圖片折疊效果:Layer的contentsRect屬性和漸變層

作者:@吖了個峥 授權本站轉載。
前言
此次文章,講述的是Layer的一個屬性contentsRect,利用它可以控制圖層內容的展示,然後還有利用漸變層(CAGradientLayer)做陰影效果。
如果喜歡我的文章,可以關注我,隨著後續不斷學習Swift中,陸續還會有更新ing....
0.什麼是折疊效果?
就是讓一張圖片的某一部分,沿著X軸或者Y軸旋轉,不能拿著整張圖片旋轉,整張圖片會一起旋轉,就不會有折疊效果了。但是有個疑問,如何讓一整張圖片的部分旋轉。

1.如何制作圖片折疊效果?
把一張圖片分成兩部分顯示,上面一部分,下面一部分,折疊上面部分的內容。
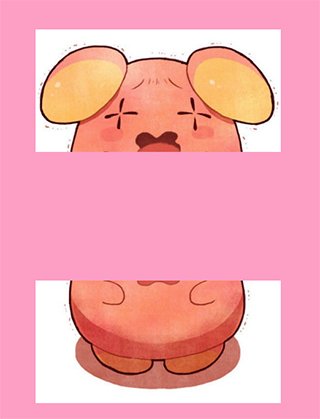
2.如何把一張圖片分成兩部分顯示。
搞兩個控件,一個顯示上半部分,一個顯示下半部分,需要用到Layer(圖層)的一個屬性contentsRect,這個屬性是可以控制圖片顯示的尺寸,可以讓圖片只顯示上部分或者下部分,注意:取值范圍是0~1.
CGRectMake(0, 0, 1, 0.5) : 表示顯示上半部分
CGRectMake(0, 0.5, 1, 0.5) : 表示顯示下半部分

3.如何快速的把兩部分拼接成一張完整的圖片。
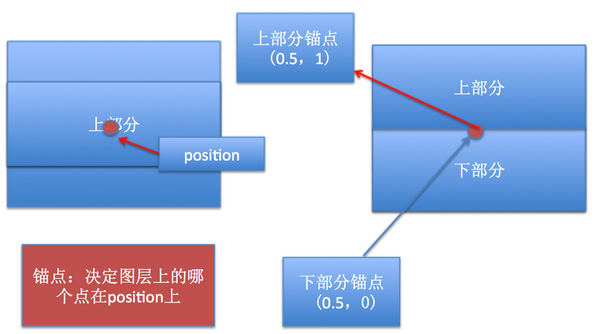
3.1 首先了解折疊,折疊其實就是旋轉,既然需要旋轉就需要明確錨點,因為默認都是繞著錨點旋轉的。
3.2 上部分內容繞著底部中心旋轉,所以設置上部分的錨點為(0.5,1)
3.3 錨點設置好了,就可以確定位置了,這裡需要了解其實View的中心點就是layer的position,錨點是決定layer上的哪個點顯示在position上。
3.4 可以把上下部分重合在一起,然後分別設置上下部分的錨點,如圖紅色部分就是position點,上部分圖層上的哪個點需要顯示到這個位置,由錨點決定,上部分的錨點為(0.5,1),下部分的錨點為(0.5,0),就能快速重疊了。

