IBInspectable
無論陳詞濫調多少次,比起一個需要我們記住並且輸入什麼的界面來說,如果替換成我們能夠看見並可控制的界面的話將會是巨大的進步。 Xcode 6 提供了這樣一個替代,在舊技術上建立新的互動。在設計項目的時候建立一個自定義的界面使你可以配置自定義控制並將它們實時顯示出來,用 IBInspectable 和 IBDesignable,這將成為可能。
IBInspectable
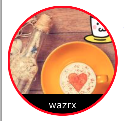
IBInspectable 屬性提供了訪問舊功能的新方式:用戶自定義的運行時屬性。從目前的身份檢查器(identity inspector)中訪問,這些屬性在 Interface Builder 被整合到 Xcode 之前就可用了。他們提供了一個強有力的機制來配置一個 NIB,XIB,或者 storyboard 實例中的任何鍵值編碼(key-value coded)屬性:

雖然功能強大,運行時屬性可能會使工作很繁瑣。一個屬性的關鍵字路徑,類型和屬性值需要在每個實例設置,沒有任何自動完成或輸入提示,這就需要前往文檔或自定義子類的源代碼仔細檢查設置。 IBInspectable 屬性徹底的解決了這個問題:在 Xcode 6,你現在可以指定任何屬性作為可檢查項並為你的自定義類建立了一個用戶界面。
例如,在一個 UIView 子類裡,這些屬性用它們的值來更新背景層:
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.CGColor
}
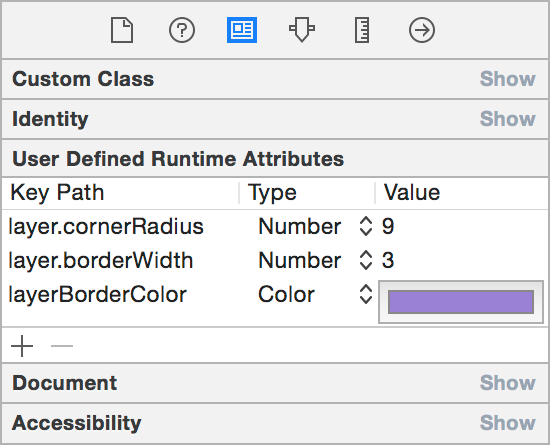
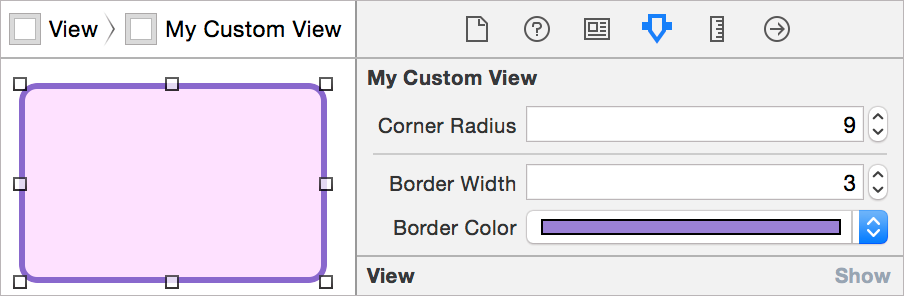
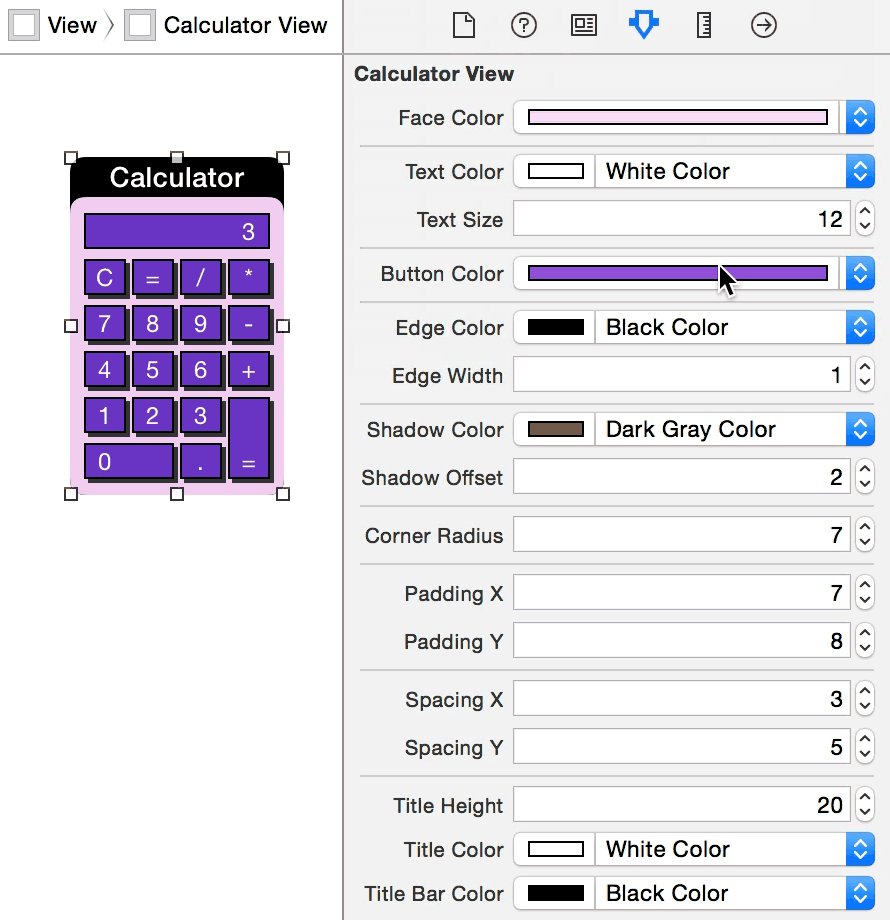
