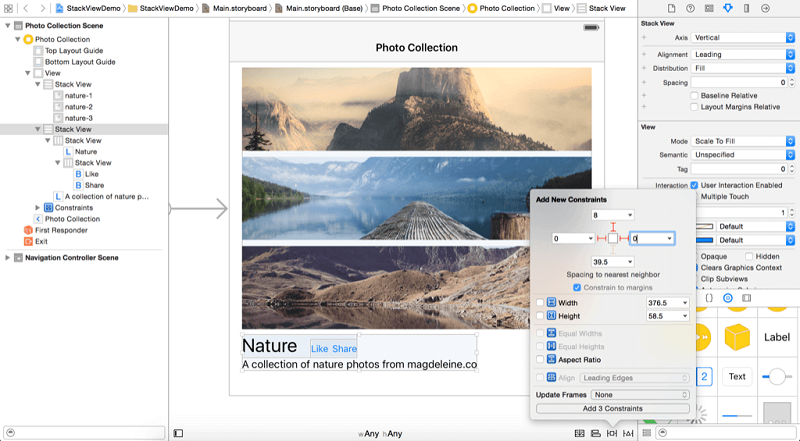
現在選擇stack view,點擊布局欄按鈕中的Pin按鈕,設置距上,距左,居右值分別為10,0,0。然後點擊“Add 3 Constraints”按鈕添加這些約束。

Stack view的當前位置不符合約束,你可以在Document Outline點擊警告指示(即黃色的箭頭)糾正位置。
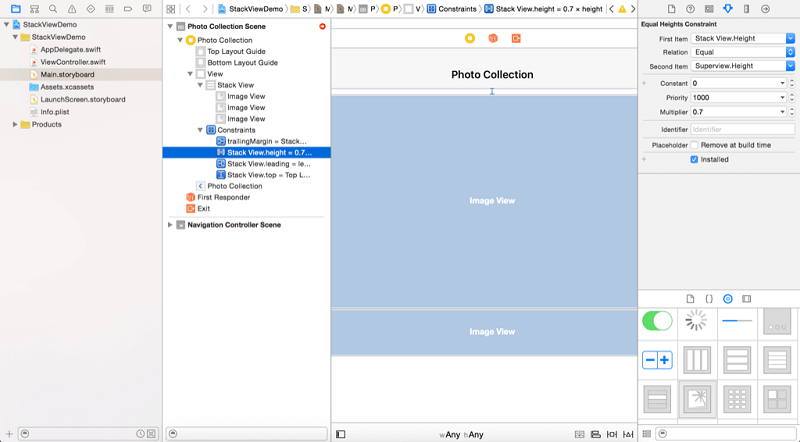
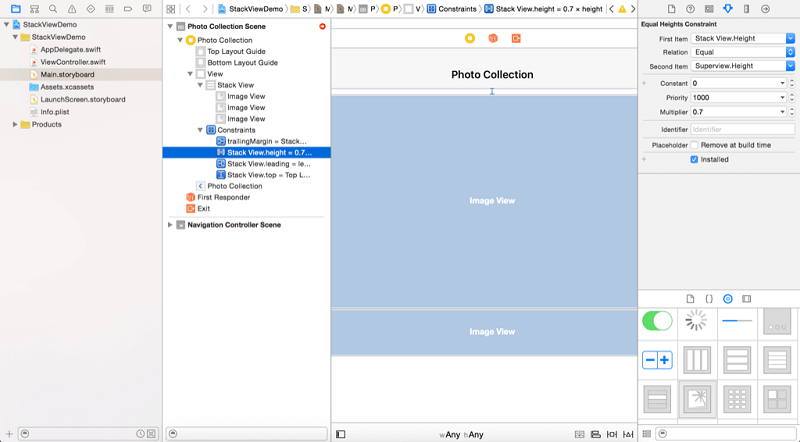
要設置高度約束,就要在IB的Document Outline中從堆棧視圖到視圖中的控件拖動視圖,釋放按鈕後,選擇“Equal Heights”。

這是設置stack view的高度和這個view的高度相等的。然而,stack view僅僅需要高度的75%。所以,選擇“Stack View.height”的約束,選擇Attributes inspector,把Multiplier這項的值從1.0改為0.7.

