Xcode 6和swift中應用程序的國際化和本地化

本文由@RepairmanJacob翻譯自Ramblings on Swift and iOS,原文:Internationalization and localization of Apps in Xcode 6 and Swift
當你希望應用程序無縫支持不同的語言和地區時,應用程序的國際化和本地化就顯得十分必要了。國際化是指為應用程序提供一個用來支持不同語言的框架的過程。而本地化則是使你的應用程序支持特定地區的過程,比如德國。
在本篇文章中,我們將對一個支持文本、數字、日期、貨幣以及圖片的應用程序進行英語和德語的本地化。我們將按照以下提示步驟實現:
使用NSNumberFormatter和NSDateFormatter格式化數字、貨幣以及日期數值
Storyboard的國際化
文本的國際化
圖片的國際化
英語形式

德語形式

從github下載源碼。(鏈接)
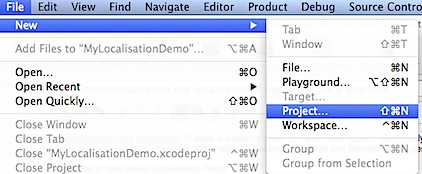
首先,創建一個新的項目:File menu -> New -> Project

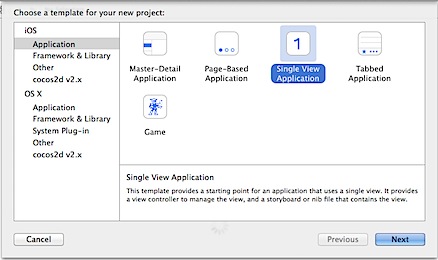
為項目選擇單視圖應用程序(Single View Application)模板

在接下來出現的窗口中輸入"Localisation Demo"作為項目名稱,並且選擇"Swift"作為程序語言,然後指定一個路徑並保存項目。
用戶界面設定---UILabels 和UIImageView
首先讓我們定位到Main.storyboard, 點擊默認的View Controller,從對象庫往Storyboard拖放9個標簽和1個ImageView。這些標簽用來顯示下方屏幕上的標題和值:

為UIControls聲明IBOutlets
在項目導航中點擊ViewController.swift,並且在類聲明之後添加以下IBOutlets。
@IBOutlet var textLabel: UILabel! @IBOutlet var numberLabel: UILabel! @IBOutlet var currencyLabel: UILabel! @IBOutlet var dateLabel: UILabel! @IBOutlet var imageView: UIImageView!
在Main.storyboard中,將標簽和圖像視圖與各自的outlet連接。

為控件賦值
在項目導航中點擊ViewController.swift,新建一個函數,並命名為populateValues
func populateValues() {
textLabel.text = "Good Morning"
numberLabel.text = "9999999.999"
currencyLabel.text = "50000"
dateLabel.text = "07/08/2014"
imageView.image = UIImage(named: "hello")
}上述函數為所有的控件賦值。被賦予的值將在屏幕中以非本地格式顯示出來。然後添加如下函數作為ViewDidLoad函數的一部分。
override func viewDidLoad() {
super.viewDidLoad()
populateValues()
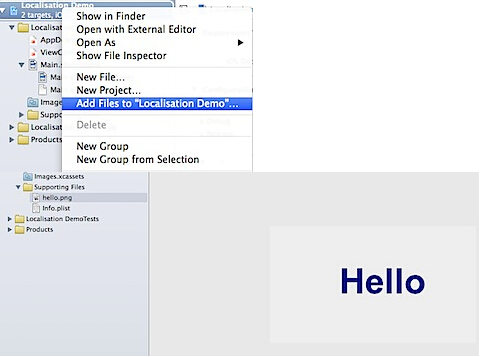
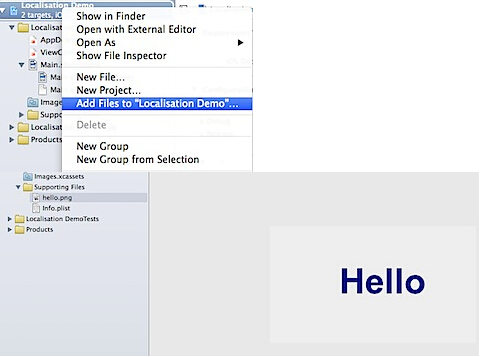
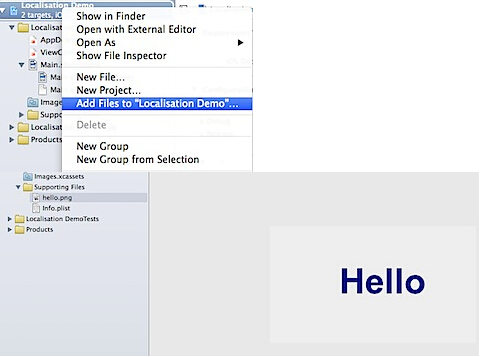
}使用Add Files to "Localisation Demo",添加圖像hello.png到工程文件夾。

