教你如何使用WatchKit創建可選列表App
本文由 CocoaChina 譯者 holy-dancer 翻譯自 appcoda
原文地址:Creating a Selectable Table App Using WatchKit
蘋果今年在wwdc上發布了WatchOS 2,其中一些新的框架和特性已經對開發者開放,包括開放digital crown(數字表冠)的程序接口,播放音視頻的新方法,內置麥克風和Tapic engine(觸覺反饋系統,使虛擬按鍵產生真實觸感)的使用。以上這些,可以使我們開發獨立的Apple Watch 應用,這意味著我們不再需要一部iPhone來運行代碼。需要注意的是,目前發布的是開發者預覽版,正式版會在今年秋季開放。
以後的教程中,我們會詳細介紹WatchOS 2的新特性,現在讓我們先從一些基礎的開始。
在這個教程中,我們會學到如何為Apple Watch 創建一個可點擊列表的應用。我們會創建一個列表,顯示5個國家的名稱,分別點擊可以顯示關於這個國家的更多信息,比如首都之類。

創建工程並添加Target
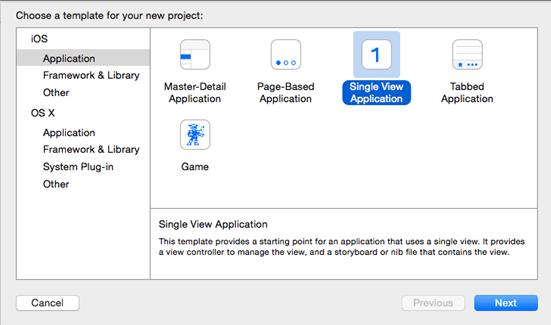
首先我們需要創建一個Xcode 工程。打開Xcode 並選擇“Create a new Xcode project”.這時Xcode 會顯示一個可供我們新工程選擇的模板列表,選擇”Single View Application.”

之後Xcode 會提示輸入project name.,輸入“Contries”選擇語言為”Swift”,之後選擇保存文件夾並點擊“Create”.
正如你了解的那樣,apple watch 應用在當前版本尚不能獨自存在。你需要提供一個iphone app用來添加apple watch的Target.這是因為watch 應用只是用來做iphone應用在功能上的延伸。
“下個版本的watch os,我們就可以開發獨立的 apple watch 應用了”
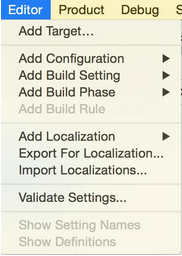
現在,我們在工程裡只有一個target,接下來需要為Watch app添加一個。在目錄欄裡點擊”Editor”並選擇”Add Target”.

作者提示:如果你是第一次開發watchkit 程序,我建議你自己實現一個該教程,這樣便於理解在開發watch app的時候為什麼需要額外添加一個target
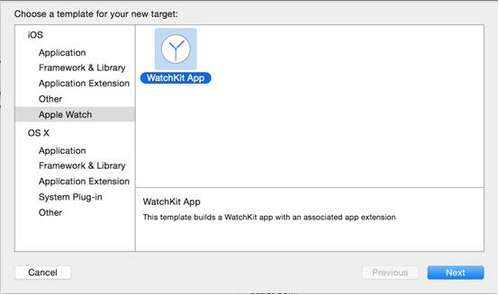
你會看到下面這個窗口,在“Apple Watch”中選擇”WatchKit App” 並點擊”Next”.

