一個Demo展示Storyboard的強大
今天我通過完成一個長按cell刪除的Demo,向你們展示熟練運用storyboard和Autolayout能給你的開發速度和效率帶來多大的提升.

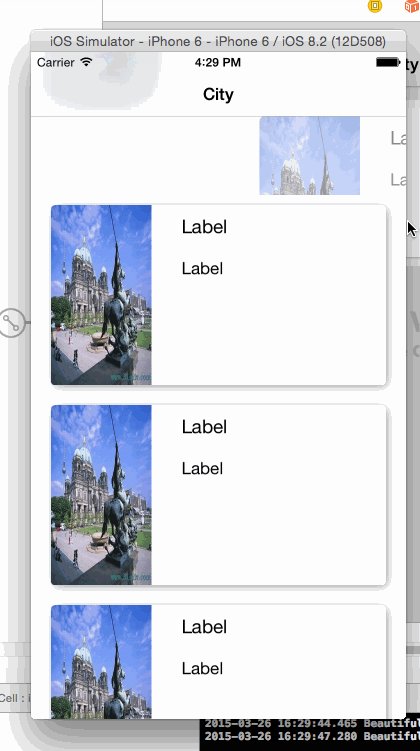
刪除動畫
廢話不多說,新建一個Single View Application.
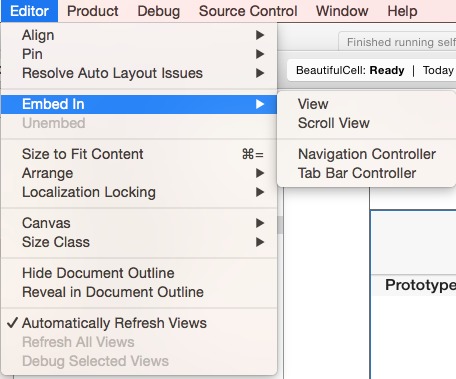
到storyboard選中我們唯一一個的viewcontroller,找到xcode的菜單欄,Edit->Embed In->NavigationController.這時候storyboard會自動為你生成一個navigationController,並且講viewcontroller當做rootViewcontroller.

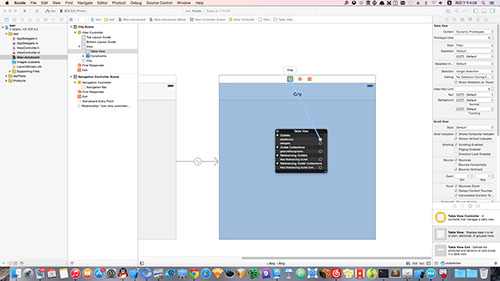
點擊Viewcontroller裡的navigationbar.右邊面板找到這些屬性

找到title
把title改成City.

navigationbar的title
已經顯示為City.
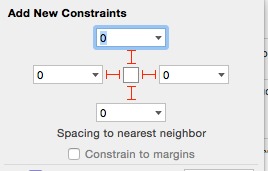
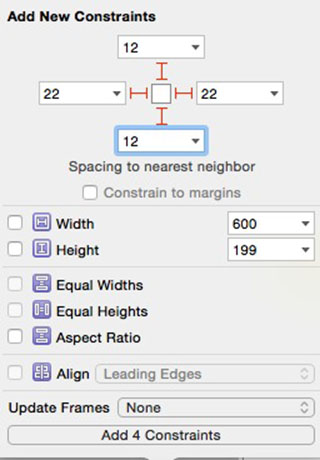
拉一個tableview到viewcontroller上,並且約束改為這樣.

tableview的約束
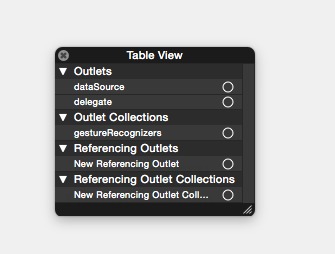
右鍵單擊我們的tableview,把delegate和datasource設置成我們的viewcontroller.

