源碼推薦(7.13):將Json格式化輸出為模型的屬性,加載動畫 XHAmazingLoading
將Json格式化輸出為模型的屬性(作者:EnjoySR)
寫在之前的注意
Json中的key對應的value為Null的話會格式化成NSString類型
格式化之前光標放在你需要添加屬性的地方
RootClass需要自己手動創建,插件只負責RootClass裡面的屬性生成
生成的MJExtension 2.0框架中objectClassInArray方法(類方法)
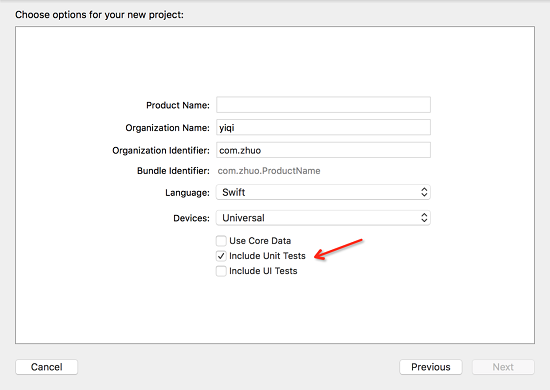
怎麼安裝:
方式1:下載-Xcode打開-Command B-重啟Xcode
方式2:通過Alcatraz安裝,搜索 ESJsonFormat
方式3:下載-解壓plugin文件夾中zip到~/Library/Application Support/Developer/Shared/Xcode/Plug-ins-重啟Xcode
怎麼使用:
Window-ESJsonFormat-輸入Json-Enter OR 快捷鍵(Control Shift J)-輸入Json-Enter
功能說明:
-0.1
通過Json字符串生成對應屬性
通過文件寫入的方式生成到.m文件
支持輸入嵌套模型名稱
-0.2
支持Swift
修復json的value的值為Null的時候多出來的空行
修復BOOL類型值格式化失效問題
-0.3
支持生成MJExtension框架中objectClassInArray方法
修復數組嵌套多級,裡面子數組不能格式化的Bug
Alcatraz
支持 Alcatraz ,請搜索 ESJsonFormat
測試環境:Xcode 6.2,OS X 10.10

加載動畫 XHAmazingLoading(作者:jackvshua)
XHAmazingLoading indicators or load view based on CAReplicatorLayer class
要求:
Xcode6 or later
iOS 6.0+
ARC
使用:
#import "XHAmazingLoadingView.h" XHAmazingLoadingView *amazingLoadingView = [[XHAmazingLoadingView alloc] initWithType:XHAmazingLoadingAnimationTypeMusic]; amazingLoadingView.loadingTintColor = [UIColor redColor]; amazingLoadingView.backgroundTintColor = [UIColor whiteColor]; amazingLoadingView.frame = self.view.bounds; [self.view addSubview:amazingLoadingView]; [amazingLoadingView startAnimating]; loading data after that call stopAnimating method.
測試環境:Xcode 6.2,iOS 6.0以上

一個支持圖文混排的ActionSheet(作者:yixiang1989)
關於該項目講解的blog地址:http://blog.csdn.net/yixiangboy/article/details/46778417
UIActionSheet是iOS提供給我們開發者的底部彈出菜單控件,一般用於菜單選擇、操作確認、刪除確認等功能。
IOS官方提供的以下方式對UIActionView進行實例化:
- (instancetype)initWithTitle:(NSString *)title delegate:(id)delegate cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle otherButtonTitles:(NSString *)otherButtonTitles, ...);
從這個api我們可以看出,我們只能設置文本標題,包括destructiveButtonTitle、cancelButtonTitle和otherButtonTitles,官方提供的該控件並不支持圖文混排。但有的時候,交互提給我們的需求又需要我們的ActionSheet具有圖文混排的效果,那就需要我們自己仿造系統自帶的ActionSheet,完成該需求。
測試環境:Xcode 6.2,iOS 6.0以上

GWLCustomPiker-自定義外觀的pikcerView
自定義外觀的pickerView,使用方法和UIPikcerView基本一致
測試環境:Xcode 6.2,iOS 6.0以上

GWLCustomSlider 自定義slider
自定義slider,用於選擇一個區間值
測試環境:Xcode 6.2,iOS 6.0以上

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]