WatchKit入門:創建一個簡單的猜數游戲
原作者:julian engel 譯者:@TurtleFromMars
原文:WatchKit Introduction: Building a Simple Guess Game
編者注:如你所知,Apple已在Xcode 6.2 beta上附帶了WatchKit SDK,讓開發者為Apple Watch創建應用。您或許已經開始嘗試用WatchKit開發App,如果還沒起手,本篇入門教程就是為您准備的。這周Julo開發組的Julian會為您介紹WatchKit,展示如何利用它創建一個簡單的猜數游戲,您將會了解如何創建Watch app,布局界面並測試應用。
我們這就開始教程吧。
Apple在2014年11月18日發布的Xcode 6.2 beta中首次內置了WatchKit,該SDK可以讓開發者為Apple Watch創建應用。要想為Apple Watch開發應用,首先你需要一個蘋果開發者付費賬號,下載Xcode 6.2 beta。本教程的示例App使用Swift語言編寫,對Swift語言編程基礎有一定要求。

正片開始
了解WatchKit App
現在Apple尚不允許開發者創建原生Watch app,目前你可以構建的三種Apple Watch 用戶體驗分別是WatchKit app,Glance和可操作式通知(actionable notification)。本教程集中講解WatchKit app,暫不涉及Glance和通知。
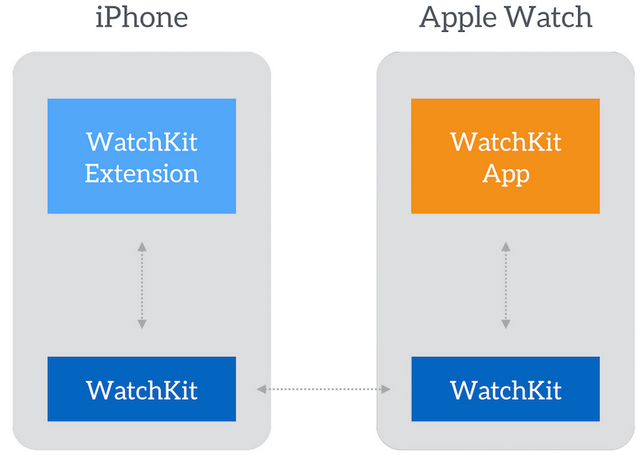
首先,Watch app不是獨立的應用,也就是說在用戶iPhone上運行的配對App必不可少,我們要構建的Watch app只是iPhone app的擴展,Watch app的安裝和管理由iPhone app負責。另外,iPhone app與Watch app可以相互溝通,不過本教程不涵蓋這部分內容。

Apple Watch有38mm和42mm兩種屏幕尺寸,但不必分別設計用戶界面,Xcode會自動調整布局,適應屏幕尺寸。不過這裡用的不是Auto Layout,而是WatchKit獨有的布局系統。
示例App
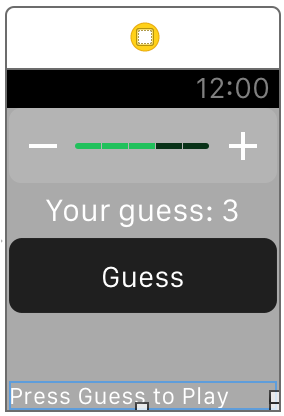
今天我們要為Apple Watch創建一個簡單的猜數游戲,游戲規則如下:Watch app會先確定一個0到5之間的自然數,讓玩家進行猜測,然後檢測玩家是否猜中,顯示相應信息。App界面如下:

創建WatchKit示例應用
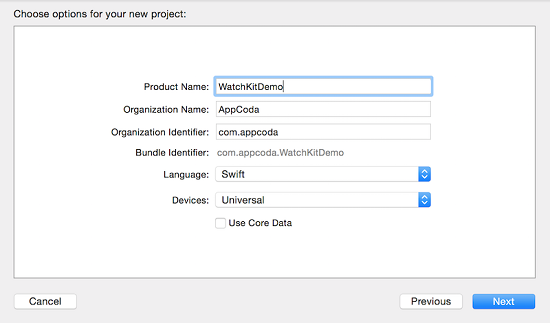
我想你已經裝好了Xcode 6.2 beta 4(或更新版本),請用Single View Application模板新建一個項目,命名為WatchKitDemo(隨意命名即可),選擇語言為Swift,其他設置原封不動,項目保存在你喜歡的地方。

