10個加速Table Views開發的Tips

本文由CocoaChina譯者yake_099(博客)翻譯,作者:David McGraw
原文:10 Actionable Performance Tips To Speed Up Your Table View
在我們開始之前,我准備從今年開始多聽取一個意見。請花一些時間通過這篇簡短的調查給我們一些反饋。這將會幫助我來幫助你。
如果你曾經跟collectionview打過交道,你可能已經意識到了這篇文章的價值。如果你沒有注意速度這將會是一個大問題,你的用戶會讓你了解的。當你的scrollview沒有你設備上的其他app的速度快的時候你將會很快意識到。Table views是每一個iOS初級開發者最先使用到的,也可能很快就陷入困惑。這篇文章將會深入講解一些也許你正在查找的問題。
龜兔問題
Table views是一種交互對象,許多app利用它展示結構化的數據。想要很好的利用它是很瑣細的,這使得他們使用起來猶如曲折的冒險。設計者在設計之初不考慮性能的問題。設計者甚至可能是你自己。很快你將會做一個圖片類型的app,它需要在cell上展示許多信息。開始的時候可能很快但是很快就慢的像烏龜一樣。你想讓你的Table views順暢得像一片黃油。你的app的這些使用效果如果不好的話很快就會能夠注意到。
加速你的Table Views
我們會通過一個實際的例子來探索這些小提示,這個例子中的Table views實現得很不好。
通常你會發現一個圖片類的app會在一個imageview上做下面這些事情:
下載圖片(主要的內容圖片+用戶頭像圖片)
更新時間戳
展示評論
計算動態的cell的高度
在這個例子中我們打算集中分析以上幾點內容。
我建議你去克隆下來那個demo的目錄(github)去體驗一下一開始的時候它是多麼糟糕。跳到XMCFeedTableViewCell看下它的提升並且感受一下它的性能。如果你在iphone 6+上面運行的話優化感受起來可能不那麼好,意識到這點很重要。不要忘了在一台更舊的設備上體驗一下。
Tip#1 學習怎麼提升速度
我可以寫一整篇關於Instruments的文章。在這兒我將給你一個大致的介紹因為這會很有幫助的。
如果你對於Instruments不是很有經驗,我勸你周末花些時間來研究一些。當你想要測量內存與時間消耗,他們會幫你很大的忙。然而當你著手做一個app你將會在開發過程中遇到很多問題,代碼會變得越來越糟,這時你可能還無暇顧及性能的問題。但是重構是潛在的。為了合適的重構你應該花費精力在分析性能上面。
所以,下面是周末探索內容:
1.打開你的項目並點擊Product>Profile
2.在那兒選擇Custom
3.找到添加按鈕並且添加工具:Allocations,Time,Profile,Leaks
4.觀察你的應用,以及他的表現。
例如,我們關心的是速度(但是內存也是一個大問題)。我們需要哪個工具呢?如果你選擇Time Profile那你就對了。讓我們打開它並觀察下運行中的app。

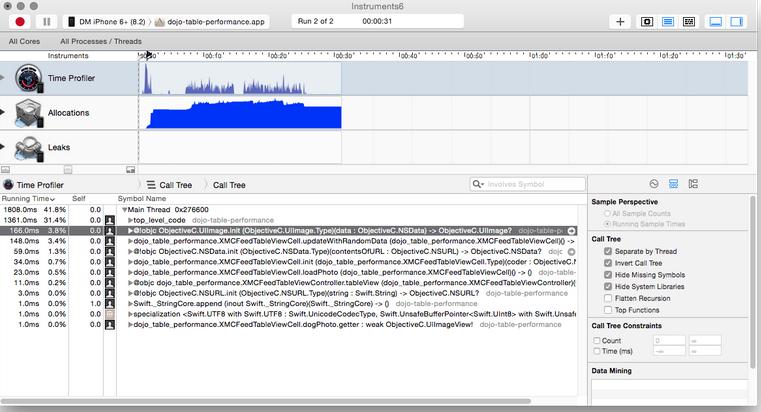
下面你就能看到我們的app的概況。你所看到的就是我打開app並且盡我可能快的上下滾動tableview。這就模擬出了一個很好的“最壞情況假設”,然後我們就可以采取行動了。

