watchOS 2:動畫的力量
原文:watchOS 2: The Power of Animations
本文由CocoaChina譯者星夜暮晨翻譯自tutsplus,原文作者:Lukas Petr
在WWDC 2015蘋果開發者大會上,推出了Apple Watch的全新操作系統——**watchOS 2**。這個新系統進行了許多改進,尤其是對開發者而言,創建一個Apple Watch應用變得更簡單了。以下幾點是我覺得最值得開發者關注的新特性:
* WatchKit應用如今能夠直接依賴手表本身的硬件而運行,這項功能將帶來運行速度上的極大提升,提高用戶體驗。
* 全新的Watch Connectivity框架將允許iOS應用與對應的watchOS應用之間互相進行通訊,以及共享各種各樣的數據。
* watchOS 2應用能夠訪問硬件數據了,比如說運動感應器、錄音,甚至還能夠讀取心跳速率。
* watchOS 2還引進了動畫。在watchOS 1當中,唯一能夠展示動畫的操作只有使用輪播圖片的方式。watchOS 2將帶來“真正的”動畫,您能夠通過改變動畫閉包中的布局屬性,達成給用戶界面添加動畫的效果。這也是本教程的主要內容。
1.為什麼要關注動畫呢?
在詳細講解之前,我想花一點點時間來說明一下Apple Watch應用允許動畫的涵義和目的。
顯然,最直接的原因在於,如果能夠恰當使用動畫效果的話,那麼會讓用戶界面顯得更加生動、自然。對於Apple Watch來說,恰當使用變得更為重要。因為絕大多數的操作都只持續個那麼幾秒鐘,一定要克制住自己瘋狂使用動畫的沖動。
接著是我認為最為重要的一點,就是Apple Watch應用中允許自定義導航的目錄層級結構。試想,您想顯示一個特殊的界面,這個界面只有在用戶執行了特定操作後才會消失。通常情況下,當顯示的是一個modal界面控制器的時候,Apple Watch應用會在左上角顯示一個“取消”按鈕。通過動畫和一些精巧的布局,我們可以偽造一個特殊的“視圖控制器”來讓界面全屏顯示,從而讓用戶只能通過特定操作才能退出。這也是本教程的教學內容之一。
2.開始之前
在學習本教程之前,請先確保您對WatchKit上的布局系統有一定了解。即使您是一名資深的iOS開發者,但是WatchKit特有的“基於組(Group-based)”的布局方式和iOS上的布局方式大大的不同。我們需要以另外的方式來使用這些布局,不過習慣之後,您就可以輕松創建絕大多數布局了。
我的朋友 Patrick Balestra 在Tuts+上寫了一篇教程 Understanding the WatchKit Layout system,如果您對WatchKit上的布局方式還很生疏的話,那麼推薦大家一讀。他通過一個示例應用,給大家展示了您應該知道的布局原理。
此外,有許多 WWDC課程 涉及到了本篇教程提及的知識。其中有一篇我最喜愛的教程,名為Layout and Animation Techniques for WatchKit,它幾乎講解了所有WatchKit上可用的動畫。
3.基礎知識
WatchOS2的動畫原理十分簡單,我們只需在動畫閉包(animation block)中添加動畫屬性(animation properties)即可。比如說:
[self animateWithDuration:0.5 animations:^{
[self.circleGroup setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentRight];
}];該方法將會讓`circleGroup`伴隨著一個持續0.5秒的動畫,實現右對齊的顯示效果。正如您所見,我們調用了`self`(`WKInterfaceController`的實例對象)的`animateWithDuration:animations`方法。和iOS不同,iOS使用的`UIView`上的動畫方法是類方法。
下面列出了能夠實現動畫化的屬性:
* 透明度
* 對齊方式
* 寬高
* 背景顏色
* 顏色和著色(tint color)
一定要牢記在watchOS 2當中,我們仍然不能夠在運行時動態創建用戶界面元素。但是我們仍可以在故事板中將它們隱藏或者設置透明度為0,這並不影響最終的審核。
好了,聯系WatchKit布局系統的相關知識,您現在就可以開始在watchOS上繪制原生動畫了。我們首先創建一個簡單的應用,這樣我才能給您展示如何將這些例子組合在一起。
4.基礎動畫
我們現在將創建一個簡單的watchOS 2應用,然後給大家介紹一些觀念。我不可能將所有東西給大家完完全全講出來,我只會將一些最基本的思路,然後講解一些動畫效果該如何實現。
步驟1:創建項目
本文撰寫的過程中,Xcode 7還處於beta版本。要創建watchOS 2的應用,您必須使用Xcode 7。
* 啟動Xcode,然後選擇File > New > Project
* 選擇iOS Application中的Single View Application模板,然後單擊Next
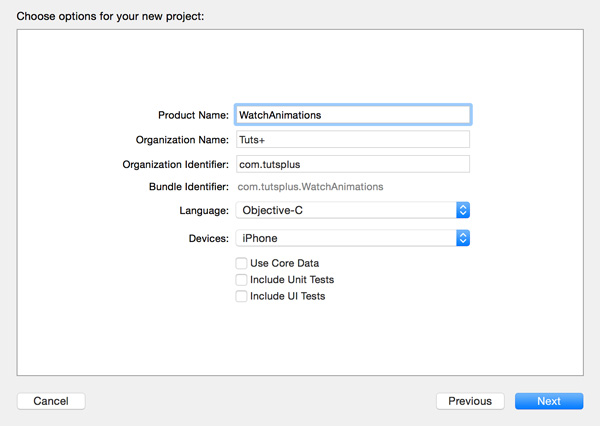
* 在Product Name框中輸入WatchAnimations,您可以取消選擇Include Unit Tests和Include UI Tests選項,因為本教程中這兩貨沒卵用。

