在狀態欄上做漸變動畫效果
編輯:IOS開發基礎
作者:YouXianMing 授權本站轉載。
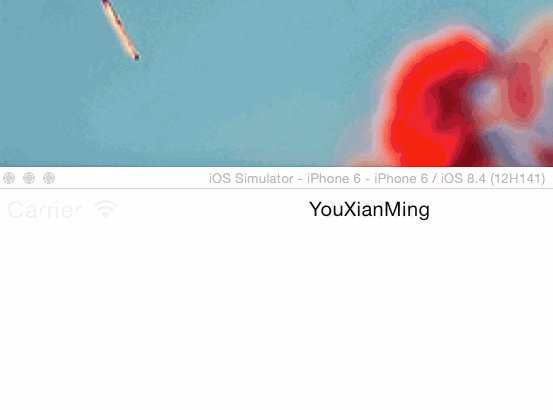
效果

說明
1. 在狀態欄上顯示信息並覆蓋狀態欄信息需要技巧
2. 本設計支持外部消息view的定制,只需要實現規定的協議方法即可
源碼
https://github.com/YouXianMing/StatusBarMessage
// // StatusMessage.h // StatusBarView // // Created by YouXianMing on 15/7/24. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import #import "StatusMessageProtocol.h" @interface StatusMessage : UIView /** * 顯示加載的view * * @param view 實現了StatusMessageProtocol的view * @param duration 動畫顯示時間 */ + (void)showWithView:(UIView *)view duration:(NSTimeInterval)duration; /** * 隱藏加載的view * * @param duration 隱藏動畫顯示時間 */ + (void)hideWithDuration:(NSTimeInterval)duration; /////////////////////////////////////////////////////////////////////////////////////////////////// /** * 設置顯示以及隱藏的動畫時間(不設置,默認為1s) * * @param duration 動畫時間 */ + (void)showAndHideDuration:(NSTimeInterval)duration; /** * 顯示view,然後幾秒後隱藏 * * @param view 實現了StatusMessageProtocol的view * @param seconds 延時幾秒後隱藏 */ + (void)showWithView:(UIView *)view hideAfterSeconds:(NSTimeInterval)seconds; @end
//
// StatusMessage.m
// StatusBarView
//
// Created by YouXianMing on 15/7/24.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
//
#import "StatusMessage.h"
#define Status_Message @"StatusMessage"
static UIWindow *_statusWindow = nil;
static NSMapTable *_weakDictionary = nil;
static NSTimeInterval _animationDuration = 1.f;
@implementation StatusMessage
+ (void)initialize {
if (self == [StatusMessage class]) {
_weakDictionary = [NSMapTable strongToWeakObjectsMapTable];
_statusWindow = [[UIWindow alloc] initWithFrame:STATUS_BAR_FRAME];
_statusWindow.windowLevel = UIWindowLevelStatusBar + 1;
_statusWindow.userInteractionEnabled = NO;
[_statusWindow makeKeyAndVisible];
}
}
+ (void)showWithView:(UIView *)view duration:(NSTimeInterval)duration {
[_weakDictionary setObject:view forKey:Status_Message];
[_statusWindow addSubview:view];
[view showWithDuration:duration];
}
+ (void)hideWithDuration:(NSTimeInterval)duration {
UIView *tmpView = [_weakDictionary objectForKey:Status_Message];
[tmpView hideWithDuration:duration];
}
+ (void)showAndHideDuration:(NSTimeInterval)duration {
_animationDuration = duration;
}
+ (void)showWithView:(UIView *)view hideAfterSeconds:(NSTimeInterval)seconds {
[_weakDictionary setObject:view forKey:Status_Message];
[_statusWindow addSubview:view];
[view showWithDuration:_animationDuration];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, seconds * NSEC_PER_SEC), dispatch_get_main_queue(), ^{
UIView *tmpView = [_weakDictionary objectForKey:Status_Message];
[tmpView hideWithDuration:_animationDuration];
});
}
@end// // StatusMessageProtocol.h // StatusBarView // // Created by YouXianMing on 15/7/24. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import /** * 狀態欄的frame值 */ #define STATUS_BAR_FRAME [[UIApplication sharedApplication] statusBarFrame] @protocol StatusMessageProtocol @required /** * 顯示動畫 * * @param seconds 顯示持續時間 */ - (void)showWithDuration:(NSTimeInterval)seconds; /** * 隱藏動畫(隱藏動畫的時候請移除掉自己) * * @param seconds 隱藏持續時間 */ - (void)hideWithDuration:(NSTimeInterval)seconds; @end
相關文章
+