天貓Web架構
作者:鬼道
Facebook在3.26 F8大會上開源了React Native(Introducing React Native),本文是對React Native的技術背景、規劃和風險的概述。
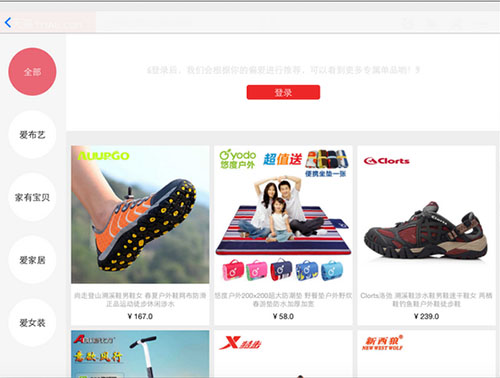
組裡的同學於4.2完成了天貓iPad客戶端“猜你喜歡”業務的React Native改造(4月中發版)。本周開始陸續放出性能/體驗、穩定性、擴展性、開發效率等評估結果。

圖1 - 4.2已完成React Native改造的業務
一、背景
為什麼需要 React Native?
"What we really want is the user experience of the native mobile platforms, combined with the developer experience we have when building with React on the web."
摘自3.26 React Native的發布稿(Introducing React Native),加粗的關鍵字傳達了React Native的設計理念:既擁有Native的用戶體驗、又保留React的開發效率。這個理念似乎迎合了業界普遍存在的痛點,開源不到1周github star破萬,目前是11000+。

圖2 - facebook/react-native · GitHub
React Native項目成員Tom Occhino發表的React Native: Bringing modern web techniques to mobile(牆外地址)詳細描述了React Native的設計理念。Occhino認為盡管Native開發成本更高,但現階段Native仍然是必須的,因為Web的用戶體驗仍無法超越Native:
1. Native的原生控件有更好的體驗;
2. Native有更好的手勢識別;
3. Native有更合適的線程模型,盡管Web Worker可以解決一部分問題,但如圖像解碼、文本渲染仍無法多線程渲染,這影響了Web的流暢性。
Occhino沒提到的還有Native能實現更豐富細膩的動畫效果,歸根結底是現階段Native具有更好的人機交互體驗。筆者認為這些例子是有說服力的,也是React Native出現的直接原因。

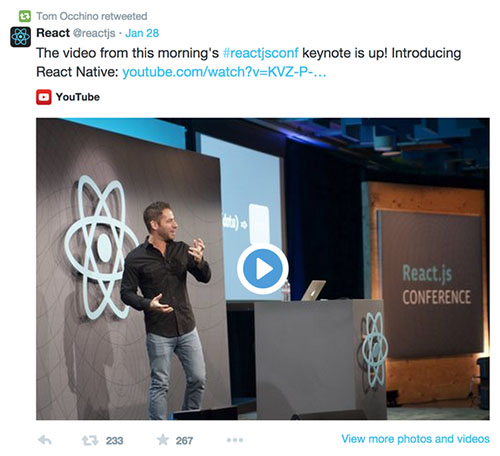
圖3 - Occhino在F8分享了React Native(Keynote)
"Learn once, write anywhere"
“Learn once, write anywhere”同樣出自Occhino的文章。因為不同Native平台上的用戶體驗是不同的,React Native不強求一份原生代碼支持多個平台,所以不提“Write once, run anywhere”(Java),提出了“Learn once, write anywhere”。

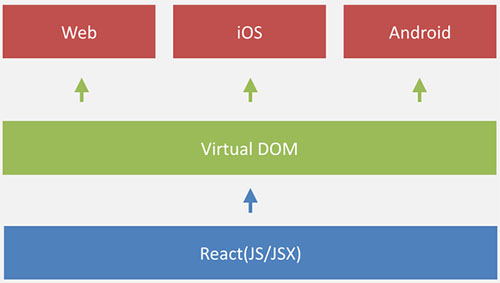
圖4 - “Learn once, write anywhere”
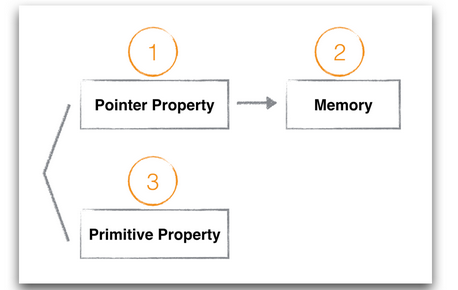
這張圖是筆者根據理解畫的一張示意圖,自下而上依次是:
1. React:不同平台上編寫基於React的代碼,“Learn once, write anywhere”。
2. Virtual DOM:相對Browser環境下的DOM(文檔對象模型)而言,Virtual DOM是DOM在內存中的一種輕量級表達方式(原話是lightweight representation of the document),可以通過不同的渲染引擎生成不同平台下的UI,JS和Native之間通過Bridge通信(React Native通信機制詳解 《bang’s blog)。
3. Web/iOS/Android:已實現了Web和iOS平台,Android平台預計將於2015年10月實現(Blog | React)。
前文多處提到的React是Facebook 2013年開源的Web開發框架,筆者在翻閱其發布稿時,發現這麼一段:

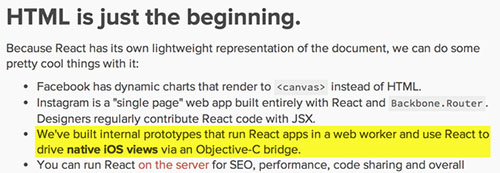
圖5 - 摘自React發布稿(2013)
1. 加亮文字顯示2013年已經在開發React Native的原型,現在也算是厚積薄發了。
2. 最近另一個比較火的項目是Flipboard/react-canvas · GitHub(詳見 @rank),渲染層使用了Web Canvas來提升交互流暢性,這和上圖第一個嘗試類似。
React本身也是個龐大的話題不再展開,詳見facebook/react Wiki · GitHub。
筆者認為“Write once, run anywhere”對提升效率仍然是必要的,並且和“Learn once, write anywhere”也沒有沖突,我們內部正在改造已有的組件庫和HybridAPI,讓其適配(補齊)React Native的組件,從而寫一份代碼可以運行在iOS和Web上,待成熟後開源出來。
二、規劃
下圖展示了業務和技術為React Native所做的改造:

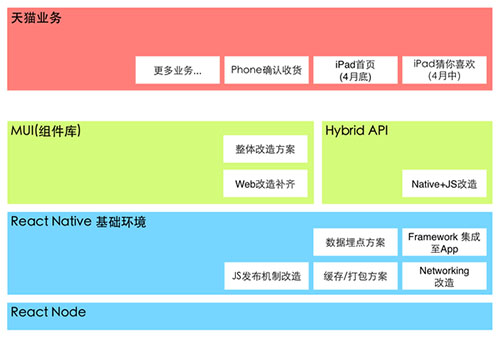
圖6 - 業務和技術改造
自下而上:
1. React Node:React支持服務端渲染,通常用於首屏服務端渲染;典型場景是多頁列表,首屏服務端渲染翻頁客戶端渲染,避免首次請求頁面時發起2次http請求。
2. React Native基礎環境:
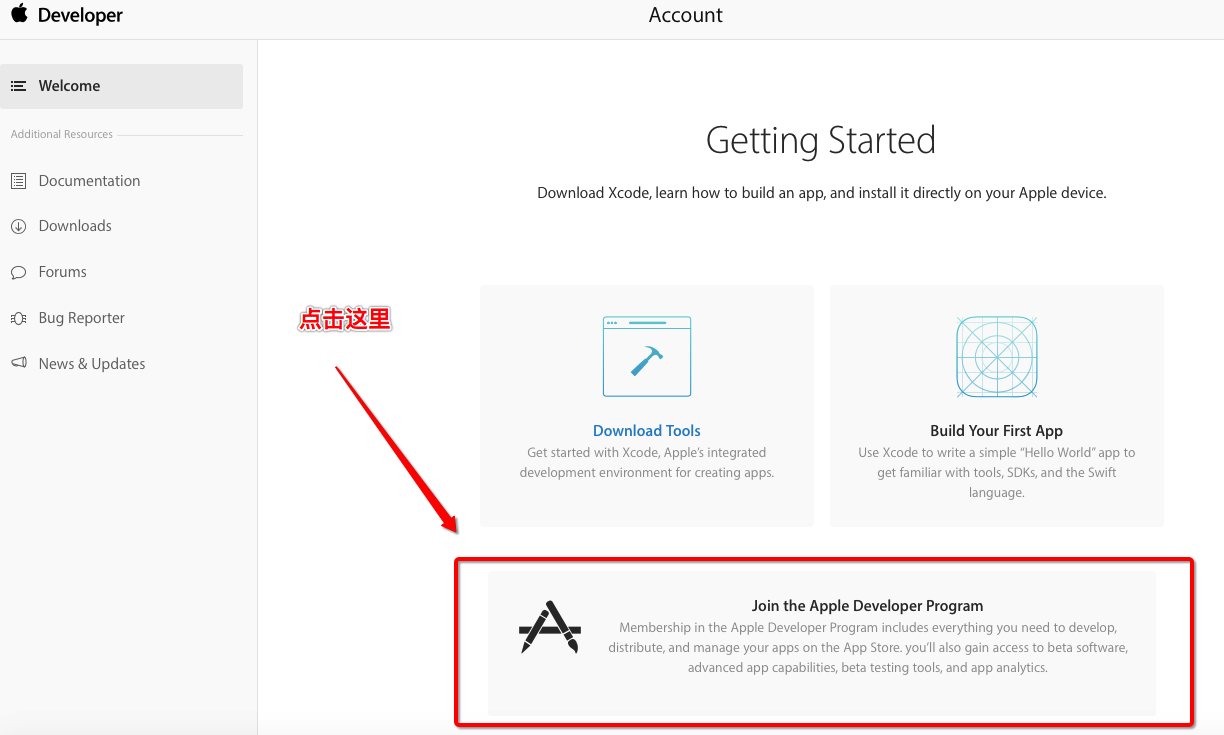
2.1. Framework集成:盡管React Native放出了Integration with Existing App文檔,集成到現有復雜App中仍然會遇到很多細節問題,比如集成到天貓iPad客戶端就花了組裡iOS同學2天的時間。
2.2. Networking改造:主要是重新建立session,而session通常存放於http header cookie中,React Native提供的網絡IO fetch和XMLHttpRequest不支持改寫cookie。所以要不在保證安全的條件下實現fetch的擴展,要麼由native負責網絡IO(已有session機制)再通過HybridAPI由JS調用,暫時選擇了後者。
2.3. 緩存/打包方案:只要有資源從服務器端加載就避免不了這個話題,React Native也是如此,緩存用於解決資源二次訪問時的加載性能,打包解決的是資源首次訪問時的加載性能。
3. MUI是一套組件庫,目前會采用向React Native組件補齊的思路進行改造。