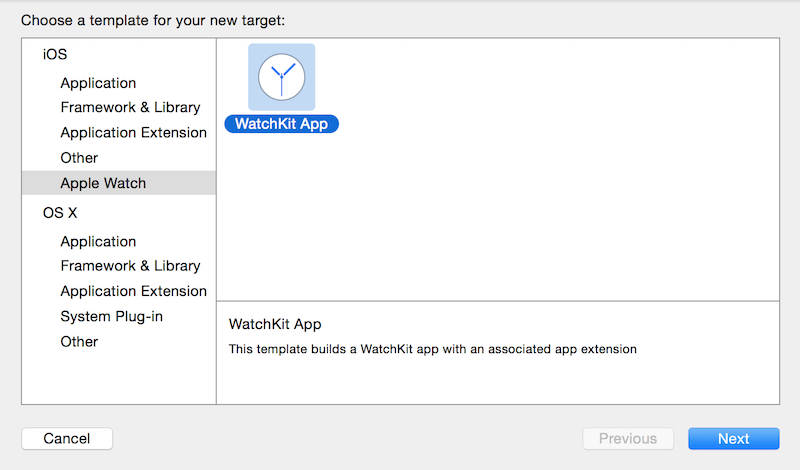
之前講過,Watch app是iPhone app的擴展,要想創建Watch app,請在Xcode菜單上選擇Editor > Add Target,然後選擇Apple Watch > WatchKit App,構建Watch app必需的一切都可以用WatchKit App模板自動生成。

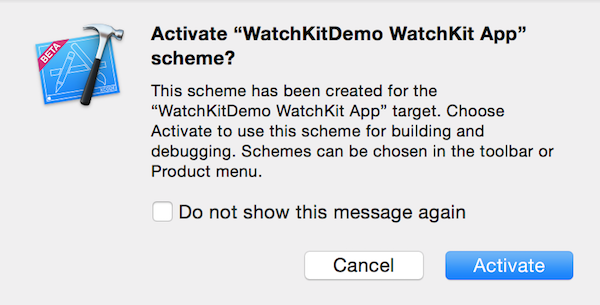
取消選擇Include Notification Scene,其他選項不變,點擊Finish,然後會彈出提示詢問是否激活新方案(scheme)。

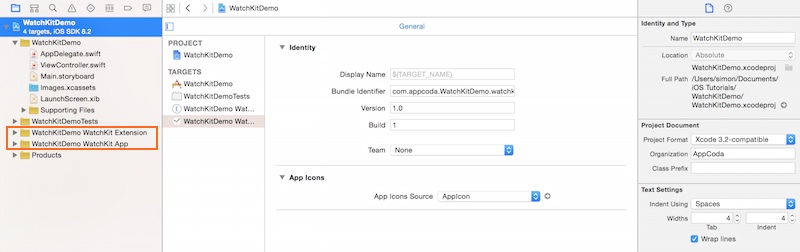
點擊Activate,即在Xcode項目中添加新方案,該方案可在Apple Watch模擬器中測試App。在項目導航欄中可以看到兩個新加的文件夾:WatchKit Extension還有WatchKit App。

