Autolayout的奧秘 Part1 聽譯加講解第一篇
Session218 Mysteries of AutoLayout Part1
標題:Autolayout的奧秘
這部session分兩部分,前十六分鐘是華裔工程師講,主要內容集中在UIStackView上,用了一個appstore的例子來講.
先講華裔工程師究竟在講什麼.
Part1--Morning
Maintainable Layouts
Changing Constraints
View Sizing
Self-Sizing Table View Cells
Priorities
Alignment
翻譯一下.第一條
可維護的Autolayouts布局
什麼叫"可維護的"?
不知道大家有沒有維護過別人用storyboard寫的項目.我維護過.如果一個View或者一個Cell的內部子view眾多,那必然導致約束很多.XIB是一種自己用起來爽,別人改起來痛苦的東西.
自己做東西,用XIB拉約束,咔咔咔幾下拉好了.還有可能加入一些自己的心得體會,比如改改約束的mulplier或者constant之類的,這種改動表面上是看不出來的.假如說你做2.0或者3.0的時候需要微調界面,比如加一些或者減一些子view的時候那酸爽.根本不敢動.一動就約束沖突.紅色的箭頭就對著你的腦袋戳啊戳的.
那麼好東西來了,就是iOS9裡面的UIStackView.
大家都知道好的程序架構是盡量減少耦合的.什麼叫減少耦合?
就是程序裡面的相互依賴關系盡量減少.那麼在我看來其實UIStackView就是為了減少Autolayout裡面的耦合的.
為什麼?
你想象一下.本來界面上可能有十幾個子view,首先約束可能加起來超過幾十個,一個view可能會與旁邊的三四個view有約束關聯.我們其實可以看做這種view耦合非常嚴重.因為牽一發而動全身,你可能隨便刪改某一個約束,會導致七八條約束出現問題.
那麼UIStackView是通過什麼方法減少約束與約束之間的耦合呢?
簡單來說,就是化小為大.
你不是子view很多麼,那麼我盡量把可以合並在一起的子view合並成一個大的view(就好比你把很多子view都裝在了一個父view上,那麼只有父view與別的父view產生依賴關系).廢話不多說.看代碼.
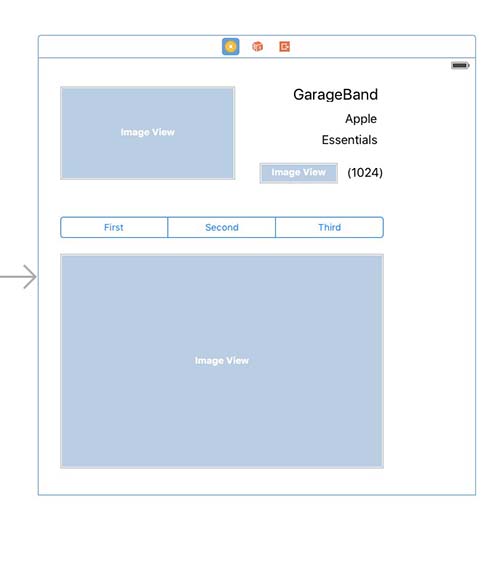
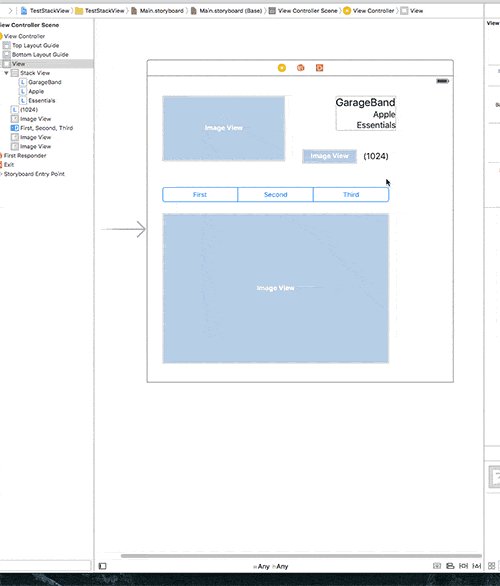
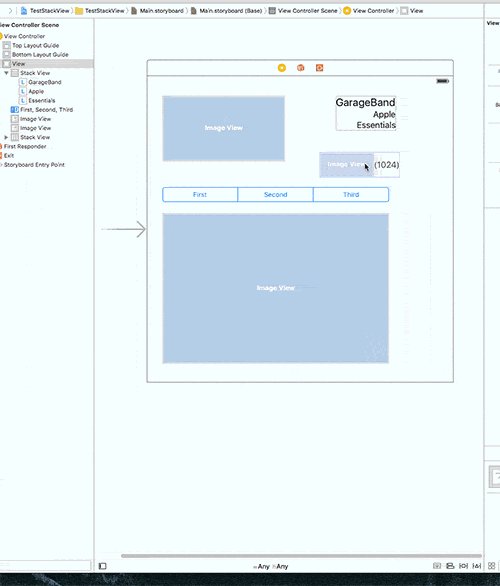
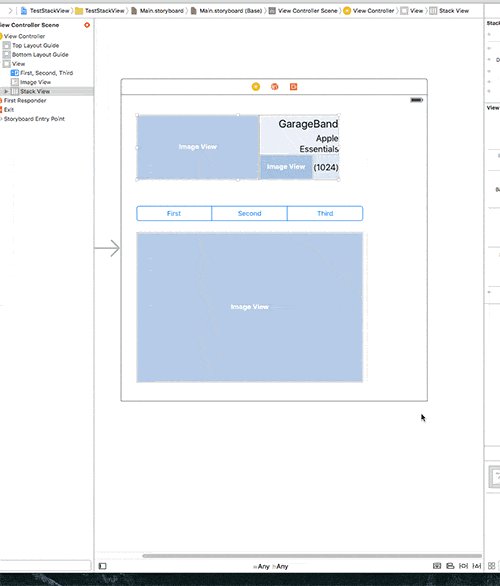
我隨便搭了這麼一個界面,你們最好打開這期session,變看session邊看這篇文章.這樣效果最好.