設置Stack View的屬性
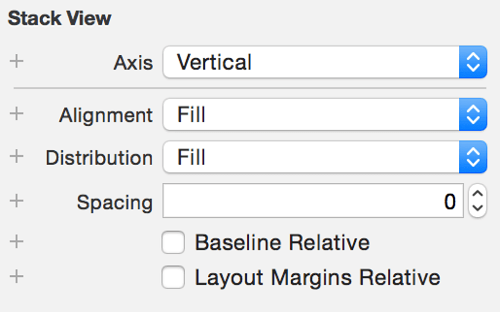
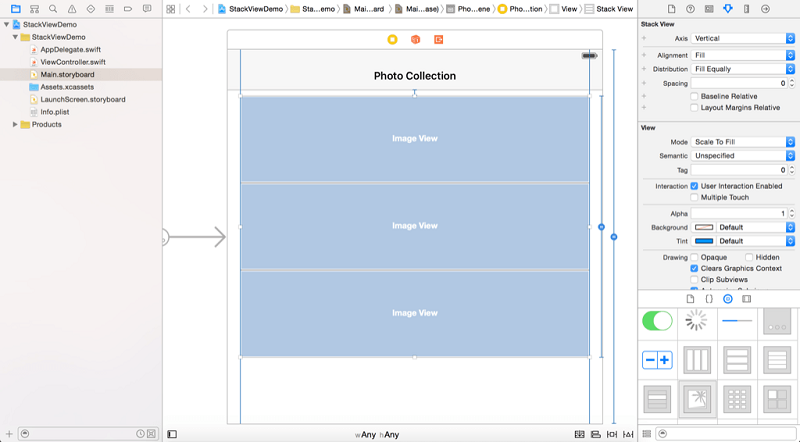
這個stack view 看起來並不是我們期望的。一旦你添加了stack view,你可以改變一些stack view的屬性來改變它的外觀。axis選項決定是否應布置的視圖垂直或水平布置。 alignment選項控制這些視圖的對齊方式。比如你如果設置成Leading,stack view管理的視圖排列按Leading對齊。

distribution屬性決定了其管理的視圖的大小和位置。默認設置為Fill。這是stack view盡量讓它的所有子視圖在一個合理的距離。現在把它改為Fill Equally。stack view會調整它所有的子視圖一樣的尺寸。

spacing屬性讓你設置視圖之間的間距。把它值改為10來增加圖像視圖之間的間距。

設置圖像
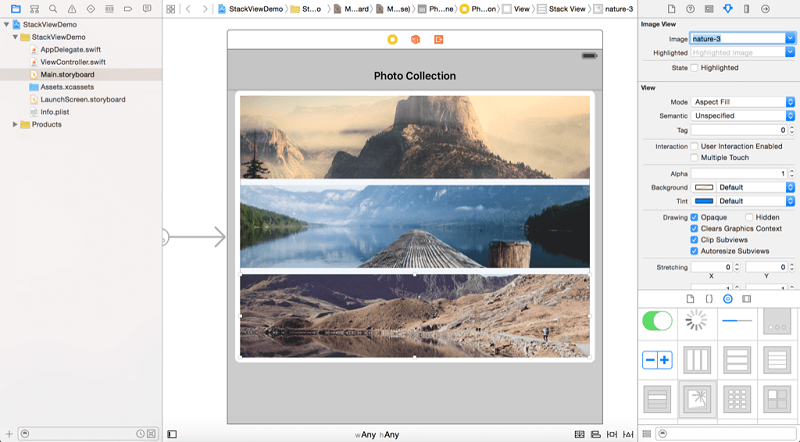
接下來,我們設置image view的相應的圖像。選擇第一個image view,選擇Attributes inspector,把image設置為“nature-1″,把model設置為“Aspect Fill”,同時勾選上“Clip Subviews”。重復同樣的步驟設置余下的image view,但是要把image 設置為“nature-2″ 和 “nature-3″。這樣你的布局看起來像這樣:

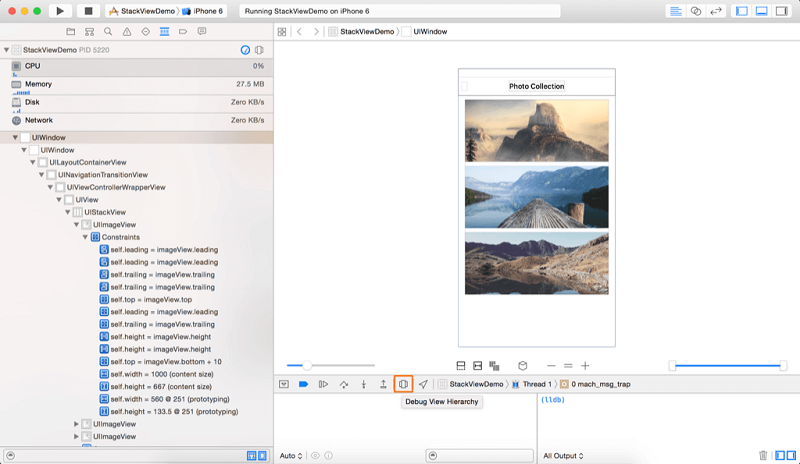
現在你可以運行項目,預覽下。可以在模擬器上測試app的UI是否正確的適配所有的設備。stack view已經自動的為你添加好了約束。事實上你可以啟動view debugging選項(要在運行app的時候)來顯示圖像視圖的布局約束。