這個區域就是我開始滾動app時會執行的代碼,我們只想知道在這個區域的時間消耗。

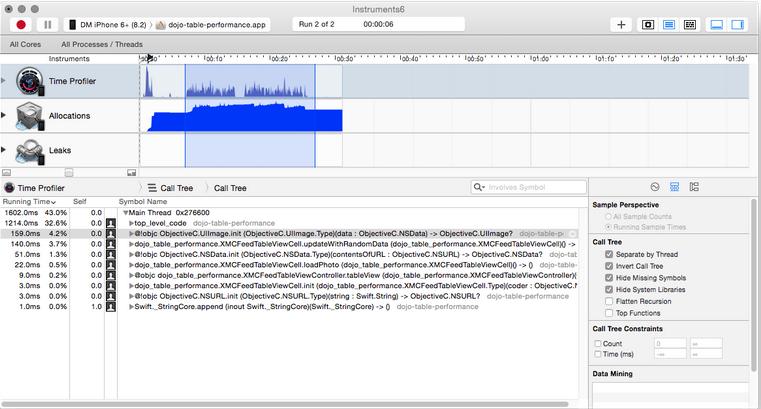
現在你可以開始研究我們上面討論的代碼了。雙擊這些行中的任何一行(最好是最上面一行,那就是時間被消耗最多的地方)
需要指出很重要的一點,那就是Call Tree下面的選項不是為你在Instruments加載時設置的。你需要自己去設置。
Tip#2 避免阻塞主線程
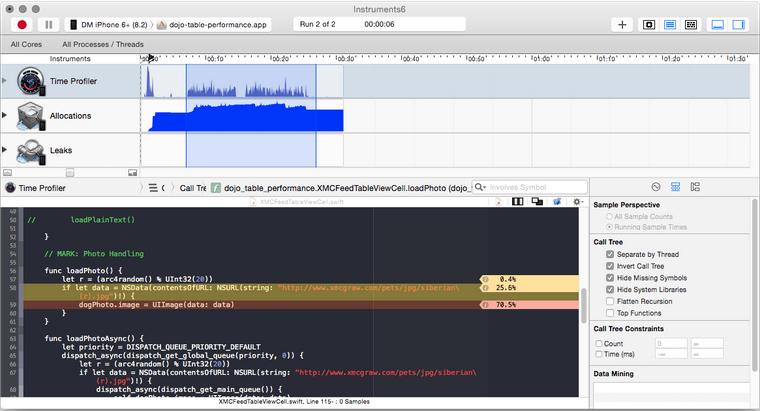
在這個例子中你會看到第一個圖片相關的方法在數據下載並轉換成圖片對象時阻塞了主線程。你要盡量避免阻塞主線程,這對於collection中的交互對象尤為重要。網絡請求?保持他們在後台運行(異步的)並且緩存傳回的響應。你肯定不想重復處理任何操作。想象你的cell在一段沉默時間內被繪制。你的cell應該只展示已經保存在你的設備上的數據。這會使你感覺更好的。
Tip#3 重用cells
如果你已經花了一些時間學習iOS,那麼不好意思 。這條建議是給那些新接觸iOS的同學的。你應該使用dequeueReusableCellWithIdentifier 這個方法去獲取一個table或者collection上面的cell。如果你不是這樣做的,你就浪費了一段無意義的時間和數據。
Tip#4 緩存下載的圖片
這肯定是你在這裡讀到的最重要的一條建議了。如果你不緩存圖片你將會遇到很大的問題。
如果你重用本地的圖片那麼請使用UIImage的方法imageNamed:。以JPG格式請求圖片將會節省時間和資源。如果你是從服務端獲取圖片那麼你就可以獲取所需要的那些圖片( If you’re getting your image from a server you have the luxury of sending the exact image that’s needed.)。 PNG文件在內存中會占用很大一部分空間。如果你對此感覺好奇你可以在示例中將JPG換成PNG來下載一系列的PNG圖片。
使用 SDWebImage 或者 Heneke 來管理圖片。在提供的示例中我就是用的 Heneke,在那之前我沒有聽說過它也沒有聽說過它的好用之處。
Tip#5 使用富文本標簽代價是很昂貴的
費盡周折用富文本標簽,代價太昂貴了。盡可能地避免使用這個。問問你自己是否真的需要這個。如果是的話,盡可能的做緩存。
Tip#6 cell高度計算
如果你的table有復雜的動態高度那麼你需要緩存計算的高度。考慮多久計算一次(尤其是對於collection views來說),你希望這些高度都是直接可用的。
Tip#7 NsDateFormatter 的痛苦
就像富文本,如果你頻繁地初始化,date formatter可以引起大量的內存消耗。比較理想的是你的web端為你提供可讀的文字(比起在最後的時間計算要容易很多)。如果沒有的話你可以創建一個NSDateFormatter的單例來使用。NSDateFormatter不是線程安全的,但是iOS7以及之後就不再是這樣了。多謝quellish提醒我這一點。
Tip#8 透明度
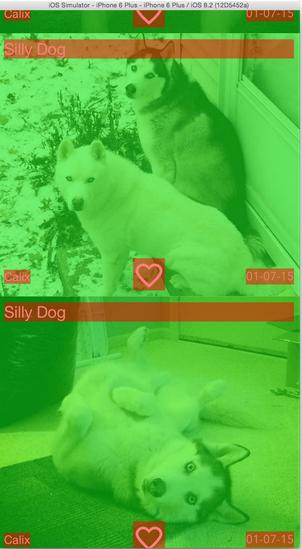
如果你能避免的話你創建的對象最好是不透明的(非透明的,你不能透過它看過去)。如果你有透明的圖片,系統必要要很努力地重繪這些圖片。實際上你可以在模擬器中通過點擊Debug>Clolor Blended Areas來看這些區域的問題。

