源碼推薦(5.11):仿QQ界面部分代碼,炫酷滾動浮層相冊
仿QQ界面部分代碼(作者:weipengwei)
實現類似QQ的左右滑動界面縮放,以及自定義TabBar
測試環境:Xcode 6.2,iOS 6.0以上

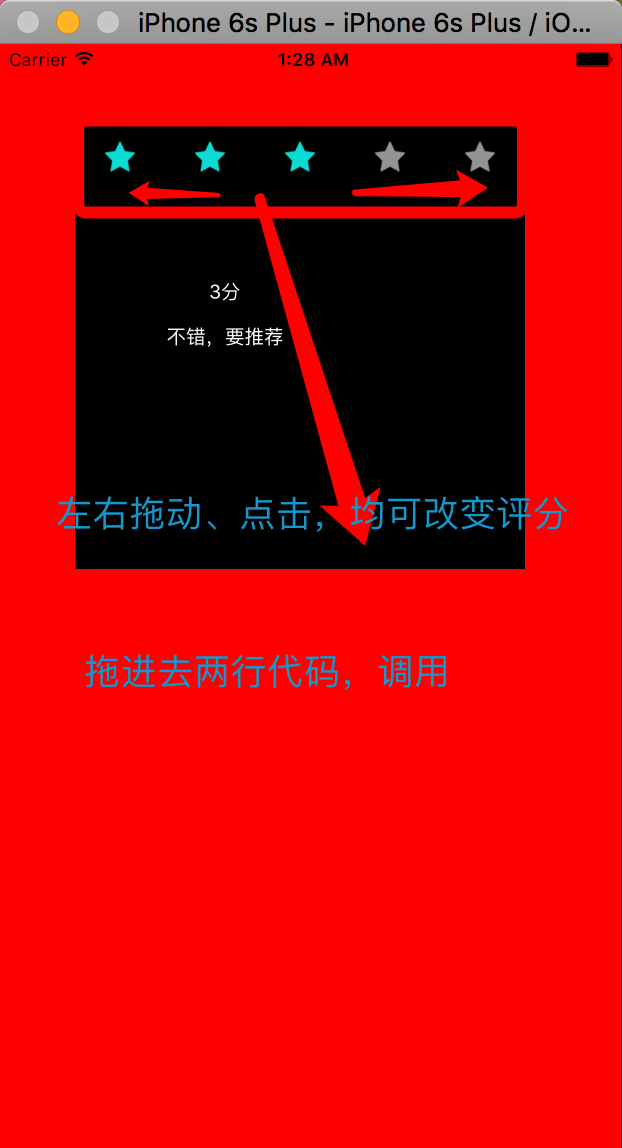
炫酷滾動浮層相冊(作者:xdf)
相冊控件支持:
橫向滑動
縱向滾動
浮層效果
測試環境:Xcode 6.2,iOS 6.0以上

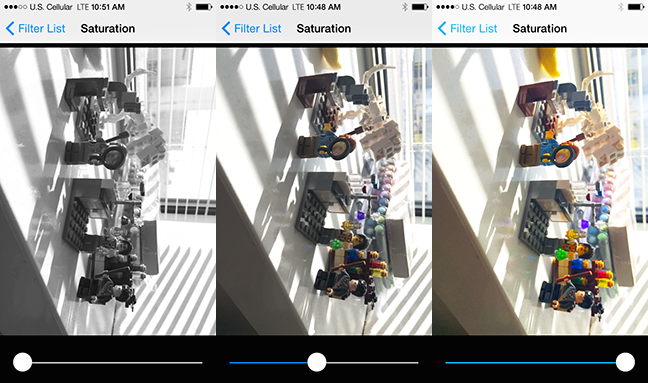
CollectionView做的兩級菜單,可以折疊第二級菜單(作者:@iOS程序犭袁)
Demo中具有兩種樣式
第一種是CollectionView做的兩級菜單,可以折疊第二級菜單
第二種是側邊欄菜單,具有多選功能,並可將數據持久化,在下次打開app後,保留用戶的篩選條件.默認保存.
數據持久化使用NSCoding,若要關閉該項功能,可在AppDelegate裡清除固化數據,
清除方法已經在工程中寫出:
- (void)initFilterSetting:(BOOL)restore
{
if (!restore) {
CYLFilterParamsTool *filterParamsTool = [[CYLFilterParamsTool alloc] init];
[NSKeyedArchiver archiveRootObject:filterParamsTool toFile:filterParamsTool.filename];
}
}用法如下
YES為保存,NO為不保存.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//...
//設NO表示,每次啟動程序,清除用戶上次的篩選條件,不寫該行,默認保存.
[self initFilterSetting:NO];
return YES;
}測試環境:Xcode 6.2,iOS 6.0以上

ADo_GuideView轉動的用戶引導頁(模仿網易bobo)
轉動的用戶引導頁(模仿網易bobo) 因為沒有從app包裡抓到@3x的圖片,建議在iPhone5模擬器運行,保證效果~
以下方半球為中心,呈現類似於圍繞地球弧形左右滑動的流程引導效果。
測試環境:Xcode 6.2,iOS 6.0以上

KYGooeyMenu帶粘性的扇形菜單
帶粘性的扇形菜單
Path menu with gooey menu.
靈感來自這個Dribbble設計
下面是實現的效果:
Here is what the repo can do:
1、點擊每個具體的菜單可以獲得相應的編號,使用時,可以switch這個序號進行想要的後續操作。
1.Tap each menu,you will get the number in the protocol method,so you can switch-case the number to do the later work.
2、可自定義菜單個數。
2.You can customize the number of the menu.
3、可自定義父菜單和子菜單間距。
3.You can customize the distance between super menu and the sub menus.
4、自定義顏色。
4.Customize the theme color.
測試環境:Xcode 6.2,iOS 6.0以上

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]