* 單擊Next,選擇保存該項目的一個路徑,然後單擊Create。
步驟2:添加WatchKit對象
* 在Xcode中,選擇File > New > Target
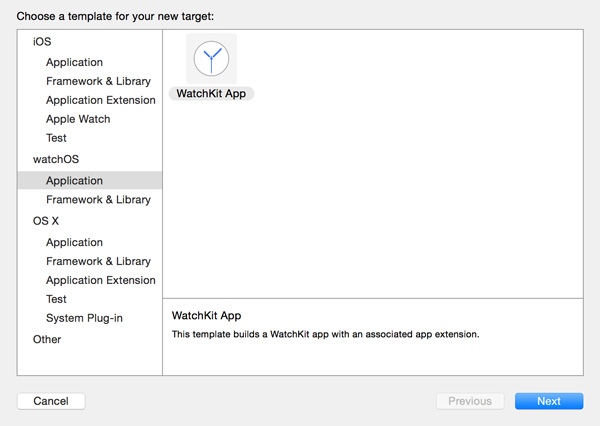
* 在模板列表中,選擇watchOS > Application中的WatchKit App模板,然後選擇Next。

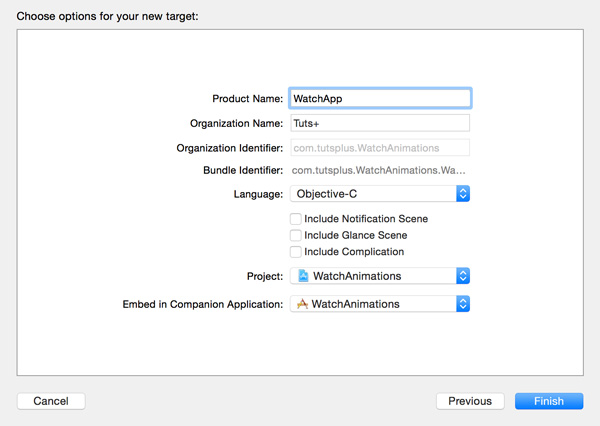
* 在Product Name框中輸入您想要的名字,這裡我將其命名為WatchApp。
* 取消Include Notification Scene選項,因為我們不需要使用它。當我們點擊Finish後,WatchKit對象就創建完畢了。