看到紅色的了麼,那就意味著這些區域是透明的。當你在跟一個Collectionview打交道時這將是非常耗時。理想的,你想看到整個屏幕都是綠色的。對於你的設計來說那可能是不可行的,但是力求減少你看到的紅色的數量。在示例中你可以看到label延伸到了view的尾部,可以被清除掉。
Tip#9 不要過多使用Xib(如果可以的話使用storyboard)
如果要使用xib就要小心一點。當你加載一個Xib,整個的內容會被加載到內存中(圖片,隱藏的views)。但是這在storyboard中不會發生他只會實例化當前要用的東西。
有一些特殊的場景下使用xib很有意義。比如你可能會要使用一些第三方的框架而他們采用純代碼的方式來寫collection的UI部分。如果你想用xib來創建一個原型cell你可以用xib來做。只是要小心不要過載。
Tip#10 使用CoreGraphics
我很少需要這個,但是當你需要的時候你可以用。使用CoreGraphics並在一個view的drawRect的方法中寫你的UI代碼。
挑戰
誰不喜歡一個好的挑戰?讓我們在這兒來把它保持下來。這周花時間來做下面兩件事。
學習怎麼使用Instruments(time profiler, allocations)
通過測試圖片緩存(關掉,打開,觀察)來檢查學習Instruments使用的情況。
https://github.com/mcgraw/dojo-table-performance
問題和回答
還沒有問題!請留下評論或者發送給[email protected]。
Takeaway
在iOS中界面的交互很重要。這是不可妥協的。如果你不花時間在穩固你的應用在設備上的體驗,那麼人們可能就會離你很遠。當我回顧應用中的內容時應用應該是順暢的。
輪到你了
對於提升性能你的首要建議是什麼?我很樂意聽取你的建議。請您有空的時候在下面分享。
- iOS 10 應用相機相簿閃退的bug修改辦法
- IOS開辟之適配iOS10及Xcode8的留意點
- iOS10 推送完全分析和留意事項
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS10告訴框架UserNotification懂得與運用
- Xcode8、iOS10進級成績記載
- iOS10適配和Xcode8應用須要留意的那些坑
- iOS10適配成績點總結
- iOS開辟之適配iOS10和Xcode8
- 解析iOS10中的極光推送新聞的適配
- IOS10 處理權限瓦解成績詳解
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS10適配成績搜集整頓
- Xcode8下iOS10罕見報錯閃退,字體適配和編譯不外的成績及處理計劃
- iOS10適配成績及處理辦法 新穎出爐!




