使用iPhone為Apple Watch制作動畫
(原文:Make Animations for APPLE WATCH Using iPhone 作者:Andy Drizen 譯者:xiaoying)
無論要做一個像hamburger button 這樣小的特性還是要做一個全新的用戶界面,動畫都是在iOS應用開發中非常重要的一環。一個重要的原因是因為蘋果已經在UIKit和Core Animation的庫中集成了很多常規特性,這使得對於開發者而言,實現這些動畫變得非常簡單。在實際開發中可以通過一些參數來控制這些動畫的屬性(例如duration, easing, 延遲, 重復次數, auto reserve),蘋果還提供很多其他可以做動畫 (例如,通過指定frame,背景顏色,透明,transform)的控件,這些控件可以拿來即用,我們確確實實的被它們給寵壞了。那麼,如果我們在一個沒有這麼美好的平台下工作呢?
不幸的是,apple watch在動畫方面著實不夠給力。因為硬件本身的限制(無論是屏幕尺寸還是電池續航能力),在apple watch上沒有UIView和CALayer讓開發者用來操作,這意味著不會有動態動畫API。相反,我們好像倒退回去很早以前需要做翻頁動畫的日子裡。當然,我們對動畫還可以有一些控制,但是和以前在iPhone上做的完全不同:

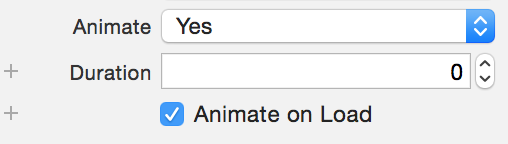
對的,我們可以決定是否給WKInterfaceImage(這相當於在WatchKit裡的UIImageView)添加動畫,如果是,還可以決定動畫的時長。如果有動畫,它會在你的程序包裡尋找連續命名的文件(例如,frame0.png, frame1.png, frame2.png, … ),然後重復播放它們。
重新創建 Apple Watch的Activity Indicator
對我來說這裡就有個問題,我一直太習慣於蘋果來做所有基礎性工作(例如,處理動畫曲線和創建補間動畫),這使得我在創建翻頁動畫上沒有任何經驗。如果我要創建一個150幀的動畫,並且想要把它做的稍微活潑些,我可不想把時間都浪費在調整這上百幀圖片上。
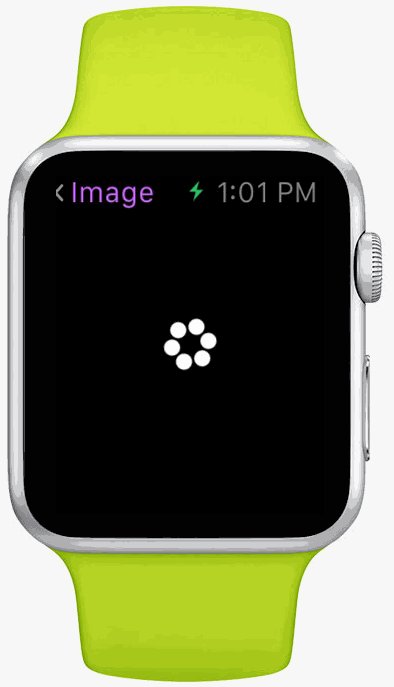
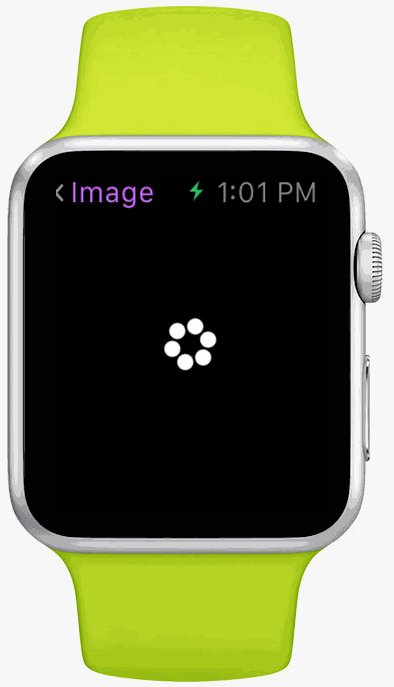
在Apple Watch上可以考慮一些像Activity Indicator這樣的簡單的東西:

我是真的很喜歡這個可愛的圓圈——仔細去觀察每個球是怎麼擴大和淡入的,就像它們是開啟你應用程序的導火線。隨著每一個球動量的增加,這個圓圈慢慢的加速。我還非常喜歡這些球被慢慢的壓扁的幻覺,像用花瓣去覆蓋去一朵花,雖然實際上它們都是完美的圓。
用iPhone來捕獲幀
像我之前提到過的,過去5年我在動畫上的經驗大部分都是在iOS上,所以我真的不知道外邊還有什麼軟件能幫助到我的。當然,任何第三方的軟件都不太可能會有本地庫的感覺(例如,動畫的彈性會和設備相符嗎,缺省的動畫曲線是怎麼樣的)。如果我們能夠使用UIKit和Core Animation,我們就能夠不需要去管這些了……為什麼不這麼做呢?很顯然為了能夠這麼做,我們的最終的動畫必須要是60fps的,我們稍後會來討論這個。
作為開始,我創建了一個動畫,並且把它放進了一個iPhone的應用中;這是它在iPhone模擬器裡運行的樣子.