* 如果提示要激活WatchApp編譯方案的話,請單擊Activate激活。注意,您可以在任何時候修改Xcode窗口左上角的編譯方案。

步驟3:創建用戶界面
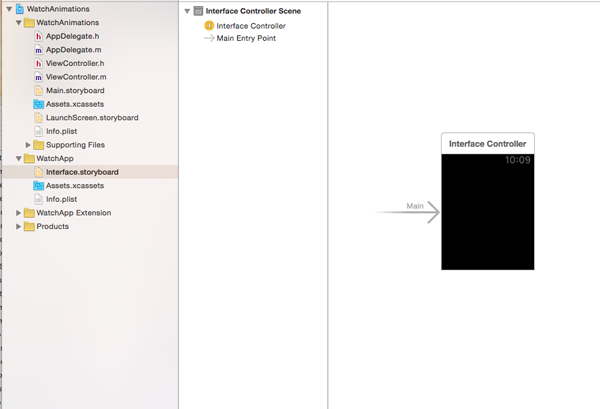
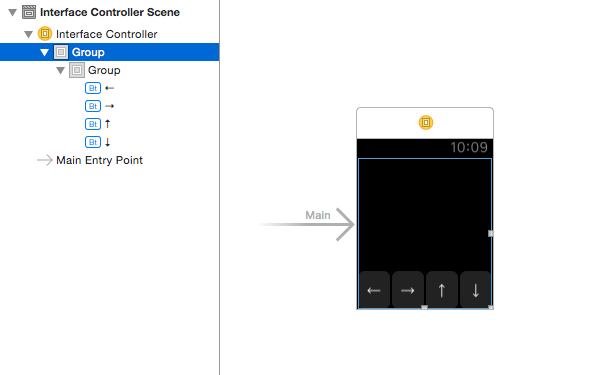
打開WatchApp組中的Interface.storyboard,如下圖所示。

通過拖曳右邊的Object Library中的控件,我們將一個組(Group)添加到界面上。在右邊的Attributes Inspector中,將其布局更改為Vertical,然後將其高度設置為Relative to Container。

向我們剛剛添加的組中再添加一個組。然後再其Attributes Inspector中,設置其豎直位置(Vertical Positon)為Bottom。
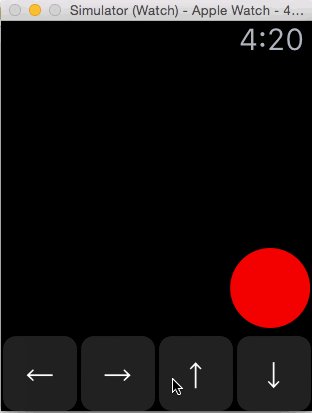
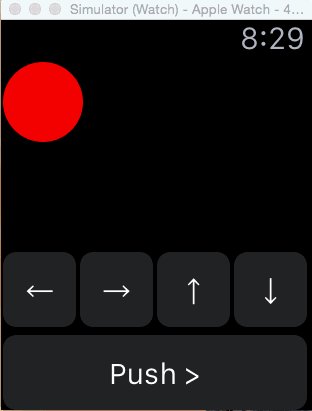
然後向第二個組中添加4個按鈕,每個按鈕都設置其Size為Relative to Container,值設置為0.25。依次給這些按鈕設置標題,設置為←、→、↑和↓。做完此步驟後,現在的用戶界面應當如下圖所示:

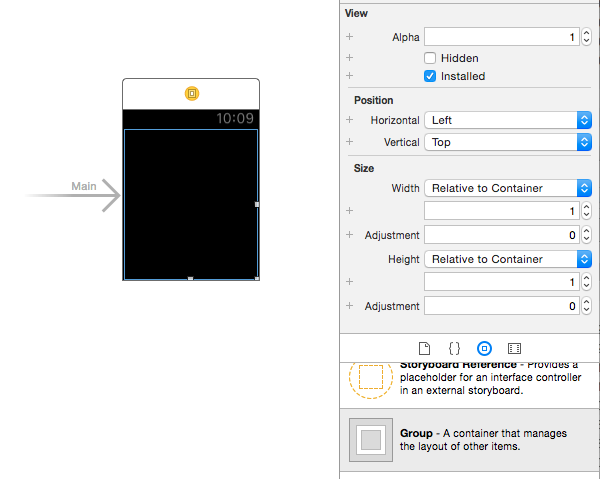
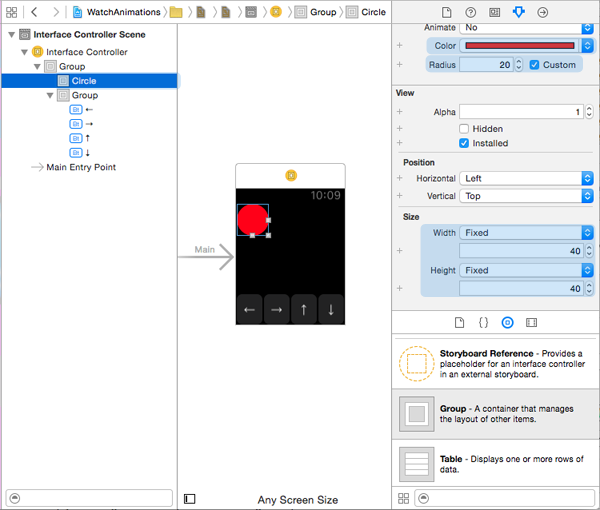
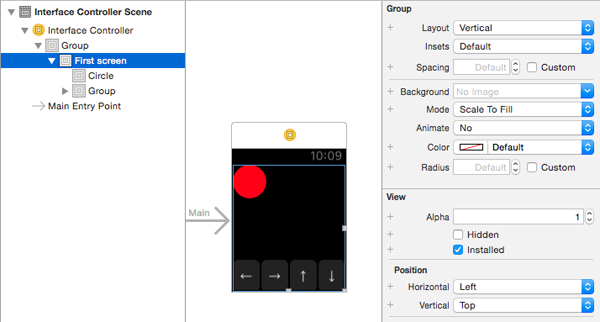
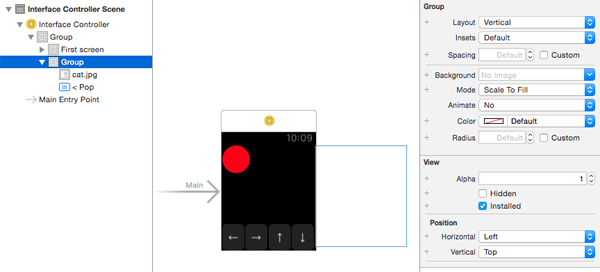
要完成用戶界面的第一部分,向基組(main group)上再添加一個組,然後按照下列步驟進行配置:
* 對於透明度來說,通過左邊的Document Outline將其名字設置為Circle。
* 將顏色設置為紅色。
* 將半徑設置為20px。
* 將其高和寬都設置為40px。
下圖顯示了這個圓圈的配置結果。

