源碼推薦(4.20):圖片流動顯示 點擊可放大,掃描二維碼 仿微信效果 帶有掃描條
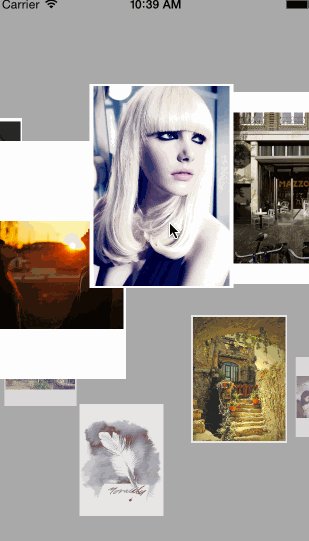
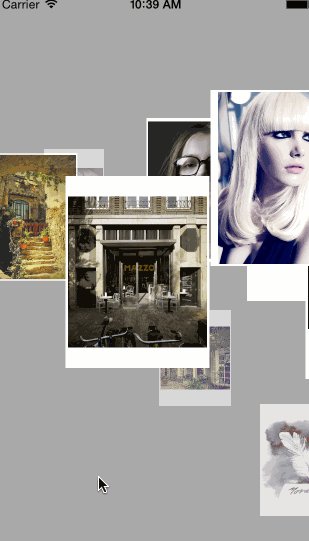
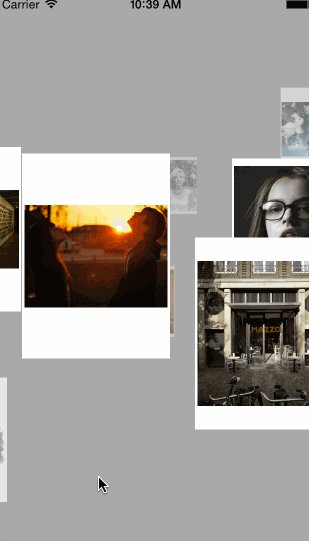
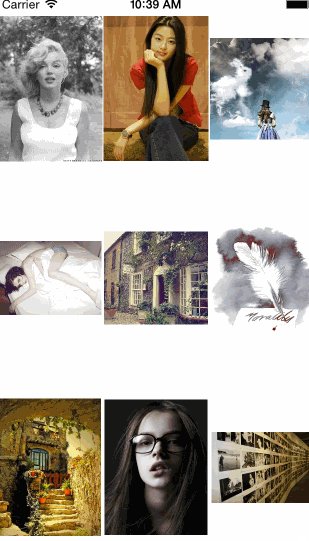
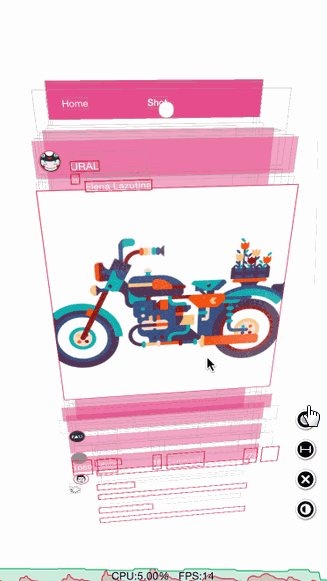
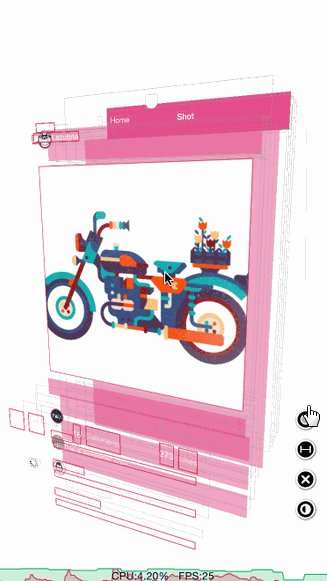
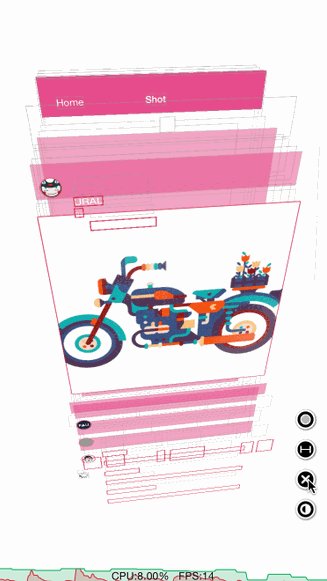
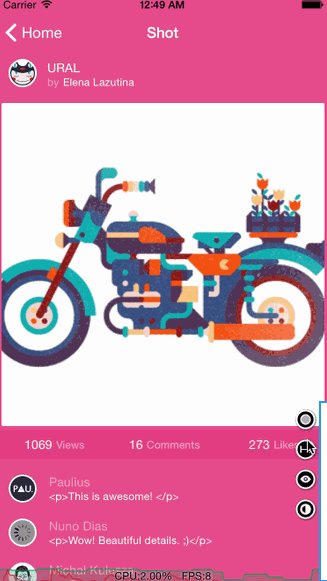
圖片流動顯示 點擊可放大(作者:lboboby)
圖片流動顯示的demo,可以點擊流動中的圖片放大顯示,雙擊空白處圖片以九宮格排列。
測試環境:Xcode 6.2,iOS 6.0以上