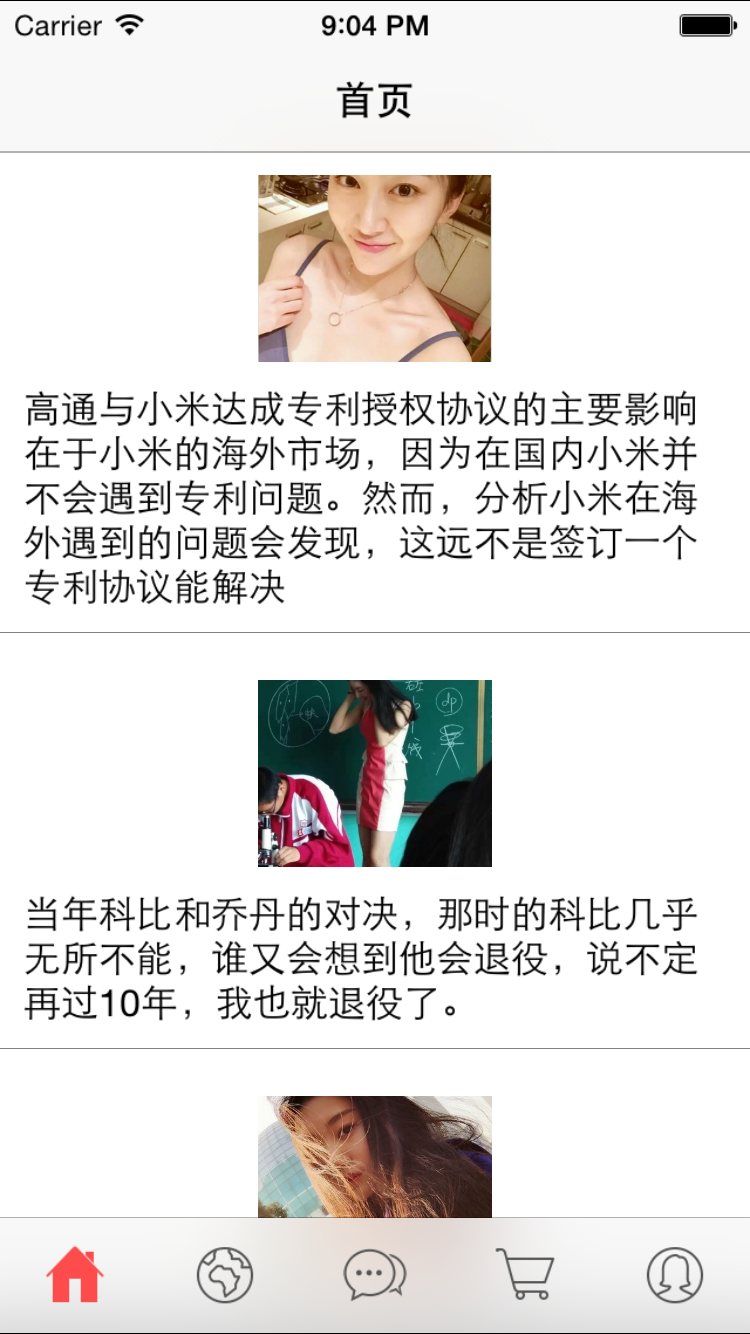
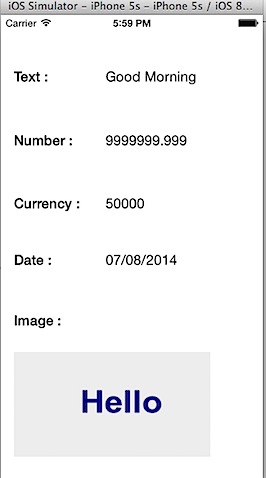
如果你現在編譯並且在iOS模擬器上運行該項目,你將會看到下圖中標簽和圖片都帶有各自的值。

