源碼推薦(3.10):類似QQ消息拖拽消失的交互+GameCenter的浮動小球效果
編輯:IOS開發基礎
iOS日歷視圖--FSCalendar
Objective-C編寫的iOS日歷視圖,帶有微妙和平滑的滾動效果,可自定義外觀。
測試環境:Xcode 6.0,iOS 7.0以上

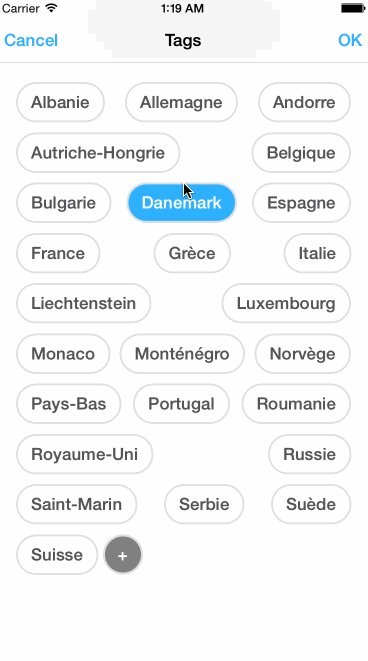
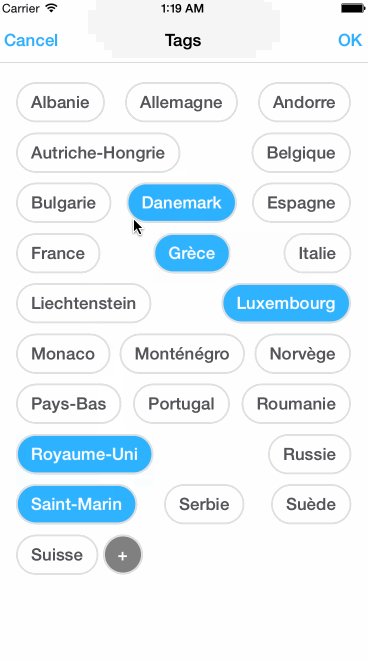
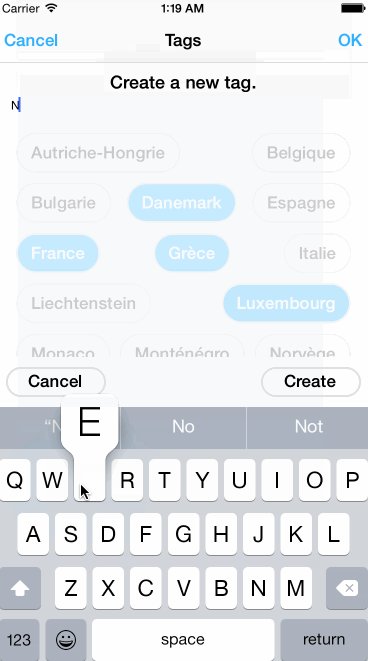
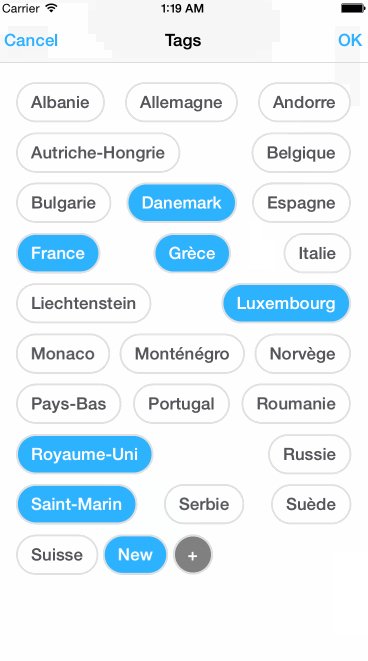
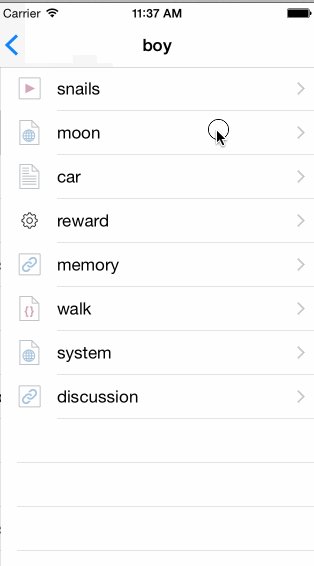
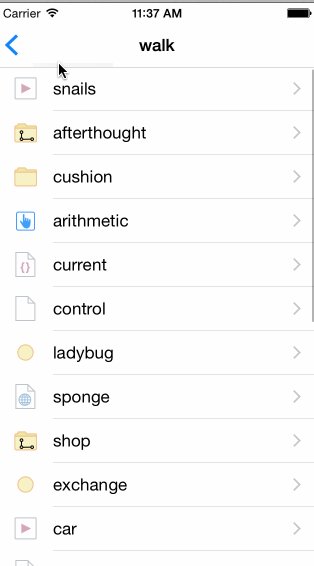
選擇和新建tag--RRTagController
允許用戶在預置的tag中進行選擇,也可以新建tag,可自定義,適用於iOS 8.0以上系統。
測試環境:Xcode 6.0,iOS 8.0以上

