PaintCode 教程:矢量圖輕松轉換成CoreGraphics代碼
本文譯自Ranwenderlich的這篇:http://www.raywenderlich.com/100281/paintcode-for-designers-getting-started
PaintCode是個非常棒又小而美的mac程序,主要用途是可以將你的矢量圖輕松地轉換成CoreGraphics代碼,可以很輕松的把代碼放在你的iOS app裡。(好處當然是降低了圖片的使用率,app容量大大減小,而且做動效也容易了很多。)
它不單單是把矢量圖轉換為代碼,更重要的是這些代碼生成的圖像都是動態的,意味著你可以方便的改變他們的顏色,大小,布局。一切能通過代碼更改的。
在這個教程,你將會學習如何使用PaintCode制作兩個素材,一個時鐘和時鐘的指針。並且可以導出為StyleKit(你可以簡單的理解為代碼文件,.h.m什麼的),用在你的app裡。
StyleKit導出的代碼文件可以包含很多東西,例如顏色,漸變色或者陰影等等。如果你更改了素材,你可以隨時使用paintcode導出新的StyleKit。

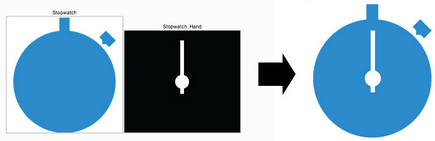
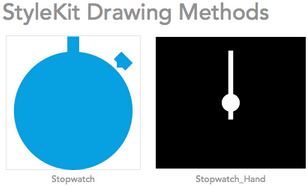
這是我們將要使用paintcode制作的素材。並且還會添加一些動效,讓這個時鐘轉起來。
正式開始
打開我們的PaintCode(最好是正式版而不是試用版),新建一個Document。
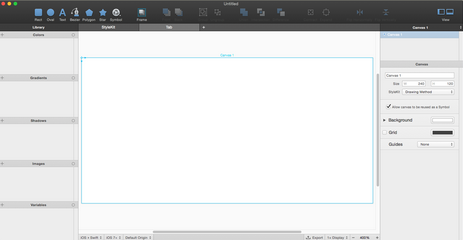
現在界面是這樣的。

paintcode默認幫我們生成了一個canvas,就類似於畫圖軟件裡面的畫布,然後查看我們的右側,有一個面板。

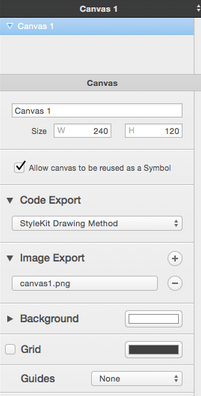
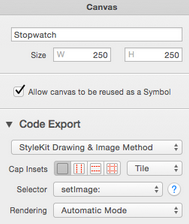
這就是屬性面板,看起來有點像我們XIB裡面的屬性面板,包括size什麼的。
ok,在屬性面板裡給我們的canvas起個名字,就叫“Stopwatch”好了。

然後在我們的Code Export下拉框裡,選擇StyleKit Drawing & Image Method這個選項。
這個選項的意思就是說,等一會我們生成的代碼裡,既包含繪畫的路徑代碼(一堆貝塞爾曲線什麼的),還會有一個方法是返回一個UIImage類,讓你可以直接放在UIImageView裡。還是很貼心的。
跟我們的Xcode一樣,paintcode裡的canvas也是以左上角作為原點的。所以熟練使用Xib的iOS開發應該也能用的很順手。
創造我們的Stopwatch
下一步,看我們paintcode左上角有一排圖標.