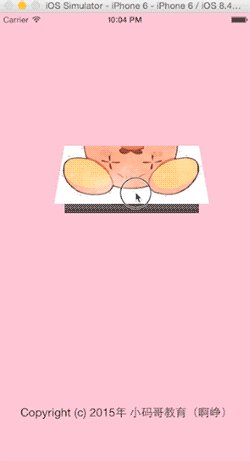
4.如何折疊上部分內容。
因為整個圖片都需要拖動,因此可以創建一個透明的view放在上面,給他提供拖動手勢,這樣就造成整個圖片都能拖動的假象。
在拖動視圖的時候,旋轉上部分控件。修改transform屬性。
可以在上部分和下部分底部添加一個拖動控件(拖動控件尺寸就是完整的圖片尺寸),給這個控件添加一個pan手勢,就能制造一個假象,拖動控件的時候,折疊圖片。
計算Y軸每偏移一點,需要旋轉多少角度,假設完整圖片尺寸高度為200,當y = 200時,上部分圖片應該剛好旋轉180°,因此angle = offsetY * M_PI / 200;
上部分內容應該是繞著X軸旋轉,逆時針旋轉,因此角度需要為負數。
// 獲取手指偏移量 CGPoint transP = [sender translationInView:_containV]; // 初始化形變 CATransform3D transform3D = CATransform3DIdentity; // 設置立體效果 transform3D.m34 = -1 / 1000.0; // 計算折疊角度,因為需要逆時針旋轉,所以取反 CGFloat angle = -transP.y / 200.0 * M_PI; _topView.layer.transform = CATransform3DRotate(transform3D, angle, 1, 0, 0);
為了讓折疊效果更加有效果,更加具有立體感,可以給形變設置m34屬性,就能添加立體感。
// 設置M34就有立體感(近大遠小)。 -1 / z ,z表示觀察者在z軸上的值,z越小,看起來離我們越近,東西越大。 transform3D.m34 = -1 / 1000.0;
反彈效果
當手指抬起的時候,應該把折疊圖片還原,其實就是把形變清空。
if (sender.state == UIGestureRecognizerStateEnded) { // 手指抬起
// 還原
[UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:3 options:UIViewAnimationOptionCurveEaseInOut animations:^{
_topView.layer.transform = CATransform3DIdentity;
} completion:nil];
}陰影效果
當折疊圖片的時候,底部應該有個陰影漸變過程。
利用CAGradientLayer(漸變圖層)制作陰影效果,添加到底部視圖上,並且一開始需要隱藏,在拖動的時候慢慢顯示出來。
顏色應是由透明到黑色漸變,表示陰影從無到有。
// 創建漸變圖層 CAGradientLayer *shadomLayer = [CAGradientLayer layer]; // 設置漸變顏色 shadomLayer.colors = @[(id)[UIColor clearColor],(id)[[UIColor blackColor] CGColor]]; shadomLayer.frame = _bottomView.bounds; _shadomLayer = shadomLayer; // 設置不透明度 0 shadomLayer.opacity = 0; [_bottomView.layer addSublayer:shadomLayer];
在拖動的時候計算不透明度值,假設拖動200,陰影完全顯示,不透明度應該為1,因此 opacity = y軸偏移量 * 1 / 200.0;
// 設置陰影不透明度 _shadomLayer.opacity = transP.y * 1 / 200.0;
在手指抬起的時候,需要把陰影設置隱藏,不透明度為0;
if (sender.state == UIGestureRecognizerStateEnded) { // 手指抬起
// 還原
[UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:3 options:UIViewAnimationOptionCurveEaseInOut animations:^{
_topView.layer.transform = CATransform3DIdentity;
// 還原陰影
_shadomLayer.opacity = 0;
} completion:nil];
}聯系方式
如果你喜歡這篇文章,可以繼續關注我,微博:吖了個峥,歡迎交流。
(PS:另外咱們公司小碼哥,誠邀IT屆有事業心,有能力,有拼勁,有干勁各路英豪加盟一起創業,詳情可以點擊小碼哥,小碼哥官方微博,或者微博私聊我)
- 上一頁:iOS開發多線程同步
- 下一頁:Parse 教程:網絡後台基礎
- iOS圖片隱約後果的完成辦法
- iOS完成圖片六邊形暗影後果
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- IOS完成圓形圖片後果的兩種辦法
- 詳解IOS圖片緊縮處置
- iOS中讀取照片庫及保留圖片或視頻到照片庫的要點解析
- iOS圖片完成可拉伸不變形的處置操作
- iOS圖片拉伸小技能
- iOS中UIImagePickerController圖片拔取器的用法小結
- iOS完成緊縮圖片上傳功效
- iOS圖片縮小的方法(transform和frame)
- IOS圖片無窮輪播器的完成道理
- IOS多線程完成多圖片下載(二)
- 轉變iOS運用中UITableView的配景色彩與配景圖片的辦法