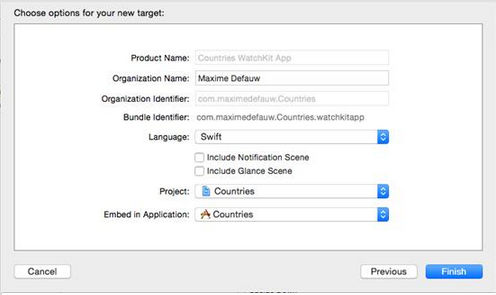
之後會出現另一個窗口,提供可勾選的選項分別用來添加Notification Scene和Glance Scene.我們這裡不勾選他們,點擊”Finish“將該Target添加到app項目中。

接下來會彈出一個對話框提示你激活”Countries WatchKit App”scheme.點擊”Activate”即可。
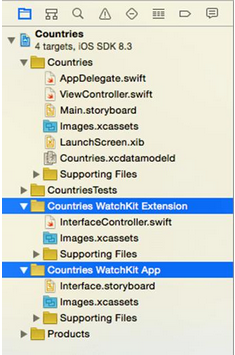
現在你應該已經注意到了,在工程導航欄中有兩個新的文件夾。第一個是 WatchKit Extension,包含了app中所有的.swift 文件和用到的圖片資源。第二個文件夾,WatchKit App ,包含的是app中的storyboard文件和icons圖標文件夾。只有這個文件夾裡面的內容才會被拷貝到你的Apple Watch中。

設計用戶界面
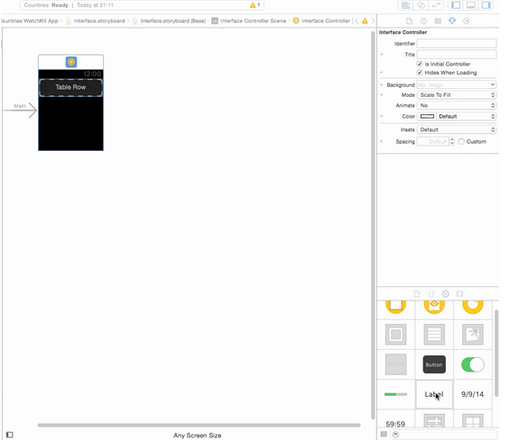
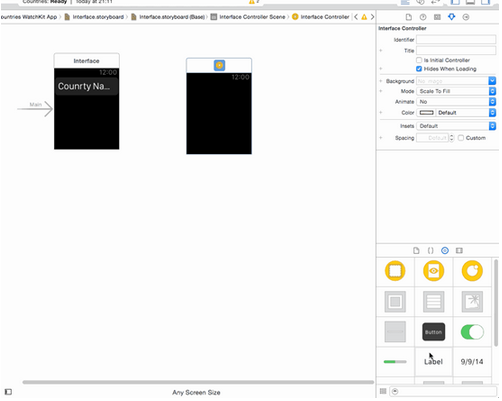
在 WatchKit App 文件夾中,選中Interface.storyboard.我們將在這裡設計我們的app.當前我們只有一個View,作為主屏幕或者app的啟動畫面。默認情況下,它是空的。我們下面要做的工作就是在這塊屏幕上顯示一個國家列表,首先添加一個table。從Object Library 中拖拽一個Table object到界面上。

完成之後,我們就需要來設計列表(table)的每一欄(cell).我們需要的cell很簡單:只需要包含一個label。從object library 中拖拽一個label到table row 上。

在Attribute Inspector中,編輯text內容為”country name”.在Position 欄中,將horizontal 和 vertical 選項都設為 Center.如果你想讓它看起來更大一些你還可以將其字體修改為”system”,設置大小為20 points.
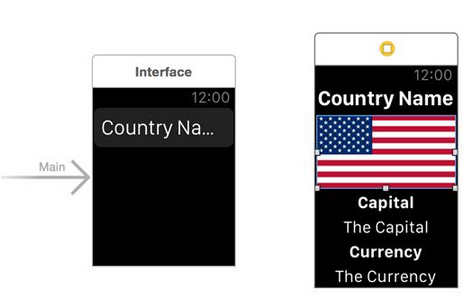
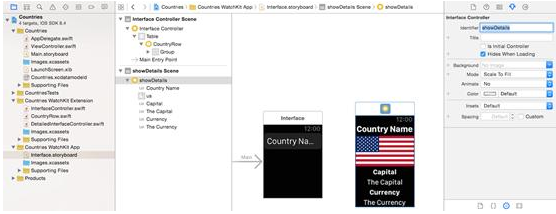
下面我們就可以開始創建下一個界面了,當用戶點擊某個國家時,將會跳轉到該界面。在這個界面中,會顯示用戶所選國家的詳細信息,包括國旗,貨幣和首都。從Object Library 中拖拽一個Interface Controller到storyboard上。
下一步,依次添加:
一個顯示國名的label
一個用來顯示國旗的Image
四個label用來顯示首都和貨幣-“Capital”lable是一個靜態label,”The Capital”label是一個動態lable用來顯示所選國家的首都。與此類似,“Currency”label只是用來顯示標題,”The Currency”label 用來動態顯示所選國家的貨幣。

