文字漸變效果:圖層中的mask屬性
作者:@吖了個峥 授權本站轉載
前言
已經很久沒寫blog了,最近發生了太多事情,失去了生命中一位很重要的成員,使我不得不放下對技術的狂熱。直到在6月6日當天,我決定加入一個正在朗朗升起的初創公司【小碼哥】,如同小碼哥的宗旨,一切從“心”開始,希望讓每一位來小碼哥的朋友都能收獲一份滿意的答卷。當然還有一個更重要的原因,就是小碼哥的創始人,李明傑,因為他,我完成了對別人的3年之約,讓他在生命的最後的一段時間內,能看見他的兒子有現在的成就。因此,我毅然決然的來到小碼哥,希望讓每一位父親,能看見自己的兒子來到小碼哥之後,都有一定的成就。這也促使我,又一次燃起了對技術的狂熱,希望研究更多的東西,與小碼哥的每一位朋友分享!!!
本次文章,主要講述的是圖層中的mask屬性,利用它,可以做出文字漸變效果!
如果喜歡我的文章,可以關注我,陸續還會有更新ing....
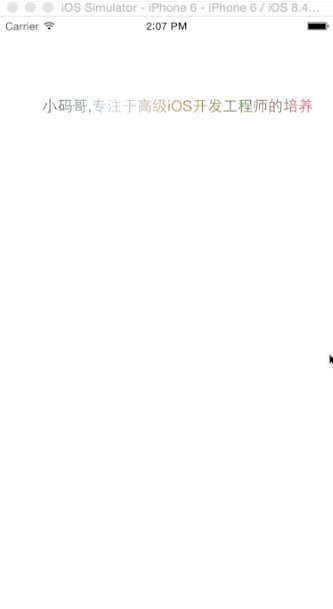
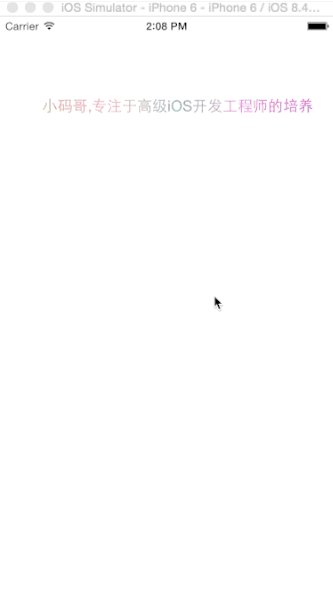
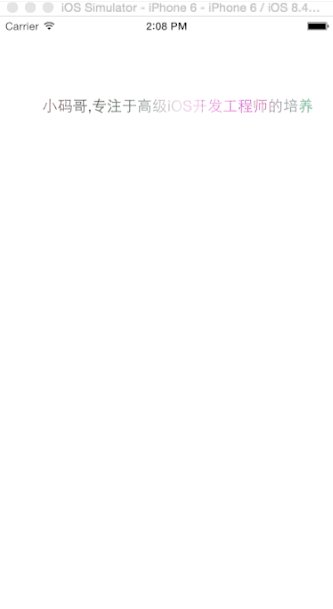
一、文字漸變效果:

二、文字漸變實現思路:
1.創建一個顏色漸變層,漸變圖層跟文字控件一樣大。
2.用文字圖層裁剪漸變層,只保留文字部分,就會讓漸變層只保留有文字的部分,相當於間接讓漸變層顯示文字,我們看到的其實是被裁剪過後,漸變層的部分內容。
注意:如果用文字圖層裁剪漸變層,文字圖層就不在擁有顯示功能,這個圖層就被弄來裁剪了,不會顯示,在下面代碼中也會有說明。
2.1 創建一個帶有文字的label,label能顯示文字。
2.2 設置漸變圖層的mask為label圖層,就能用文字裁剪漸變圖層了。
3.mask圖層工作原理:
1.根據透明度進行裁剪,只保留非透明部分,顯示底部內容。
4.詳細代碼+解釋
// 創建UILabel
UILabel *label = [[YZLabel alloc] init];
label.text = @"小碼哥,專注於高級iOS開發工程師的培養";
[label sizeToFit];
label.center = CGPointMake(200, 100);
// 疑問:label只是用來做文字裁剪,能否不添加到view上。
// 必須要把Label添加到view上,如果不添加到view上,label的圖層就不會調用drawRect方法繪制文字,也就沒有文字裁剪了。
// 如何驗證,自定義Label,重寫drawRect方法,看是否調用,發現不添加上去,就不會調用
[self.view addSubview:label];
// 創建漸變層
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = label.frame;
// 設置漸變層的顏色,隨機顏色漸變
gradientLayer.colors = @[(id)[self randomColor].CGColor, (id)[self randomColor].CGColor,(id)[self randomColor].CGColor];
// 疑問:漸變層能不能加在label上
// 不能,mask原理:默認會顯示mask層底部的內容,如果漸變層放在mask層上,就不會顯示了
// 添加漸變層到控制器的view圖層上
[self.view.layer addSublayer:gradientLayer];