使用嵌套Stack View布局標簽和按鈕
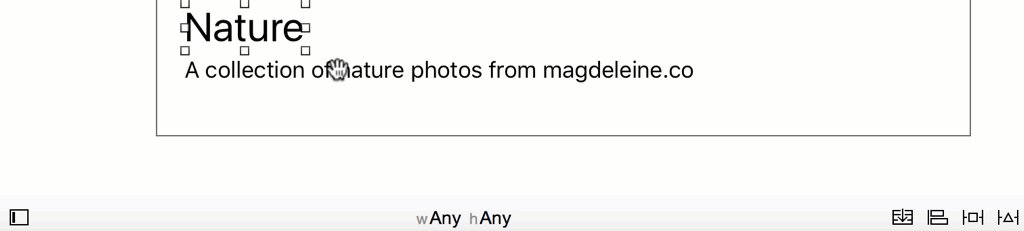
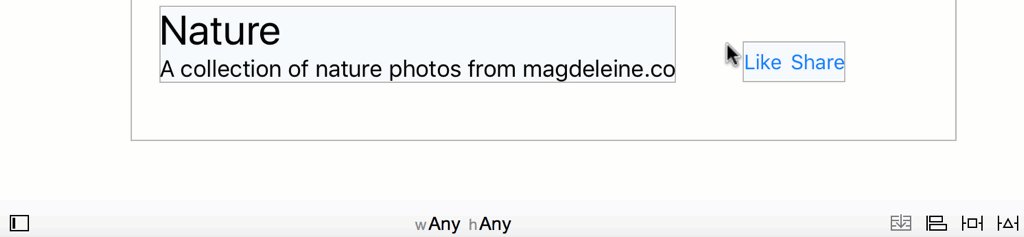
我們還沒有完成。有幾個標簽和按鈕添加到用戶界面。現在將標簽從對象庫中拖到視圖,命名“Nature”,並將其定位在stack view下面。把它的字體大小改為30點,使其更大一些。下一步,將另一個標簽視圖和名稱標簽”A collection of nature photos from magdeleine.co“。放置在Nature標簽之下。
再次,您不需要設置這些標簽的布局約束。讓stack view為你做這個魔術。在本教程的最開始,我提到了使用stack view的方法。之前,是從對象庫中添加了堆棧視圖。現在我會告訴你另一個辦法。
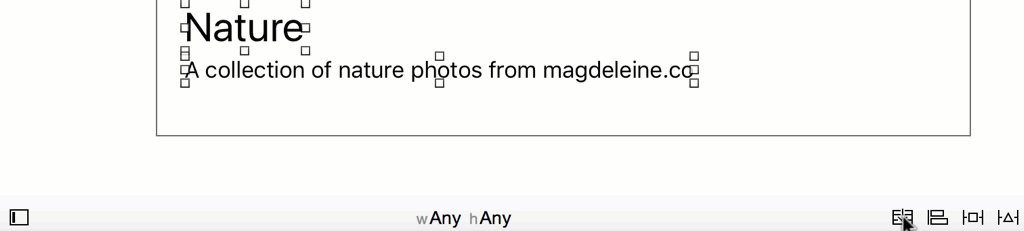
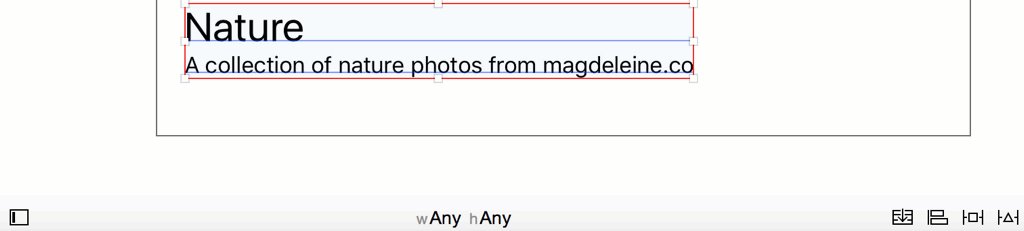
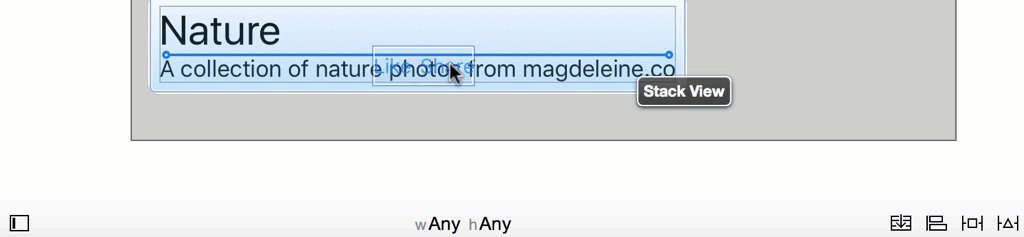
按住命令鍵來選擇標簽,然後單擊布局欄中的Stack按鈕。IB自動把這些標簽嵌入到垂直堆疊視圖中。

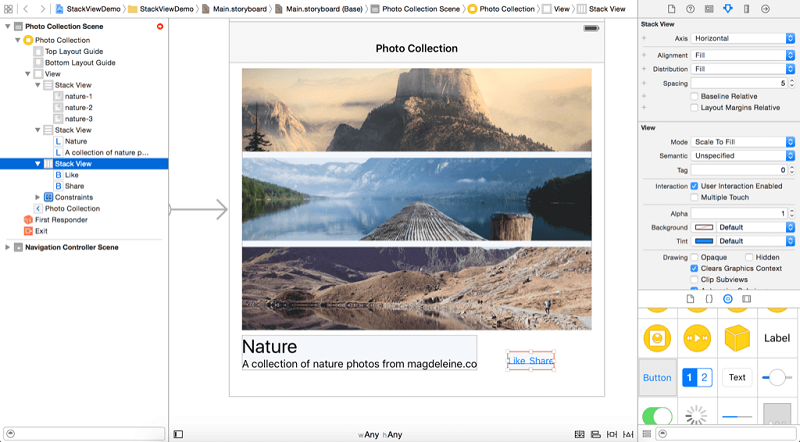
下一步,向視圖添加2個按鈕。命名一個按鈕,“Like”,另一個是“Share”。再次,我們不想處理自動布局。所以,在布局欄中選擇按鈕,然後單擊Stack按鈕,將兩個按鈕嵌入到一個水平堆棧視圖中。設置堆棧視圖的spacing值為5。

