iOS的三維透視投影
一.概述
在iOS中使用CATransform3D這個結構體來表示三維的齊次坐標變換矩陣。齊次坐標是一種坐標的表示方法,n維空間的坐標需要用n+1個元素的坐標元組來表示,在Quartz 2D Transform中就有關於齊次坐標的應用,那邊是關於二維空間的變換,其某點的齊次坐標的最後一個元素始終設置為1。使用齊次坐標而不是簡單的數學坐標是為了方便圖形進行仿射變換,仿射變換可以通過仿射變換矩陣來實現,3D的仿射變換可以實現諸如 平移(translation),旋轉(rotation),縮放(scaling),切變(shear)等變換。如果不用齊次坐標那麼進行坐標變換可能就涉及到兩種運算了,加法(平移)和乘法(旋轉,縮放),而使用齊次坐標以及齊次坐標變換矩陣後只需要矩陣乘法就可以完成一切了。上面的這些如果需要深入了解就需要去學習一下圖形變換的相關知識,自己對矩陣的乘法進行演算。
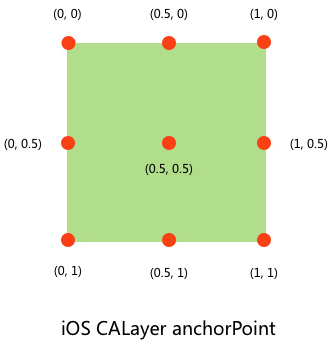
iOS中的CALayer的3D本質上並不能算真正的3D(其視點即觀察點或者所謂的照相機的位置是無法變換的),而只是3D在二維平面上的投影,投影平面就是手機屏幕也就是xy軸組成的平面(注意iOS中為左手坐標系),那麼視點的位置是如何確定的呢?可以通過CATransform3D中的m34來間接指定, m34 = -1/z,其中z為觀察點在z軸上的值,而Layer的z軸的位置則是通過anchorPoint來指定的,所謂的anchorPoint(錨點)就是在變換中保持不變的點,也就是某個Layer在變換中的原點,xyz三軸相交於此點。在iOS中,Layer的anchorPoint使用unit coordinate space來描述,unit coordinate space無需指定具體真實的坐標點而是使用layer bounds中的相對位置,下圖展示了一個Layer中的幾個特殊的錨點,

m34 = -1/z中,當z為正的時候,是我們人眼觀察現實世界的效果,即在投影平面上表現出近大遠小的效果,z越靠近原點則這種效果越明顯,越遠離原點則越來越不明顯,當z為正無窮大的時候,則失去了近大遠小的效果,此時投影線垂直於投影平面,也就是視點在無窮遠處,CATransform3D中m34的默認值為0,即視點在無窮遠處.
還有一個需要說明一下的就是齊次坐標到數學坐標的轉換 通用的齊次坐標為 (a, b, c, h),其轉換成數學坐標則為 (a/h, b/h, c/h).
二.代數解釋
假設一個Layer anchorPoint為默認的 (0.5, 0.5 ), 其三維空間中一個A點 (6, 0, 0),m34 = -1/1000.0, 則此點往z軸負方向移動10個單位之後,則在投影平面上看到的點的坐標是多少呢?
A點使用齊次坐標表示為 (6, 0, 0, 1)
QuartzCore框架為我們提供了函數來算出所需要的矩陣,
CATransform3D transform = CATransform3DIdentity; transform.m34 = -1/1000.0; transform = CATransform3DTranslate(transform, 0, 0, -10);
計算出來的矩陣為
{ 1, 0, 0, 0;
0, 1, 0, 0;
0, 0, 1, -0.001;
0, 0, -10, 1.01;
}其實上面的變換矩陣本質上是兩個矩陣相乘得到的 變換矩陣 * 投影矩陣 變換矩陣為
{1, 0, 0, 0;
0, 1, 0, 0;
0, 0, 1, 0;
0, 0, -10, 1;
}投影矩陣為
{1, 0, 0, 0;
0, 1, 0, 0;
0, 0, 1, -0.001;
0, 0, 0, 1;
}上面的兩個矩陣相乘則會得到最終的變換矩陣(如果忘記矩陣乘法的可以去看下線性代數復習下),所以一個矩陣就可以完成變換和投影。
將A點坐標乘上最終的變換矩陣,則得到 {6, 0 , -10, 1.01}, 轉換成數學坐標點為 {6/1.01, 0, 10/1.01},則可以知道其在投影平面上的投影點為 {6/1.01, 0, 0} 也就是我們看到的變換後的點。其比之前較靠近原點。越往z軸負方向移動,則在投影平面上越靠近原點。
三.幾何解釋
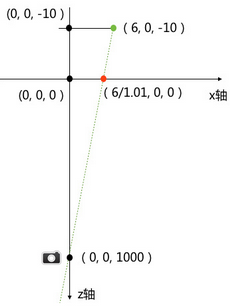
將上面的例子使用幾何的方式來進行解釋分析,當我們沿著y軸的正方向向下看時候,可以得到如下的景象

虛線為投影線,其和x軸的交點即為A點的投影點。 由相似三角形的定理我們很容易算出投影的點,
1000/(1000 + 10) = x/6,則x = 6*1000/1010 = 6/1.01