iOS view的frame和bounds之區別(位置和大小)

前言:
學習ios開發有一段時間了,項目也做了兩個了,今天看視頻,突然發現view的frame和bound兩個屬性,發現bound怎麼也想不明白,好像饒你了死胡同裡,經過一番嘗試和思考,終於弄明白bound的含義。PS:我承認我是一個很笨很笨的人。
所以現在記錄下來,供以後查閱,同時方便所有和我一樣有疑惑的人查看。
一、首先列一下公認的資料:
先看到下面的代碼你肯定就明白了一些:
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}很明顯,bounds的原點是(0,0)點(就是view本身的坐標系統,默認永遠都是0,0點,除非認為setbounds),而frame的原點卻是任意的(相對於父視圖中的坐標位置)。
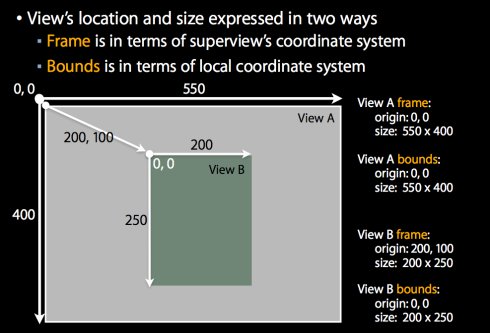
再來看張圖就明白了,

frame: 該view在父view坐標系統中的位置和大小。(參照點是,父親的坐標系統)
bounds:該view在本地坐標系統中的位置和大小。(參照點是,本地坐標系統,就相當於ViewB自己的坐標系統,以0,0點為起點)
center:該view的中心點在父view坐標系統中的位置和大小。(參照電是,父親的坐標系統)
我個人認為,bounds稍微有點費解,稍不留神,想的多了,就會繞進去。每個view都有一個本地坐標系統。這個坐標系統作用比較重要,比如觸 摸的回調函數中的UITouch裡面的>坐標值都是參照這個本地坐標系統的坐標。當然bounds這個屬性也是參照這個本地坐標系統來的。其實本地 坐標系統的關鍵就是要知道的它的原點(0,0)在什麼位置(這個位置又是相對於上層的view的本地坐標系統而言的,當然最上面的一層view就是 window它的本地坐標系統原點就是屏幕的左上角了)。通過修改view的bounds屬性可以修改本地坐標系統的原點位置。
所以,我個人認為,bounds影響到子view的位置和大小。
二、demo演示:
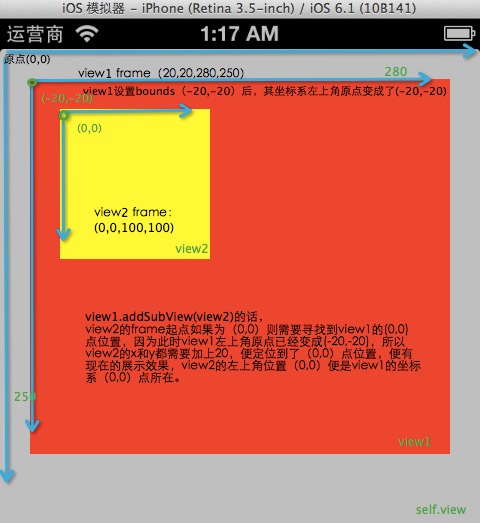
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 280, 250)]; [view1 setBounds:CGRectMake(-20, -20, 280, 250)]; view1.backgroundColor = [UIColor redColor]; [self.view addSubview:view1];//添加到self.view NSLog(@"view1 frame:%@========view1 bounds:%@",NSStringFromCGRect(view1.frame),NSStringFromCGRect(view1.bounds)); UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; view2.backgroundColor = [UIColor yellowColor]; [view1 addSubview:view2];//添加到view1上,[此時view1坐標系左上角起點為(-20,-20)] NSLog(@"view2 frame:%@========view2 bounds:%@",NSStringFromCGRect(view2.frame),NSStringFromCGRect(view2.bounds));

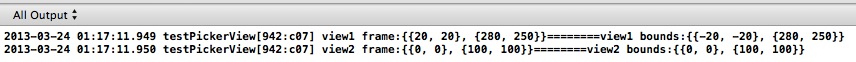
(運行展示,圖中說的很明白了哦)

(log輸出日志表明,每個新的view默認的bounds其實都是(0,0))