4. HybridAPI是阿裡一組Hybrid API,此前也在多個公開場合(如傳感器 @杭JS)分享過不再累述,React Native建立了自己的通信機制,看起來更高效(未驗證),改造成本不大。
5. 最快的一個業務將於4月中上線,通過最初幾個業務改造推動整體系統的改造,如果效果如預期則會啟動更大規模的業務改造。
更多詳細規劃和進展,以及性能、穩定性、擴展性的數據隨後放出。
三、風險
1. 盡管Facebook有3款App(Groups、Ads Manager、F8)使用了React Native,隨著React Native大規模應用,Appstore的政策是否有變不得而知,我們只能往前走一步。
2. React Native Android 預計2015年10月才發布,這對希望三端(Web/iOS/Android)架構一致的用戶而言也算個風險。
3. iOS6 JavascriptCore為私有API(http://stackoverflow.com/questions/23514579/javascriptcore-framework-availability-on-ios),如在iOS6上使用有拒審風險。
4. ListView 性能問題需要持續關注(ListView renders all rows? · Issue #499 · facebook/react-native · GitHub)
React Native相對於Webview和Native的優勢和劣勢 @berg 也給出了較詳細的描述,可以相互參照。
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS獲得cell中webview的內容尺寸
- iOS中UIWebView網頁加載組件的基本及應用技能實例
- 實例詳解IOS開辟之UIWebView
- IOS中應用UIWebView 加載網頁、文件、 html的辦法
- IOS之UIWebView的應用(根本常識)
- IOS中UIWebView的應用詳解
- 在iOS運用中應用UIWebView創立簡略的網頁閱讀器界面
- iOS開辟中WebView的根本應用辦法簡介
- iOS9中的WebKit 與 Safari帶來的欣喜
- CI Weekly #7 | Instgram/Quora 等大公司怎樣做繼續部署?
- resource fork, Finder information, or similar detritus not allowed錯誤處置步驟
- iOS之多線程單例形式、NSOperation、多圖下載、SDWebImage
- iOS開發:給UIWebview導航欄添加前往與封閉按鈕