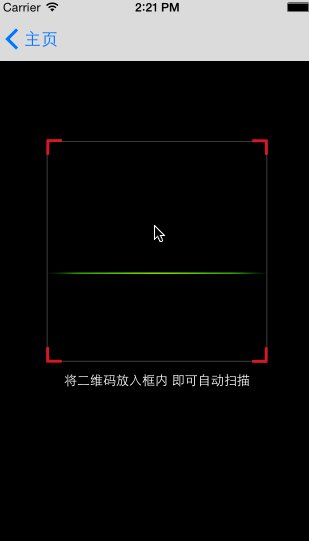
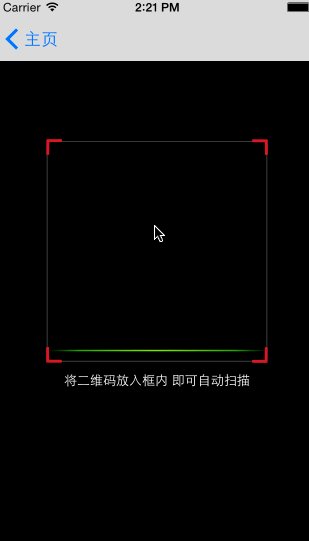
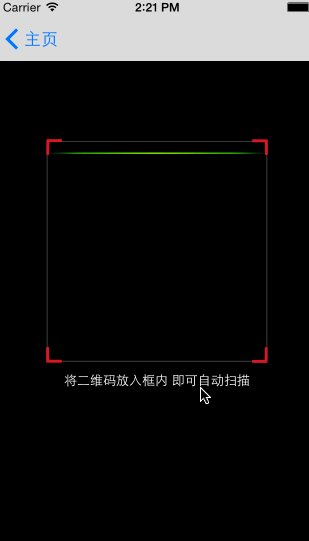
掃描二維碼,仿微信效果,帶有掃描條(作者:jxb_sir)
Scan QR
測試環境:Xcode 6.2,iOS 6.0以上

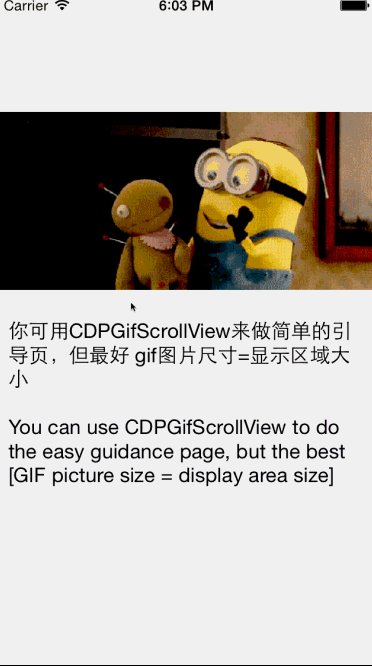
CDPGifScrollView可簡單實現gif動態引導頁(作者:CDP)
CDPGifScrollView可簡單實現gif動態引導頁,詳情看demo
測試環境:Xcode 6.2,iOS 6.0以上

將Web開發標准帶到原生平台--samurai-native
samurai-native 可以讓您使用標准Web開發技術 (HTML+CSS) 構建基於私有浏覽器內核的原生應用。現已支持 iOS。您可以使用如 UICollectionView 及 UICollectionViewCell 這樣的iOS原生控件,也可以在 iOS 上使用如
和 這樣的標准 HTML 標簽,同時也帶來了流式 CSS 樣式及布局,通過層疊或嵌套盒模型及 margin 和 padding 等標准 CSS 樣式屬性來排版界面布局。
測試環境:Xcode 6.2,iOS 6.0以上

顫動效果--WobbleView
WobbleView實現了最近非常流行的顫動效果,可以很簡單地用在用戶界面和轉場中。
測試環境:Xcode 6.2,iOS 7.0以上

圖片下載和緩存庫--Kingfisher
Kingfisher是一個從web上下載和緩存圖片的庫,輕量級,純Swift實現。靈感來源於SDWebImage。
Kingfisher中所有事情都是異步的,不僅僅是下載,也進行緩存,也就是說你無需擔心阻塞了UI線程。
1.多層緩存。下載的圖片可以緩存在內容和磁盤上,所以無需重復下載。
2.緩存管理。你可以設置緩存的最大持續時間和大小。並且緩存會被自動清理以阻止占用過多資源。
3.高級框架。Kingfisher使用NSURLSession和最新的GCD技術搭建一個更強壯更快速的框架。它也提供了簡單易用的API。
4.可刪除的進程任務。如果不需要的話,你可以取消下載或者檢索圖片的進程。
5.獨立組件。你可以單獨使用下載器或緩存系統,甚至基於Kingfisher的代碼創建你自己的緩存。
6.渲染圖片之前,在後台進行解壓,從而提升UI性能。
7.使用UIImageView上的一個類別直接從URL設置圖片。
要求:iOS 8.0+,Xcode 6.3

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]