WatchKit Storyboard攻略(三)
這是WatchKitStoryboard攻略的第三篇,重點自然是Notification(通知)視圖這一部分的內容。
首先轉述一下有關概念及原理:AppleWatch應用的通知內容是與iPhone應用同步顯示的,但分為ShortLook(短時查看)和LongLook(長時查看)兩類進行展現。當某iOS應用的本地或遠程通知抵達用戶的iPhone 後,iOS將會自行判斷顯示該通知的設備(iPhone或AppleWatch),對於發送到 AppleWatch的通知來說,系統首先會通過TapticEngine觸覺反饋提示用戶,如果用戶抬起手腕選擇查看通知,系統將會首先展示該通知的短時概覽(ShortLook),如果用戶不放下手腕暫停一會後AppleWatch切換進入LongLook模式。而我們觀察Storyboard可知通知是分靜態和動態兩種的,這裡特別強調不要想當然的認為ShortLook就是對應的靜態通知,ShortLook的通知目前在模擬器是無法測試的,Storyboard配置的靜態與動態通知都是針對的LongLook通知,靜態標簽內容部分來自Notification payload,動態內容部分則來自於自定義WKUserNotificationInterfaceController類。
還要注意系統的限制:iOS系統無法定義一個AppleWatch專用的通知,意味著通知必然是同時發送到iPhone與AppleWatch的,只不過可以針對AppleWatch開發專屬的動態通知功能。
我們通過開發一個提供AppleWatch喝水通知的簡單示例應用來看看WatchKit提供的Notification有哪些功能。
(教程運行環境:MacOSX10.10、Xcode6.2beta3、Swift)
1.工程配置
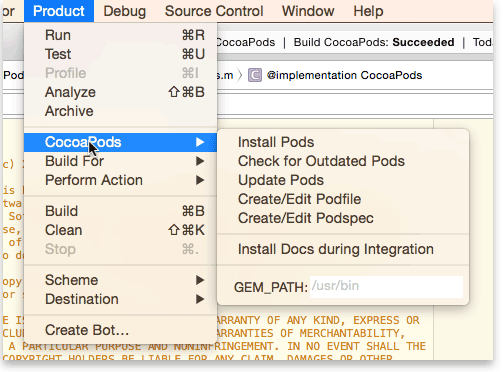
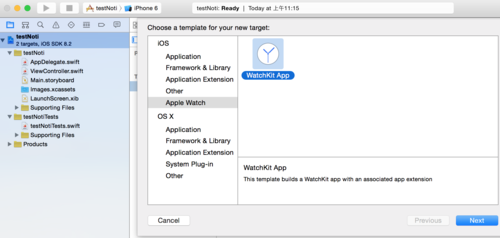
建立testNoti項目,新添加WatchKit App的target。

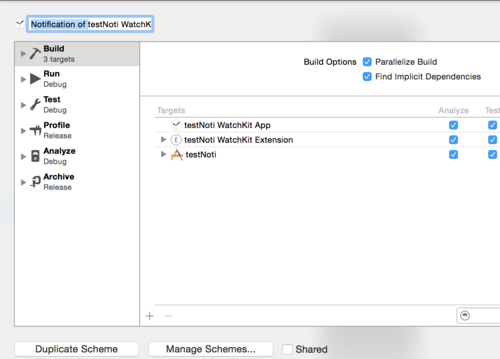
復制一份Watch主應用的Scheme以建立Notification模板的啟動Scheme。