現在,讓我們看看如何使用NSNumberFormatter 對數字和貨幣,NSDateFormatter對日期設置格式。
目前我們沒有看到任何數字、日期或者貨幣數值上應用了格式化。現在來看看如何使用NSNumberFormatter設置數字和貨幣字段,以及使用NSDateFormatter來設置日期字段。在ViewController.swift文件中,將以下屬性添加到populateValues函數之後。
var numberFormatter: NSNumberFormatter {
let formatter = NSNumberFormatter()
formatter.numberStyle = .DecimalStyle
return formatter
}
var currencyFormatter: NSNumberFormatter {
let formatter = NSNumberFormatter()
formatter.numberStyle = .CurrencyStyle
return formatter
}
var dateFormatter: NSDateFormatter {
let formatter = NSDateFormatter()
formatter.dateStyle = .MediumStyle
formatter.timeStyle = .MediumStyle
return formatter
}在上述函數中,我們分別為創建了格式化程序實例,並設置了相應的風格,比如為日期和時間值設定了DecimalStyle, CurrencyStyle以及 MediumStyle。現在我們需要修改一下populateValues函數來使用這些屬性展示數值。
func populateValues() {
textLabel.text = "Good Morning"
numberLabel.text = numberFormatter.stringFromNumber(9999999.999)
currencyLabel.text = currencyFormatter.stringFromNumber(5000)
dateLabel.text = dateFormatter.stringFromDate(NSDate())
imageView.image = UIImage(named: "hello")
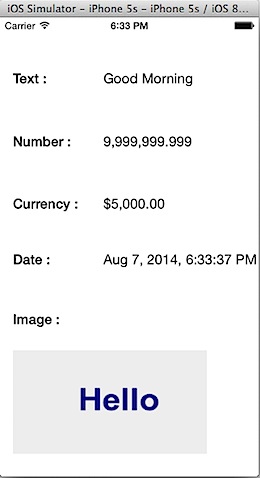
}使用正確格式後,iOS模擬器將會使用默認的系統區域來展示數字、貨幣以及日期字段的值。

為Xcode項目添加另一種語言支持
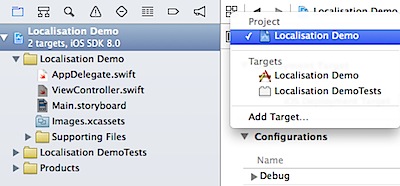
為了支持德語,首先需要將這種語言添加到項目中,這一步可以通過使用可選的選項來作為項目目標的一部分來實現。選擇項目文件,然後是項目目標(Project target)。

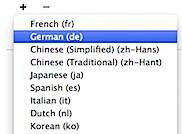
我們注意到本地化的分區,然後點擊"+",從列表中選擇德語。

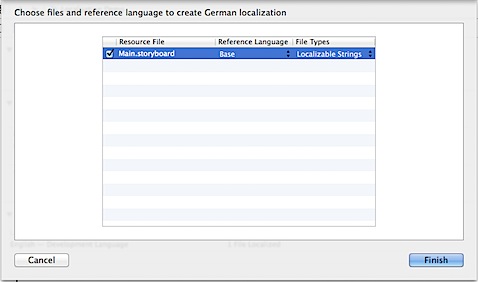
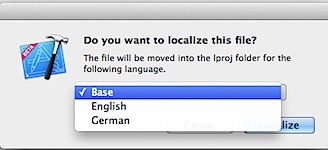
在如下圖所示的窗口中,選擇所列的默認文件並且點擊"Finish"。

現在,你應該可以在本地化選項中看到對德語的支持。

為Storyboard中的控件添加本地化
首先,讓我們看一下,如何為Main.storyboard中的標題控件添加另一種語言支持。

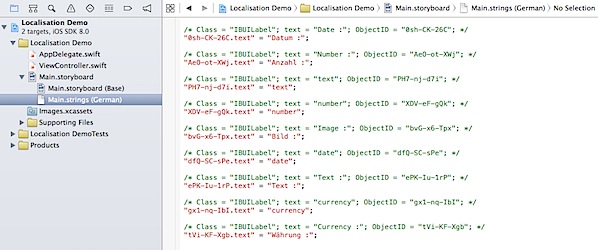
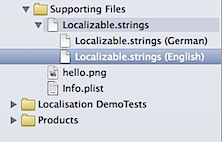
展開Main.storyboard,然後點擊Main.strings (German)。現在,加入與日期(Date)、貨幣(Currency)、數字(Number)和圖像(Image)同義的德語--Datum,W?hrung,Anzahl和 Bild。對於剩下的控件,本地化將會在代碼中執行。