選中圓形的那個圖標,看圖識字應該知道,這個圖標就是用來畫圓形的。
ok,選中之後,在我們的畫布上拖一個圓出來,這時候要按住shift鍵不放來拖,因為這樣可以保證圓形是個正圓,而不是個橢圓。
不用太在意圓形的大小,拖完之後我們可以直接在屬性面板裡更改。很簡單。
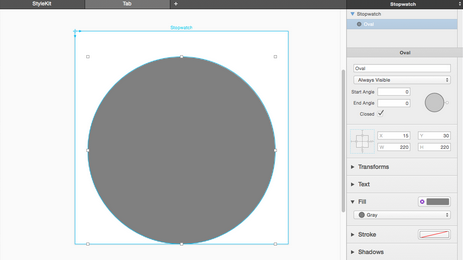
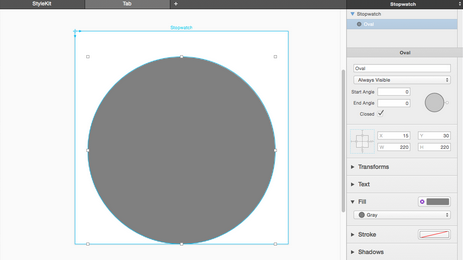
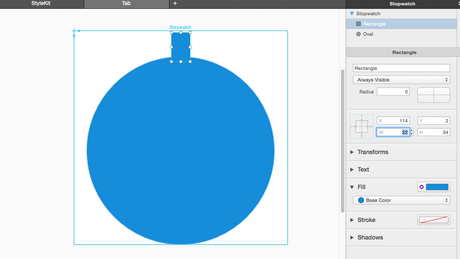
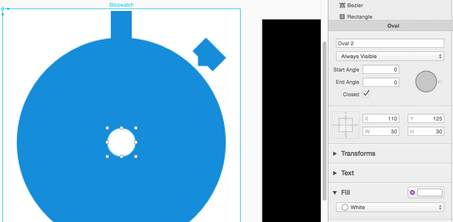
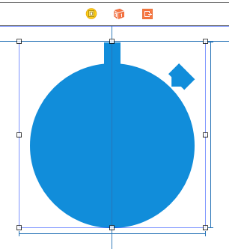
ok,現在我們的畫布上有一個圓了。然後把它的坐標改為(15,30),長寬都改為220.像這樣圖一樣。

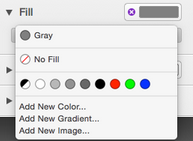
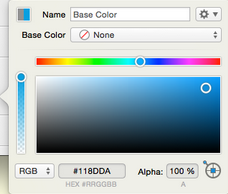
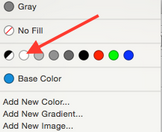
然後,點擊Fill(就是圓的填充色),在下拉窗口中選擇'Add New Color',創建一個我們自己的顏色。

然後在彈出的窗口裡輸入顏色的HEX值#118DDA.如圖所示

點擊彈出窗口的外面,讓窗口消失,ok我們有了自己的顏色。以後要使用這個色值的時候軟件會直接顯示這個顏色。
剛才我們選了畫圓的按鈕,這時候我們選擇畫方塊的按鈕,因為我們現在要畫一個方塊。
隨便在畫板上拖一個方塊,並且把Rect改為下面的值。
X:114
Y:2
W:22
H:34
改完之後你的畫板應該是現在這個樣子。

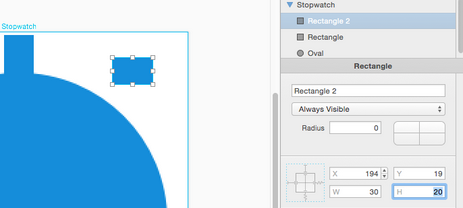
然後我們這時候還需要拖一個方塊,隨便放在畫板的一個角落,然後把大小改為寬30,高20.如圖。

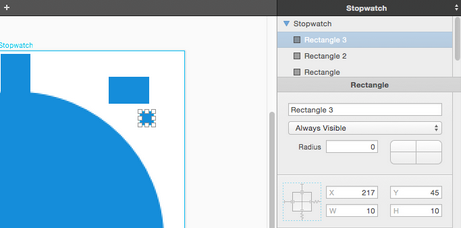
然後,我們再拖一個方塊,這時候按住shift鍵不放,這樣可以保證方塊的長寬比一致(也就是正方形),也是隨便放個位置就行了。如圖。

可能有人要問了,我們拖的這兩個小方塊是干嘛的。別著急,繼續往下看。
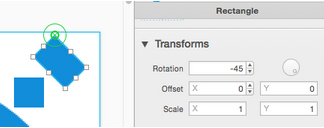
我們選中稍大的那個方塊,到右邊的屬性窗口點開Transforms,然後把Rotation改為-45°。
現在應該是這樣的。

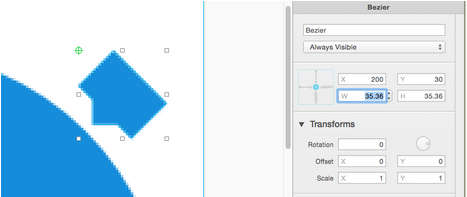
然後選中我們的小正方形,把他拖到我們旋轉-45°的方塊上。如圖

注意拖動的時候軟件會有提示,你感覺對齊了松手就可以了。
拖動到正確位置後,按住shift不放,同時選中這兩個矩形,點擊右上角的這個圖標.