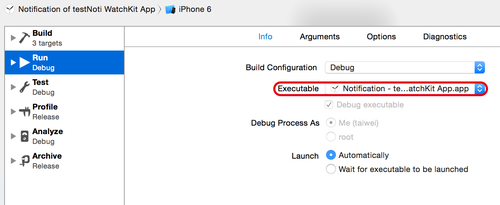
修改啟動點。

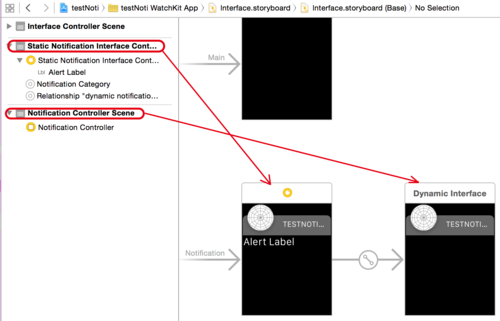
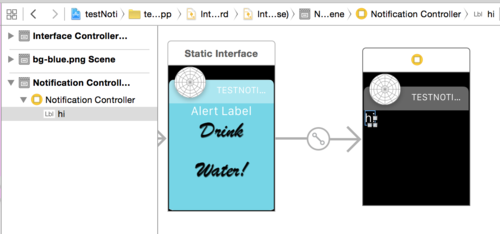
看一下WatchKit App的Inteface.storyboard:Static Notification InterfaceController Scene對應的是靜態通知,Notification ControllerScene對應的是動態通知。

2.靜態通知配置
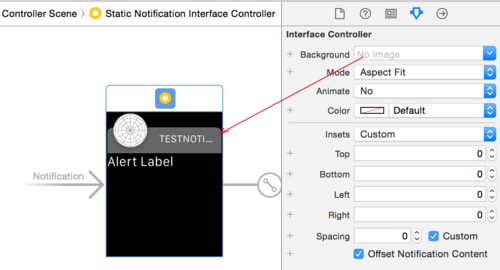
我們可以看到靜態通知的CustomClass是無法指定的,其主要界面實現都通過配置Storyboard裡相關屬性完成。我們對照Main類的Storyboard配置,可以理解為Notification整個模板的界面背景是一個不可見的Group,而且其上方有一層顯示通知來源應用名稱及其圖標的蒙版區域。
與Group組件一樣,我們可以設置整個通知的背景圖。

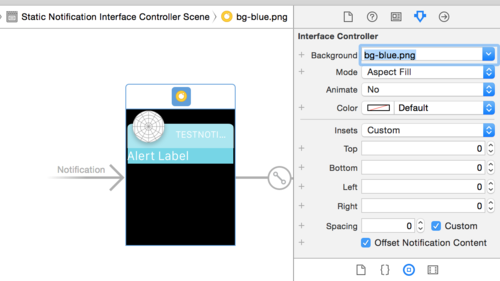
假設我們的通知界面設計為一個全屏帶提醒文字的藍色圖片背景,首先針對42mm設備,做一個312*352的藍色圓角矩形底圖(高度減去了標題欄部分)並添加文字圖案,然後設置一下Background的文件名,模式改為Aspect Fill:

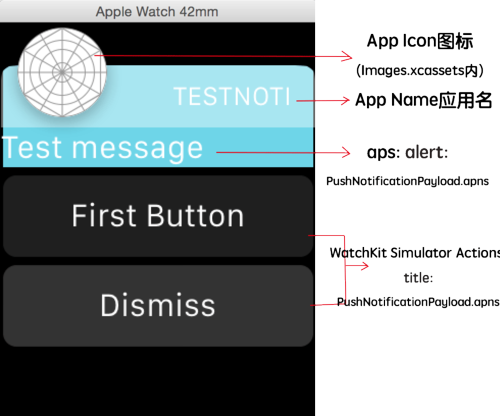
下圖是運行效果,同時我們也在圖上標注出各項目的對應設置路徑。但這樣顯示不全,還達不到期望的全屏顯示的強調效果。

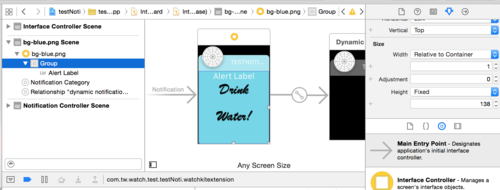
那是因為通知標簽高度小了,我們加一個固定高度(這裡我們針對42mm設備設置為138)的Group並把Label拖進去,效果已經可以看得到:

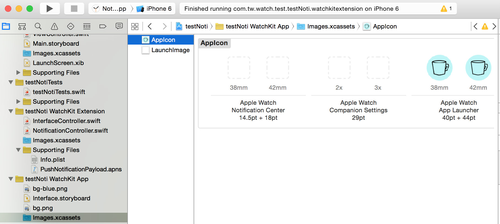
接下來設置一下圖標,我們簡單的做一個寬高88px的作為42mm設備的圖標,縮小為80px作為38mm設備圖標,並將他們拖入AppIcon對應項

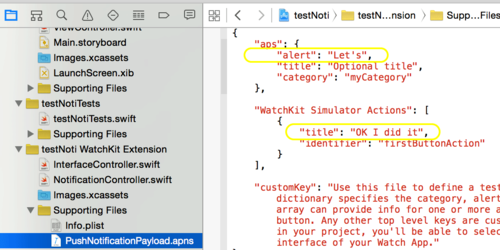
然後是自定義的按鈕和通知文本,我們修改WatchKit Extension裡的PushNotificationPayload.apns文件中對應內容以測試效果:

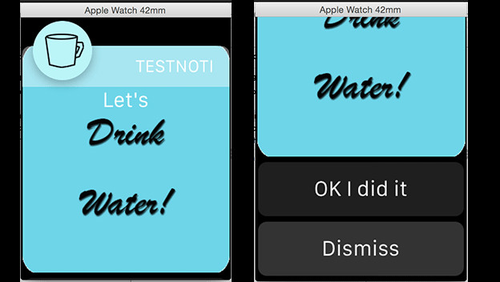
運行發現期望的全屏效果已經有了,但按鈕需要滾動屏幕才能看到

而點擊“Ok I did it”按鈕會切換進入AppleWatch應用的主程序,Dismiss按鈕則是系統自動生成的。
BTW:程序名稱部分的半透明蒙版色彩可以通過修改Notification入口的SashColor屬性進行修改。
3.動態通知配置
動態通知在Storyboard部分與靜態通知配置方法類似,但我們獲得了代碼綁定通知界面元素的功能,可以後台動態獲取並將其在界面上進行展現。
先測試一下,拖拽一個Label到動態通知控制器上,更改文本為hi:

要將模擬器切換為顯示動態通知,必須把Controller代碼裡這段注釋取消:
overridefunc didReceiveRemoteNotification(remoteNotification: [NSObject : AnyObject], withCompletion completionHandler: ((WKUserNotificationInterfaceType) -> Void)) {
completionHandler(.Custom)
}運行一下,確實可以顯示出標簽hi了,下面代碼綁定此Label控件,
@IBOutletweakvar dynamicLabel: WKInterfaceLabel!
再添加進一步顯示喝水量的代碼
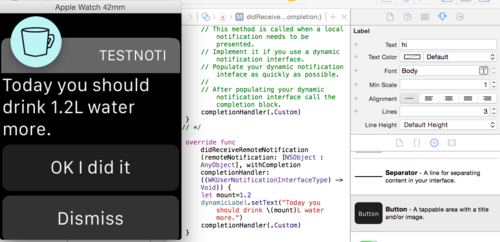
overridefunc didReceiveRemoteNotification(remoteNotification: [NSObject : AnyObject], withCompletion completionHandler: ((WKUserNotificationInterfaceType) -> Void)) {
let mount=1.2 //此值根據你的應用計算生成
dynamicLabel.setText("Today you should drink \(mount)L water more.")
completionHandler(.Custom)
}最後別忘了在Storyboard裡修改dynamicLabel的Lines為3行,以免顯示不下

運行即可看到正確的效果。
相關鏈接:
WatchKit Storyboard攻略(二)
WatchKit Storyboard攻略(一)
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互