使用UIScrollView 結合 UIImageView 實現圖片循環滾動
編輯:IOS開發基礎
作者:KenmuHuang 授權本站轉載。
場景:
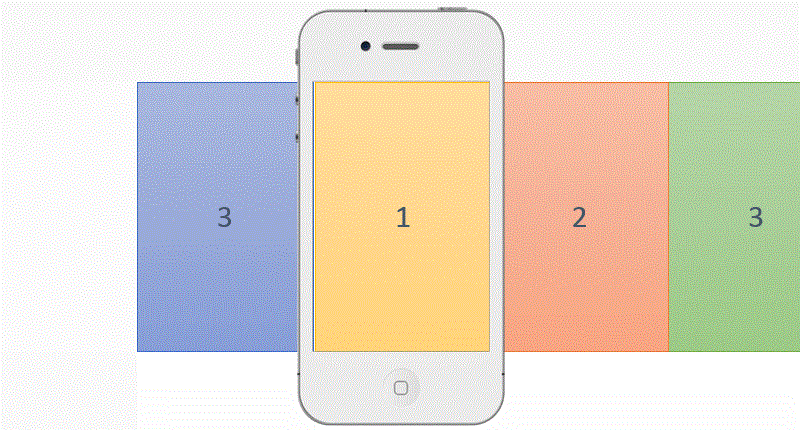
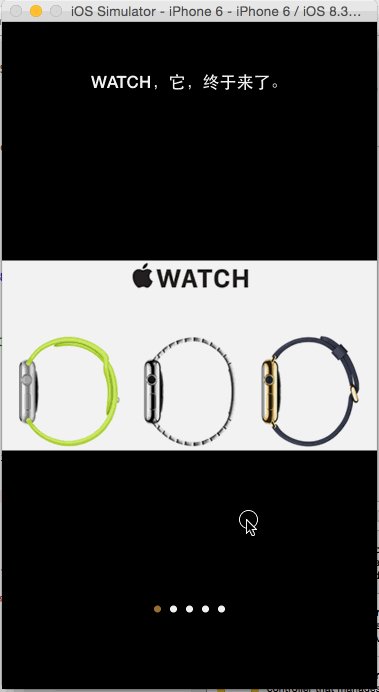
在開發工作中,有時我們需要實現一組圖片循環滾動的情況。當我們使用 UIScrollView 結合 UIImageView 來實現時,一般 UIImageView 會盡量考慮重用,下面例子是以(左中右)三個 UIImageView 的使用,其實也可以考慮使用 兩個 UIImageView 實現的情況。這樣避免 一組圖片多少個就對應多少個 UIImageView 所導致占用過多內存的情況。

效果如下:

ViewController.h
#import@interface ViewController : UIViewController @property (strong, nonatomic) UIScrollView *scrV; @property (strong, nonatomic) UIPageControl *pageC; @property (strong, nonatomic) UIImageView *imgVLeft; @property (strong, nonatomic) UIImageView *imgVCenter; @property (strong, nonatomic) UIImageView *imgVRight; @property (strong, nonatomic) UILabel *lblImageDesc; @property (strong, nonatomic) NSMutableDictionary *mDicImageData; @property (assign, nonatomic) NSUInteger currentImageIndex; @property (assign, nonatomic) NSUInteger imageCount; @end
ViewController.m
#import "ViewController.h"
#define kWidthOfScreen [[UIScreen mainScreen] bounds].size.width
#define kHeightOfScreen [[UIScreen mainScreen] bounds].size.height
#define kImageViewCount 3
@interface ViewController ()
/**
* 加載圖片數據
*/
- (void)loadImageData;
/**
* 添加滾動視圖
*/
- (void)addScrollView;
/**
* 添加三個圖片視圖到滾動視圖內
*/
- (void)addImageViewsToScrollView;
/**
* 添加分頁控件
*/
- (void)addPageControl;
/**
* 添加標簽;用於圖片描述
*/
- (void)addLabel;
/**
* 根據當前圖片索引設置信息
*
* @param currentImageIndex 當前圖片索引;即中間
*/
- (void)setInfoByCurrentImageIndex:(NSUInteger)currentImageIndex;
/**
* 設置默認信息
*/
- (void)setDefaultInfo;
/**
* 重新加載圖片
*/
- (void)reloadImage;
- (void)layoutUI;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self layoutUI];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)loadImageData {
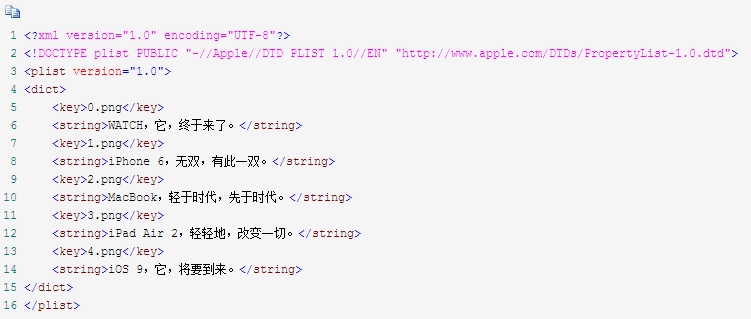
NSString *path = [[NSBundle mainBundle] pathForResource:@"ImageInfo" ofType:@"plist"];
_mDicImageData = [NSMutableDictionary dictionaryWithContentsOfFile:path];
_imageCount = _mDicImageData.count;
}
- (void)addScrollView {
_scrV = [[UIScrollView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
_scrV.contentSize = CGSizeMake(kWidthOfScreen * kImageViewCount, kHeightOfScreen);
_scrV.contentOffset = CGPointMake(kWidthOfScreen, 0.0);
_scrV.pagingEnabled = YES;
_scrV.showsHorizontalScrollIndicator = NO;
_scrV.delegate = self;
[self.view addSubview:_scrV];
}
- (void)addImageViewsToScrollView {
//圖片視圖;左邊
_imgVLeft = [[UIImageView alloc] initWithFrame:CGRectMake(0.0, 0.0, kWidthOfScreen, kHeightOfScreen)];
_imgVLeft.contentMode = UIViewContentModeScaleAspectFit;
[_scrV addSubview:_imgVLeft];
//圖片視圖;中間
_imgVCenter = [[UIImageView alloc] initWithFrame:CGRectMake(kWidthOfScreen, 0.0, kWidthOfScreen, kHeightOfScreen)];
_imgVCenter.contentMode = UIViewContentModeScaleAspectFit;
[_scrV addSubview:_imgVCenter];
//圖片視圖;右邊
_imgVRight = [[UIImageView alloc] initWithFrame:CGRectMake(kWidthOfScreen * 2.0, 0.0, kWidthOfScreen, kHeightOfScreen)];
_imgVRight.contentMode = UIViewContentModeScaleAspectFit;
[_scrV addSubview:_imgVRight];
}
- (void)addPageControl {
_pageC = [UIPageControl new];
CGSize size= [_pageC sizeForNumberOfPages:_imageCount]; //根據頁數返回 UIPageControl 合適的大小
_pageC.bounds = CGRectMake(0.0, 0.0, size.width, size.height);
_pageC.center = CGPointMake(kWidthOfScreen / 2.0, kHeightOfScreen - 80.0);
_pageC.numberOfPages = _imageCount;
_pageC.pageIndicatorTintColor = [UIColor whiteColor];
_pageC.currentPageIndicatorTintColor = [UIColor brownColor];
_pageC.userInteractionEnabled = NO; //設置是否允許用戶交互;默認值為 YES,當為 YES 時,針對點擊控件區域左(當前頁索引減一,最小為0)右(當前頁索引加一,最大為總數減一),可以編寫 UIControlEventValueChanged 的事件處理方法
[self.view addSubview:_pageC];
}
- (void)addLabel {
_lblImageDesc = [[UILabel alloc] initWithFrame:CGRectMake(0.0, 40.0, kWidthOfScreen, 40.0)];
_lblImageDesc.textAlignment = NSTextAlignmentCenter;
_lblImageDesc.textColor = [UIColor whiteColor];
_lblImageDesc.font = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
_lblImageDesc.text = @"Fucking now.";
[self.view addSubview:_lblImageDesc];
}
- (void)setInfoByCurrentImageIndex:(NSUInteger)currentImageIndex {
NSString *currentImageNamed = [NSString stringWithFormat:@"%lu.png", (unsigned long)currentImageIndex];
_imgVCenter.image = [UIImage imageNamed:currentImageNamed];
_imgVLeft.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.png", (unsigned long)((_currentImageIndex - 1 + _imageCount) % _imageCount)]];
_imgVRight.image = [UIImage imageNamed:[NSString stringWithFormat:@"%lu.png", (unsigned long)((_currentImageIndex + 1) % _imageCount)]];
_pageC.currentPage = currentImageIndex;
_lblImageDesc.text = _mDicImageData[currentImageNamed];
}
- (void)setDefaultInfo {
_currentImageIndex = 0;
[self setInfoByCurrentImageIndex:_currentImageIndex];
}
- (void)reloadImage {
CGPoint contentOffset = [_scrV contentOffset];
if (contentOffset.x > kWidthOfScreen) { //向左滑動
_currentImageIndex = (_currentImageIndex + 1) % _imageCount;
} else if (contentOffset.x < kWidthOfScreen) { //向右滑動
_currentImageIndex = (_currentImageIndex - 1 + _imageCount) % _imageCount;
}
[self setInfoByCurrentImageIndex:_currentImageIndex];
}
- (void)layoutUI {
self.view.backgroundColor = [UIColor blackColor];
[self loadImageData];
[self addScrollView];
[self addImageViewsToScrollView];
[self addPageControl];
[self addLabel];
[self setDefaultInfo];
}
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
[self reloadImage];
_scrV.contentOffset = CGPointMake(kWidthOfScreen, 0.0);
_pageC.currentPage = _currentImageIndex;
NSString *currentImageNamed = [NSString stringWithFormat:@"%lu.png", (unsigned long)_currentImageIndex];
_lblImageDesc.text = _mDicImageData[currentImageNamed];
}
@endImageInfo.plist

相關文章
+- iOS開源一個簡略的訂餐app UI框架
- 值得珍藏的iOS開辟經常使用代碼塊
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法