FB開源React Native,用JS開發原生iOS應用

Facebook今日正式開源了React Native庫,目前已經可在github上下載,目前只有iOS版,不過Android版本很快也將開源。開發者可使用JavaScript和Facebook的React庫開發原生的iOS和Android應用程序。同時Facebook還開源了Nuclide--一個針對React Native、web以及原生移動開發的IDE。Nuclide基於Atom構建,並且有活躍的社區作為支持。
React Native使用Javascript將app編譯為原生的應用程序視圖,提供了用戶熟悉的iOS和Android設備上的外觀和體驗。React Native並不像你此前使用過的web封裝包,其代碼表現幾乎和原生的應用程序一樣。
Facebook已經使用React Native開發了其旗下主要的應用程序,比如Facebook Groups,這款應用就是使用React Native渲染了大部分視圖。該公司表示React和React Native可讓開發者只學習一種語言就能輕易為任何平台高效地編寫代碼。並且Facebook將會在React Native繼續投資和投入。
Facebook宣布開源該項目,對很多開發者來說都是相當激動的一件事。此前Facebook就開源了自家多個項目,比如此前的網絡測試工具Augmented Traffic Control (ATC),動畫引擎POP以及微調工具Tweaks等。
React Native特點包括:
原生的iOS組件
開發者可使用標准平台組件,比如iOS平台上的UITabBar和UINavigationController,可以讓開發者的應用程序擁有和原生平台一致的外觀和體驗,並保持較高的品質。這些組件可以輕松並入開發者的應用程序中。
var React = require('react-native');
var { TabBarIOS, NavigatorIOS } = React;
var App = React.createClass({
render: function() {
return (
);
},
});異步執行
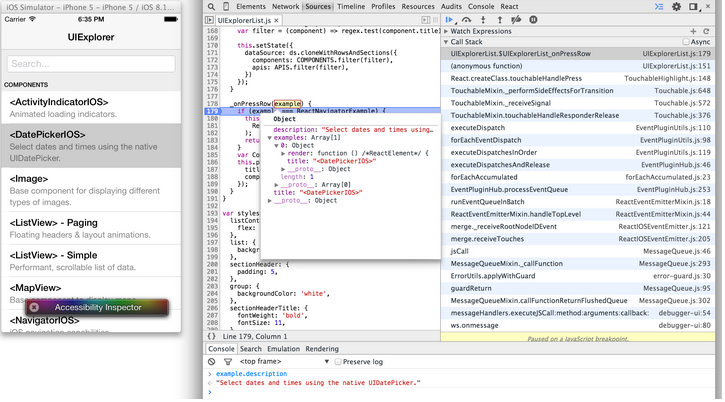
JavaScript應用代碼和原生平台之間所有的操作都是異步執行,原生模塊也可以使用額外線程,這意味著把開發者可以解碼主線程圖像,並將其在後台保存至磁盤,而文本和布局的估量計算也不會阻塞UI等。因此React Native app的流暢度和響應性都非常好。通信也是完全可序列化的,當運行完整的應用程序時,這允許開發者使用Chrome Developer Tools來調試JavaScript,或者在模擬器中,或者在真機上。

觸摸處理
iOS有一個非常強大的系統--Responder Chain,可以用來響應復雜視圖層級中的事件,但並沒有類似功能的web工具。React Native可實現類似的響應系統並提供高水平的組件,比如TouchableHighlight,無需額外配置即可與滾動視圖和其他元素適度整合。
var React = require('react-native');
var { ScrollView, TouchableHighlight, Text } = React;
var TouchDemo = React.createClass({
render: function() {
return (
console.log('pressed')}>
Proper Touch Handling
);
},
});彈性框和樣式(Flexbox and Styling)
布局視圖應該是簡單的,所以我們將web平台上的彈性框模塊引入了React Native。彈性框可用來搭建最常用的UI布局,比如代用邊緣和填充的堆疊和嵌入。React Native還支持常見的web系統,比如fontWeight和StyleSheet。
var React = require('react-native');
var { Image, StyleSheet, Text, View } = React;
var ReactNative = React.createClass({
render: function() {
return (
React Native
Build high quality mobile apps using React
);
},
});
var styles = StyleSheet.create({
row: { flexDirection: 'row', margin: 40 },
image: { width: 40, height: 40, marginRight: 10 },
text: { flex: 1, justifyContent: 'center'},
title: { fontSize: 11, fontWeight: 'bold' },
subtitle: { fontSize: 10 },
}); 可擴展性
使用React Native無需編寫一行原生代碼即可創建出一款優秀的應用程序,並且React Native可通過自定義原生視圖和模塊來進行擴展--也就是說你可以重用此前的任何內容,可導入和使用你最喜歡的原生庫。
關於React Native的更多詳細內容,請參閱以下資源:
GitHub主頁:https://github.com/facebook/react-native
文檔支持頁面:http://facebook.github.io/react-native/
Nuclide介紹:http://nuclide.io/
Facebook開源項目展示:https://code.facebook.com/projects/