這個圖標叫做Union,意思就是把兩個圖形合並成為一個。
ok,點完之後再把這個合二為一的圖片坐標改為下圖的值。

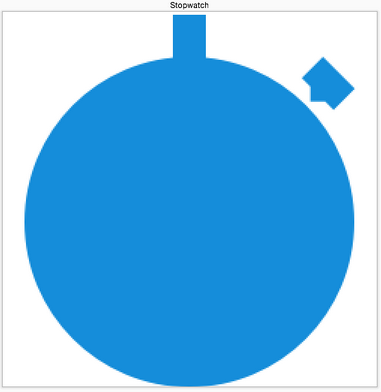
好的,我們現在的畫板看起來應該是這樣的。

保存一下。起名叫PaintCodeTutorial就行了。
創建我們的Stopwatch指針。
現在我們有了表盤,還缺表針。現在我們就來創建我們的表針。
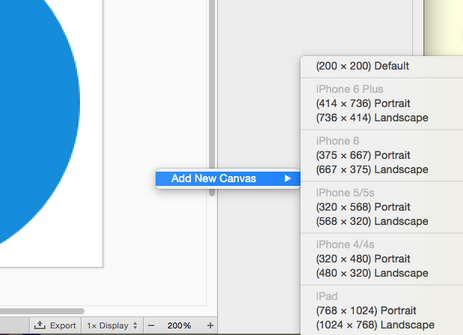
我們先創建一個新的畫板,現有畫布的旁邊右鍵點擊

創建一個200*200的畫布,注意,如果你在右鍵點擊之前,第一個畫布處於選中狀態的時候,他會出現(250 x 250) Size of Stopwatch 這個選項。還是很貼心的。因為他會估計你新創建的畫布會想要和第一個畫布大小相同。
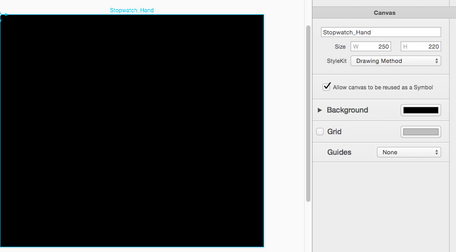
ok,創建完成之後把我們的新畫布寬改為250,長改為220.並且把我們的StyleKit改為Drawing Method,意思就是等一會只生成畫圖的代碼而不生成返回UIImage的代碼 如圖。

修改完之後,先不用管他。回到我們的上一個畫布。
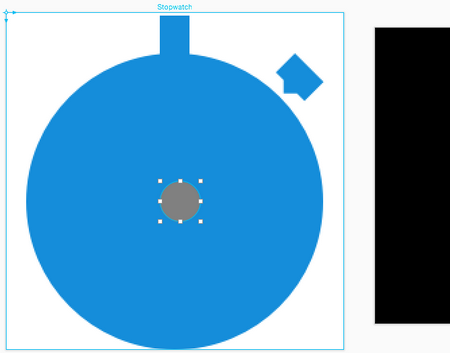
拖一個圓到我們的第一個畫布。如圖。

然後把這個圓的顏色改為白色。

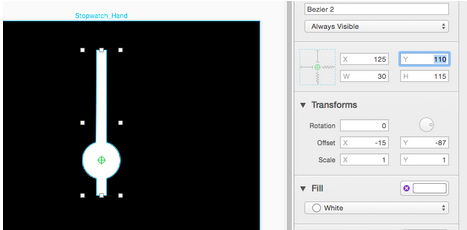
把這個圓的寬高都改為30.並且坐標放到我們表盤的中央。放完之後,我們的圓的X和Y應該是110,125:

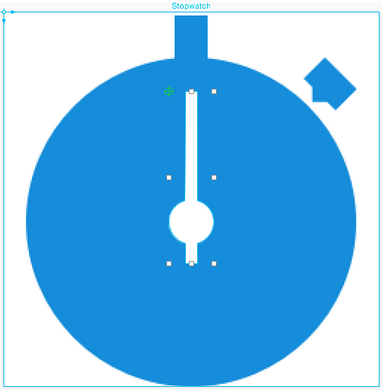
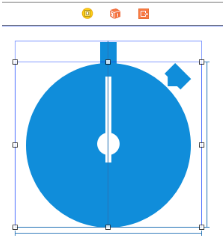
然後再拖一個矩形到我們的表盤上,寬高分別為8,115.然後拖到如圖的位置。大概准就行了。
ok,是不是已經很像表針了。
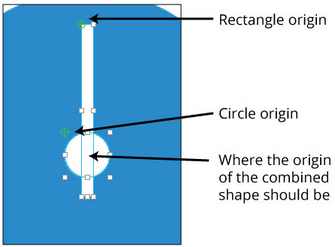
這時候按住shift選中我們的長條矩形和圓形,打開屬性面板的Transforms下拉框,我們會看到這樣的東西。

