WatchKit Storyboard攻略(二)
上一篇主要寫到了WatchKit裡對於Main入口界面設置Storyboard的一些要點和技巧,沒想到被轉載讓那麼多小伙伴們看到,因此我也會繼續講解這一部分的後續內容。本篇主要針對第二類視圖界面也就是Glance(瞥覽)進行示例介紹,編寫之際恰逢WatchKit beta2的更新,因此也將順便介紹有關更新內容。
Glance的用途大家應該比較熟悉了,它是專門用來快速浏覽信息的視圖界面,所有信息在一屏內顯示,而且界面元素無法交互,用戶點擊任意位置都會可開啟Watch的主應用。Glance視圖的激活方式是從邊緣上劃。
我們現在打算構造一個顯示用戶當前位置的Glance。視圖上應包括當前時間、當前位置描述與位置地圖。因此我們會需要WKInterfaceDate、WKIntefaceLabel和WKInterfaceMap三個組件,考慮將他們垂直瀑布式排列。步驟如下:
1.建立項目工程和設置啟動方式
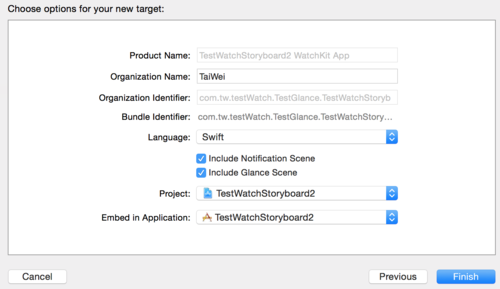
我們用Xcode6beta2建立一個TestWatchStoryboard的項目並增加target,添加WatchKit App擴展,這一步時記得勾上Glance場景的選項。

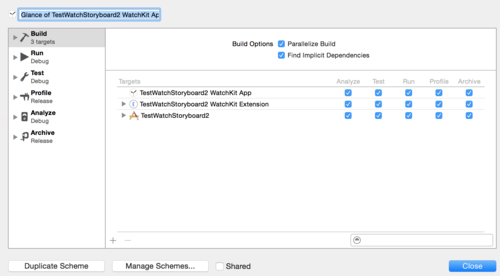
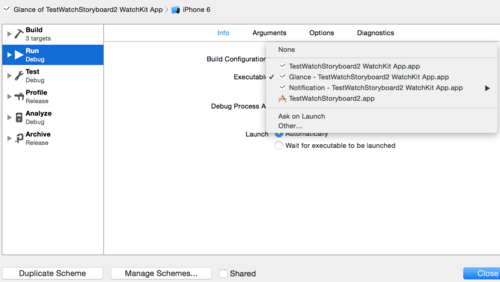
Xcode提示你激活Watch程序的scheme,確認激活,但用這個是無法啟動Glance的。我們可以用Duplicate scheme復制一份,並將新scheme更名為Glance of TestWatchStoryboard2 WatchKit App。

然後修改啟動界面為Glance,即可通過新scheme啟動我們的Glance。

2.配置Glance視圖
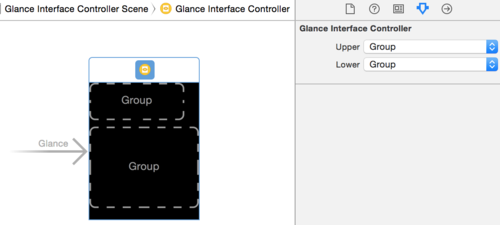
打開WatchKitApp的Interface.storyboard,點擊Glance的ViewController,可以看到右邊出現Glance模板配置界面。

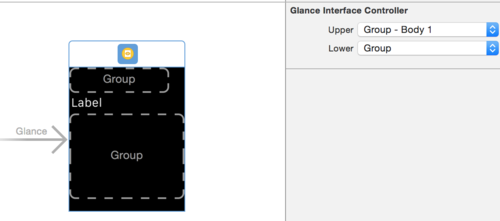
右方只有模板選擇的功能。目前模板都是分為上(Upper)和下(Lower)兩部分。雖然選擇很豐富但個人認為強制切割成2塊而不能整體性的全屏是它的主要局限。前面說了我們有三個元素,因此把Upper上方部分模板改為Group-Body1(模板裡的Body其實代表的是一個標簽WKInterfaceLabel)。

