源碼推薦(5.05):快速集成版本新特性介紹頁面,可以橫向展示文本內容的自定義cell,根據文本無限滾動
快速集成版本新特性介紹頁面(作者:馮成林)
框架特性:
1.封裝並簡化了版本新特性啟動視圖!
2.添加了版本的本地緩存功能
3.集成簡單,使用方便,沒有耦合度
4.支持block回調。
測試環境:Xcode 6.2,iOS 6.0以上

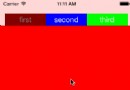
可以橫向展示文本內容的自定義cell,根據文本無限滾動(作者:804145113)
添加一個可以橫向滾動的collectionView到自定義tableviewcell中,可以更改自定義背景,用於顯示每行內容較多的表格數據,具體效果看截圖 用法:
1.自定義cell,可以用代碼,也可以通過故事版自定義(推薦),在右邊的屬性欄,關聯 HorizontalTableViewCell類既可。
2.在 ### - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath### 方法內
HorizontalTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"horizontalcellheadIdentifier" forIndexPath:indexPath];
cell.labelBackgroundColor = [UIColor grayColor];
cell.textArray = @[@"姓名",@"學號",@"年齡",@"畢業學校",@"學歷"];
[cell confiSelf];
數據,返回cell即可,可以設置不同cell的 'labelBackgroundColor' 屬性 達到標題行的效果。
具體用法看例子。
測試環境:Xcode 6.2,iOS 6.0以上

仿密碼鎖-九宮格(作者:houli)
主要是使用UIButton 手勢事件,UIBezierPath畫圖
解鎖失敗彈出“密碼錯誤”
測試環境:Xcode 6.2,iOS 6.0以上

一個簡潔的 iOS 圖表庫TEAChart
xhacker/TEAChart · GitHub - 一個簡潔的 iOS 圖表庫,支持柱狀圖、餅圖以及日歷等。
測試環境:Xcode 6.2,iOS 6.0以上

- 上一頁:幾個iOS工程通用模塊介紹
- 下一頁:GCD使用經驗與技巧淺談
- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]