右鍵單擊tableview

設置代理和數據源
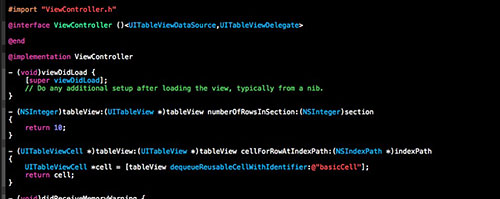
現在,既然設置了delegate和datasource,一些必須實現的方法就必須要在viewcontroller裡寫了.
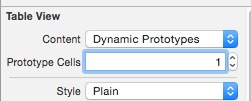
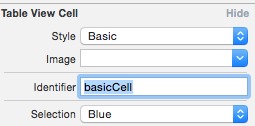
這時候我們還少一個cell,選中tableview,找到右邊面板.

添加一個cell原形
這時候我們的tableview裡會出現一個空白cell,我們這時候先用系統自定義的basic款式就行了.改identifier為basicCell

basicCell
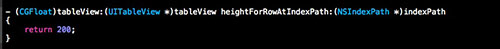
然後,我們要實現tableview的代理方法

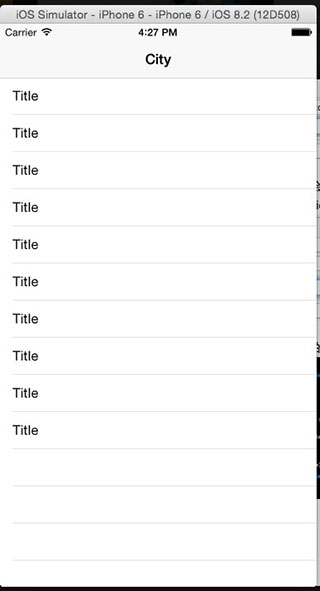
運行.

運行效果
總耗時不超過2分鐘.全部手寫代碼要花多久?
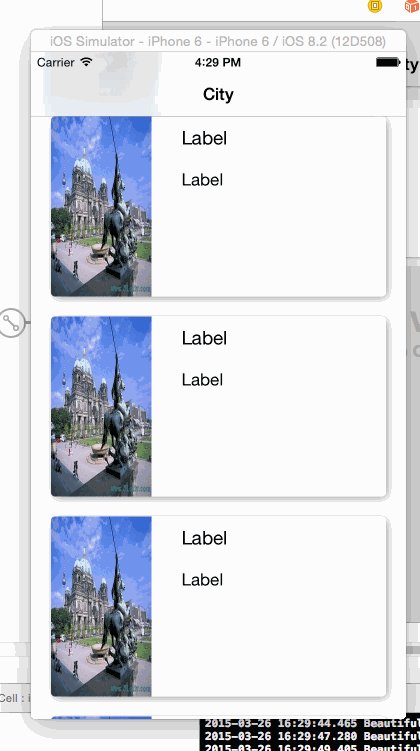
為了實現第一張圖的那種cell,我們需要做這麼幾件事.
1.在cell裡添加一個兩個view,最底層的一個view專門用來顯示陰影,第二個view在上面,有圓角.(為什麼要有一個view專門來顯示陰影不懂的自行百度).而且第一個view寬高要比第二個view小一些.
2.第二個view上要有一個imageView和兩個label,這個很簡單拉線搞約束就行了.
直接上圖.
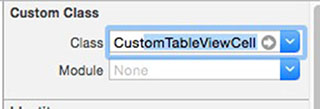
先把我們的cell的類型改為custom.然後把identifier改為"customCell".新建一個類,繼承自UITableViewCell,起名叫CustomTableViewCell.和我們的storyboard裡的cell關聯起來.(這些操作相信大家都會把.)

先添加陰影view(shadowView).直接把一個view拖到我們的cell上.

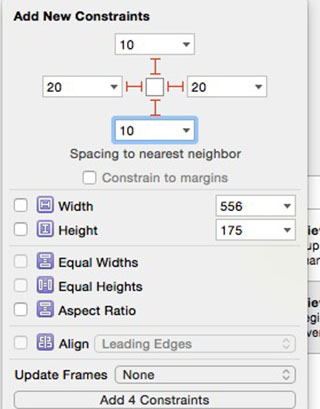
再添加一個容器view(containerView),用來放我們的imageview和兩個label.

通過這個約束你可以看到我們的容器view明顯比陰影view大.
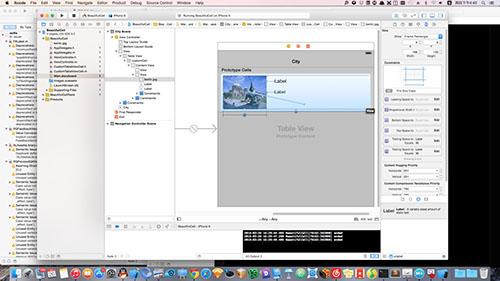
然後把我們的圖片和兩個label按如下位置放置.

