從iOS開發者的角度看WatchKit
Apple Watch令每個人們興奮。對於開發者來說更甚。
入門學習最好的方法是什麼?只有 Apple's WatchKit developer resources。
觀看 "Getting Started" 視頻—就像是身處 Moscone(一個會展中心)。
閱讀 Human Interface Guidelines—考慮到它是你設計你程序的先決條件。
精讀介紹此框架方方面面的 WatchKit Programming Guide 和 WKInterfaceCatalog。
當你最後准備給你的 app 增加對手表的拓展,查閱下 Lister Sample App (使用 Objective-C & Swift !),看是如何在一起適配的。
蘋果開發者公共資源、開發布道活動、WatchKit 開發團隊給 WatchKit 打好了基礎。官方的資源是極好的。
即便如此,在閱讀全部之後之後,由於與UIKit相關聯,一些東西映入眼簾。他們主觀、固執己見的東西不太好整理成文檔,但是對於正在學習的人來說,可能是有趣或是有用的。
所以這周給大家介紹一個從 iOS 開發者的視角對於 WatchKit 的初步印象。
當平台的制約成為限制開發者的角色的時候,WatchKit 傾聽了最為早期的 iOS 開發。相比 OS X & AppKit 之前參差不齊的十年,iPhoneOS & UIKit 像一陣清風。Apps 也是小巧的、簡單的、短小的。
在經歷了7年時間和許多重大版本的發布,從 iPhones 和 iPads 的全部尺寸和形狀到 ?TV 和 CarPlay ,iOS 已經成長到包含無數設備型號和配置了。這仍然是一個令開發者驚異的體驗(大部分是這樣的),但是感覺魔力也失去了前進的方向。
參照物: 回憶是不好的。 記得以前那些日子,沒有 ARC,沒有 GCD,沒有 Interface Builder 對於 iOS 的支持,更加沒有 Swift 。那段時間必不可少的開源庫 Three20 和 asi-http-request 。那時候對於 tableview 的滑動展現的工藝水平是在 cell 的 contentView 調用 drawRect: 函數,手動的填上文字和圖片。生活是孤獨、貧窮、艱險、粗野和短暫的。
不管你從哪裡來,WatchKit 的簡單將會令人愉悅和慶幸。
和UIKit相比較
考慮到可共享和分享的目標,WatchKit 具有和 UIKit 驚人的相似,這一點也不令人吃驚。手表不同於手機和平板電腦,他們放在桌面上並不相同。一些概念是可以共用的,但是每一個概念都會有自己獨特的目的和限制,以形成他們自己的軟件輪廓。
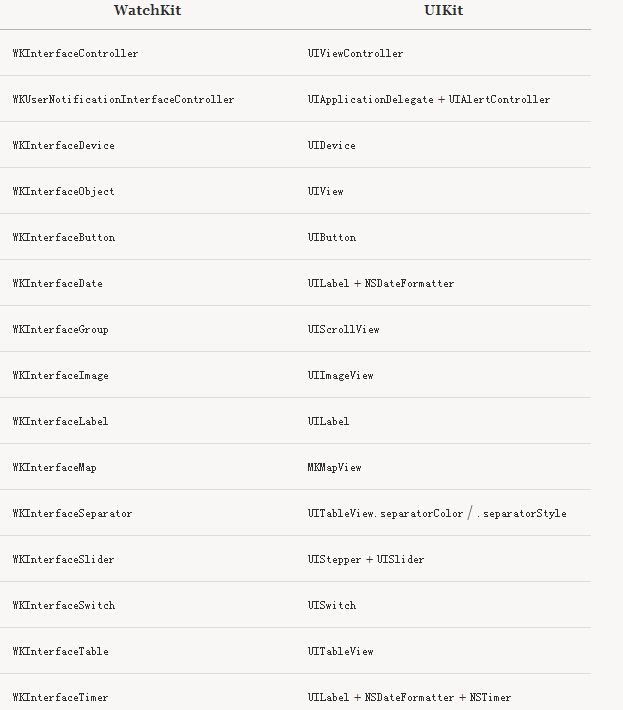
為了對比,這張表格怎麼依據 UIKit / Cocoa 的概念去理解WatchKit。

作為前綴 namespace prefix,WKInterface 別出心裁,但是 WK 是伴隨新的 WebKit框架最近才發布的。盡管手表平台可以有網頁還有很長一段路要走,但把他們區別開來的決定還是非常明智的。
盡管有許多的重疊,但是也會有很多不同。理解這其中的區別既可以為如何將 WatchKit 做好提供資源信息,還可以教給我們蘋果是如何思考 API 和時間可持續進步的。
WKInterfaceController
WKInterfaceController 在場景中管理元素, 然而 UIViewController 管理一個頁面和他的子頁面。 Interface objects 不是頁面組, 但它缺扮演相似的角色。
為 WKInterfaceController 設計的初始化程序是 initWithContext:, 它接收 context 為參數:
override init(context: AnyObject?) {
super.init(context: context)
// ...