步驟4:添加動畫
在**Project navigator**中,展開**WatchApp Extension**組,然後選中**InterfaceController.m**文件。將`InterfaceController`類替換為如下代碼:
#import "InterfaceController.h"
@interface InterfaceController()
@property (nonatomic, weak) IBOutlet WKInterfaceGroup *circleGroup;
@end
@implementation InterfaceController
// Circle Direction buttons
- (IBAction)leftButtonPressed {
[self animateWithDuration:0.5 animations:^{
[self.circleGroup setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentLeft];
}];
}
- (IBAction)rightButtonPressed {
[self animateWithDuration:0.5 animations:^{
[self.circleGroup setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentRight];
}];
}
- (IBAction)upButtonPressed {
[self animateWithDuration:0.5 animations:^{
[self.circleGroup setVerticalAlignment:WKInterfaceObjectVerticalAlignmentTop];
}];
}
- (IBAction)downButtonPressed {
[self animateWithDuration:0.5 animations:^{
[self.circleGroup setVerticalAlignment:WKInterfaceObjectVerticalAlignmentBottom];
}];
}
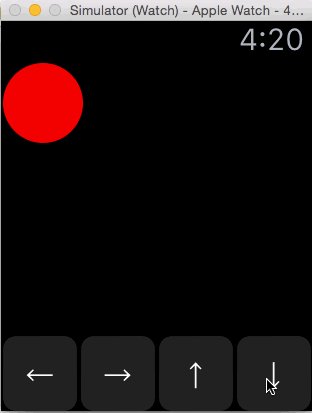
@end這些操作會讓一個紅色圓圈以一個特定的方向移動,就如您所看到的,我們在動畫閉包中完成了其動態對齊的效果。
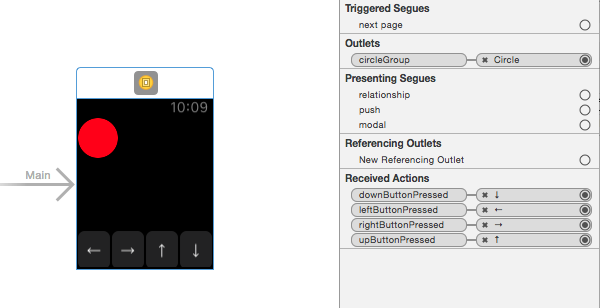
步驟5:連接輸出口(Outlets)
打開Interface.storyboard,然後如下圖所示連接輸出口。

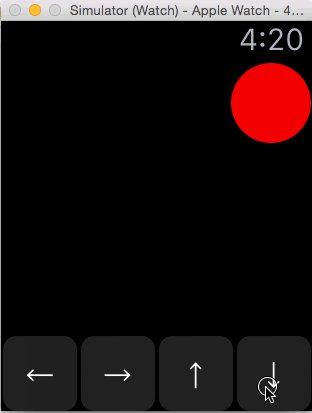
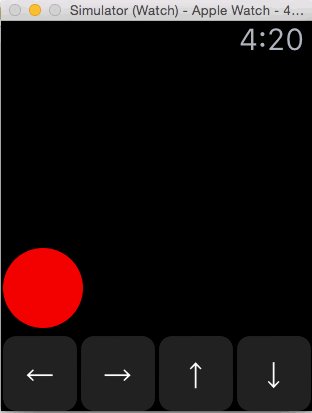
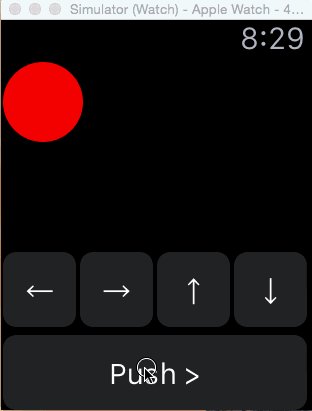
然後運行這個項目,如果您完成了以上步驟,那麼您就應當可以通過下面的按鈕來控制小圓圈的運動了。