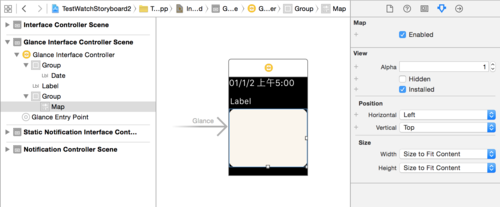
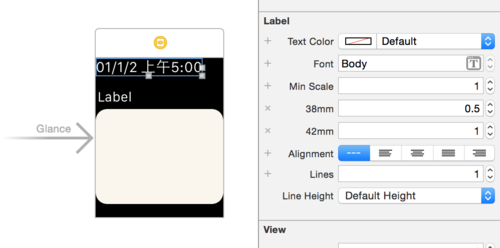
接著拖拽1個Date組件到Upper的Group中代表當前時間,再拖拽1個Map控件到Lower的Group代表當前地圖位置,界面和結構如下:

這時我們也可以發現Xcode6.2beta2與beta1的區別:點擊各項屬性的+號能分別為42mm和38mm設備指定不同的屬性值,結合上一篇裡我們提到的特性,界面布局的靈活性得到大大提升!
比如我們運行在38mm表盤上時發現日期時間在一行內顯示不下,可以為38mm表盤設置縮小一半的Scale,將Min Scale值中38mm設備的對應值設置為0.5,並同理設置Label元素:

3.利用代碼更新內容
再簡單介紹一下本示例的代碼實現思路。
首先建立所述三個Storyboard控件與控制器代碼中對象的IBOutlet關聯。名稱分別為txtDate、txtLocation與map:
@IBOutletweakvar txtDate: WKInterfaceDate! @IBOutletweakvar txtLocation: WKInterfaceLabel! @IBOutletweakvar map: WKInterfaceMap!
然後增加各控件初始化時的設置代碼,這裡我們發現了beta2版的又一個差異,WKInterfaceController的初始化函數以前是init(context: AnyObject?),現在變更為awakeWithContext(context: AnyObject?) ,這個變動的原因是你其實無法在WatchKit Extension裡進行視圖控制器構造函數的調用,所以init是名不副實的,還是以awakeFromNib類似的名稱命名更好理解。我們為了簡化,靜態的設置地圖位置與地址標簽為武漢大學:
overridefunc awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
txtLocation.setText("@:\WuhanUniversty")
map.setRegion(MKCoordinateRegion(center: CLLocationCoordinate2DMake(30.541093, 114.360734), span: MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)))
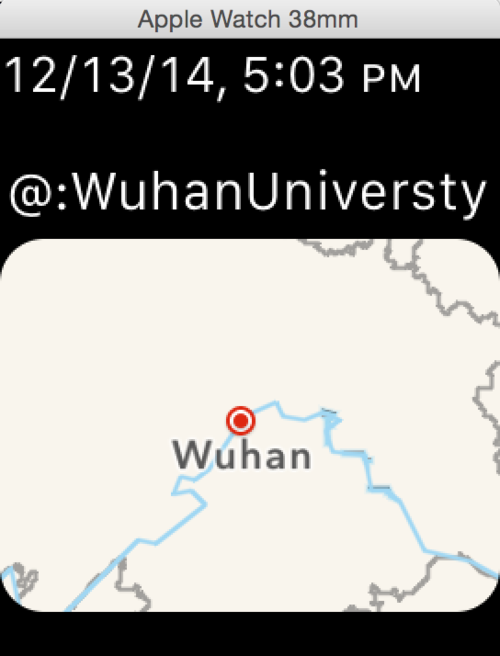
}已經完成!選擇Glance的Scheme並運行,38mm設備上效果如下:

Glance部分內容不算多,本系列下一篇我們會研究Notification。
後話:作者非常開心的看到Xcode6.2beta2所帶WatchKit的功能得到進一步豐富,這證明Apple確實在不斷完善SDK,相信等到AppleWatch發售時WatchKit正式版的功能將更加完整。
相關鏈接:
WatchKit Storyboard攻略(三)
WatchKit Storyboard攻略(一)
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互