Reveal UI 分析工具簡單使用

作者:KenmuHuang 授權本站轉載。
官網下載地址(30天免費試用):http://revealapp.com/
作用:
在 iOS 開發中,我們有時很希望有一款類似 Web 開發中的 UI Debug 工具(例如:Firebug),讓我們能夠實時查看 UI 的結構,還可以實時更改某個 UIView 的位置和大小的相關屬性值查看效果。這裡我們發現原來真有這麼一款強大的工具存在,他就是 Reveal。(雖然現在的 Xcode 版本有「Capture View Hierarchy」功能,但支持的功能還只是基礎的查看 UI 結構,對比 Reveal 來說,就顯得遜色多了)。
這裡介紹 Reveal UI 分析工具的簡單使用,至於使用他分析手機 App 的做法,可查看如下文章:
http://wenku.baidu.com/link?url=4WWOpLycODdloiuc2zd7munksXVwl0UUemnBMBodt8nV0a1OD9yaaROIpbsJBmeIl112JIBF4vGWbqK7EHrkBYyYc1fKNdGsWrOslqF1DW3
http://zhuanlan.zhihu.com/iOSRe/19646016
使用步驟:
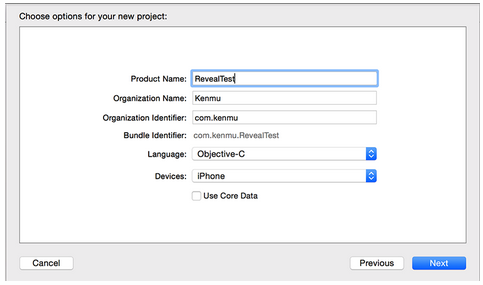
(1)安裝好 Reveal 後,我們使用 Xcode 創建一個名為「RevealTest」的工程


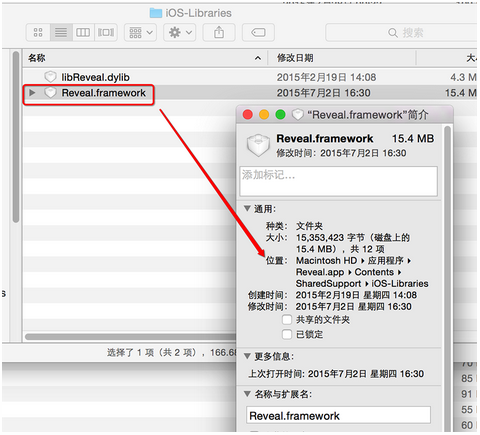
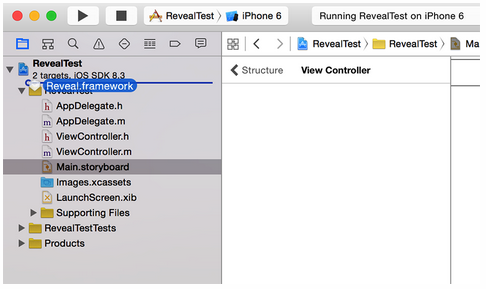
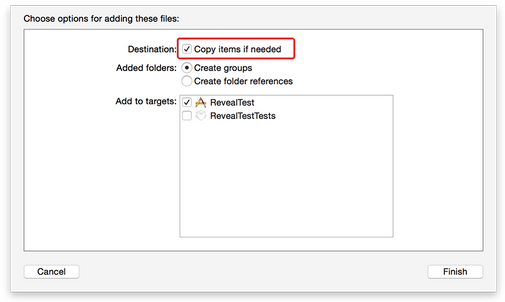
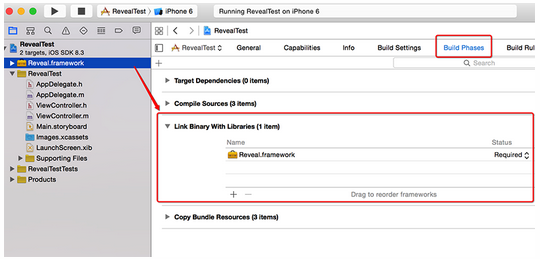
(2)為「RevealTest」的工程添加「Reveal framework」;打開 Reveal 工具的 Help 菜單找到「Reveal framework」對應的路徑,然後直接拖動他到我們的工程上,這時會彈出對話框,記得勾選「Copy items if needed」




