關於Apple Watch,聽聽開發了兩個月Watch App的工程師怎麼說
今年1月份有幸應蘋果邀請,秘密參與蘋果 Watch App 的真機現場調試。4月份,Apple Watch 會正式上市。在這之前,也算是親自搶先體驗了 Apple Watch,以及開發了一下 Watch App 的應用。一些心得分享給對 Apple Watch 有興趣的同學。
支付寶錢包的同學和我們結伴而行。微信的團隊也是和我們同時過去的,蘋果官方不允許第三方開發者團隊之間互相交流,不過我們還是找到機會一起聊了聊。
Apple Watch有兩種尺寸和三個版本,還有更多個性多樣化表帶可供選擇。看到真機並佩戴後的總體感覺是偏小。38mm和42mm,其實用手指大概掐算一下也可以估摸出大小,42mm 版本對於我這種體型也就差不多大小,體型稍大的男同胞肯定會覺得比較袖珍。
三個版本的區別全在於表的材質和腕帶上,表本身以及軟件沒有區別。測試的時候沒有看到純金版,遺憾。腕帶完全走自主個性化方案,估計正式推出後,腕 帶這個配件會非常火。運動版的腕帶材質感覺非常廉價,而且鎖扣不是完全靠磁鐵吸附,習慣了 MagSafe 或 Smartcover 那種完全磁性吸附的,會覺得比較 Low。
厚度的感覺跟大小有很大關系,38mm 版本看上去就會比42mm 版本厚不少,真實佩戴上之後並沒有感覺很礙手。屏幕分辨率分別為 272×340 和 312×390,尺寸橫縱比4:5,都達到 Retina 級別,精細度夠高,設計師出圖只需要@2x.png。藍寶石玻璃表面,陶瓷後背。

手勢
點擊,縱向滾動,橫向切換這些手勢跟手機上類似。為了更好地在手表界面上浏覽,多出了Digital Crown 和 Force Touch。
Digital Crown 就是那個滾輪,用他可以進行滾動,縮放等操作,同時滾輪中間其實是個 Home 鍵,點擊可以返回 Home 頁面。Digital Crown 讓手指粗的同學看到了希望,讓一些浏覽操作可以離開屏幕操作。試想一下手指粗的同學,手指一蓋上去就淹沒了小表盤,肯定很囧。
Force Touch 就是我們說的猛戳,猛戳手勢會帶來 Menu 頁面,開發者可以通過這種方式給當前頁面添加一些額外的交互選項。
Digital Crown 和 Force Touch 手勢目前都不開放,也就是說手勢帶來的效果是固定的,開發者不能獲取手勢具體的執行信息。WatchKit 沒有自定義手勢。
傳感器
心率感應器:通過心率檢測並結合相應分析能提供很多健康數據,而且心率檢測時也針對各種運動情況做區分。對於關注醫療健康方面的應用,這個是主要關注點。
加速器:用來檢測身體移動和記步,探知運動類型,算出卡路裡。如果只是這樣,可能精確度上跟一般的腕帶沒有多大區別。好在配合手機的 GPS 和 WiFi 後,能實現一般腕帶無法達到的精准的測量。

Taptic Engine:准確來說,這不是傳感器,這是蘋果用來實現 Haptic feedback 的線性觸動器。Haptic feedback被稱為下一代交互形式,多出現在游戲控制器,包括 Oculus,提供給佩戴者觸覺反饋。Apple Watch 通過 Taptic Engine 以一種更親密的方式跟佩戴者交互,甚至能給朋友發送心跳這種信息。
App 表現形式
WatchKit App

WatchKit App 是整個 Watch App 的主體,承載 Glance 和 Notification。可以以相對豐富的樣式展示信息,關於手表的大部分想法和 UI 交互應該在這裡實現。WatchKit App 的交互方式可以想象成一個精簡小屏定制的 iOS App,但是 iOS App 的很多 UI 框架不能在這裡使用。相應的,蘋果另起了一套 UI 框架來專門給 Watch App使用。但是切換的成本並不高,一方面是因為現在的 Watch UI 庫還很簡單;另一方面,可以找到跟 iOS App 上的 UI 庫很多對應,比如:WKInterfaceController 對應 UIViewController,WKInterfaceImage 對應 UIImageView 等。
Glance

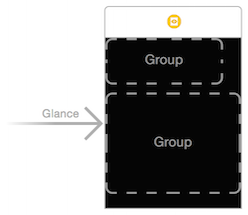
Glance 是專門針對手表提出的一種集中浏覽信息的方式,你應該把你最重要的,用戶會實時關心的數據展現在這裡。比如航班應用的當前航班信息,Todo List應用的完成狀況信息。Glance 這種交互方式是考慮到用戶可能並不想以浏覽的方式在手表上看信息,用戶習慣了抬手一瞥,然後就放下了。因為一直依賴手表看時間就是這樣。Glance 不支持交互,點擊只能跳轉到 WatchKit App,所以設計的時候不要考慮去加按鈕等元素。Glance 界面只有一個,不支持滾動視圖,可定制的地方只有一個大致方形的 Group。
Notification