WatchKit app僅包含Storyboard和用戶界面相關資源,而負責應用邏輯、更新界面的代碼位於WatchKit extension。簡而言之,Watch app提供展現信息的視圖、與用戶交互,而挑重擔的是iPhone app。
設計用戶界面
現在我們開始設計Watch app的用戶界面。選擇WatchKitDemo WatchKit App下的Interface.Storyboard文件,與iOS app類似,Xcode提供Storyboard來為Watch app設計用戶界面。
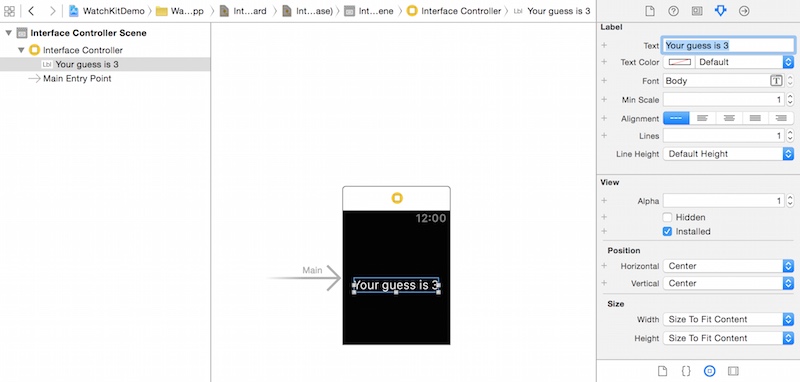
首先向界面控制器(Interface Controller)中拖入一個文本標簽(Label),你會發現它自動定位到視圖控制器的頂部,這是因為Apple Watch屏幕尺寸很小,界面控制器被分為上(TOP)、中(CENTER)、下(BOTTOM)三大區域。現在選中文本標簽,在屬性檢查器的Position欄下可以設置橫縱位置,把Horizontal和Vertical都設為Center。
然後把文本改為“Your guess is: 3”,如圖:

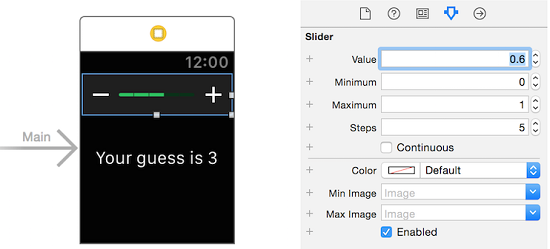
接下來我們要讓用戶修改猜想的數字,向界面中拖入一個滑動條(Slider),然後如圖修改滑動條屬性:

由於猜數在0到5之間,設步長(steps)為5,這樣滑動條就被分成了5格,每格代表一個數字。我們想讓3作為默認數字,設值(value)為0.6,最小值(minimum)為0,最大值(maximum)為1。
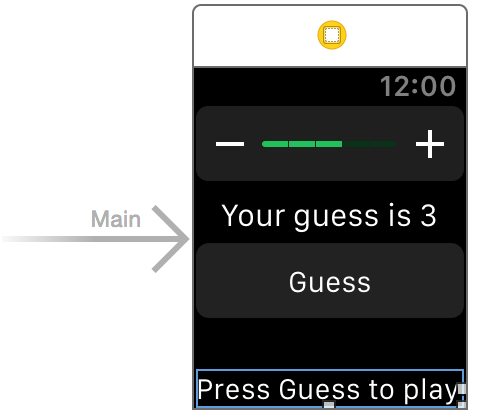
設置完畢後,從對象庫拖入一個按鈕(Button),設標題為Guess,將垂直位置設為Center。
要構建完整的界面,我們還需要一個文本標簽,用來顯示用戶猜測結果是否正確。向視圖中拖入一個Label,設文本為“Press Guess to play”,然後修改垂直位置為Bottom,設字體的Min Scale(最小比例)為0.5,讓文本適應較窄的空間。最終設計如下:

代碼時間
好,搭完界面,開始寫代碼吧。前面說過,程序邏輯在WatchKit Extension中。InterfaceController.swift已經關聯剛剛設計完的Interface Controller。
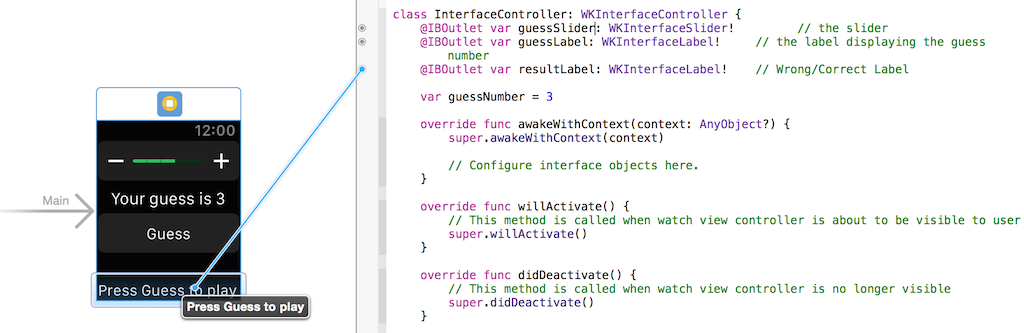
打開源碼文件,為文本標簽和滑動條分別創建outlet,然後在InterfaceController類中添加以下代碼:
@IBOutlet var guessSlider: WKInterfaceSlider! // the slider @IBOutlet var guessLabel: WKInterfaceLabel! // the label displaying the guess number @IBOutlet var resultLabel: WKInterfaceLabel! // Wrong/Correct Label
然後是這行代碼,創建猜測數字的變量:
var guessNumber = 3
項目基礎設施創建完成,現在把界面元素連接到相應的outlet。切回Interface.storyboard,開啟輔助編輯器,顯示剛剛在寫的代碼文件,然後分別連接outlet和相應控件。