}標有 @IBInspectable(或是 Objective-C 中的 IBInspectable),他們就可以很容易在 Interface Builder 的觀察面板(inspector panel)裡編輯。需要注意的是 Xcode 在這裡做了更多的事,屬性名稱是從 camel- 轉換為 title- 模式 並且相關的名稱組合在一起:

因為可檢查屬性僅僅是用戶定義的運行時屬性頂部的接口,所以支持相同的類型列表:布爾,字符串和數字(即,NSNumber 或任何數值類型),以及 CGPoint、CGSize、CGRect、UIColor 和 NSRange,額外增加了 UIImage。
那些已經熟悉運行時屬性的人將注意到在上面的例子中有一些問題。UIColor 是裡面唯一支持色彩的類型,而不是原生支持視圖 CALayer 的 CGColor。borderColor 會計算 UIColor 屬性(通過運行時屬性設置)並映射到該層需要的 CGColor。
讓現有的類型可觀察
內置的 Cocoa 類型如果在 Interface Builder 中的屬性檢查器中沒有列出也可以通過擴展來使屬性可視。如果你喜歡圓角,你一定會喜歡這個 UIView 擴展:
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
}變!你創建的任何 UIView 都將有一個可配置的邊界半徑。
IBDesignable
如果這還不夠,IBDesignable 自定義視圖也在 Xcode 6 中亮相了。當應用到 UIView 或 NSView 子類中的時候,@ IBDesignable 讓 Interface Builder 知道它應該在畫布上直接渲染視圖。你會看到你的自定義視圖在每次更改後不必編譯並運行你的應用程序就會顯示。
標記一個自定義視圖為 IBDesignable,只需在類名前加上 @IBDesignable 的前綴(或是 Objective-C 裡的 IB_DESIGNABLE 宏)。你的初始化、布置和繪制方法將被用來在畫布上渲染你的自定義視圖:
@IBDesignable
class MyCustomView: UIView {
...