}什麼是 context ? 它是你想要的任何事情: 一個日期, 一個字符串, 一個數據模型,或者什麼也不是。 context 的開放性一開始可能會讓你迷惑,但是實際上它是對於 UIKit 長期存在問題提出來一種非常聰明的解決方式-即視圖與控制器之間很難傳遞信息。在 UIViewController 被壓棧,退棧,展出時候,沒有一個標准統一的傳遞數值的方法,開發者經常遇見艱難的的選擇,自定義初始器(不完全被Storyboards兼容),屬性設定(容易創建控制伴隨不完整的狀態),自定義代理(如果做到正確,過於正式),或是用通知(額。。。不太好)。許多應用使用 Core Data 傳遞信息,通過在 App 代理裡面存入其引用 managedObjectContext 的模型。
但是,我走題了。
總的來說, WKInterfaceController 的API不是那麼有跡可循,但是沒有比他的生命周期的方法更好說明的問題的了:
// MARK: - WKInterfaceController
override func willActivate() {
// ...
}
override func didDeactivate() {
// ...
}那正是想要的點:2個相互對應的方法。 No loading / unloading, no will / did appear / disappear, no animated:YES 。手表應用必然非常的簡單。iOS 設備驅動應用和手表的通信都是耗時和耗電的,所有的交互控制器場景的初始化都是使用初始器和 willActivate 就全部完成了。 在執行didDeactivate之後,手表將會忽略頁面內交互元素的更新。
手表的應用不是分層(Hierarchical)就是基於頁面(Page-Based)。這就是熟悉的Xcode的工程模板,例如:"Master-Detail Application" , "Page-Based Application" , 和 "Tabbed Application" ,只可惜設計選項的被排除在外。
分層(Hierarchical)的應用裡面有個隱藏的導航棧, WKInterfaceController 可以管理 -pushControllerWithName:context: 和 -popController 方法。需要注意一點是如何獲取的字符串-在Storyboard裡所指定的控制器的名稱-而不是控制器實例本身。
另一方面,基於頁面(Page-Based)的應用類似於可橫向或者可縱向滾動的 UIScrollView,一些預先加載的場景都是用控制器來管理的。判斷哪個使用場景最適合使用分層(Hierarchical)還是基於頁面(Page-Based)的交互將會十分有趣。沒有使用過真實的設備,僅憑猜想也沒有太多的線索去了解。
最後一點,有一個有趣的例子使用的蘋果的Swift簡單代碼,使用了內置結構體(inner structs)作為Storyboard的常量:
class WatchListsInterfaceController: WKInterfaceController, ListsControllerDelegate {
struct WatchStoryboard {
static let interfaceControllerName = "WatchListsInterfaceController"
struct RowTypes {
static let list = "WatchListsInterfaceControllerListRowType"
static let noLists = "WatchListsInterfaceControllerNoListsRowType"
}
struct Segues {
static let listSelection = "WatchListsInterfaceControllerListSelectionSegue"
}
}
// ...