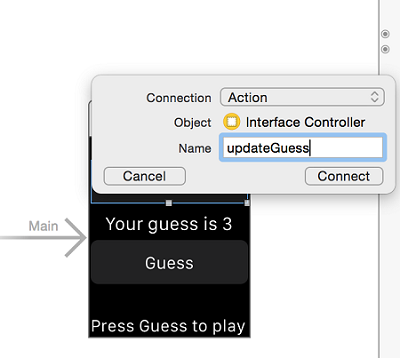
現在按住control從滑動條拖到代碼上,這次不是IBOutlet,選IBAction,命名為updateGuess。

會自動添加如下函數:
@IBAction func updateGuess(value: Float) { }該方法將用於獲取用戶猜測的數字並更新文字提示,在其中插入這兩行代碼:
guessNumber = Int(value * 5)
guessLabel.setText("Your guess: \(guessNumber)")由於之前滑動條取值范圍被設為0到1,取值乘5所得才是我們實際需要的數字,隨後更新文本標簽。
按住control從按鈕拖到代碼,再創建一個action方法,命名為startGuess,該方法生成一個隨機數並與猜測數進行比較,並更新提示內容,代碼如下:
@IBAction func startGuess() {
var randomNumber = Int(arc4random_uniform(6))
if(guessNumber == randomNumber) {
resultLabel.setText("Correct. You win!")
} else {
resultLabel.setText("Wrong. The number is \(randomNumber)")
}
}代碼中首先使用arc4random_uniform(6)函數生成一個0到5的隨機數,然後進行比較,顯示結果。
搞定。可以測試App了。
運行Watch App
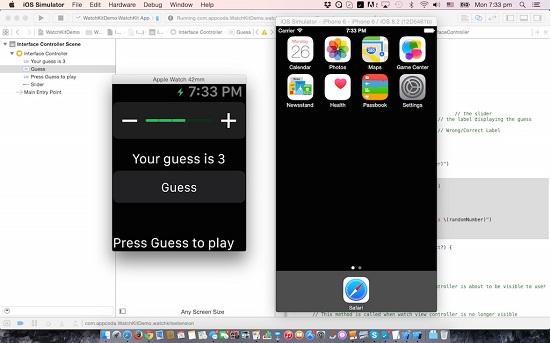
要想運行App,請選擇“WatchKitDemo WatchKit App”方案,然後指定運行設備,點擊運行按鈕測試應用。在模擬器中還可以由Hardware > External Displays > Apple Watch - 38mm切換屏幕尺寸。

不錯吧?WatchKit初上手感覺如何?此處可以下載項目文件,以供參考。(譯注:下載鏈接源為Dropbox,中國大陸需要翻牆。)
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- 源碼推薦(03.08):ReactiveCocoa登錄交互效果的實現,可編輯可拖動排序
- 源碼推薦(6.8):帶標題、可改變樣式的自定義ActionSheet,TYWaterWaveView 水波浪圓形進度
- iOS利用視頻做起始頁
- Grand Central Dispatch 基礎教程:Part 1
- 解決點擊狀態欄時ScrollView自動滾動到初始位置失效辦法
- 源碼推薦(12.17):啟動圖動畫帶廣告,自定義彈出框,簡單的電話薄
- 細聊 Cocoapods 與 Xcode 工程配置
- iOS 10 Safari 視頻播放新政策
- Xcode 8帶來的新特性和坑
- 源碼推薦(7.01):SXPhotoShow三種好看的布局,GitHub第三方客戶端Monkey for GitHub