我首先要做的是,把左邊的"GarageBand","Apple","Essentials",這三個label放到一個UIStackView裡.
有人問了,你都合並了三個label了干嘛不把下面那個UIImageView和1024這個label也干脆放到一起去.
那麼作出解釋,UIStackView裡的子view布局主要有4個屬性.
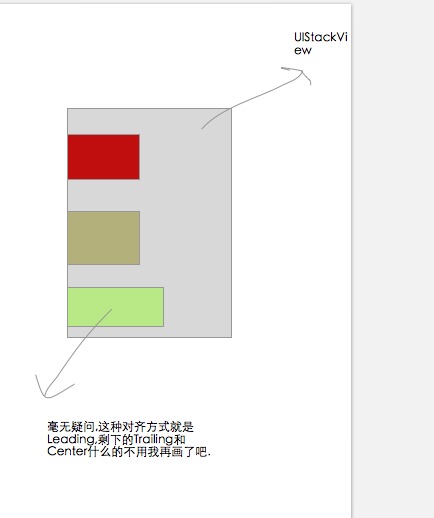
子View在UIStackView裡的對齊方式.也就是Alignment屬性.如圖所示.

子view的distribution方式.簡單來說,就是通過設置子view的Content Hugging Priority和Compression Resistance來設置子view的擴展方式.(這段麻煩看視頻.看Demo一看就懂,看文字你看十遍也不知道我說的是什麼.)
第三就是子View在StackView裡的擺放方式是水平還是垂直.也就是Axis屬性.ok,講到這,你應該大略知道了為什麼我們不把下面的imageView和1024這個label也加進來.因為我們上面3個label的擺放方式是Vertical,而下面那兩個控件的擺放方式是Horizontal.