5.更為復雜的動畫
在本教程的第二部分,我們會創建一個推出動畫。和上面的步驟類似,我們這次加快一點腳步:
步驟1:創建動畫
打開InterfaceController,然後創建一個新的輸出口:`firstScreenGroup`。它是`InterfaceController`類中類擴展的`WKInterfaceGroup`類型。
@interface InterfaceController() @property (nonatomic, weak) IBOutlet WKInterfaceGroup *circleGroup; @property (nonatomic, weak) IBOutlet WKInterfaceGroup *firstScreenGroup; @end
接下來,在`InterfaceController`類中實現以下動作:
- (IBAction)pushButtonPressed {
[self animateWithDuration:0.1 animations:^{
[self.firstScreenGroup setAlpha:0];
}];
[self animateWithDuration:0.3 animations:^{
[self.firstScreenGroup setWidth:0];
}];
}
- (IBAction)popButtonPressed {
[self animateWithDuration:0.3 animations:^{
[self.firstScreenGroup setRelativeWidth:1 withAdjustment:0];
}];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self animateWithDuration:0.1 animations:^{
[self.firstScreenGroup setAlpha:1];
}];
});
}在`pushButtonPressed`方法中,我們將第一個屏幕組進行了收縮(在下一步我們會實現它),然後在`popButtonPressed`方法中我們又展開了這個組。我們同時也通過動態改變透明度的值,讓動畫更加吸引人一點。
步驟2:擴展用戶界面
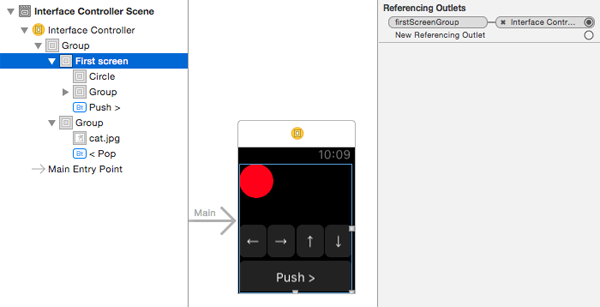
打開Interface.storyboard,然後向用戶界面中添加一個新的組。將這個組放到和Circle同級的層級上,然後將所有按鈕放進這個組當中。將上面這個組的Layout設置為Horizontal,然後將其重命名為First screen。如下圖所示,這會讓我們的操作更簡便:

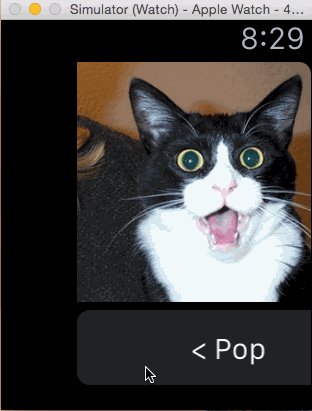
接下來,再添加一個組,讓其層級和First screen組相同。將其Layout屬性設置為Vertical。然後向這個組上添加一個圖片和按鈕,您可以放入任何圖片,不過一定要確保您在那裡放了東西,否則動畫會顯得比較死板。將這個按鈕的標題命名為“< Pop”。將這個按鈕和我們先前創建的`popButtonPressed`動作相關聯。到現在為止,用戶界面應該變成這樣子了:

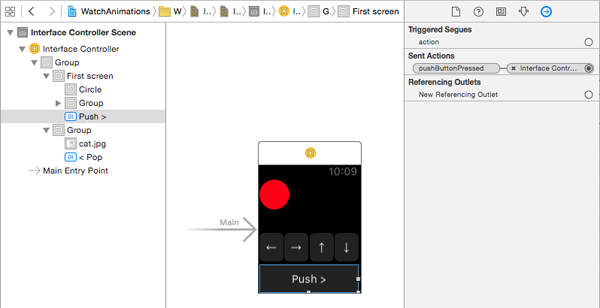
向First screen組中添加一個按鈕,將其標題設置為“Push >”,並更改其豎直位置為Bottom。將該按鈕和`pushButtonPressed`動作相關聯,用戶界面如下圖所示:

還有一件事情要做,就是將`firstScreenGroup`輸出口和我們命名為First screen的組相關聯。

步驟3:編譯並運行
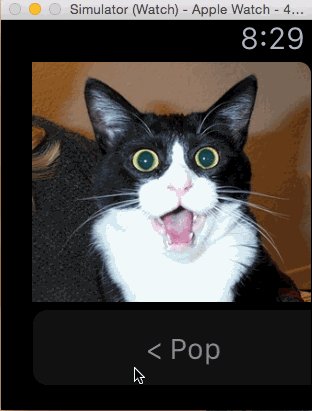
當您編譯並成功運行該應用,您應當可以通過按下底部的“Push >"按鈕來展示第二個屏幕界面。然後通過單擊第二個界面上的“< Pop”按鈕來回到第一個界面上面。如下所示:

結論
在本教程中,我們對watchOS 2上的原生動畫進行了一次簡單的浏覽。我希望這能讓您能體會到在watchOS上實現動畫的快感。如果您有任何疑問,您可以在本文下方留下評論,或者在Twitter上與我聯系。
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互