接著,我創建了UIViewRecorder —— 一個簡單的包含CADisplayLink的類,當然還包括一些圖像捕獲/導出的代碼。它會在動畫開始時開始記錄Activity Indicator視圖,並且在動畫結束時停止記錄。
停止後,我們看到了一些輸出
Recorded: 145 張圖片
Duration: 2.41957300901413 秒鐘
Frames stored in: ~/Library/Developer/CoreSimulator/Devices/2520DD5C-03FA-4894-A99F-9BCF5C07BDE5/data/Containers/Data/Application/63F724D7-67FA-4D06-9993-35BF475861B0/Documents/
你可以看到我們得到的幀率是145/2.42 = 60幀每秒
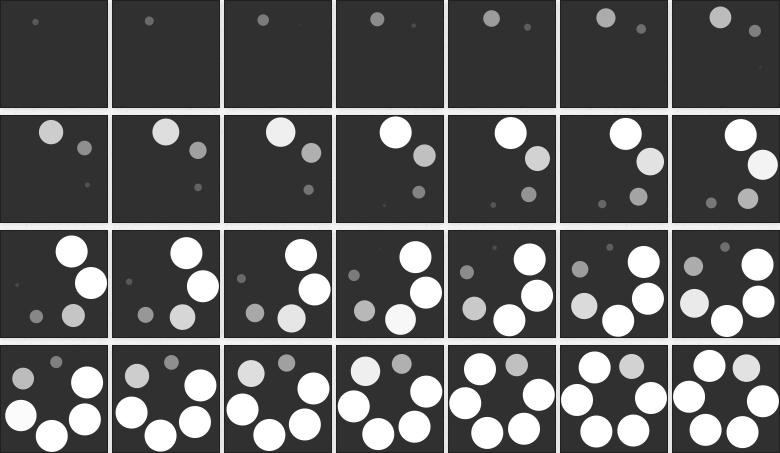
這裡是這145張圖片種的前28張——注意我們增加了背景色(通過CSS)所以你才能看到前景色;這些PNG圖片的背景是透明的。

現在我們要做的就是把這些圖片加到我的Watch應用的Images.xcassets中,然後添加一個WKinterfaceImage指向他們。另外,由於我不想這個動畫一直重復,我會在InterfaceController中添加一個IBOutlet,並且做這樣設置:
@IBOutlet weak var image: WKInterfaceImage!
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
image.startAnimatingWithImagesInRange(NSMakeRange(1, 145), duration: 2.41, repeatCount: 1)
}下面你能看到應用啟動時蘋果的轉盤在轉,然後是我自己的轉盤——我把我的轉盤塗成了紅色來幫助你分辨。

如果動畫看起來慢或者卡頓,相信我,他們在設備上一定要按照60幀每秒來運行的。
總結
像在iPhone應用上一樣創建動畫
使用UIView Recorder來記錄動畫,並且導出為PNG或者JPG格式的幀。
在watch應用中導入你的幀
你可以在這裡下載WatchKit Spinner png素材。
我還在積極地學習WatchKit,所以我最近可能會再來更新這個方法。這期間,我希望你們大家能告訴我你們的想法,所以請大家積極的評論。
在iOS3.0 的時候,我經常會說開發工作對於門外漢來說是如此的困擾,因為要執行多次變形,透明變換或者陰影動畫可能只需要5分鐘,然後動態地在一個單詞或文字下面畫條線就要幾個小時.
有趣的是,開發者目前並不能根據自己的意願去顯示或隱藏apple watch中的activity indicator.?
這個記錄器並不會捕獲動畫的背景,所以我們將會得到一個很好的有透明的輸出.?
(本文為CocoaChina組織翻譯,本譯文權利歸譯者所有,未經允許禁止轉載。)
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- 值得珍藏的iOS開辟經常使用代碼塊
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- 應用iOS推送時正告毛病的處理辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS 開辟經常使用宏總結
- iOS經常使用加密算法引見和代碼理論
- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS中NSArray數組經常使用處置方法
- iOS開辟之用javascript挪用oc辦法而非url
- 用iOS代碼獲得APP啟動頁圖片
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器