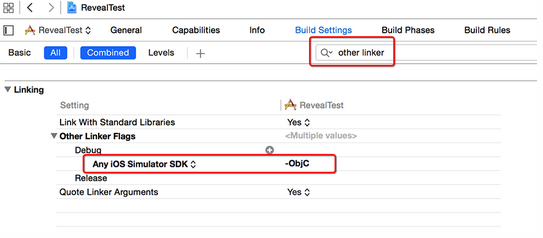
(3)為「RevealTest」的工程的「Build Settings」下的「Other Linker Flags」添加「Any iOS Simulator SDK」項,對應的值為「-ObjC」

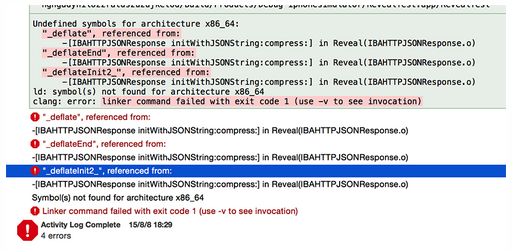
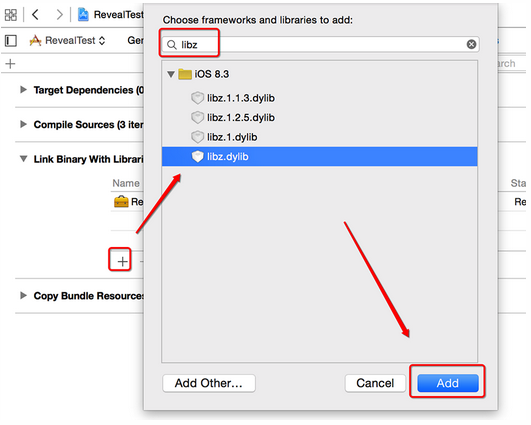
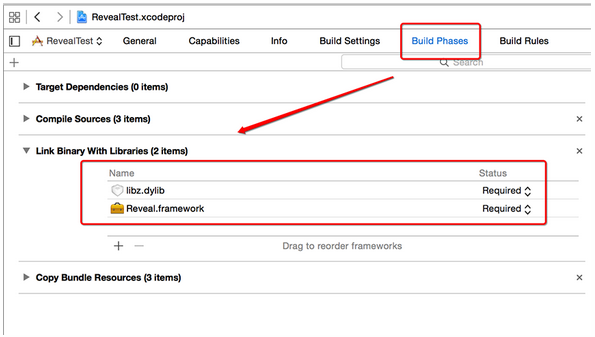
(4)這時運行工程,出現報錯,報錯內容為如下,這時我們需要引入「libz.dylib」庫,然後重新運行工程
Undefined symbols for architecture x86_64:
"_deflate", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)
"_deflateEnd", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)
"_deflateInit2_", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)



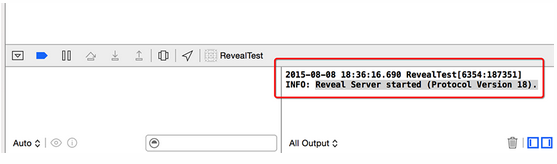
(5)這時工程運行成功,提示「Reveal Server started (Protocol Version 18).」,這時就可以打開 Reveal 工具進行玩耍了

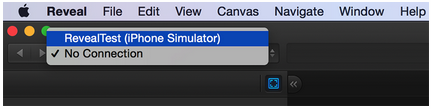
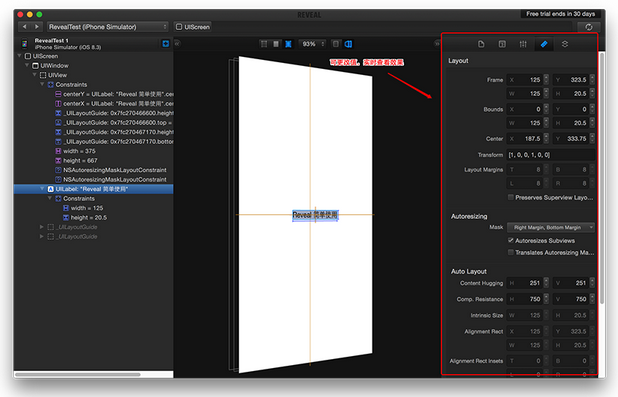
(6)打開 Reveal 工具,左上角選中我們的「RevealTest」工程,然後就可以查看工程內 UI 的結構了。更強大的功能,請查閱更多網絡資料,慢慢摸索


- Objective-C 宏界說具體引見
- IOS 開辟自界說條形ProgressView的實例
- Objective-C 代碼與Javascript 代碼互相挪用實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- iOS開辟之UITableView左滑刪除等自界說功效
- React Native搭建iOS開辟情況
- Objective-C 經典字典數組排序 - 省郊區
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果