react
寬度單位和像素密度
react的寬度不支持百分比,設置寬度時不需要帶單位 {width: 10}, 那麼10代表的具體寬度是多少呢?
不知道是官網文檔不全還是我眼瞎,反正是沒找到,那做一個實驗自己找吧:

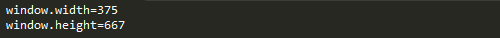
默認用的是iPhone6的模擬器結果是:

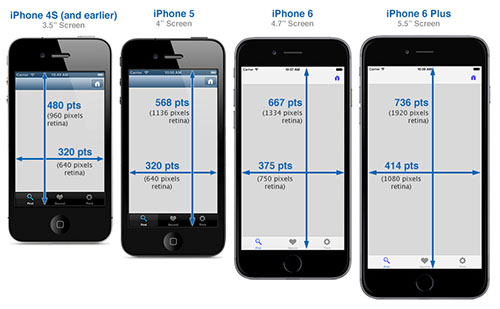
我們知道iPhone系列的尺寸如下圖:

可以看到iphone 6的寬度為 375pt,對應了上邊的375,由此可見react的單位為pt。 那如何獲取實際的像素尺寸呢? 這對圖片的高清化很重要,如果我的圖片大小為100*100 px. 設置寬度為100 * 100. 那在iphone上的尺寸就是模糊的。 這個時候需要的圖像大小應該是 100 * pixelRatio的大小 。
react 提供了PixelRatio 的獲取方式

flex的布局
默認寬度
我們知道一個div如果不設置寬度,默認的會占用100%的寬度, 為了驗證100%這個問題, 做三個實驗
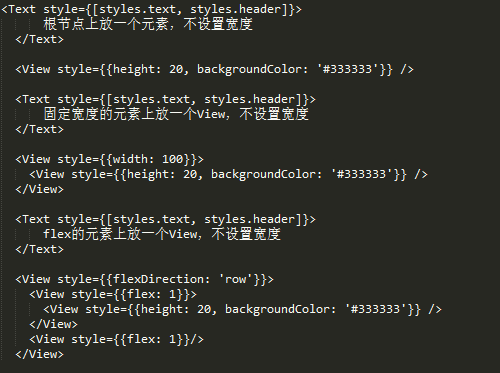
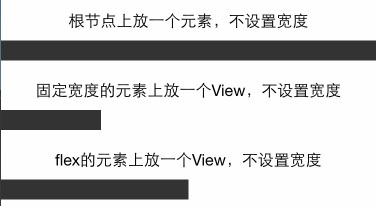
根節點上方一個View, 不設置寬度
固定寬度的元素上設置一個View, 不設置寬度
flex的元素上放一個View寬度, 不設置寬度


結果可以看到flex的元素如果不設置寬度, 都會百分之百的占滿父容器。
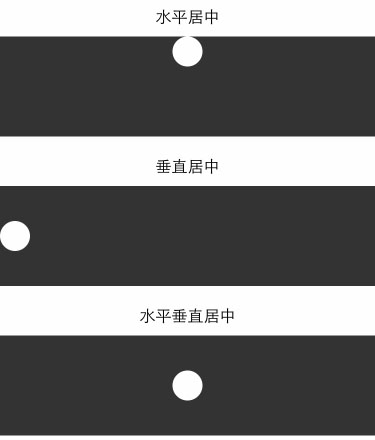
水平垂直居中
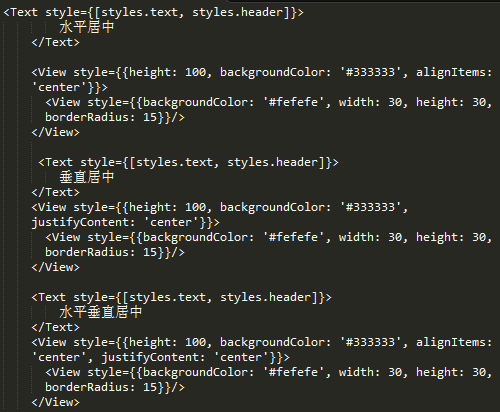
css 裡邊經常會做的事情是去講一個文本或者圖片水平垂直居中,如果使用過css 的flexbox當然知道使用alignItems 和 justifyContent . 那用react-native也來做一下實驗


