自己動手構建表單驗證功能【iOS】
代碼示例:https://github.com/johnlui/Swift-On-iOS/tree/master/EasyFormValidator/EasyFormValidator
環境要求:Xcode 7 / Swift 2.0
本篇文章中我將和大家一起嘗試使用正則表達式制作表單驗證功能,我們利用 Swift 的 extension 來構建該功能,非常地簡單、方便。
准備工作
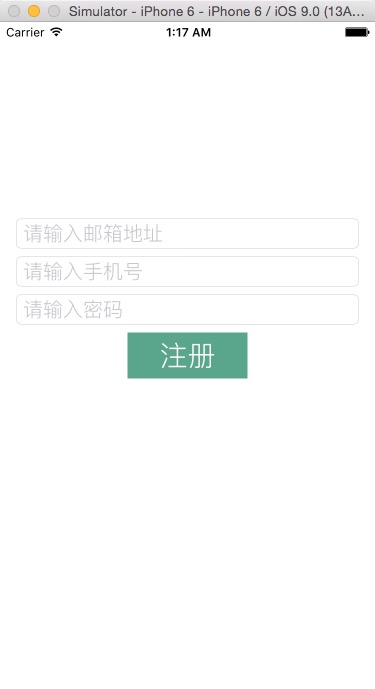
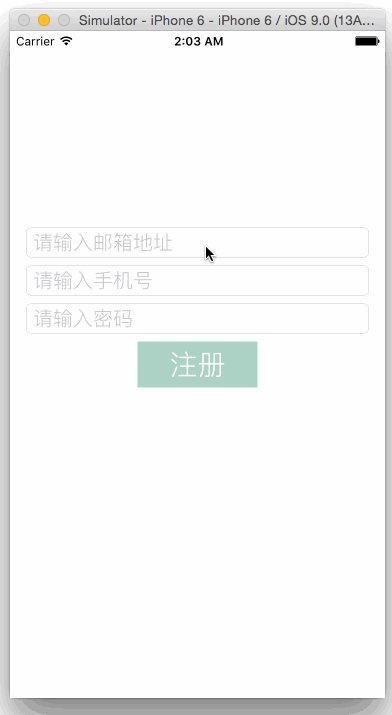
新建一個名為 EasyFormValidator 的單頁面項目,使用 Auto Layout 在頁面上拖放 郵箱、手機號和密碼 三個 UITextField,之後拖放一個按鈕,名為“注冊”,運行,得到如下頁面:

設置手機號輸入框的鍵盤類型為 Number Pad,將密碼輸入框的“加密文字輸入”的選項勾上,此步請大家自行完成,不再上圖。
開始構建
需求分析
假設我們收到的需求是這樣的:
1. 在三個輸入框有任何一個為空時,下面的 Button 不可點擊,並表現為半透明。
2. 當全部不為空時,按鈕可點擊。
3. 點擊按鈕之後,驗證三者是否分別符合 是合法郵箱地址、是以 1 開頭的 11 位手機號、是 6-18 位的大寫字母、小寫字母和數字組成的字符串 三個條件,若不符合,則彈窗展示 “XXX格式不正確” 的提示。
4. 為了展示驗證通過的效果,驗證通過時將彈窗 “驗證成功!”。
實現按鈕半透明+不可點效果
采用 extension,該功能非常容易實現。直接在 ViewController 類的上面加入如下代碼:
extension UIButton {
func disable() {
self.enabled = false
self.alpha = 0.5
}
func enable() {
self.enabled = true
self.alpha = 1
}
}給 UITextField 加入正則驗證
同樣使用 extension,繼續添加如下代碼:
extension UITextField {
var notEmpty: Bool{
get {
return self.text != ""
}
}
func validate(RegEx: String) -> Bool {
let predicate = NSPredicate(format: "SELF MATCHES %@", RegEx)
return predicate.evaluateWithObject(self.text)
}
func validateEmail() -> Bool {
return self.validate("[A-Z0-9a-z._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,6}")
}
func validatePhoneNumber() -> Bool {
return self.validate("^\\d{11}$")
}
func validatePassword() -> Bool {
return self.validate("^[A-Z0-9a-z]{6,18}")
}
}實時非空驗證
將頁面上四個元素綁定到代碼的操作略去不表,下面我們直接進入正題。
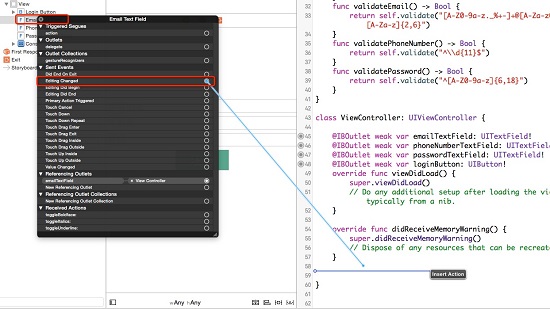
在第一個框上右鍵,拖放綁定其 Editing Changed 事件到代碼:

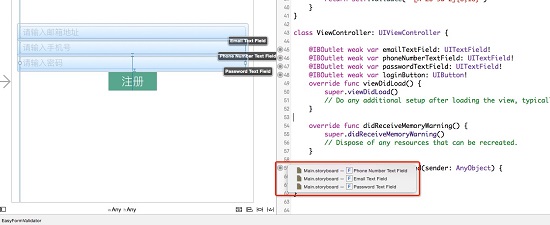
之後使用同樣方式綁定另外兩個輸入框的 Editing Changed 事件到同一個函數,是的,你沒有看錯,這樣完全沒問題!
這時候,右側的函數看起來應該是這樣的:

下面我們將實現上面的第一個需求:
在 viewDidLoad 中將注冊按鈕 disable 掉:
self.loginButton.disable()
給 editingChanged() 函數填充代碼如下:
@IBAction func editingChanged(sender: AnyObject) {
if emailTextField.notEmpty && phoneNumberTextField.notEmpty && passwordTextField.notEmpty {
self.loginButton.enable()
} else {
self.loginButton.disable()
}
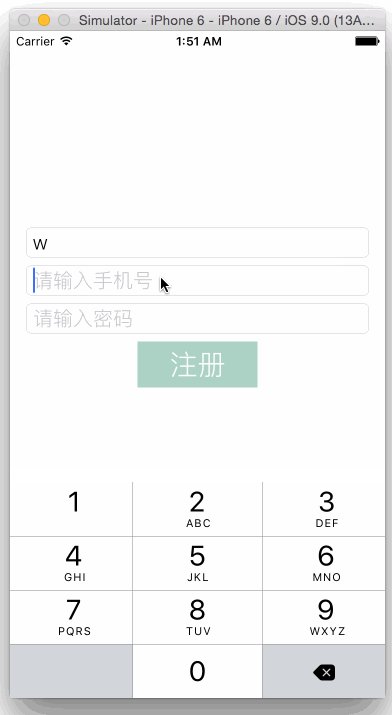
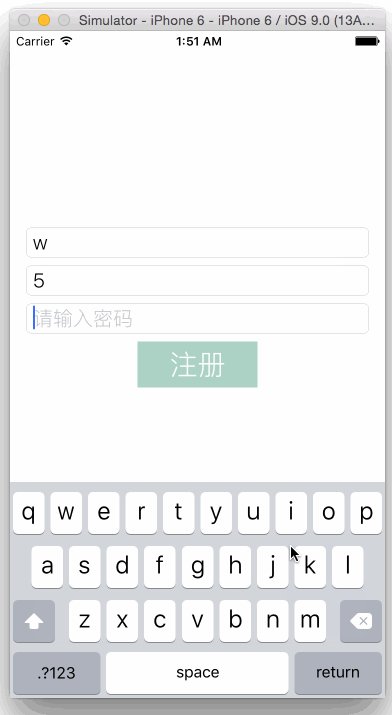
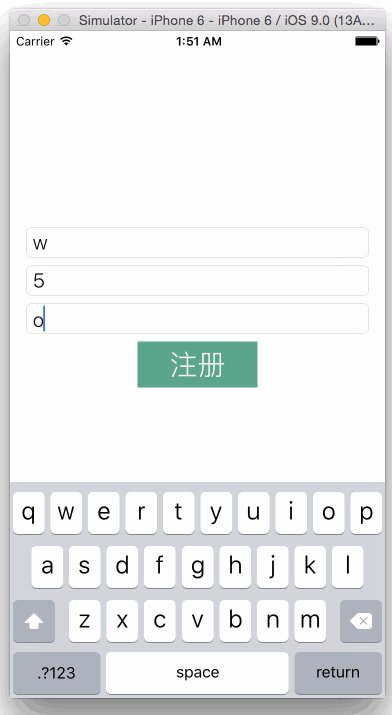
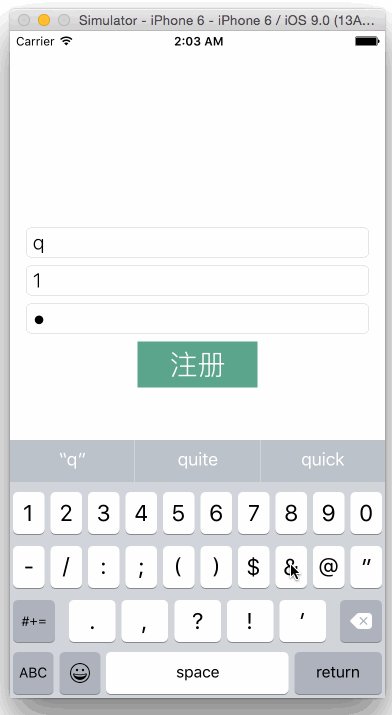
}查看效果:

內容合法性驗證
給 loginButton 拖放綁定一個 Touch Up Inside 事件,在其中加入驗證表單內容合法性的代碼:
@IBAction func loginButtonBeTapped(sender: AnyObject) {
if self.emailTextField.validateEmail() {
if self.phoneNumberTextField.validatePhoneNumber() {
if self.passwordTextField.validatePassword() {
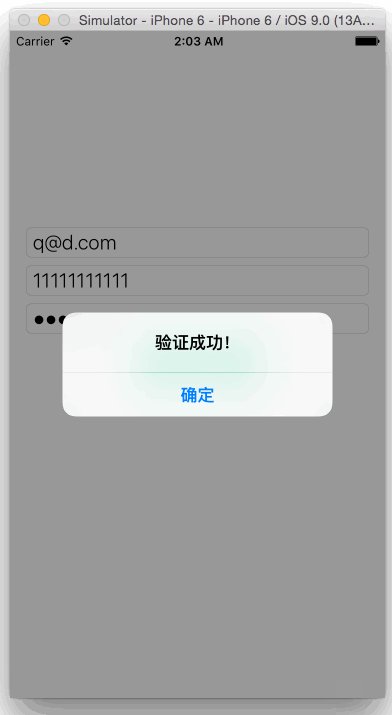
self.alert("驗證成功!")
} else {
self.alert("密碼格式不合法")
}
} else {
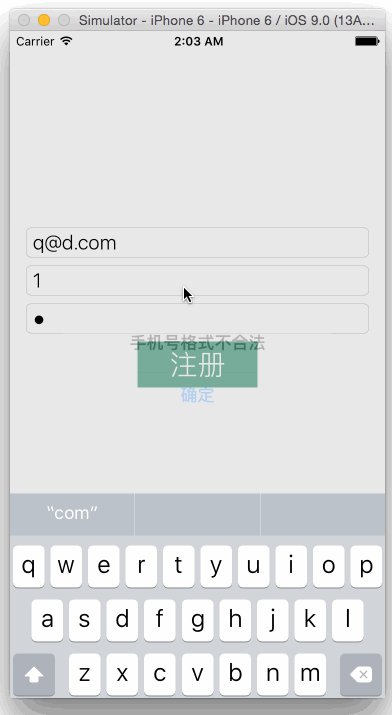
self.alert("手機號格式不合法")
}
} else {
self.alert("郵箱格式不合法")
}
}同時我們封裝出一個簡易的彈窗接口:
func alert(message: String) {
let alc = UIAlertController(title: message, message: nil, preferredStyle: UIAlertControllerStyle.Alert)
alc.addAction(UIAlertAction(title: "確定", style: UIAlertActionStyle.Cancel, handler: nil))
self.presentViewController(alc, animated: true, completion: nil)
}查看結果

搞定!
- 部署Seafile搭建自己的網盤
- 搭建自己的iOS內測分發平台[以無線方式裝置企業外部使用 ]
- iOS維修助手APP即將上線:蘋果用戶可以自己維修設備[多圖]
- 蘋果iOS10新增差分隱私算法:用戶自己決定是否使用
- 蘋果iOS越獄元老:想盡快實現iOS9.3.3越獄就自己開發
- 給自己的iPhone上鎖 隱私相冊評測
- iPhone PhotoPocket軟件評測:給自己的照片上鎖
- iphone5美版ATT全價親測 不信無鎖的自己看
- iphone4s怎麼把自己的音樂設置為手機鈴聲
- 如何自己動手釋放iPhone、iPad內存
- 如何查找自己iphone的設備位置?
- Paper Critters讓你擁有只屬於自己的紙模
- iOS照片流怎麼制作自己的公共網站
- iOS版Gmail增加左右滑動手勢功能
- 【應用】ios規劃自己的新家