}WKInterfaceObject
WKInterfaceObject 好像 UIView 的翻譯,包括屬性 alpha , hidden , horizontal & vertical ,alignment ,和 width & height。
最顯著的不同是沒有了 frame 。 取而代之的是手動的指定坐標點和設置自動布局適應,WatchKit interface objects 在網隔裡根據邊緣和各自的順序布局,就好像過去使用 CSS 的框架工作,好像Bootstrap (或者你是一名 Rubyists 還記得Shoes嗎?)。
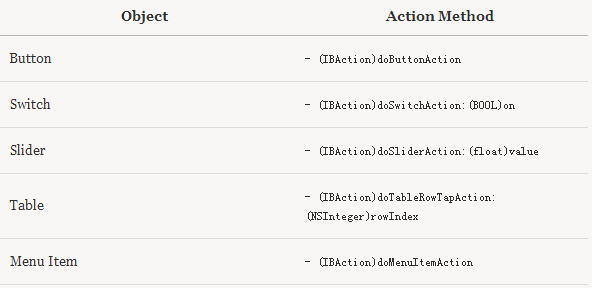
另一些不同於 Cocoa Touch 是,WKInterfaceObject 使用對象-動作( Target-Action ) 的方法對每個類型控制器來說只需要調用固定格式的方法,而不是動態的傳遞 sender 和 UIEvent。

為了更小, 關閉了控制器的狀態集合, 這種方法更加的吸引人—比起輸入 UIControlEventTouchUpInside 更加優秀。
WKInterfaceButton
WKInterfaceButton是一個接口對象(interface object),它可以被點擊來觸發動作。它的可以包含是單一的文本標簽或者是一組標簽。
最新的部分更新的部分-有能力包含一個組-非常的大。這樣避免了人們之前對 UIButton 的抱怨,它們使用起來非常困難,增加子視圖和獲得其視圖位置以及正確的交互,致使人們只好放棄,並且去使用 UITapGestureRecognizer。
WKInterfaceTable
所有從 iOS 中傳來的概念中,列表可能是變化最大的。UITableView 是 iPhone 程序的支柱。因此,他們形成了相當復雜度去處理大量的應用數據需求,這些數據需要用各種方式去展現。相比之下WKInterfaceTable似乎另一番景象。
WatchKit 列表沒有 sections 或者 headers, 或 footers, 或 editing, 或 searching, 或 data sources, 或 delegates。 行在WKInterfaceController -willActivate 方法之前被填充, 每行都有他自己對應的控制器(一個 NSObject 的子類和 一些IBOutlet)。 WKInterfaceController可以對列表的交互進行反饋,通過 table:didSelectrowAtIndex: 的代理方法,或者是用之前提供的對象-動作的方法`。
它可能看起來和之前十分不同,但是這種方法十分適合手表,並且相比 iOS 更加的直接。
WKInterfaceLabel
相比之下,WKInterface 可能是從iOS中變化最小的。支持 NSAttributedString ,自定義字體以及字體的尺寸,他幾乎和你所能知道的一切一樣的。
WKInterfaceDate & WKInterfaceTimer
我們不會忘記對於手表時間是非常重要的概念。因此,WatchKit介紹了兩個新的接口對象(interface object),他們在Cocoa 或者 Cocoa Touch 並先例:WKInterfaceDate 和 WKInterfaceTimer 。
WKInterfaceDate 是一個特殊的標簽,它用來展示目前的日期或是時間。WKInterfaceTimer 相似,除了它可以到指定日期並且倒計時。
以上兩個類就像其他的 WatchKit 裡面的類一樣,確保了 app 的質量。考慮到這些任務對於手表的重要性,以及菜鳥程序員在運用 NSDateFormatter 和 NSTimer 時的情形,我們終於想象一下這些現象都消除了。
WKInterfaceSlider & WKInterfaceSwitch
滑動條和開關應該在手表上回歸。沒有了觸摸手勢的福利,交互回歸到基礎。Tap, Tap, On / Off。 Tap, Tap, + / -。
WKInterfaceSlider 和 WKInterfaceSwitch 便顯出高水准和易自定義性。
當然,以上文字只是對WatchKit淺顯的思考。就像文章一開始我寫到的,Apple's official resources for WatchKit包括了任何你想到的事情。
Mattt Thompson撰寫、Bob Liu翻譯