網格布局
網格布局實驗, 網格布局能夠滿足絕大多數的日常開發需求,所以只要滿足網格布局的spec,那麼就可以證明react的flex布局能夠滿足正常開發需求
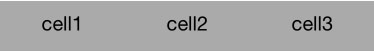
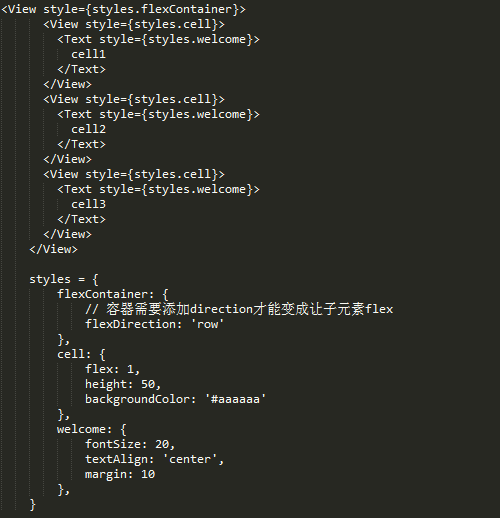
等分的網格


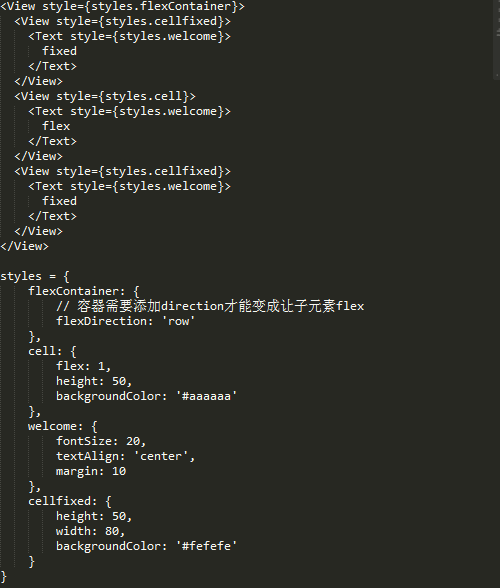
左邊固定, 右邊固定,中間flex的布局


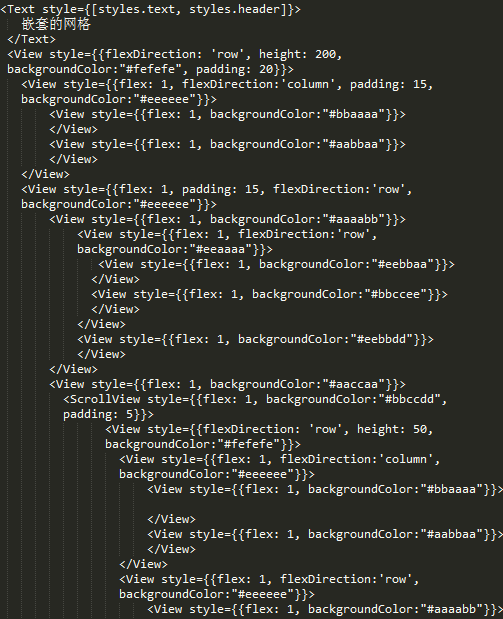
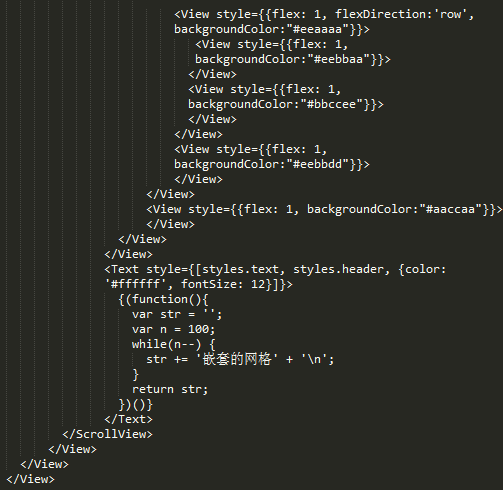
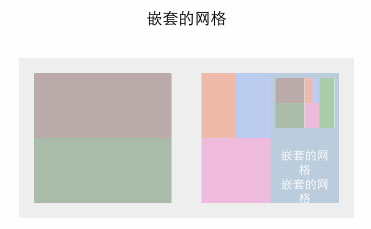
嵌套的網格
通常網格不是一層的,布局容器都是一層套一層的, 所以必須驗證在real world下面的網格布局