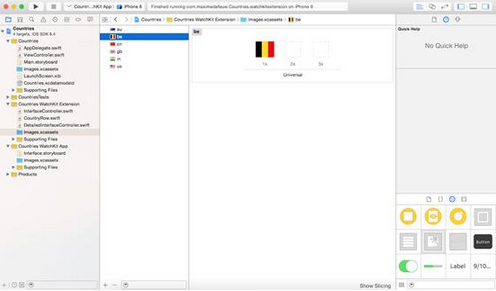
接下來可以點擊下載這些圖片素材並添加到工程裡。要確保將這些圖片添加到WatchKit Extension中的Images.xcassets文件夾中,而不是WatchKit App中。

完成這些後,我們可以在Interface.storyboard中設置一個默認的國旗。首先,選中我們剛才添加的image,在Attributes Inspector中,將Image選項設置為”us”.

當Xcode生成WatchKit Extension的文件時,已經自動生成了第一個Interface Controller的配套swift文件 InterfaceController.Swift.我們需要為另一個view Controller創建類文件。在工程導航欄中,右鍵單擊“Countries WatchKit Extension”文件夾並選擇”New File…”,選擇”Cocoa Touch Class”模板並點擊”next”,將Class命名為“DetailInterfaceController”並將其設置為”WKInterfaceController”的子類。之後點擊”next”創建文件。
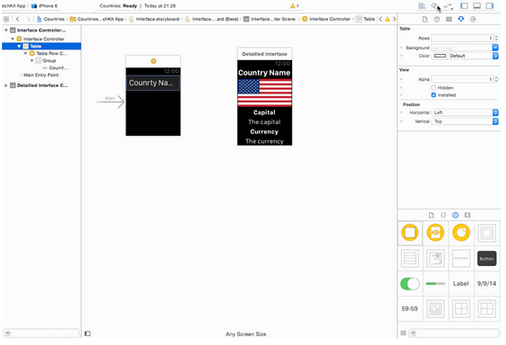
和iOS開發類似,下一步是建立DetailInterfaceController類與storyboard中界面布局文件的連接。我們返回Interface.storyboard,選擇我們建立的Detail Interface Controller.在Identity Inspector中,將custom class設置為DetailInterfaceController.

開始編寫代碼
隨著我們界面准備完成,終於可以開始編寫代碼了!在第一個顯示畫面中,我們已經准備了一個國名列表。這意味著我們需要一種有序容器來存儲這些國家的數據。一個array 就足夠了。在InterfaceController.swift文件中,聲明一個數組:
var????countries=["Belgium","USA","UK","India","China","Australia"]
下面,我們需要建立我們代碼和storyboard中UI元素的連接。最簡單的方法是打開assistant editor 來同時並排顯示我們的storyboard和對應的類。從界面布局中按住Control將table元素拖拽到對應的InterfaceController類用來添加一個outlet變量。在彈出的提示框中將變量名設為”tableView”.