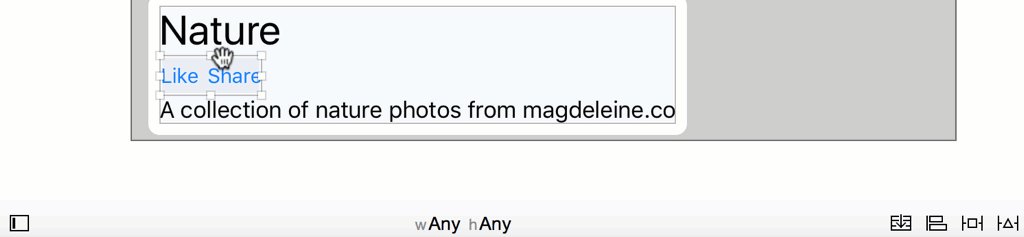
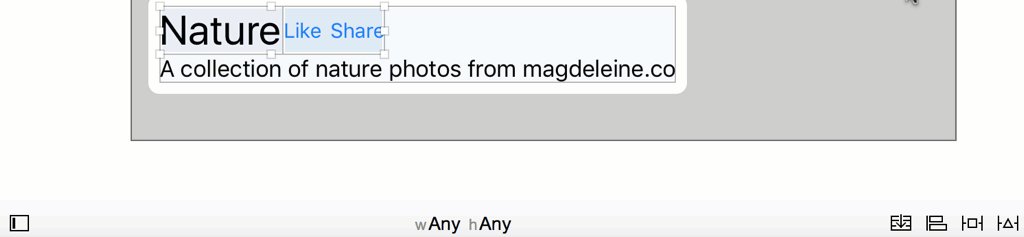
如果你看了最後的布局,這兩個按鈕應該放在Nature標簽旁邊。你怎麼能做到這一步呢?關於stack view的最重要的是,您可以使用嵌套的多個stack view來構建你想要的精確布局。現在將stack view拖到Nature標簽的按鈕上。一旦你釋放了按鈕,stack view將被嵌入到另一個stack view中。布局Nature標簽和按鈕,選擇兩種視圖,然後將它們添加到另一個stack view中,使用stack選項。默認情況下,新堆棧視圖的軸設置為垂直方向。在屬性檢查中,把它改為水平,這樣就可以把Like和Shared按鈕放置在Nature標簽旁邊了。

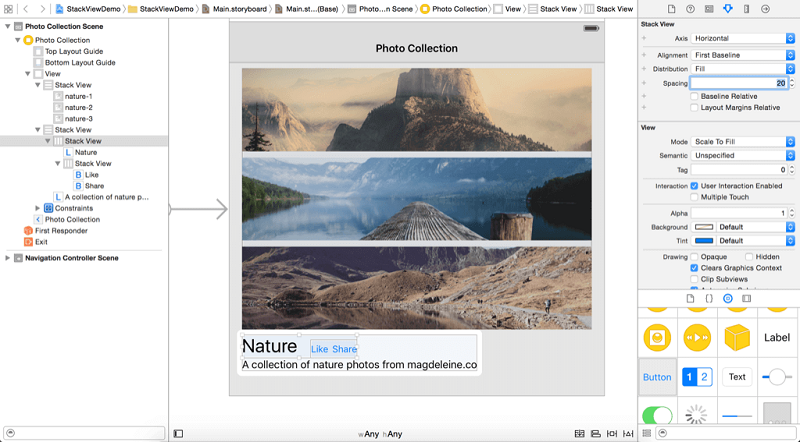
按鈕也需要與Nature標簽的基線對齊。選擇stack視圖,並將alignment從Fill改為First Baseline。同時,spacing選項設置為20,這樣來添加Naturel標簽和按鈕之間的間距。