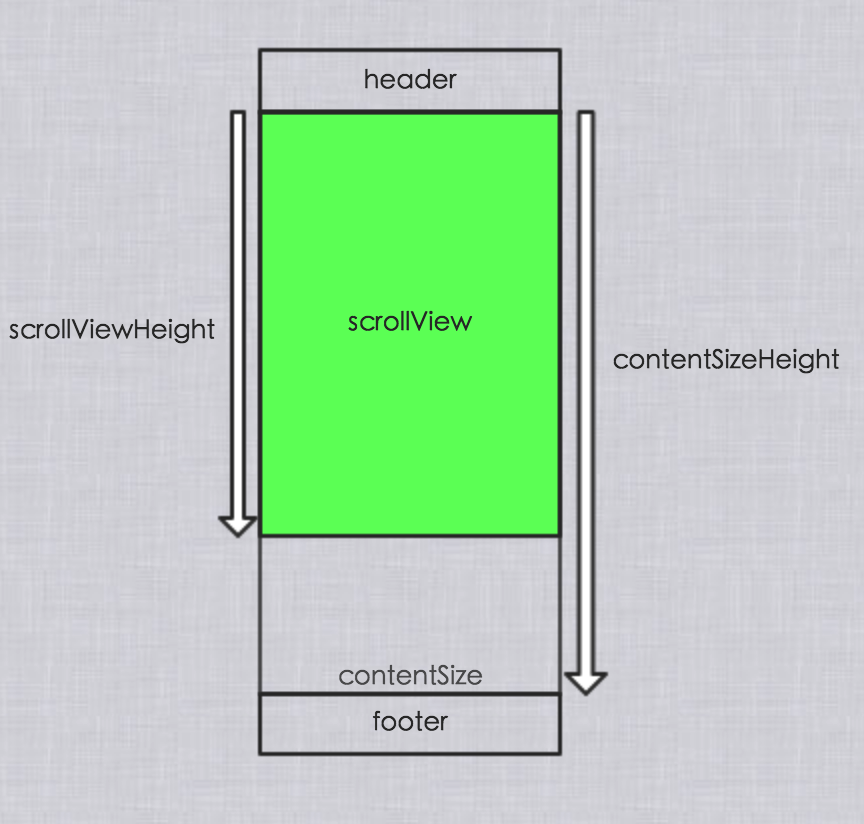
好在沒被我玩兒壞,可以看到上圖的嵌套關系也是足夠的復雜的,(我還加了一個ScrollView,然後再嵌套整個結構)嵌套多層的布局是沒有問題的。
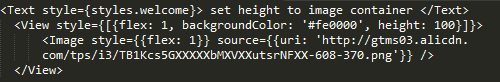
圖片布局
首先我們得知道圖片有一個stretchMode. 通過Image.resizeMode訪問
找出有哪些mode