}
從這個功能上節約的時間是不能被低估的。加上 IBInspectable 屬性,一個設計師或開發人員可以輕松地調整自定義控件的呈現,以得到她想要的確切的結果。任何改變,無論是從代碼或屬性檢查器中,都將立即呈現在畫布上。
此外,任何問題都是可避開編譯和運行整個程序來調試的。調試的方法很簡單,只需在你的代碼中設置一個斷點,在 Interface Builder 中選擇視圖,並選擇 Editor ? Debug Selected Views。
由於在 Interface Builder 中呈現自定義視圖不會有應用程序的完整上下文,你可能需要生成模擬數據以便顯示,例如一個默認用戶頭像圖片或仿制的天氣數據。有兩種方法可以為這個特殊的上下文添加代碼:
prepareForInterfaceBuilder():此方法與你代碼的其余部分一起編譯,但只有當視圖正在准備在 Interface Builder 顯示時執行。
TARGET_INTERFACE_BUILDER:#if TARGET_INTERFACE_BUILDER 預處理宏在 Objective-C 或 Swift 下都是工作的,它會視情況編譯正確代碼:
#if !TARGET_INTERFACE_BUILDER // this code will run in the app itself #else // this code will execute only in IB #endif
IBCalculatorConstructorSet
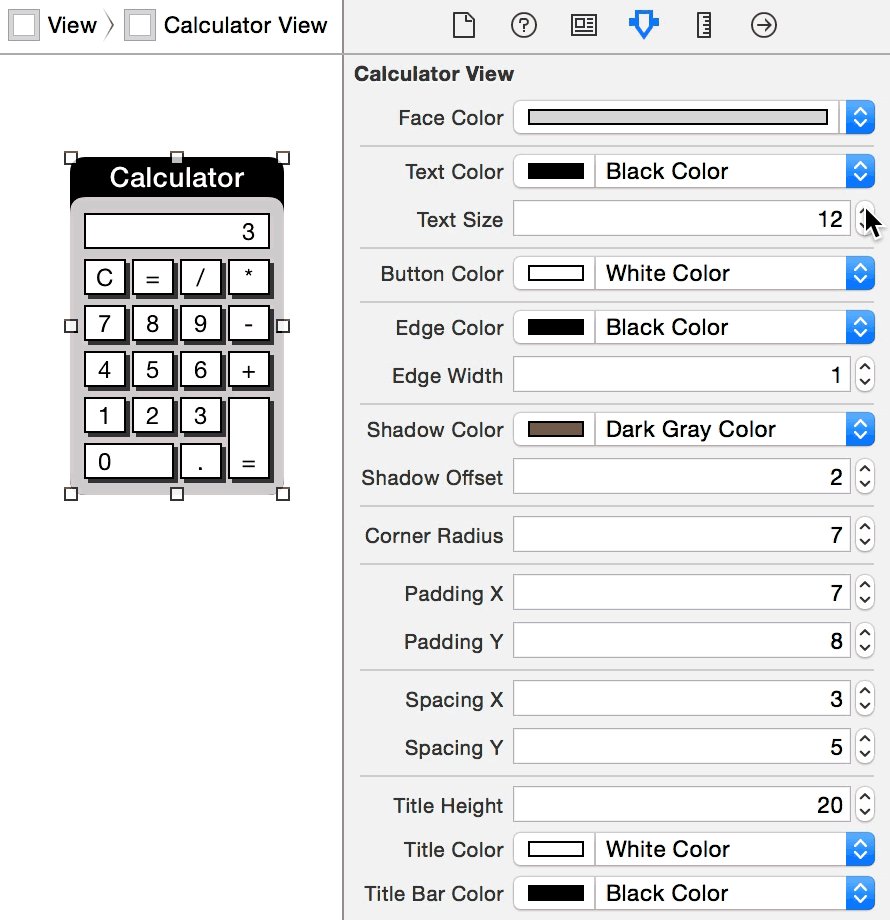
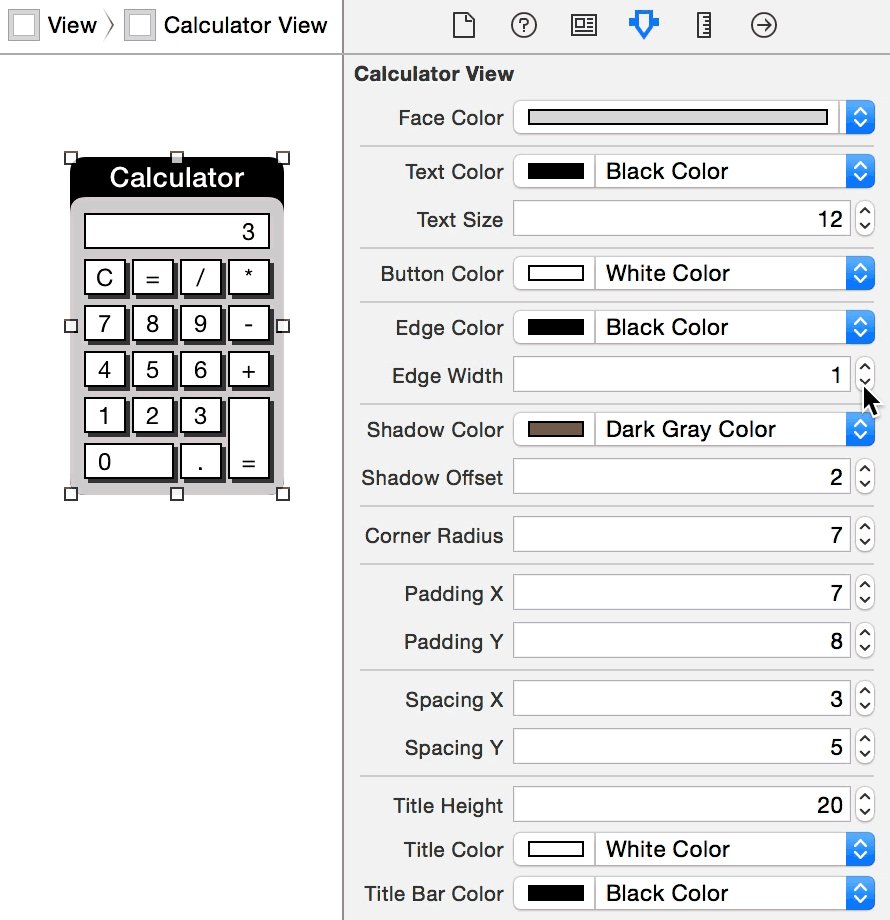