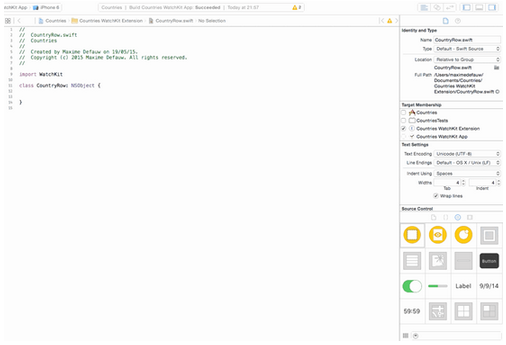
當連接建立後,我們便可以開始填充內容了。很明顯,一個列表包括很多行,就像在iOS應用中自定義每一行那樣,你需要創建某個類來關聯每一行。在我們的工程中,每一行是相當簡單的:只包含一個label。建立一個新的類文件,將其命名為CountryRow 並將其設置為NSObject的子類。創建後要將文件中”import UIKit”改為”import WatchKit”。
接下來,返回storyboard,在Interface Controller中選中table row controller。在Attributes Inspector 中,設置identifier為“CountryRow”.要確保”Selectable”選項是勾選的。在Identity Inspector中,設置custom class 為CountryRow.之後在CountryRow 類中,為”Country Name”label創建一個outlet變量,將其命名為”countryName”.

在InterfaceController.swift文件中,插入下面代碼用來加載列表數據。
func?setupTable()?{
????tableView.setNumberOfRows(countries.count,?withRowType:?"CountryRow")
????
????for?var?i?=?0;?i?在上面的代碼中,我們首先定義了列表的行數。使得列表的行數和數組中的國家數量一樣。RowType是該行的標識符。之後我們遍歷數組並設置了每一行的label.
最後,在awakeWithContext方法中調用setupTable方法。如果是剛開始接觸WatchKit開發,可以理解awakeWithContext方法類似於iOS開發中的viewDidLoad方法。當某個界面被加載後,awakeWithContext方法會被調用來初始界面。
override?func?awakeWithContext(context:?AnyObject?)?{
????super.awakeWithContext(context)
????//?Configure?interface?objects?here.
????setupTable()
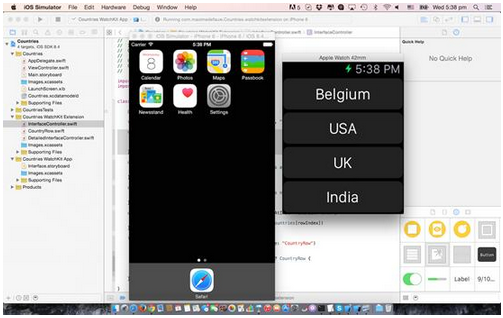
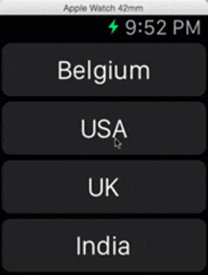
}現在我們可以運行一下工程來看我們到底實現了什麼。選擇”Countries WatchKit Aapp” scheme之後點擊Run按鈕。當app運行起來後,你可能需要選擇Hardware->External Devices ->Apple Watch -42mm 來調用Apple Watch模擬器。如果一切正常,你將會看到一個包含幾個國家名字的列表。

編寫詳細界面代碼
很酷是嗎,你已經實現了一個列表的數據管理,現在我們來處理另一個界面。當一個用戶選擇一個國家後,將會跳轉到詳細的視圖界面,讓我們從兩個界面的跳轉開始。在InterfaceController.swift中添加以下代碼.
override?func?table(table:?WKInterfaceTable,?didSelectRowAtIndex?rowIndex:?Int)?{
????self.pushControllerWithName("showDetails",?context:?countries[rowIndex])
}在WatchKit中,WKInterfaceController類用talbe方法(_:didSelectRowAtInedx:)來處理table列表的點擊事件。我們要實現點擊事件需要重寫一下該方法。
在app中,我們將使用hierarchical navigation風格(類似iOS中的navigation controller)。這樣我們將使用pushControllerWithName方法來將屏幕切換到一個新的界面。該方法接收兩個參數:interface controller的標識名稱和將要傳遞到新界面的數據。這裡的interface controller是指我們將會跳轉到的顯示詳細內容的界面,我們將會給它一個標識”showDetails”,另外”countries.[rowIndex]”即用戶選擇的國家,也將作為一個參數進行傳遞。
棒極了,剩下的就是配置detailed interface中的標識符和outlet變量。在storyboard中,選中detailed interface並將identifier(Attributes inspector欄 中)設置為”showDetails”.?