嘗試使用這些mode


100px 高度, 可以看到圖片適應100高度和全屏寬度,背景居中適應未拉伸但是被截斷也就是cover。


contain 模式容器完全容納圖片,圖片自適應寬高


cover模式同100px高度模式


stretch模式圖片被拉伸適應屏幕


隨便試驗了一下, 發現高度設置到父容器,圖片flex的時候也會等同於cover模式
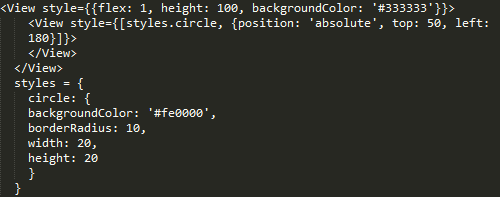
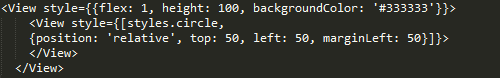
絕對定位和相對定位


和css的標准不同的是, 元素容器不用設置position:'absolute|relative' .


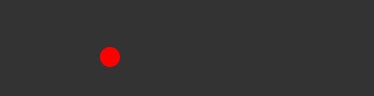
相對定位的可以看到很容易的配合margin做到了。 (我還擔心不能配合margin,所以測試了一下:-:)
padding和margin
我們知道在css中區分inline元素和block元素,既然react-native實現了一個超級小的css subset。那我們就來實驗一下padding和margin在inline和非inline元素上的padding和margin的使用情況。
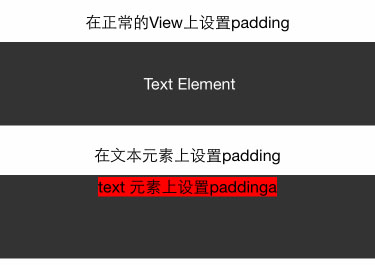
padding


在View上設置padding很順利,沒有任何問題, 但是如果在inline元素上設置padding, 發現會出現上面的錯誤, paddingTop和paddingBottom都被擠成marginBottom了。 按理說,不應該對Text做padding處理, 但是確實有這樣的問題存在,所以可以將這個問題mark一下。
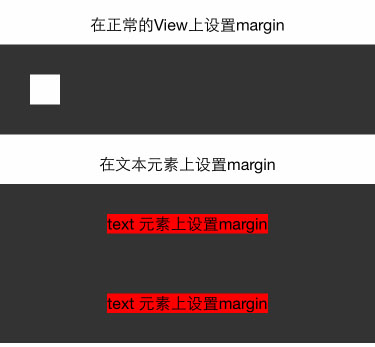
margin


我們知道,對於inline元素,設置margin-left和margin-right有效,top和bottom按理是不會生效的, 但是上圖的結果可以看到,實際是生效了的。所以現在給我的感覺是Text元素更應該理解為一個不能設置padding的block。
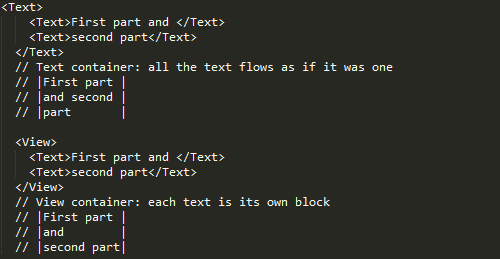
算了不要猜了, 我們看看官方文檔怎麼說Text

也就是如果Text元素在Text裡邊,可以考慮為inline, 如果單獨在View裡邊,那就是Block。
下面會專門研究一下文本相關的布局
文本元素
首先我們得考慮對於Text元素我們希望有哪些功能或者想驗證哪些功能:
文字是否能自動換行?
overflow ellipse?
是否能對部分文字設置樣式 ,類似span等標簽
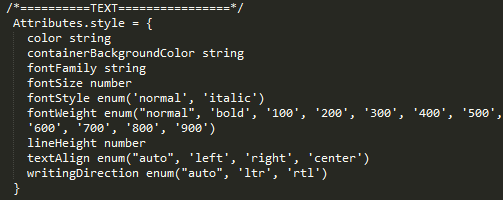
先看看文字有哪些支持的style屬性