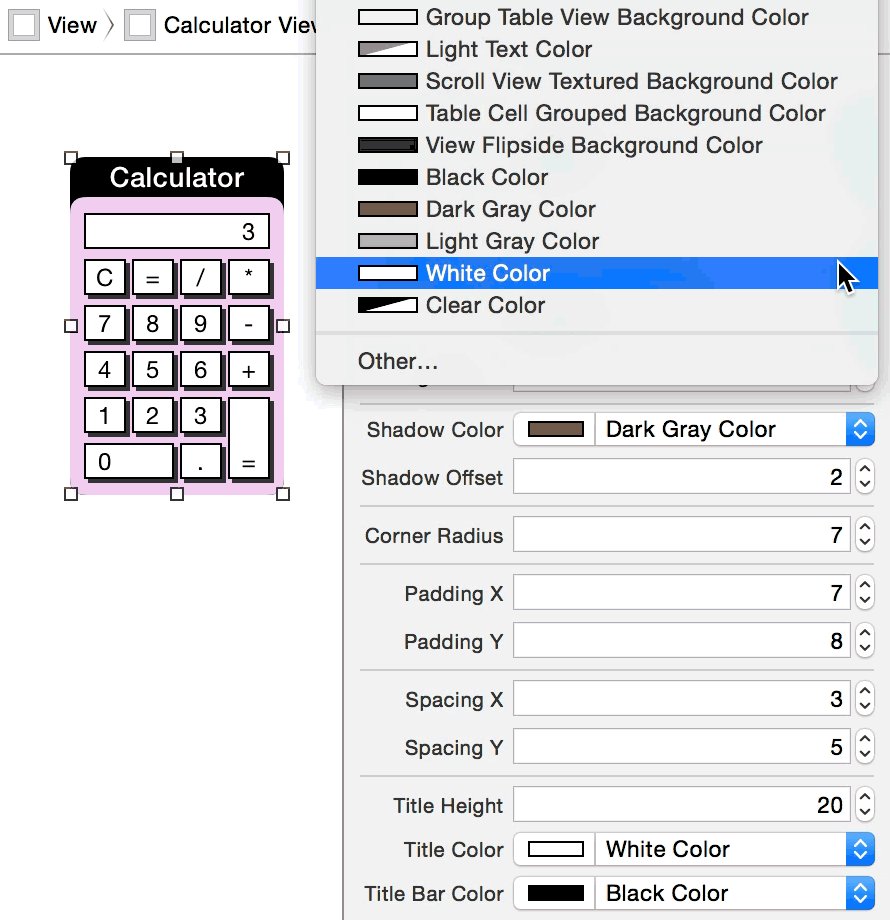
把自定義 IBDesignable 視圖和視圖裡的 IBInspectable 屬性結合在一起,你能干點啥?作為一個例子,讓我們更新老式經典 Apple folklore:在“Steve Jobs Roll Your Own Calculator Construction Set”,Xcode 6 的風格:

現在你差不多已經眼見為實了,那讓我們來看看更多的圖片吧。你用這些強大的新工具創造了什麼?把你的 IBInspectable 或 IBDesignable 創作加上話題 #IBInspectable po 成一張圖片,我們都可以看看還可以學到些什麼。
- 進修iOS自界說導航掌握器UINavigationController
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- IOS 處理UIButton 點擊卡頓/延遲的成績
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS中UIActivityIndicatorView的用法及齒輪期待動畫實例
- 詳解iOS運用中自界說UIBarButtonItem導航按鈕的創立辦法
- 詳解iOS中UIButton的三年夜UIEdgeInsets屬性用法
- Objective-C中字符串NSString的經常使用操作辦法總結
- 詳解iOS運用應用Storyboard結構時的IBOutlet與IBAction
- iOS App設計形式開辟中對interpreter說明器形式的應用
- 詳解iOS運用開辟中autoresizing尺寸主動順應屬性的用法