/* Class = “IBUILabel”; text = “Date :”; ObjectID = “0sh-CK-26C”; */ “0sh-CK-26C.text” = “Datum :”; /* Class = “IBUILabel”; text = “Number :”; ObjectID = “AeO-ot-XWj”; */ “AeO-ot-XWj.text” = “Anzahl :”; /* Class = “IBUILabel”; text = “number”; ObjectID = “XDV-eF-gQk”; */ “XDV-eF-gQk.text” = “number”; /* Class = “IBUILabel”; text = “Image :”; ObjectID = “bvG-x6-Tpx”; */ “bvG-x6-Tpx.text” = “Bild :”; /* Class = “IBUILabel”; text = “Currency :”; ObjectID = “tVi-KF-Xgb”; */ “tVi-KF-Xgb.text” = “W?hrung :”;
在iOS模擬器中測試本地化的改變
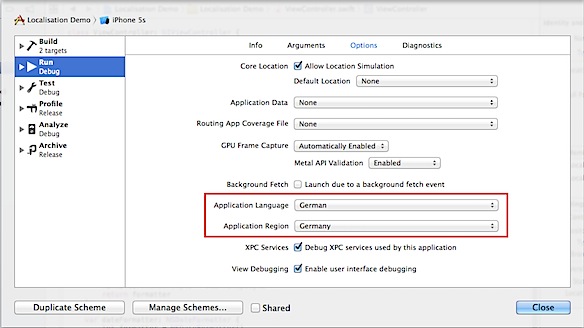
當我們在Xcode的調試環境中將語言和地區設置為德語後,那些對Main.storyboard (German) 、NSNumberFormatter 和 NSDateFormatter的改動才會生效。點擊"Set the active scheme"選項,在列表中選擇"Edit Scheme"。

現在,讓我們來看調試環境(Debug Environment)下的"Options",為應用程序語言和地區分別選擇選擇德語(German)和德國(Germany)。

在iOS模擬器上運行我們的應用程序,在屏幕上將會顯示出德語,以及基於德國地區的數字、日期和貨幣的格式。

使用NSLocalizedString實現文本的國際化
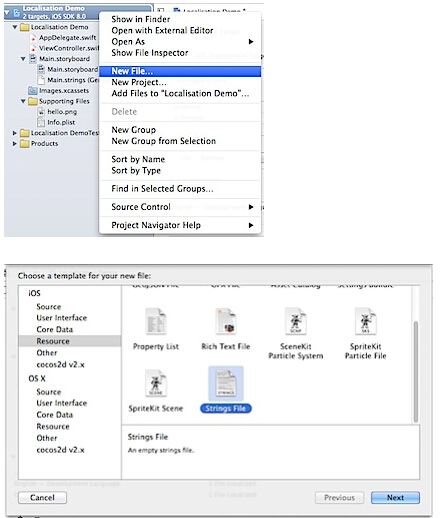
"Good Morning" 必須用相應的德語來顯示,比如"Guten Morgen"。在項目中添加一個Strings類型的文件,並且命名為Localizable.strings。

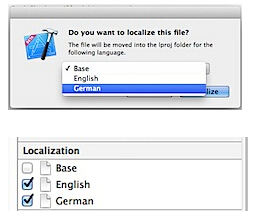
在項目的導航器中選擇Localizable.Strings,在文件檢查器下點擊"Localize"按鈕。

然後在下拉列表中選擇"English",並且確保在文件檢查器下的本地化選項中標記German。

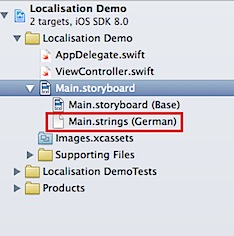
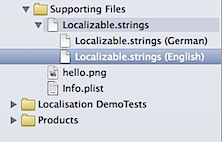
現在,你可以展開項目導航中的Localizable.Strings,並且看到分別用於英語和德語的兩個文件。

在Localizable.Strings (English)中添加下邊一行語句,
GOOD_MORNING="Good Morning";
在Localizable.Strings (German)中添加下邊一行語句,
GOOD_MORNING="Guten Morgen";
現在添加相應的代碼來使用Localizable.Strings文件中的值。
點擊ViewController.swift,將
textLabel.text = "Good Morning"
修改為:
textLabel.text = NSLocalizedString("GOOD_MORNING",comment:"Good Morning")NSLocalizedString會根據提供的關鍵字在Localizable.Strings文件中查找對應的條目。在iOS模擬器中運行APP將會顯示與"Good Morning"同義的德語。

圖像的國際化
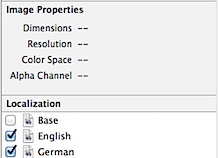
在以上所有截圖中,你可以看到圖像中的文本仍然是英語。所以,我們需要添加包含相應德語文本的圖像,並且做出修改來獲得基於應用程序語言的接入口。在項目導航中選擇hello.png,然後點擊文件檢查器的本地化按鈕,接下來,你需要選擇將文件本地化為英語和德語。

確保在文件檢查器的本地化選項中將英語和德語打鉤。

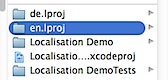
在Finder中打開項目文件夾,這裡應該包含了德語和英語兩個文件夾。

復制包含德語文本的hello.png到de.lproj文件夾,在iOS模擬器上將語言和地區設置為德國後重新生成,並且運行app。
從github上下載源碼。
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載