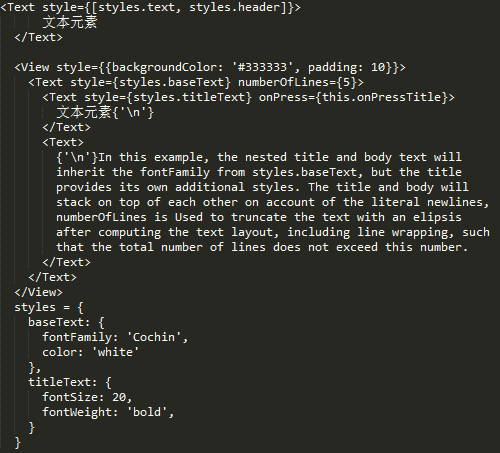
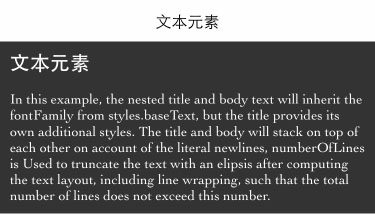
實驗1, 2, 3


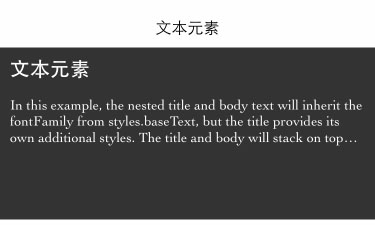
從結果來看1,2,3得到驗證。 但是不知道各位有沒有發現問題, 為什麼底部空出了這麼多空間, 沒有設置高度啊。 我去除numberOfLines={5} 這行代碼,效果如下:

所以實際上, 那段空間是文本撐開的, 但是文本被numberOfLines={5} 截取了,但是剩余的空間還在。 我猜這應該是個bug。
其實官方文檔裡邊把numberOfLines={5}這句放到的是長文本的Text元素上的,也就是子Text上的。 實際結果是不生效。 這應該又是一個bug。
Text元素的子Text元素的具體實現是怎樣的, 感覺這貨會有很多bug, 看官文

Behind the scenes, this is going to be converted to a flat
NSAttributedString that contains the following information

好吧, 那對於numberOfLines={5} 放在子Text元素上的那種bug倒是可以解釋了。
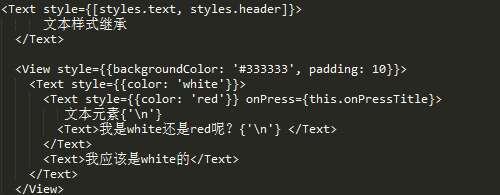
Text的樣式繼承
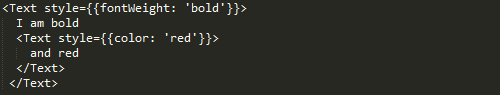
實際上React-native裡邊是沒有樣式繼承這種說法的, 但是對於Text元素裡邊的Text元素,上面的例子可以看出存在繼承。 那既然有繼承,問題就來了!
到底是繼承的最外層的Text的值呢,還是繼承父親Text的值呢?


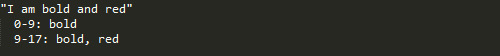
結果可見是直接繼承父親Text的。
總結
react 寬度基於pt為單位, 可以通過Dimensions 來獲取寬高,PixelRatio 獲取密度,如果想使用百分比,可以通過獲取屏幕寬度手動計算。
基於flex的布局
view默認寬度為100%
水平居中用alignItems, 垂直居中用justifyContent
基於flex能夠實現現有的網格系統需求,且網格能夠各種嵌套無bug
圖片布局
通過Image.resizeMode來適配圖片布局,包括contain, cover, stretch
默認不設置模式等於cover模式
contain模式自適應寬高,給出高度值即可
cover鋪滿容器,但是會做截取
stretch鋪滿容器,拉伸
定位
定位相對於父元素,父元素不用設置position也行
padding 設置在Text元素上的時候會存在bug。所有padding變成了marginBottom
文本元素
文字必須放在Text元素裡邊
Text元素可以相互嵌套,且存在樣式繼承關系
numberOfLines 需要放在最外層的Text元素上,且雖然截取了文字但是還是會占用空間
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績