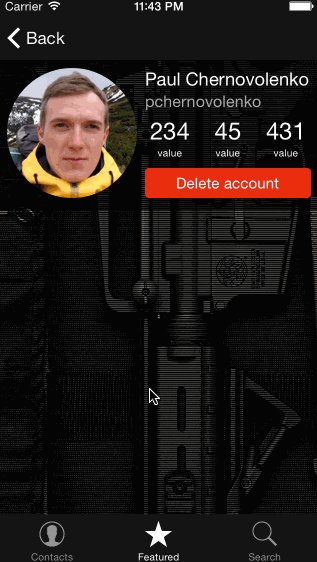
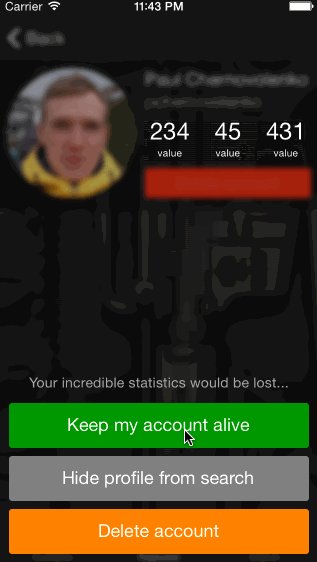
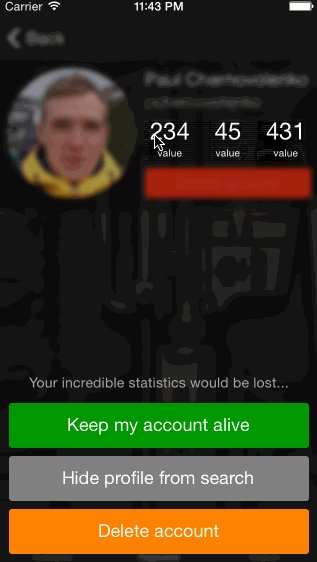
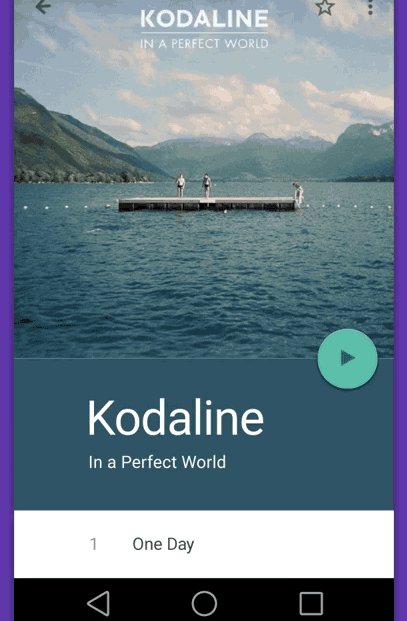
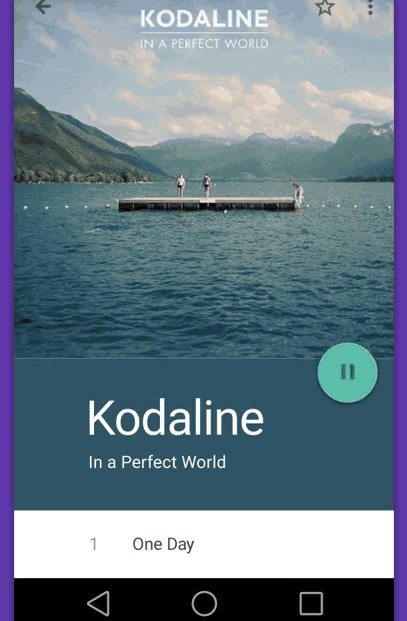
背景模糊--UICustomActionSheet
通過模糊背景來著重強調與菜單相關的元素,
測試環境:Xcode 6.0,iOS 6.0以上

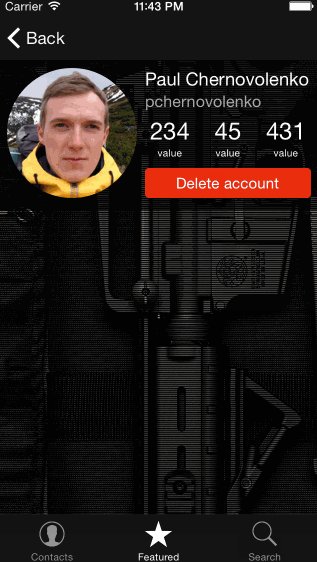
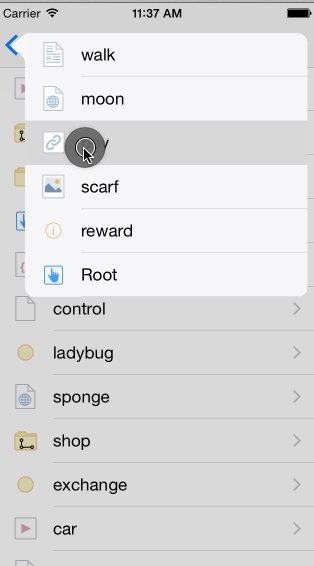
多層級的快速返回--ios-multi-back-button
可替換內置的UInavigationController返回按鈕,長按左上角的返回按鈕,實現多層級的快速返回。
測試環境:Xcode 6.0,iOS 8.0以上

ZMaterialDesignUIButton
Swift編寫的Material Design UIButton
測試環境:Xcode 6.0,iOS 8.0以上

實現類似QQ消息拖拽消失的交互+GameCenter的浮動小球效果
QQ中針對強迫症有個很棒的交互,對於那些暫時不想理會的未讀信息氣泡,可以直接手指拖拽去掉。今天我們就來重現一下這個功能。最終用到一個項目中的效果類似這樣。
具體實現過程,請參看作者的微博:http://kittenyang.com/drawablebubble/
測試環境:Xcode 6.0,iOS 6.0以上

相關文章
+- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]