那個綠色的小圓是什麼呢?
其實就是類似於我們CALayer的anchorPoint(錨點),如果你旋轉一定角度的時候,綠色的小圓就是我們的圖形會以此為圓心旋轉的敵方。
你可以隨意拖動這個綠色的小圓來指定圖形的錨點。這時候我們選中小圓,把他的錨點拖到圓的中心。如圖

矩形不用管它。
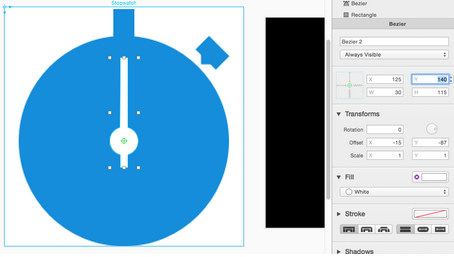
然後我們把兩個圖形按照上面的方法,Union一下,合並成一個圖。然後還是打開屬性面板的Transforms下拉框,你會看到這樣。

綠色的小圓在我們圖形的左上角,說明我們的錨點在圖形的左上角,這明顯不對啊,真實的指針哪有這麼轉的,應該轉的時候是以小圓的那個圓心為中心啊。
所以我們把綠色的小圓拖到這個位置.

ok,我們的表針弄好了。我們把它復制到第二個畫布上。
並且把坐標改為X:125,Y:110.
如圖所示。

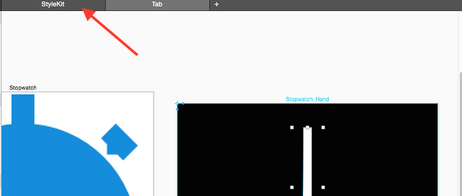
改好之後,點擊這裡.

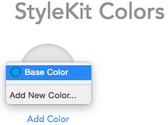
然後在我們的StyleKit Colors裡。

選擇我們之前創建的一個顏色。

行了,其他的不用管了。不過確保你的StyleKit Drawing Methods看起來是這樣的。

然後右邊的屬性欄修改一下name什麼的。

點擊Export按鈕。

會有一個彈窗。
點擊Export然後save。你就會看到paintcode幫你導出了這兩個文件。

我們讓上面生成的代碼動起來。
首先,先下載一個初始的Xcode文件。
打開之後,新建兩個View,如下。
import?UIKit
@IBDesignable
class?Stopwatch:?UIView?{
??override?func?drawRect(rect:?CGRect)?{
????PaintCodeTutorial.drawStopwatch()
??}
}加@IBDesignable告訴Interface Builder這個類可以實時渲染到界面中.
另一個類如下。
import?UIKit
@IBDesignable
class?StopwatchHand:?UIView?{
??override?func?drawRect(rect:?CGRect)?{
????PaintCodeTutorial.drawStopwatch_Hand()
??}
}然後拖一個View到我們的storyboard中的AssetViewcontroller裡.然後把Class改為我們剛才新建兩個類中的Stopwatch,storyboard檢測到我們的view中有IBDesignable,所以就會自動渲染了。如圖

加四個約束。
定寬250
定高250
Align Center X to(就是X軸居中)
與父View的TopLayout間距0
表盤有了,現在再拖一個view到我們的表盤View中。class改為StopwatchHand。
增加四個約束。
Width Equals: 250(定寬250)
Height Equals: 222 (定高222)
Align Center-X to: Stopwatch(x軸居中)
Align Bottom to: Stopwatch(下邊距父view的bottom間距0)
添加完約束如圖。

讓表針動起來
先把我們的表針view拉到我們的AssetViewController中。
@IBOutlet?weak?var?stopWatchHandView:?UIView?
然後更改AssetViewController代碼如下。
override?func?viewWillAppear(animated:?Bool)?{
??rotateStopWatchHand()
}
func?rotateStopWatchHand()?{
??UIView.animateWithDuration(2.0,?delay:?0,?options:?.CurveLinear,?animations:?{
????self.stopWatchHandView.transform?=
??????CGAffineTransformRotate(self.stopWatchHandView.transform,?CGFloat(M_PI_2))
??},?completion:?{?finished?in
????self.rotateStopWatchHand()
??})
}運行程序。

你可以從這裡下載完整程序。
譯文已經完結了。
不過我還會寫一篇,介紹paintcode的另一個特性,Dynamic Shapes。
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- 進修iOS自界說導航掌握器UINavigationController
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- IOS完成上滑隱蔽NvaigtionBar而下拉則顯示後果
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS中UIActivityIndicatorView的用法及齒輪期待動畫實例