// mask層工作原理:按照透明度裁剪,只保留非透明部分,文字就是非透明的,因此除了文字,其他都被裁剪掉,這樣就只會顯示文字下面漸變層的內容,相當於留了文字的區域,讓漸變層去填充文字的顏色。
// 設置漸變層的裁剪層
gradientLayer.mask = label.layer;
// 注意:一旦把label層設置為mask層,label層就不能顯示了,會直接從父層中移除,然後作為漸變層的mask層,且label層的父層會指向漸變層,這樣做的目的:以漸變層為坐標系,方便計算裁剪區域,如果以其他層為坐標系,還需要做點的轉換,需要把別的坐標系上的點,轉換成自己坐標系上點,判斷當前點在不在裁剪范圍內,比較麻煩。
// 父層改了,坐標系也就改了,需要重新設置label的位置,才能正確的設置裁剪區域。
label.frame = gradientLayer.bounds;
// 利用定時器,快速的切換漸變顏色,就有文字顏色變化效果
CADisplayLink *link = [CADisplayLink displayLinkWithTarget:self selector:@selector(textColorChange)];
[link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
// 隨機顏色方法
-(UIColor *)randomColor{
CGFloat r = arc4random_uniform(256) / 255.0;
CGFloat g = arc4random_uniform(256) / 255.0;
CGFloat b = arc4random_uniform(256) / 255.0;
return [UIColor colorWithRed:r green:g blue:b alpha:1];
}
// 定時器觸發方法
-(void)textColorChange {
_gradientLayer.colors = @[(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor];
}聯系方式
如果你喜歡這篇文章,可以繼續關注我,微博:吖了個峥,歡迎交流。
(PS:另外咱們公司小碼哥,誠邀IT屆有事業心,有能力,有拼勁,有干勁各路英豪加盟一起創業,詳情可以點擊小碼哥,小碼哥官方微博,或者微博私聊我`)
- 上一頁:源碼推薦(7.17):不規則按鈕類似於遙控器按鈕,一個可以最大程度簡化PageView與TabView切換的第三方框架
- 下一頁:源碼推薦(7.16):LCDownloadManager 下載助手 斷點續傳 多任務下載,彈幕模塊
- iOS完成帶文字的圓形頭像後果
- iOS文字突變色後果的完成辦法
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS完成知乎和途家導航欄突變的文字動畫後果
- iOS 屏幕解鎖文字動畫後果
- iOS應用runtime修正文本框(TextField)的占位文字色彩
- IOS代碼筆記之文字走馬燈後果
- iOS 按鈕上的文字添加下劃線的辦法
- iOS中的UITextView文字輸出光標應用技能小結
- iOS點擊文字按鈕變轉圈加載後果
- iOS運用中UILabel文字顯示後果的經常使用設置總結
- iOS完成文字轉化成黑色文字圖片
- iOS運用開辟中的文字選中操作控件UITextView用法講授
- iOS - UIButton(UIEdgeInsets)/設置button上的文字和圖片高低垂直居中對齊
- iOS開發中Swift3 監聽UITextView文字改動的辦法(三種辦法)