Notification 是設計 Watch App 時需要多加考慮的環節,跟手機應用中通知的地位不一樣。手表上的通知樣式多樣化十足,雖然跟手機通知一樣的格式,卻定位完全不同的展現方式。需要我們豐富 現有的通知數據以利用,尤其是 iOS8 增加了跟 Notification 的交互後,通知的交互也逐漸豐富。
手表的通知擁有兩種形式:Short Look 和 Long Look。Short Look 提供簡單的文字信息;Long Look 又分為 Static 和 Dynamic,Static 的樣式由設計時決定,而 Dynamic 則提供根據通知內容進行 UI 定制的能力。通知到達時是手表還是手機顯示是由系統決定的,我在現場測試的時候,如果把手機應用從後台關了,然後屏幕鎖屏,這時候通知就從手表過來了。
Glance 和 Notification 對字體是有限制的,默認只能顯示系統字體,如果需要自定義則需要渲染成圖片顯示。
UI 布局
在 iOS 上糾結是用代碼還是 xib 或 StoryBoard 寫 UI 的,這下可以完全歇菜了。Watch App 開發時所有的 UI 元素都必須在設計的時候經由 StoryBoard 進行添加,運行時我們無法再向界面上添加或者移除元素(可隱藏)。與布局相關的某些屬性,比如行高行數等,不能夠在運行時進行變更和設定。基本來說在運行 時我們只能夠改變視圖的內容,以及通過隱藏某些視圖元素來達到有限地改變布局。
WatchKit 提供的布局可能性和靈活性相對較小,你只能在以“行”為基本單位的同時通過 Group 來在行內進行“列”布局。由於 Group 是那種針對單層平面進行填塞式的布局,所以無法疊加視圖,給界面設計和交互帶來了挑戰。

動畫方式目前開放給第三方的只能是幀動畫,類似 gif 效果,有人為了精准實現360度的圓盤動畫效果使用了360張圖。自帶的那些 App 酷炫的動效還不能實現。
以上三點需要設計師多加注意,一不留神就會開始自由發揮,不要為難開發者。
San Francisco 字體
Apple Watch 中專門針對小屏幕排版和交互內置了新的字體 "San Francisco"。新字體在大字號排版下會壓縮復雜字母(如 "g" 或 "y")以節省縱向空間;而在小字號下則會在筆劃間留出更多空隙以確保用戶以見底用戶的辨認成本,同時標點符號的尺寸也會相對變大。當字號或文本面積改變 時,Apple Watch 會動態調整字重和字號來保證最好的閱讀效果。
限制還很多
雖然作為第一代新產品,比起當年 iPhone 一代剛出來的時候要開放了不少,但是蘋果還是謹慎地把很多權限都收在手中。目前能看到很多 Apple Watch 上的預裝應用很優雅,功能也要完善不少,第三方開發者暫時接觸不到的一些主要信息有:
傳感器信息第三方應用還拿不到;
動畫 API 沒有放開;
不允許執行需要權限的任務,後台任務以及耗時任務。
蘋果也在不停地嘗試應該給 Watch 怎樣的權限和開放能力,包括 Beta 版本中 API 頻繁地變更,有的權限開放又收回。
和 Android Wear 比較
在軟件層面,Apple Watch 和 Android Wear 的很多地方是相似的:
依賴手機處理;
通知的重心上升;
App 設計輕量化。
雖然有很多相似之處,但目前的階段的 Apple Watch 和 Android Wear 對 App 的定位有本質不同。對 Android Wear 來說,手表上的 App 和手機上的 App 是平等地位,即使手表也要依靠手機做運算處理。而對於 Apple Watch 來說,其工程結構上就是 iOS App 的附屬增強(Extension),或許這個區別會導致兩者今後走完全不一樣的道路。在蘋果現場真機中,手機上會有一個專門的 Watch 管理應用,用來管理和設置手表上的應用和信息,據說這裡以後會有手表應用商店。
Apple Watch 的定位
現在對智能手表的看法五花八門,有人認為一個腕帶可以搞定的事情,連屏幕都不需要;有人認為功能其次,好看是第一位;也有人欣喜地拿到 Moto 360 後發現什麼也干不了而沮喪。從目前蘋果的策略側重點來看:
裝飾品:手表首先是一個裝飾品,真的拿手表主要看時間的人也不多。蘋果意識到這點,推出各種定制和不同版本,但是做的不夠好。所以目前有不少產品想從這一點上跟Apple Watch 競爭。
健康管理:結合我們在現場看到一些應用,目前最令我感興趣的還是健康追蹤功能。從iOS 8 開始,蘋果開放了 HealthKit 框架,開始搭建健康管理平台。手表作為一個塞了這麼多傳感器的穿戴設備,能帶來很多手機不能帶來的健康數據。
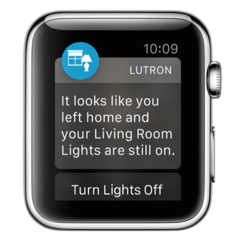
控制器:手表作為控制器的便攜性是天然優勢,從 HomeKit推出之後,可以猜想蘋果對於智能家居方面的考慮。目前已經有一些比較酷的嘗試,比如操作飛利浦的Hue Light 智能燈泡,甚至控制Tesla。
注:本文作者為手機淘寶開發工程師賈復。賈復和同事在去年12月受到蘋果公司邀請,2015年1月赴美,前往加州硅谷蘋果公司的總部Cupertino的AppleCampus進行為期一周的秘密調試。
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS中關於信鴿推送的應用demo詳解
- iOS中關於模塊化開辟處理計劃(純干貨)
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App