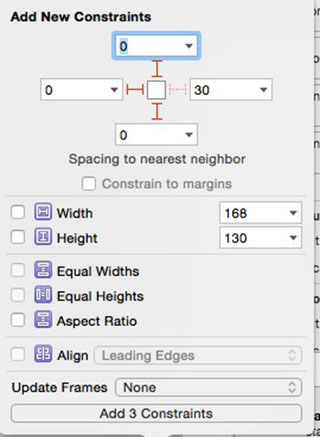
這裡不用care label的約束,需要注意的只有imageView,先給imageView加如下約束.

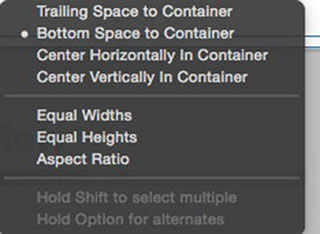
意思就是上下與容器viewpadding為0,左邊距為0,然後右鍵選中imageview,拉一根線到我們的容器view.出現這個菜單

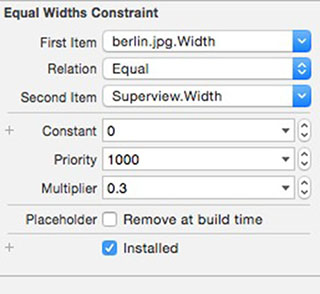
選中equal Width,然後去右邊找到我們的這個約束,雙擊,內容改為.

這個約束的意思就是imageView的寬度適中保持為父view寬度的十分之三.
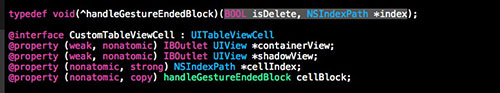
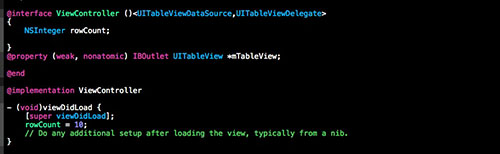
現在我們的cell的.h文件是這樣的.

那個block是我用來回調的,你們這裡也可以用delegate.
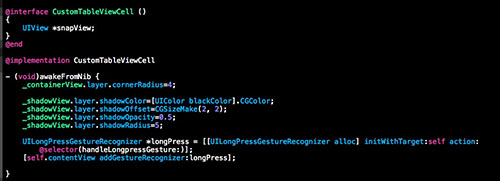
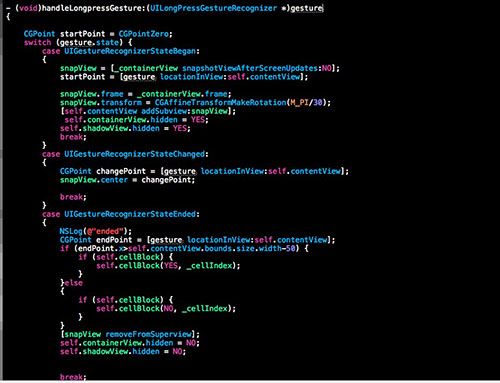
.m文件是這樣的.


除了手勢的那個方法不太好懂以外,其他的很簡單,就是設置陰影的一些屬性,加給cell的contentview設置一個長按手勢.
長安手勢方法裡的意思其實就是當用戶長按cell之後做一個截圖,當用戶右移一定程度時,做一個回調.
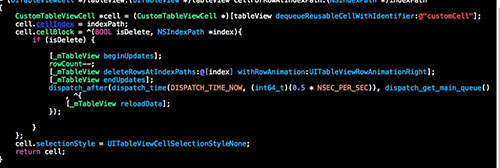
我們的viewcontroller裡的代碼是這樣的.



ok,到這裡,我們的所有代碼搞定了。如果這裡讓你全部使用代碼寫,你要花多久呢?
demo的地址.
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- iOS開源一個簡略的訂餐app UI框架
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS中關於信鴿推送的應用demo詳解
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載
- iOS10適配和Xcode8應用須要留意的那些坑