正如你所看到的,我們只需要使用嵌套的stack view構建你需要的精確布局。
最後,我們為包含圖像的stack view和包含按鈕&標簽的stack view之間的設置布局約束。選擇包含按鈕和標簽的堆棧視圖,然後單擊布局欄按鈕中的Pin按鈕。設置居上、距左和居右的值分別為0、8和0。

確保描述標簽是自動調整大小,Lines設置為0和Line Breaks設置為Word Wrap。太好了你已經完成了界面設計。現在運行該項目來看看結果。如果您的一切配置正確,您的UI應該看起來像這樣:

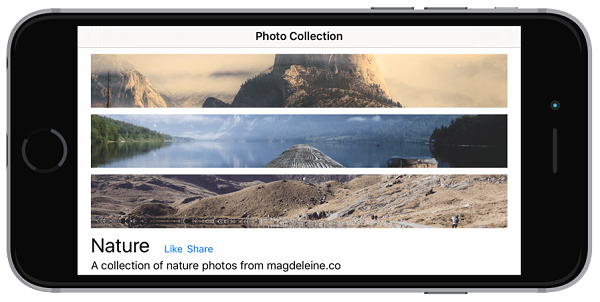
如果你把iPhone橫過來,UI應該是這樣:

它看起來不錯,但如果這些圖像想這樣橫向排列的話,是不是更給力?

使用Size Classes 調整Stack Views
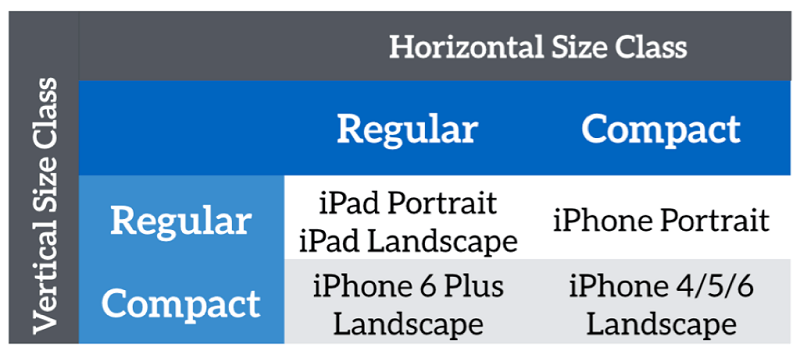
為了達到iPhone在不同的方向上布局不一樣,我們必須使stack view自適應。在iOS 8中,介紹了Size Classes的概念。下表顯示了iOS設備及其相應的Size Classes:

你可以使用size classes提供的重寫原來的基本布局。在這種情況下,我們在這兩種size classes情況下要設置stack view的axis(持有圖像視圖的)從垂直到水平:
Compact width-Compact height
Regular width-Compact height
現在選擇stack view,在選擇Attributes inspector。在Axis選項下點擊+按鈕。選擇Any Width > Compact height,之後設置這個size classes下的Axis值為Horizontal。這裡,any width包括compact和regular兩種寬度。

做完這些,stack view將會在iPhone橫屏的時候設置為水平。在不同的iOS設備上運行項目,查看結果。
總結
在本教程中,我給你介紹了stack view並演示如何使用這個新組件布局你的UI。stack view讓你使用很少的約束高效的完成UI的布局。你可能有一個問題是,何時使用stack view?蘋果公司的工程師建議開發者先采用stack view,然後才是需要實際使用的繁瑣的約束。因此,開始設計你的用戶界面使用stack view!我相信你會喜歡它。
供參考,你可以在這裡下載[Xcode項目]。