接下來,連接DetailInterfaceController.Swift和Detail Interface中的所有元素。你所有的outlet 連接應該如下:
“Country Name”label連接outlet變量名為”countryName”.
?“The Captial “label 連接outlet變量名為”capital”
?“The currency”label 連接outlet 變量名為”currency”
?image連接的outlet變量名為”flag”
在代碼中顯示如下:
@IBOutlet?weak?var?countryName:?WKInterfaceLabel!
@IBOutlet?weak?var?capital:?WKInterfaceLabel!
@IBOutlet?weak?var?currency:?WKInterfaceLabel!
@IBOutlet?weak?var?flag:?WKInterfaceImage!
之後在DetailedInterfaceController類中聲明如下變量:
let?capitals?=?["Belgium":"Brussels",
????"USA":"Washington?DC",
????"UK":"London",
????"India":"New?Delhi",
????"China":"Beijing",
????"Australia":"Canberra"]
let?currencies?=?["Belgium":"EUR",
????"USA":"USD",
????"UK":"GBP",
????"India":"INR",
????"China":"CNY",
????"Australia":"AUD"]
let?flags?=?["Belgium":"be",
????"USA":"us",
????"UK":"gb",
????"India":"in",
????"China":"cn",
????"Australia":"au"]
簡單起見,我們將國家的信息以dictionary的方式記錄下來,就不去網絡上獲取數據了。
最後,將awakeWithContext 方法按照如下方式更新:
override?func?awakeWithContext(context:?AnyObject?)?{
????super.awakeWithContext(context)
????
????let?name?=?context?as!?String
????countryName.setText(name)
????capital.setText(capitals[name]!)
????currency.setText(currencies[name]!)
????flag.setImage(UIImage(named:flags[name]!))
}上面的代碼很簡單,我就不做詳細的說明了。現在是時候再試測試下app了,如果你的流程沒有錯誤的話,你的app應該能夠正常運行,正如我們期待的那樣,當點擊一個國家的名字的時候,將會跳轉到詳細的信息界面。

通過該教程的學習,希望你對Watch app中創建列表有更好的想法.作為參考,你可以在此處下載整個Xcode工程。
你對該教程有什麼想法,都可以給我留言。
- 手把手教你完成微信藐視頻iOS代碼完成
- 教你若何處理XCODE進級後插件不克不及用成績
- ReactiveCocoa 4 如何運用冷熱信號
- iOS------教你如何APP怎樣加急審核
- iOS之如何啟動app時全屏顯示Default.png(圖片)
- PrefixHeader.pch file not found 以及 Xcode 中如何添加pch文件
- AIR Native Extension for iOS 接入第三方sdk 如何實現 AppDelegate 生命周期
- iOS tabview如何添加字母索引
- IOS開發:如何掛起主線程
- iOS開發:隊列和信號量該如何同步
- iOS開發:如何減小應用程序的大小
- iPhone如何查看已登錄的apple id?
- 教你如何利用iPhone 6s編輯照片
- 蘋果iPhoneSE如何下載應用軟件
- 教你在iPhone上查看iOS8.4.1驗證是否關閉
- 源碼推薦(10.08):UICollectionView書本翻頁效果,自定義導航
- iOS最佳實踐
- 深入探究Swift數組背後的協議、方法、拓展
- 源碼推薦(0628):動態更改navigationBar的透明度,自定義collectionView布局瀑布流 ,線性,
- iOS ReactiveCocoa 最全常用API整理(可做為手冊查詢)
- 源碼篇:Mantle
- 源碼推薦(11.03):定制的Alertview 不用寫代理不用實例化,Swift版本 隨著鍵盤升起淡入一個view
- 動手搭建 iOS CI 環境之「了解 xcodebuild 命令」
- iOS的三維透視投影
- WKWebView使用及注意點(keng)