第四就是Spacing,也就是每個控件之間的間距.
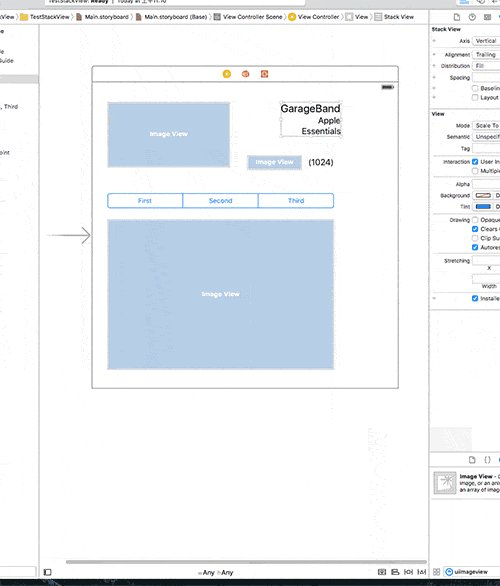
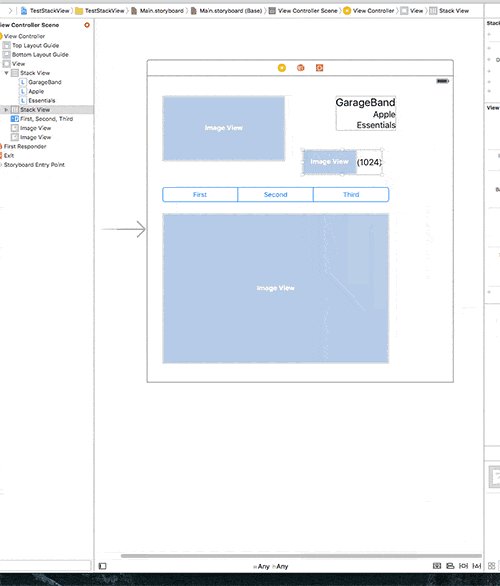
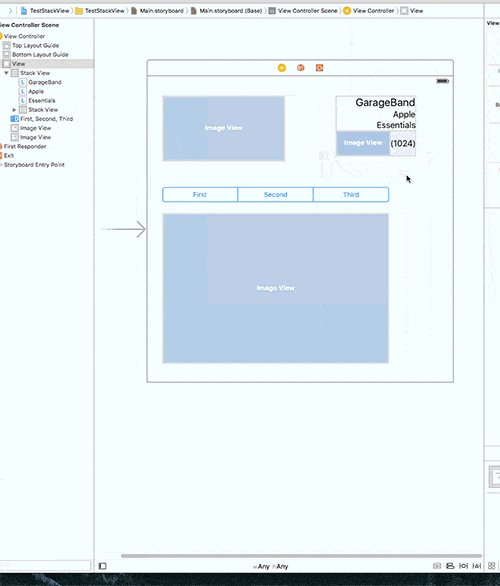
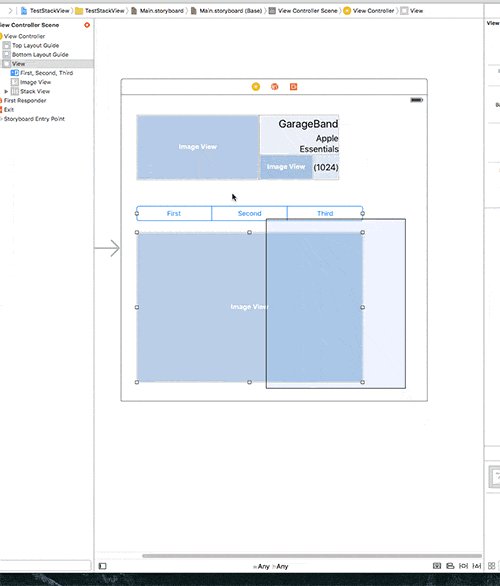
我們圈住這三個label,然後點擊stack按鈕.如圖.

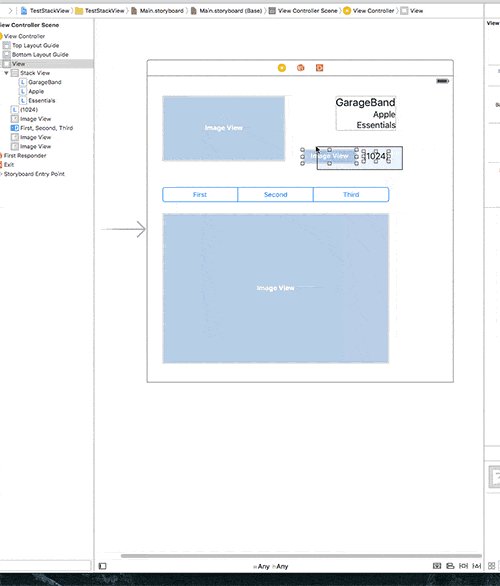
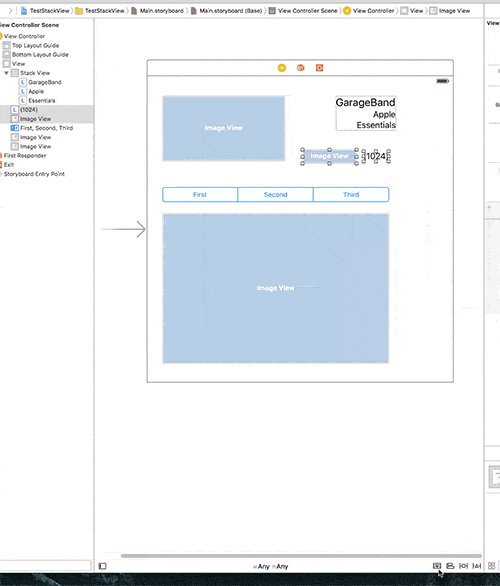
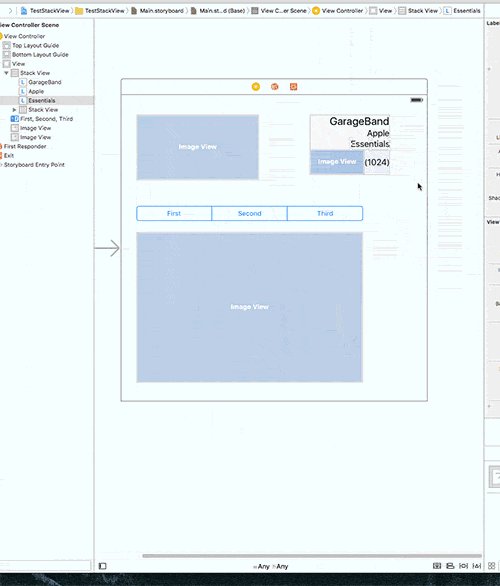
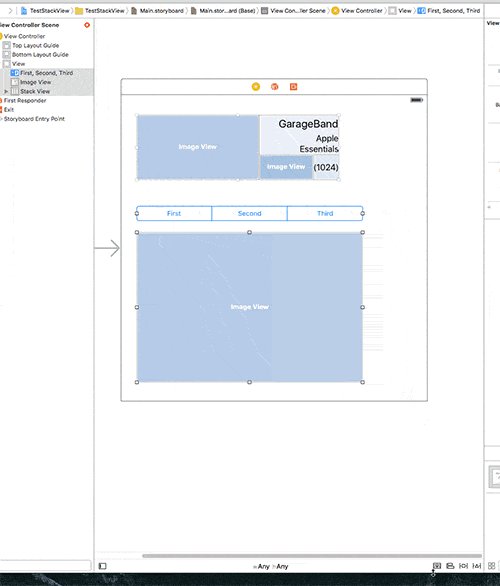
然後我們再把下面的ImageView和1024這個Label組合成一個StackView.

