再造 “手機QQ” 側滑菜單(三)——視圖聯動
上一篇:再造 “手機QQ” 側滑菜單(一)——實現側滑效果
上一篇:再造 “手機QQ” 側滑菜單(二)——高仿左視圖
代碼示例:https://github.com/johnlui/SwiftSideslipLikeQQ
本文中,我們將一起使用 UINavigationController 來管理主視圖,並實現點擊左視圖中菜單時,主視圖自動聯動的功能。本文是本系列文章的終結篇,也是最有難度的一篇,我已經為此編寫了 10 小時的代碼,前八小時一直在試錯。畢竟我只是一個只有三個多月 iOS 開發經驗的新手 (~ o ~)Y
給主視圖裝上 NavigationBar
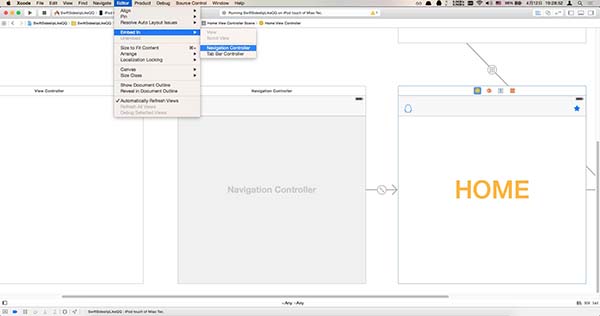
給 HomeViewController 增加 UINavigationController 父視圖
操作如下圖:

修改主視圖載入邏輯
使用一個 UIView 對象將 homeViewController.navigationController!.view 和 homeViewController.view 包裹,再加入 self.view。
為了能取到帶 navigationController 的 HomeViewController,需要先從 StoryBoard 取出 UINavigationController,再取其第一個 UIViewController 作為 HomeViewController。
代碼如下:
mainView = UIView(frame: self.view.frame)
homeNavigationController = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("HomeNavigationController") as! UINavigationController
homeViewController = homeNavigationController.viewControllers.first as! HomeViewController
mainView.addSubview(homeViewController.navigationController!.view)
mainView.addSubview(homeViewController.view)
self.view.addSubview(mainView)tips: homeNavigationController 也要設置成 ViewController 的成員變量,這樣才能在這種特殊架構下實現對 HomeViewController 的 navigationController 的操作。
給 mainView 賦予拖動手勢事件
// 綁定 UIPanGestureRecognizer
let panGesture = homeViewController.panGesture
panGesture.addTarget(self, action: Selector("pan:"))
mainView.addGestureRecognizer(panGesture)修改自動歸位動畫
修改 doTheAnimate 函數中的 homeViewController.view 為 mainView:
self.mainView.center = CGPointMake(self.view.center.x + self.distance, self.view.center.y) self.mainView.transform = CGAffineTransformScale(CGAffineTransformIdentity, proportion, proportion)
得益於之前良好的封裝,安裝 NavigationBar 的工作已經完成
實現聯動
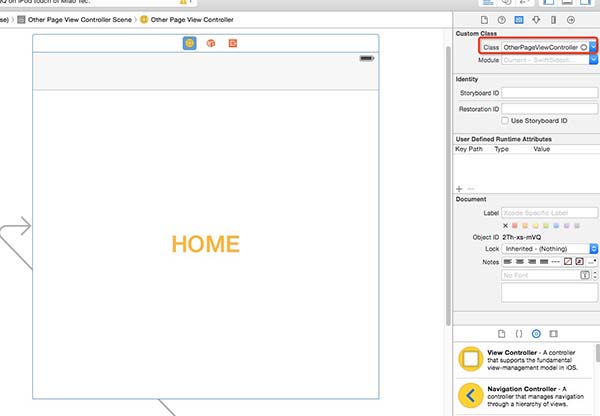
建立 HomeViewController 的子視圖控制器
拖放一個 View Controller,並新建一個 OtherPageViewController: UIViewController 類,將兩者綁定:

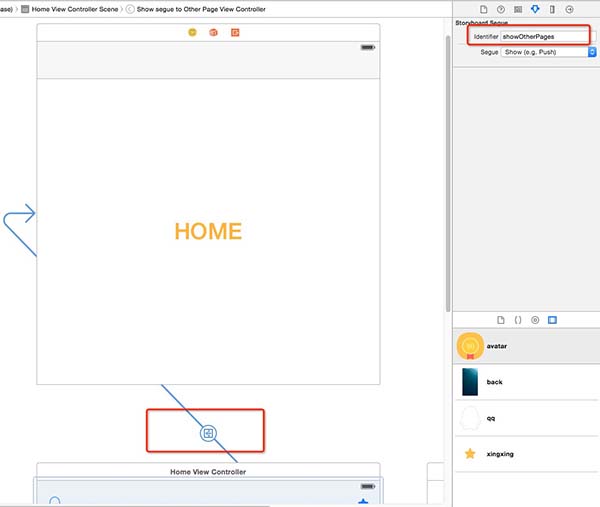
使用 segue 連接 HomeViewController 和 OtherPageViewController

在 LeftViewController 中相應單擊事件,實現聯動!
修改 LeftViewController 中的 didSelectRowAtIndexPath 方法:
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let viewController = UIApplication.sharedApplication().keyWindow?.rootViewController as! ViewController
viewController.homeViewController.titleOfOtherPages = titlesDictionary[indexPath.row]
viewController.homeViewController.performSegueWithIdentifier("showOtherPages", sender: self)
viewController.showHome()
tableView.deselectRowAtIndexPath(indexPath, animated: false)
}修改 HomeViewController,傳遞數據
import UIKit
class HomeViewController: UIViewController {
var titleOfOtherPages = ""
@IBOutlet var panGesture: UIPanGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showOtherPages" {
if let a = segue.destinationViewController as? OtherPageViewController {
a.PageTitle = titleOfOtherPages
}
}
}
}視圖聯動已經實現!
收尾工作
主要功能實現了以後,我們還要做一些收尾工作,如首頁的 segmentView、各種用戶友好的單擊事件等。
設置 segmentView
在 HomeViewController 內:
// 設置中間 segmentView 視圖 let segmentView = UISegmentedControl(items: ["消息", "電話"]) segmentView.selectedSegmentIndex = 0 segmentView.setWidth(60, forSegmentAtIndex: 0) segmentView.setWidth(60, forSegmentAtIndex: 1) self.navigationItem.titleView = segmentView
直接從 Xcode 右下角拖放圖片資源到相應的位置即可完成圖片設置,之後在 ViewController 的合適位置增加下面兩行代碼:
homeViewController.navigationItem.leftBarButtonItem?.action = Selector("showLeft")
homeViewController.navigationItem.rightBarButtonItem?.action = Selector("showRight")給主視圖增加點擊會主視圖功能:
在 ViewController 的合適位置增加以下代碼:
// 綁定單擊收起菜單 let tapGesture = UITapGestureRecognizer(target: self, action: "showHome") mainView.addGestureRecognizer(tapGesture)
修正 OtherPageViewController 中返回按鈕不能正常相應的問題
override func viewDidLoad() {
super.viewDidLoad()
self.title = PageTitle
mainLabel.text = PageTitle
// 自定義返回按鈕
let backButton = UIBarButtonItem(title: "く返回", style: UIBarButtonItemStyle.Plain, target: self, action: "goBack")
self.navigationItem.leftBarButtonItem = backButton
// 彌補因為返回按鈕被替換導致的邊緣滑入手勢失效的問題
let gesture = UIPanGestureRecognizer(target: self, action: "goBack")
self.view.addGestureRecognizer(gesture)
}
func goBack() {
self.navigationController?.popViewControllerAnimated(true)
}查看效果

《再造 “手機QQ” 側滑菜單》系列文章到此結束,謝謝大家!