再把這個stackview加入到我們的上一個stackview.

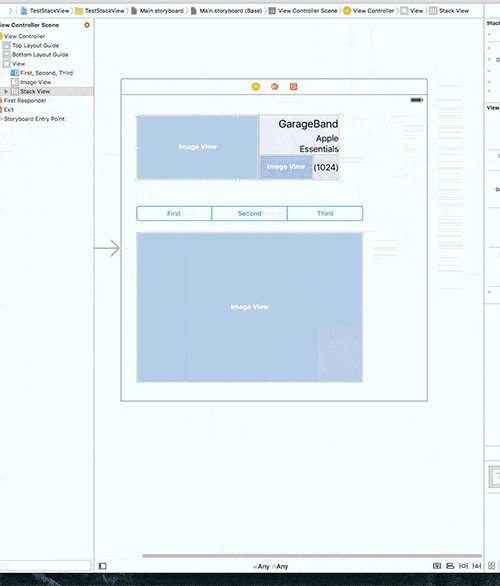
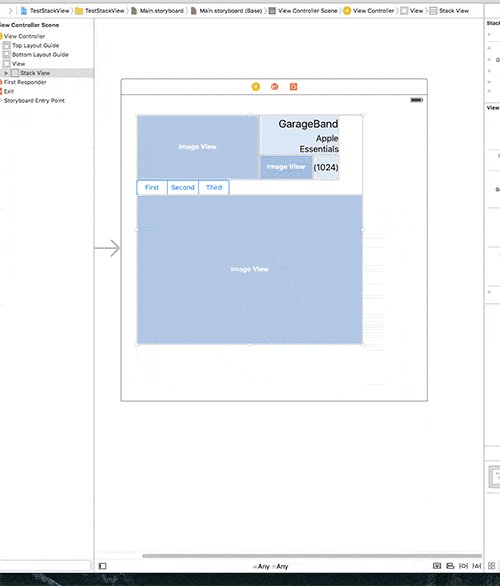
然後把我們的所有StackView和view合成一個大StackView

接下來,劉工程師又仔細講解了stackview的其他幾個屬性.
因為這幾個屬性在視頻裡他已經用Demo演示的很清楚了.我就不仔細說了.
重要的事情說3遍.
把session218的5:30到12:30看十遍,這是Demo演示,聽力是渣也看得懂
把session218的5:30到12:30看十遍,這是Demo演示,聽力是渣也看得懂
把session218的5:30到12:30看十遍,這是Demo演示,聽力是渣也看得懂
接下來是女工程師的講解時間,下個blog我繼續講.
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- 詳解iOS中Button按鈕的狀況和點擊事宜
- Mac下獲得AppStore裝置包文件途徑
- iOS運用中UICollectionViewCell定制Button
- 淺析IOS開辟TouchID指紋解鎖功效
- IOS 處理UIButton 點擊卡頓/延遲的成績
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- IOS 運用內顯示 AppStore 某個運用的概況
- IOS代碼筆記之勾選記住暗碼全體button
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中的音頻辦事和音頻AVAudioPlayer音頻播放器應用指南
- iOS中UIActivityIndicatorView的用法及齒輪期待動畫實例
- 詳解iOS運用中自界說UIBarButtonItem導航按鈕的創立辦法
- 詳解iOS中UIView的layoutSubviews子視圖結構辦法應用
- 詳解iOS中UIButton的三年夜UIEdgeInsets屬性用法